数据可视化清新版【chart.js】学习笔记4.0—柱状图(Bar)
Bar——(柱状图/条形图)
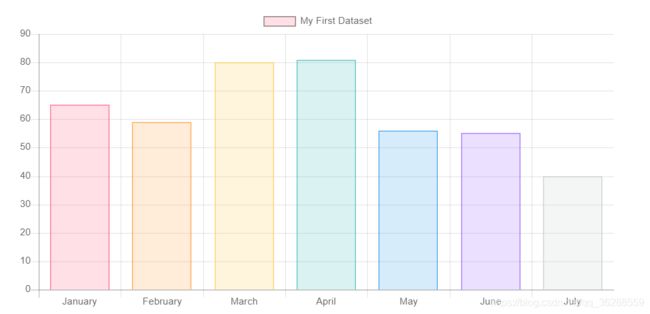
柱状/条形图提供了一种以竖线表示数据值的显示方式。用来显示数据趋势,并排比较多个数据集。
官方文档:https://www.chartjs.org/docs/latest/charts/bar.html#barthickness
用法示例
var myBarChart = new Chart(ctx, {
type: ‘bar’,
data: data,
options: options
});
图表属性(博主这边只列举看出了比较常用和设置影响明显的属性)
| 属性 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| label | 图例和工具提示中显示的数据集标签,表现为横坐标。 | string | ‘’ |
| backgroundColor | 条形背景颜色。 | Color | ‘rgba(0, 0, 0, 0.1)’ |
| borderColor | 条形边框的颜色。 | Color | ‘rgba(0, 0, 0, 0.1)’ |
| borderSkipped | 绘制条时要跳过的边缘。 | string | ‘bottom’ |
| borderWidth | 条形边框的宽度(以像素为单位)。 | number/object | 0 |
| hoverBackgroundColor | 悬停时的酒吧背景颜色。 | Color | undefined |
| hoverBorderColor | 悬停时的条形边框颜色。 | Color | undefined |
| hoverBorderWidth | 悬停时的条形边框宽度(以像素为单位)。 | number | 1 |
| barPercentage | 每个条形图的可用宽度的百分比(0-1) | number | 0.9 |
| categoryPercentage | 每个类别的可用宽度的百分比(0-1) | number | 0.9 |
| barThickness | 手动设置每个条的宽度(以像素为单位)。 | number | |
| maxBarThickness | 设置此项以确保条的大小不大于此值。 | number | |
| minBarLength | 设置此项以确保条形的最小长度(以像素为单位)。 | number |
相关属性详解
borderSkipped 绘制条时要跳过的边缘。一段条并不是所有的边都存在边框的,borderSkipped 就是设置不存在边框的条边的位置。存在:‘bottom’,‘left’,‘top’,‘right’,false等值。注意:对于垂直图中的负条,top并且bottom已翻转。这同样适用于left和right水平的图表。
let ctx = document.getElementById("myChart3");
let myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [22,12,5,12,4,21],
borderSkipped:"bottom",//默认为底部
backgroundColor: backgroundColor,
borderColor: borderColor,
borderWidth: 1
}]
},
options: options
});
let ctx = document.getElementById("myChart3");
let myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [22,12,5,12,4,21],
borderSkipped:"top",//默认为底部
backgroundColor: backgroundColor,
borderColor: borderColor,
borderWidth: 1
}]
},
options: options
});
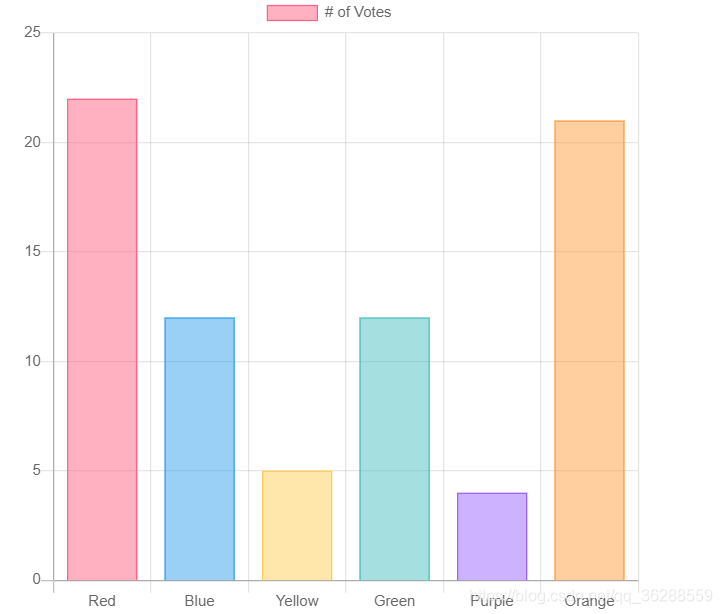
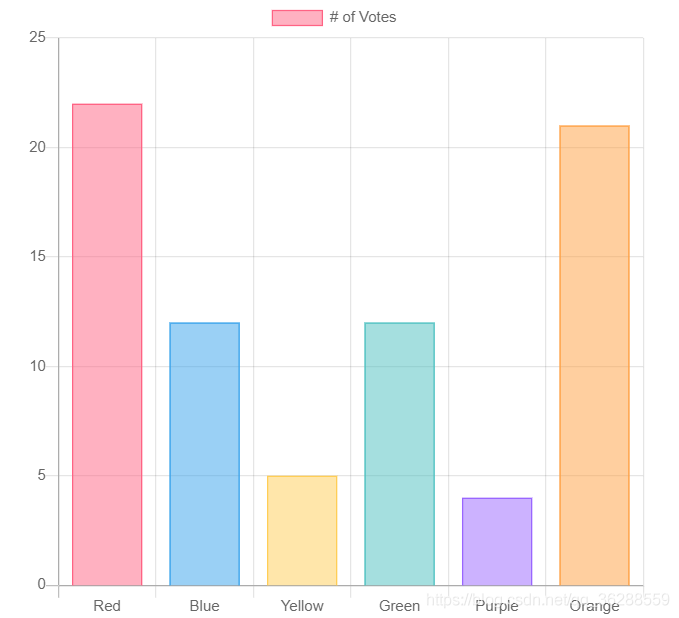
categoryPercentage 每个类别的可用宽度的百分比,范围为0-1,什么意思,每个类别可占最大宽度=图表宽度/类别个数,此时求值为每个类别可占最大宽度,也就是categoryPercentage =1的情况,其他数值,都以此为基数可求出当前类别所占宽度,可求出。默认categoryPercentage=0.8
barPercentage 每个条形图的可用宽度的百分比,范围为0-1,这是相对于当前类别所占宽度。即可求出当前条所占宽度。默认值barPercentage =0.9。
注意当categoryPercentage=1,barPercentage =1,此时条宽度与类别所占宽度均已达到最大。
let ctx = document.getElementById("myChart3");
let myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [22,12,5,12,4,21],
categoryPercentage:1,
barPercentage:1,
backgroundColor: backgroundColor,
borderColor: borderColor,
borderWidth: 1
}]
},
options: options
});
let ctx = document.getElementById("myChart3");
let myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [22,12,5,12,4,21],
categoryPercentage:0.8,//默认
barPercentage:0.9,//默认
backgroundColor: backgroundColor,
borderColor: borderColor,
borderWidth: 1
}]
},
options: options
});
barThickness 如果此值为数字,则将其应用于每个条的宽度(以像素为单位)。当这是强制执行,barPercentage并categoryPercentage会被忽略。
如果设置为’flex’,则将根据之前和之后的样本自动计算基本样本宽度,以使它们采用全部可用宽度而不会重叠。然后,使用barPercentage和调整尺寸categoryPercentage。百分比选项为1时没有间隙。当数据未均匀分布时,此模式会生成宽度不同的条。
如果未设置(默认值),则使用防止条形重叠的最小间隔来计算基本样本宽度,并使用barPercentage和设置条形大小categoryPercentage。此模式始终生成大小相等的条。
let ctx = document.getElementById("myChart3");
let myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [22,12,5,12,4,21],
categoryPercentage:1,
barPercentage:1,
barThickness:'30',
backgroundColor: backgroundColor,
borderColor: borderColor,
borderWidth: 1
}]
},
options: options
});
拓展
let ctx = document.getElementById("myChart3");
let myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [
{
label: '# of Votes',
data: [22,12,5,12,4,21],
backgroundColor: backgroundColor1,
borderColor: borderColor1,
borderWidth: 1
},
{
label: '# of Votes',
data: [18,24,10,3,6,21],
backgroundColor: backgroundColor2,
borderColor: borderColor2,
borderWidth: 1
},
]
},
options: options
});
let ctx = document.getElementById("myChart3");
let myChart = new Chart(ctx, {
type: 'horizontalBar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [
{
label: '# of Votes',
data: [22,12,5,12,4,21],
backgroundColor: backgroundColor1,
borderColor: borderColor1,
borderWidth: 1
},
{
label: '# of Votes',
data: [18,24,10,3,6,21],
backgroundColor: backgroundColor2,
borderColor: borderColor2,
borderWidth: 1
},
]
},
options: options
});
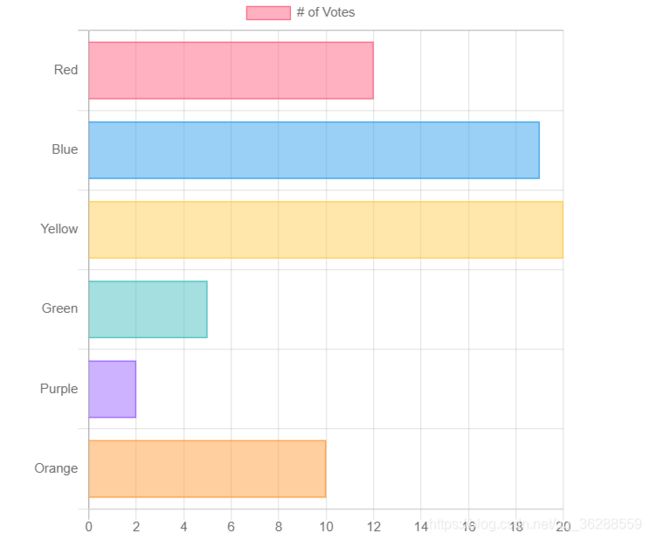
3-水平多柱状图
let ctx = document.getElementById("myChart3");
let myChart = new Chart(ctx, {
type: 'horizontalBar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [
{
label: '# of Votes',
data: [22,12,5,12,4,21],
backgroundColor: backgroundColor,
borderColor: borderColor,
borderWidth: 1
},
]
},
options: options
});
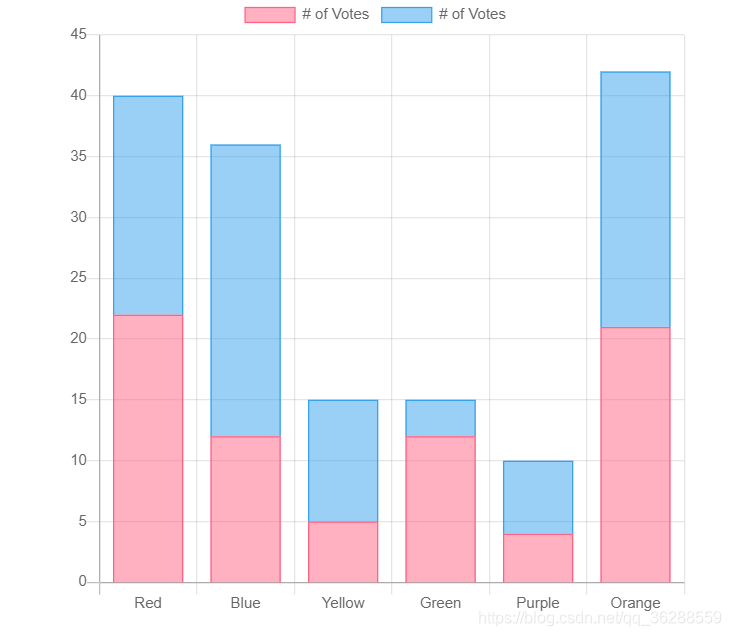
let ctx = document.getElementById("myChart3");
let myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [
{
label: '# of Votes',
data: [22,12,5,12,4,21],
backgroundColor: backgroundColor1,
borderColor: borderColor1,
borderWidth: 1
},
{
label: '# of Votes',
data: [18,24,10,3,6,21],
backgroundColor: backgroundColor2,
borderColor: borderColor2,
borderWidth: 1
},
]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
},
stacked: true,
}],
xAxes: [{
ticks: {
beginAtZero: true
},
stacked: true,
}]
}
}
});
数据可视化清新版【chart.js】学习笔记
01.数据可视化清新版【chart.js】学习笔记1.0—介绍
02.数据可视化清新版【chart.js】学习笔记2.0—项目引入
03.数据可视化清新版【chart.js】学习笔记3.0—折线图(Line)
04.数据可视化清新版【chart.js】学习笔记4.0—柱状图(Bar)
05.数据可视化清新版【chart.js】学习笔记5.0—雷达图(Radar)
06.数据可视化清新版【chart.js】学习笔记6.0—饼图(Pie)
07.数据可视化清新版【chart.js】学习笔记7.0—环形图(Doughnut )
08.数据可视化清新版【chart.js】学习笔记8.0—极地图(Polar Area)
09.数据可视化清新版【chart.js】学习笔记9.0—气泡图(Bubble Chart)
10.数据可视化清新版【chart.js】学习笔记10.0—离散图(Scatter Chart)
11.数据可视化清新版【chart.js】学习笔记11.0—混合图表
12.数据可视化清新版【chart.js】学习笔记12.0—面积图表
13.数据可视化清新版【chart.js】学习笔记13.0—图表配置
14.数据可视化清新版【chart.js】学习笔记14.0—数据更新