数据可视化清新版【chart.js】学习笔记9.0—气泡图(Bubble Chart)
Bubble Chart——(气泡图)
气泡图用于同时显示三维数据。气泡的位置由前两个维度以及相应的水平和垂直轴线确定。第三个维度由单个气泡的大小来表示。
官方文档:https://www.chartjs.org/docs/latest/charts/bar.html
用法示例
var myBubbleChart = new Chart(ctx, {
type: ‘bubble’,
data: data,
options: options
});
图表属性(博主这边只列举看出了比较常用和设置影响明显的属性)
| 属性 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| label | 图例和工具提示中显示的数据集标签。 | string | undefined |
| backgroundColor | 气泡背景色。 | Color | ‘rgba(0, 0, 0, 0.1)’ |
| borderColor | 气泡边框颜色。 | Color | ‘rgba(0, 0, 0, 0.1)’ |
| borderWidth | 气泡边框宽度(以像素为单位)。 | number | 1 |
| pointStyle | 气泡形状样式。 | string | ‘circle’ |
| radius | 气泡半径(以像素为单位)。 | number | 3 |
| hoverBackgroundColor | 悬停时气泡背景颜色。 | Color | undefined |
| hoverBorderColor | 悬停时气泡边框的颜色。 | Color | undefined |
| hoverBorderWidth | 悬停时的气泡边框宽度(以像素为单位)。 | number | 1 |
| hoverRadius | 悬停时的气泡附加半径(以像素为单位)。 | number | 4 |
| hitRadius | 气泡,用于点击检测的附加半径(以像素为单位)。 | number | 1 |
相关属性详解
pointStyle 点样式,支持以下值:‘circle’,‘cross’,‘crossRot’,‘dash’,‘line’,‘rect’,‘rectRounded’,‘rectRot’,‘star’,‘triangle’
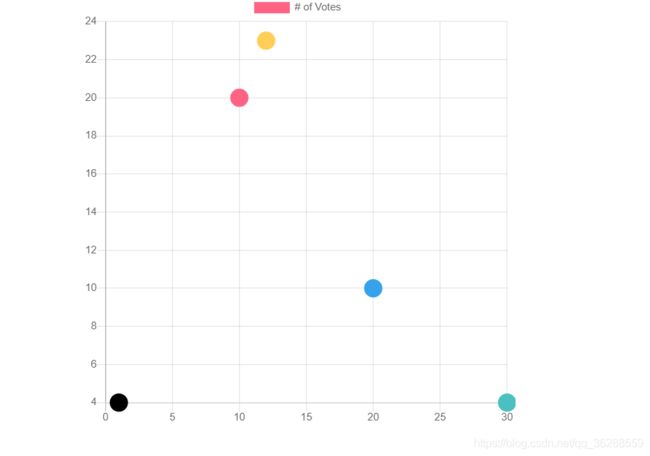
let ctx = document.getElementById("myChart7");
let myChart = new Chart(ctx, {
type: 'bubble',
data: {
datasets: [{
label: '# of Votes',
pointStyle:'circle',//默认值
data: [
{x:10,y:20,r:8},
{x:20,y:10,r:12},
{x:12,y:23,r:10},
{x:30,y:4,r:10},
{x:1,y:4,r:8},
],
backgroundColor: backgroundColor,
borderColor:borderColor,
borderWidth: 1
}]
},
options: options
});
let ctx = document.getElementById("myChart7");
let myChart = new Chart(ctx, {
type: 'bubble',
data: {
datasets: [{
label: '# of Votes',
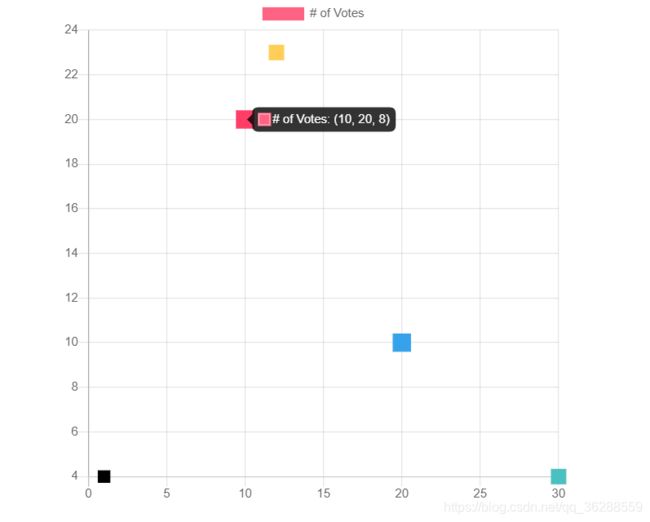
pointStyle:'rect',//默认值
data: [
{x:10,y:20,r:8},
{x:20,y:10,r:12},
{x:12,y:23,r:10},
{x:30,y:4,r:10},
{x:1,y:4,r:8},
],
backgroundColor: backgroundColor,
borderColor:borderColor,
borderWidth: 1
}]
},
options: options
});
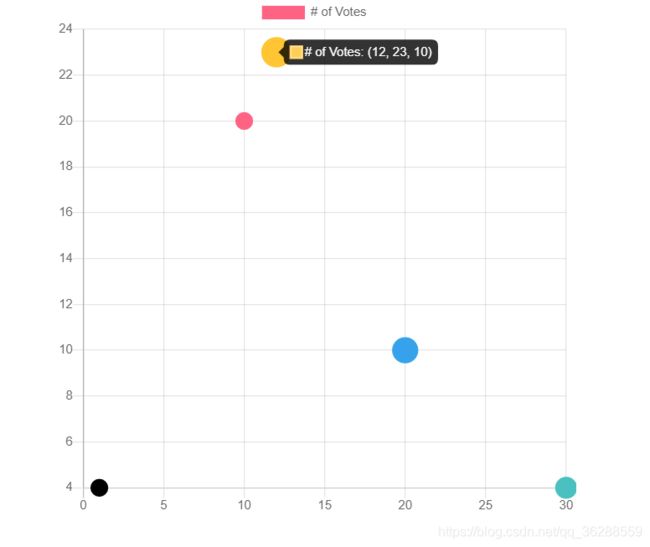
radius 气泡半径(以像素为单位)。 这里设置的是全局气泡半径,当数据data中未设置半径r即可生效,如设置了半径r则气泡以r为准。
let ctx = document.getElementById("myChart7");
let myChart = new Chart(ctx, {
type: 'bubble',
data: {
datasets: [{
label: '# of Votes',
radius:12,
data: [
{x:10,y:20,r:8},
{x:20,y:10,r:12},
{x:12,y:23,r:10},
{x:30,y:4,r:10},
{x:1,y:4,r:8},
],
backgroundColor: backgroundColor,
borderColor:borderColor,
borderWidth: 1
}]
},
options: options
});
let ctx = document.getElementById("myChart7");
let myChart = new Chart(ctx, {
type: 'bubble',
data: {
datasets: [{
label: '# of Votes',
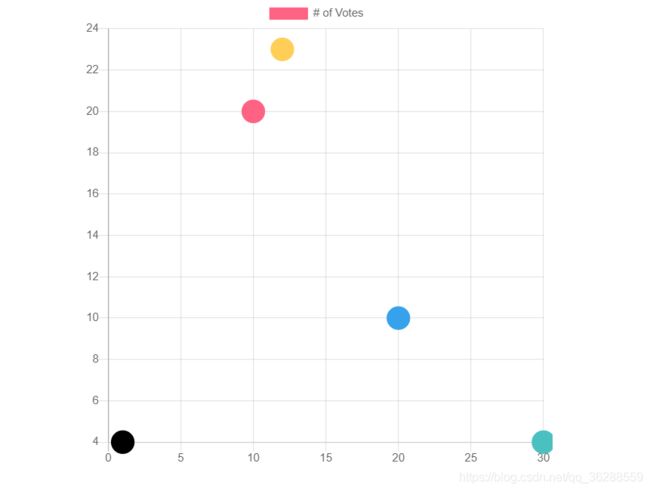
radius:12,
data: [
{x:10,y:20},
{x:20,y:10},
{x:12,y:23},
{x:30,y:4},
{x:1,y:4},
],
backgroundColor: backgroundColor,
borderColor:borderColor,
borderWidth: 1
}]
},
options: options
});
补充
气泡图的数据data和之前的几个有所不同,是对象:
[ {x:0,y:0,r:0},{x:0,y:0,r:0} ]或者[ {x:0,y:0},{x:0,y:0} ]
其中x表示横坐标,y表示纵坐标,r表示气泡半径。
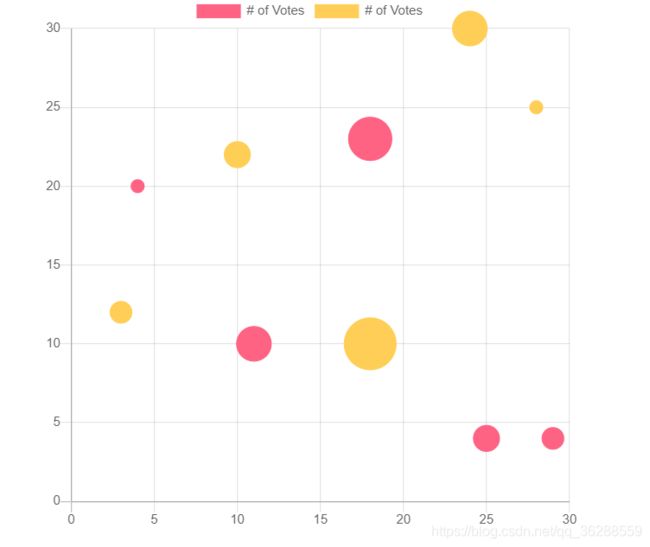
拓展
let ctx = document.getElementById("myChart7");
let myChart = new Chart(ctx, {
type: 'bubble',
data: {
datasets: [
{
label: '# of Votes',
radius:12,
data: [
{x:4,y:20,r:6},
{x:11,y:10,r:16},
{x:18,y:23,r:20},
{x:25,y:4,r:12},
{x:29,y:4,r:10},
],
backgroundColor: backgroundColor1,
borderColor:borderColor1,
borderWidth: 1
},
{
label: '# of Votes',
radius:12,
data: [
{x:3,y:12,r:10},
{x:10,y:22,r:12},
{x:18,y:10,r:24},
{x:24,y:30,r:16},
{x:28,y:25,r:6},
],
backgroundColor: backgroundColor2,
borderColor:borderColor2,
borderWidth: 1
}
]
},
options: options
});
数据可视化清新版【chart.js】学习笔记
01.数据可视化清新版【chart.js】学习笔记1.0—介绍
02.数据可视化清新版【chart.js】学习笔记2.0—项目引入
03.数据可视化清新版【chart.js】学习笔记3.0—折线图(Line)
04.数据可视化清新版【chart.js】学习笔记4.0—柱状图(Bar)
05.数据可视化清新版【chart.js】学习笔记5.0—雷达图(Radar)
06.数据可视化清新版【chart.js】学习笔记6.0—饼图(Pie)
07.数据可视化清新版【chart.js】学习笔记7.0—环形图(Doughnut )
08.数据可视化清新版【chart.js】学习笔记8.0—极地图(Polar Area)
09.数据可视化清新版【chart.js】学习笔记9.0—气泡图(Bubble Chart)
10.数据可视化清新版【chart.js】学习笔记10.0—离散图(Scatter Chart)
11.数据可视化清新版【chart.js】学习笔记11.0—混合图表
12.数据可视化清新版【chart.js】学习笔记12.0—面积图表
13.数据可视化清新版【chart.js】学习笔记13.0—图表配置
14.数据可视化清新版【chart.js】学习笔记14.0—数据更新