数据可视化清新版【chart.js】学习笔记5.0—雷达图(Radar)
Radar——(雷达图)
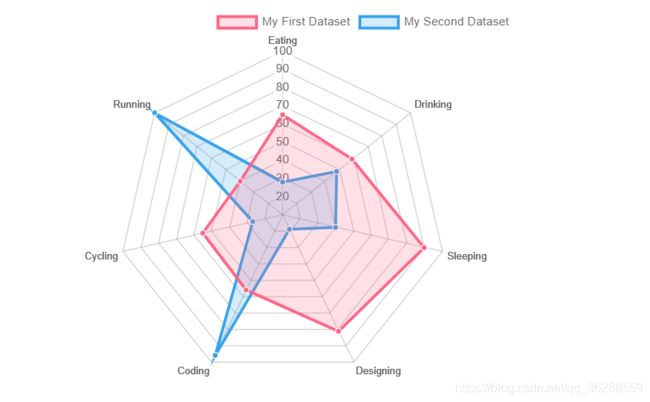
雷达图是显示多个数据点和它们之间的差异的一种方式,通常用于比较两个或更多不同数据集的点。
官方文档:https://www.chartjs.org/docs/latest/charts/radar.html
用法示例
var myRadarChart = new Chart(ctx, {
type: ‘radar’,
data: data,
options: options
});
图表属性(博主这边只列举看出了比较常用和设置影响明显的属性)
| 属性 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| label | 图例和工具提示中显示的数据集标签。 | String | ‘’ |
| pointBackgroundColor | 点的填充颜色。 | Color | ‘rgba(0, 0, 0, 0.1)’ |
| pointBorderColor | 点的边框颜色。 | Color | ‘rgba(0, 0, 0, 0.1)’ |
| pointBorderWidth | 点边框的宽度(以像素为单位)。 | number | 1 |
| pointRadius | 点形状的半径。如果设置为0,则不渲染该点。 | number | 3 |
| pointStyle | 数据点样式 | string/Image | ‘circle’ |
| backgroundColor | 线条填充颜色。 | Color | ‘rgba(0, 0, 0, 0.1)’ |
| borderColor | 线条颜色。 | Color | ‘rgba(0, 0, 0, 0.1)’ |
| borderWidth | 线宽(以像素为单位)。 | number | 3 |
| fill | 如何填充线下区域。 | boolean/string | true |
| lineTension | 贝塞尔曲线的线张力。设置为0以绘制直线。 | number | 0 |
| spanGaps | 是否断层连接 | boolean | undefined |
| pointHoverBackgroundColor | 悬停时点背景色。 | Color | undefined |
| pointHoverBorderColor | 悬停时点边框的颜色。 | Color | undefined |
| pointHoverBorderWidth | 悬停时点的边框宽度。 | number | 1 |
| pointHoverRadius | 悬停时点的半径。 | number | 4 |
相关属性详解
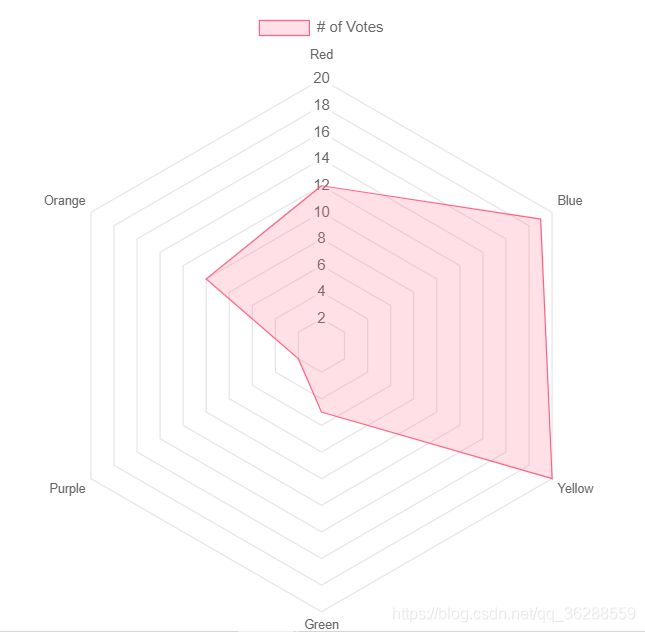
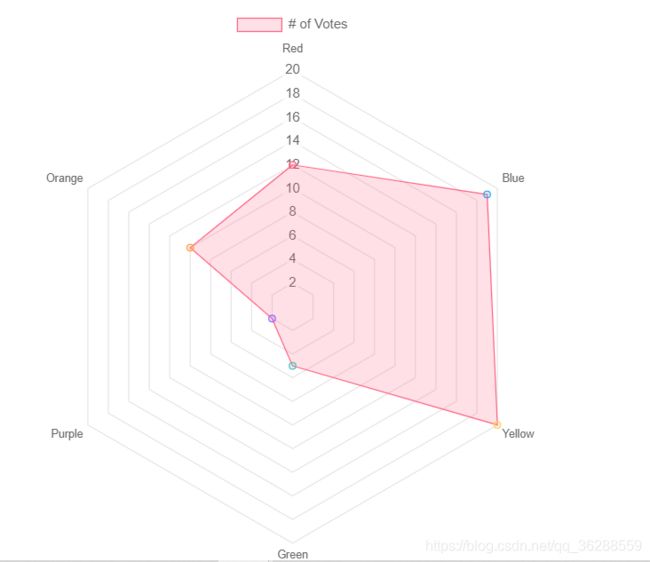
pointRadius 点形状的半径。如果设置为0,则不渲染该点。
let ctx = document.getElementById("myChart4");
let myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 20, 5, 2,10],
pointRadius:0,
backgroundColor:backgroundColor,
borderColor:borderColor,
borderWidth: 1
}]
},
options:options
});
let ctx = document.getElementById("myChart4");
let myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 20, 5, 2,10],
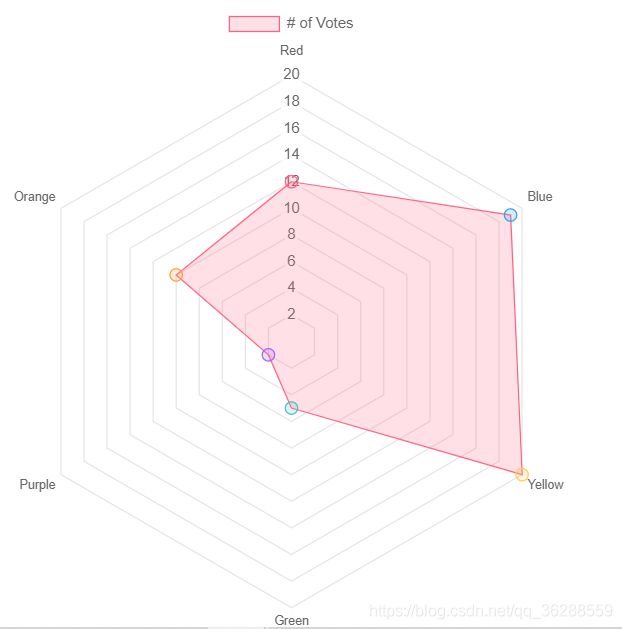
pointRadius:5,
backgroundColor:backgroundColor,
borderColor:borderColor,
borderWidth: 1
}]
},
options:options
});
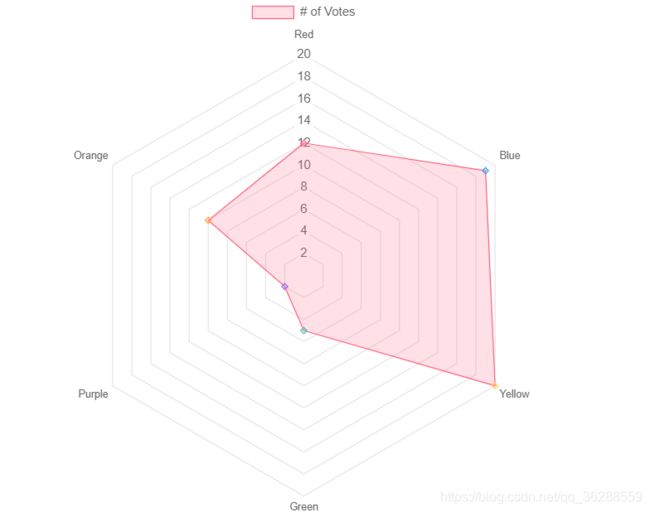
pointStyle 数据点风格,拥有:‘circle’,‘cross’,‘crossRot’,‘dash’.,‘line’,‘rect’,rectRounded’,‘rectRot’,‘star’,'triangle’等选项。
let ctx = document.getElementById("myChart4");
let myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 20, 5, 2,10],
pointStyle:'circle',//默认为圆形
backgroundColor:backgroundColor,
borderColor:borderColor,
borderWidth: 1
}]
},
options:options
});
let ctx = document.getElementById("myChart4");
let myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 20, 5, 2,10],
pointStyle:'rectRot',//默认为圆形
backgroundColor:backgroundColor,
borderColor:borderColor,
borderWidth: 1
}]
},
options:options
});
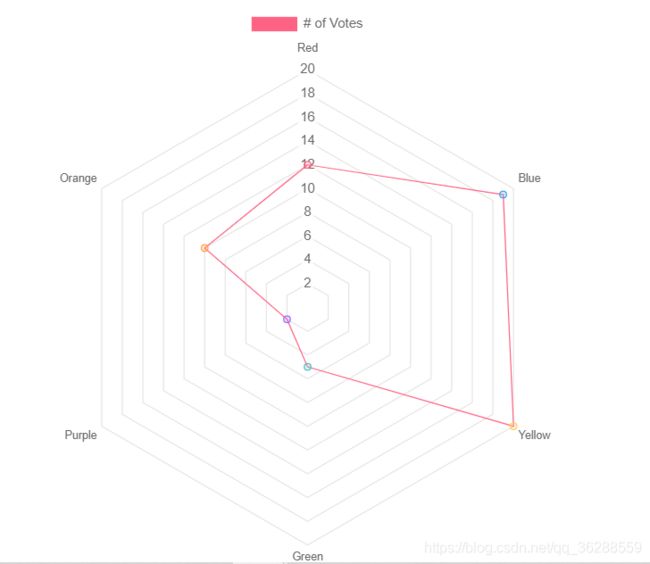
fill 线下填充方式,默认开启。
let ctx = document.getElementById("myChart4");
let myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 20, 5, 2,10],
fill:true,//默认开启
backgroundColor:backgroundColor,
borderColor:borderColor,
borderWidth: 1
}]
},
options:options
});
let ctx = document.getElementById("myChart4");
let myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 20, 5, 2,10],
fill:false,
backgroundColor:backgroundColor,
borderColor:borderColor,
borderWidth: 1
}]
},
options:options
});
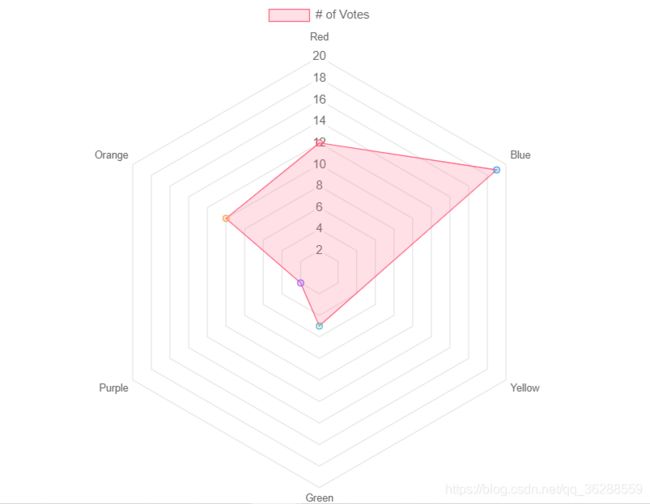
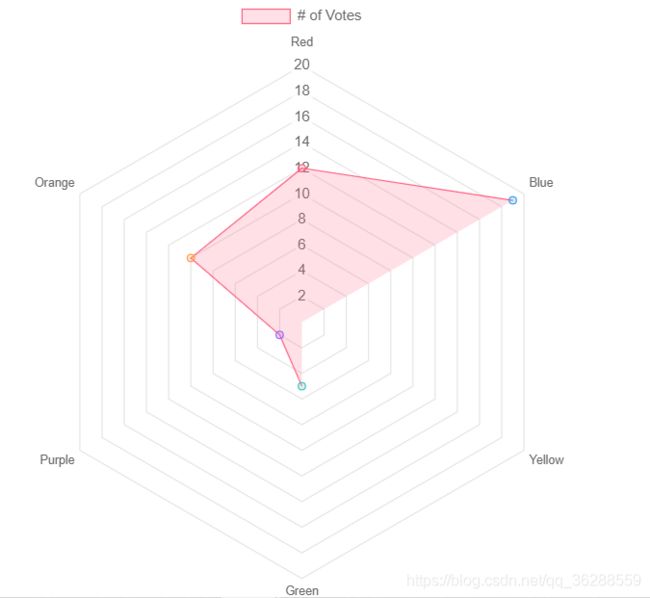
spanGaps 设置开启当数据中存在空值如undefined,null,NaN,’'是空值左右两点会进行连接,反之不开启,会出现断层。
let ctx = document.getElementById("myChart4");
let myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, undefined, 5, 2,10],
spanGaps:true,
backgroundColor:backgroundColor,
borderColor:borderColor,
borderWidth: 1
}]
},
options:options
});
let ctx = document.getElementById("myChart4");
let myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, undefined, 5, 2,10],
spanGaps:false,
backgroundColor:backgroundColor,
borderColor:borderColor,
borderWidth: 1
}]
},
options:options
});
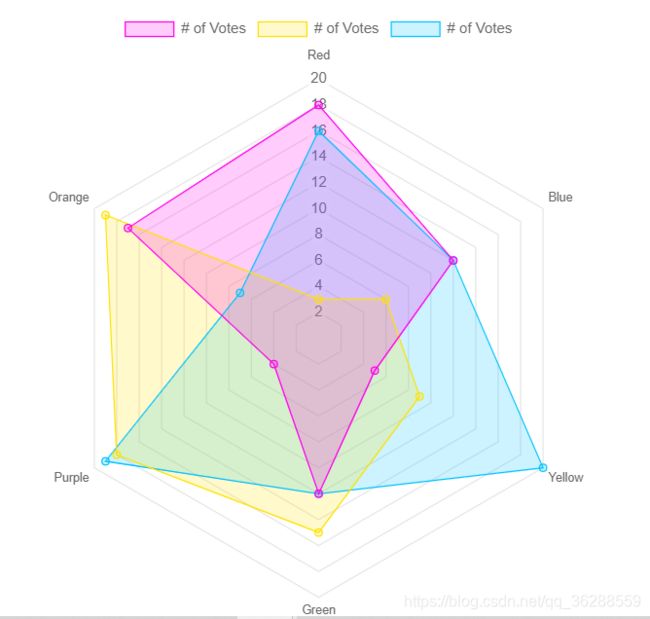
拓展
let ctx = document.getElementById("myChart4");
let myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [
{//紫雷达
label: '# of Votes',
data: [18,12,5,12,4,17],
backgroundColor:backgroundColor1,
borderColor:borderColor1,
borderWidth: 1
},
{//黄雷达
label: '# of Votes',
data: [3,6,9,15,18,19],
backgroundColor:backgroundColor2,
borderColor:borderColor2,
borderWidth: 1
},
{//青雷达
label: '# of Votes',
data: [16,12,20,12,19,7],
backgroundColor:backgroundColor3,
borderColor:borderColor3,
borderWidth: 1
},
]
},
options:options
});
2-雷达图仅支持单个刻度。该比例的选项在scale属性中定义。此比例尺的选项在scale属性中定义,可以从“线性径向轴”页面引用。
options = {
scale: {
angleLines: {
display: false
},
}
};
3-对于一个雷达图来说如果不定最大值和最小值那不同数据的雷达图范围是不同的,默认最小是数据中最小值或者最小值-1(奇数),最大为数据中最大值或者最大数+1(奇数)。
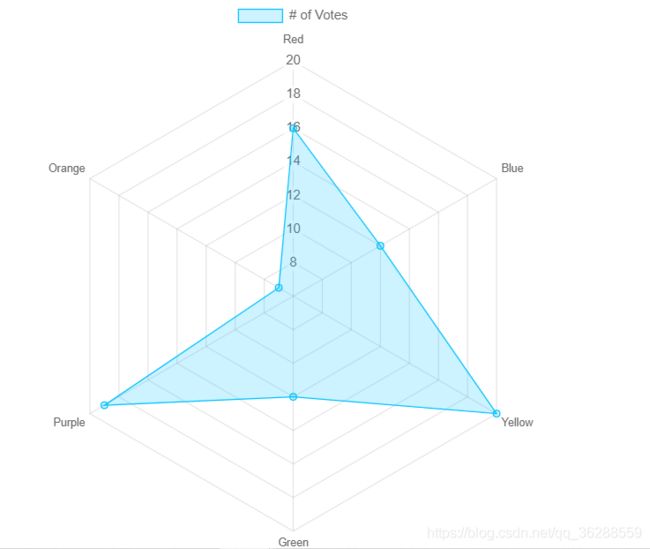
data: [16,12,20,12,19,7],上面的青雷达,数据最大为20,最小为7,雷达图最大为20,最小为6,如下图。

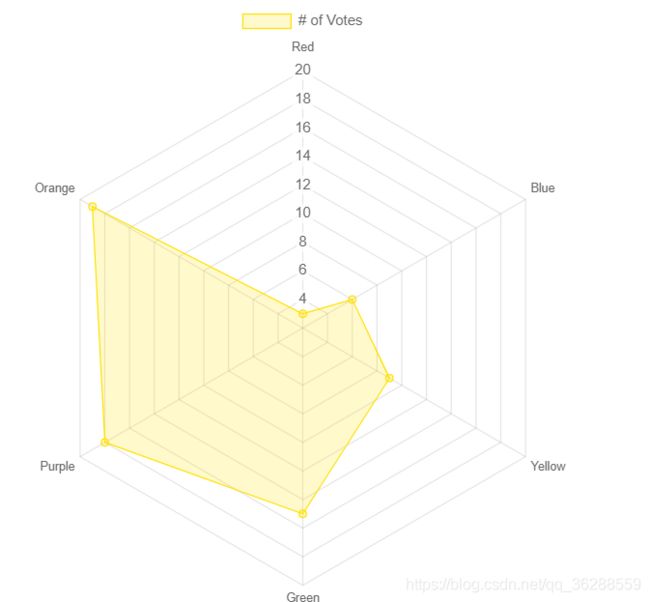
data: [3,6,9,15,18,19],上面的黄雷达,数据最大为19,最小为3,雷达图最大为20,最小为2,如下图。

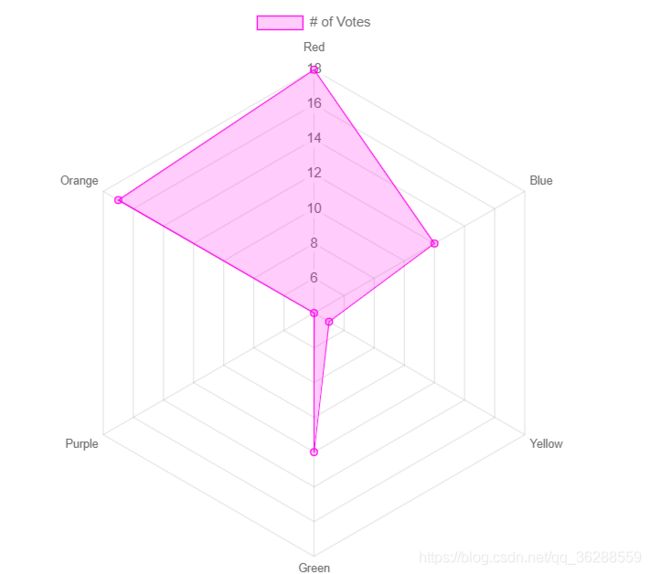
data: [18,12,5,12,4,17],上面的紫雷达,数据最大为18,最小为4,雷达图最大为18,最小为4,如下图。

可以发现这和之前的多雷达图显示完全不一样,就是因为设置了固定的雷达图最大最小值,那么该怎么设置呢,如代码:
那么我们怎么配置让雷达图拥有相同范围呢,代码如下:即可完成效果。
options = {
scale: {
ticks: {
suggestedMin: 0,
suggestedMax: 20,
}
}
};
数据可视化清新版【chart.js】学习笔记
01.数据可视化清新版【chart.js】学习笔记1.0—介绍
02.数据可视化清新版【chart.js】学习笔记2.0—项目引入
03.数据可视化清新版【chart.js】学习笔记3.0—折线图(Line)
04.数据可视化清新版【chart.js】学习笔记4.0—柱状图(Bar)
05.数据可视化清新版【chart.js】学习笔记5.0—雷达图(Radar)
06.数据可视化清新版【chart.js】学习笔记6.0—饼图(Pie)
07.数据可视化清新版【chart.js】学习笔记7.0—环形图(Doughnut )
08.数据可视化清新版【chart.js】学习笔记8.0—极地图(Polar Area)
09.数据可视化清新版【chart.js】学习笔记9.0—气泡图(Bubble Chart)
10.数据可视化清新版【chart.js】学习笔记10.0—离散图(Scatter Chart)
11.数据可视化清新版【chart.js】学习笔记11.0—混合图表
12.数据可视化清新版【chart.js】学习笔记12.0—面积图表
13.数据可视化清新版【chart.js】学习笔记13.0—图表配置
14.数据可视化清新版【chart.js】学习笔记14.0—数据更新