自动化测试 selenium(测试系列7)
目录
前言:
1.什么是自动化测试
2.Selenium是什么
3.Selenium原理
4.Selenium+Java环境搭建
5.Selenium常用的API使用
5.1定位元素findElement
5.1.1css选择器
5.1.2id选择器
5.1.3类选择器
5.1.4xpath选择器
5.2操作测试对象
5.2.1click点击对象
5.2.2sendKeys在对象上模拟按键输入
5.2.3clear清除对象输入的文本内容
5.2.4submit提交
5.2.5text获取元素文本信息
5.3鼠标点击与键盘输入
5.4等待
5.4.1sleep强制等待
5.4.2隐式等待
5.5浏览器的操作
5.5.1浏览器前进和后退
5.5.2浏览器滚动条的操作
5.5.3浏览器界面的最大化
5.5.4浏览器界面的宽和高的设置
5.6键盘事件
5.6.1键盘组合用法
5.7鼠标事件
5.8关闭浏览器
5.8截图
5.9获取句柄
结束语:
前言:
在前几节中小编主要与大家聊了测试的基础知识和测试的分类,也简单的给大家介绍了一下什么是自动化测试,那么从这节起小编就与大家一起走进自动化测试的世界,带着大家一起来学习自动化测试的理论,以及自动化测试中的实操(selenium和Junit),最后在给大家来讲解有关自动化测试的项目。话不多说我们现在开始吧!
1.什么是自动化测试
自动化测试就相当于将人工测试手段进行转换,让代码去执行。自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果,也就是我们所说的将人为驱动的测试转化为机器执行的过程。
自动化测试的分类:
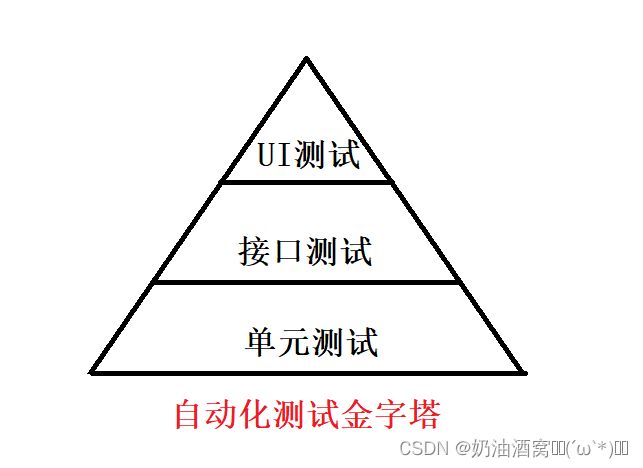
自动化测试分为单元测试、接口测试、UI自动化测试。
按照这个金字塔模型来进行自动化测试规划,可以产生最佳的自动化测试产出投入比(ROI),可以用较少的投入获得很好的收益。
2.Selenium是什么
Selenium是用来做web自动化测试框架的。他是web应用中基于UI的自动化测试框架。
特点:
支持各种浏览器,支持各种平台,支持各种语言(Python、Java、C#、JS、Ruby....),有丰富的API。
3.Selenium原理
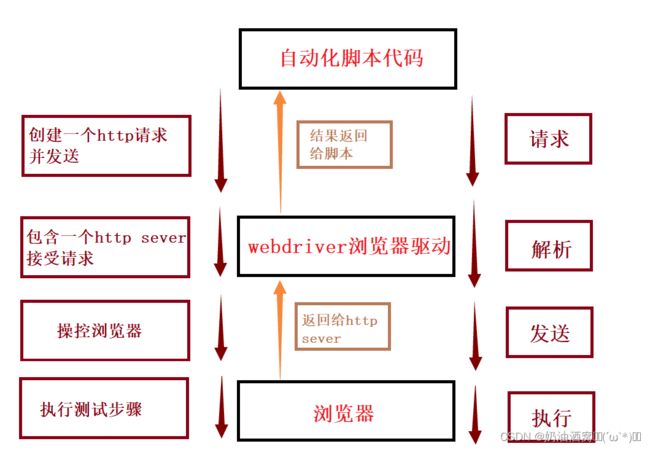
我们先来看一下下面的这张图片。
- 自动化脚本代码是我们需要通过idea来编写代码。
- webdriver浏览器驱动是需要大家去下载的。
- 浏览器推荐大家使用Chrome浏览器或者是Edge浏览器。
这里来简单的给大家解释一下上面的整个过程,此时我们是想通过代码来控制完成浏览器的测试的,从而达到自动化测试的效果,但是代码又不能直接控制浏览器,所以这里就需要一个中间的“媒介”,此时这里的webdriver就充当了这样的一个角色。我们的实现步骤详细看下面:
- 首先由我们的代码将请求发送给中间的媒介(webdriver).
- 这是webdriver就将代码里面的意思解析一下,解析成浏览器能够识别的,然后发送给浏览器。
- 最后由浏览器执行发来的请求。
- 浏览器在执行完之后需要给我们的一个反馈。那么此时浏览器再通过webdriver这个中间的媒介来将自己的结果反馈给代码。
以上就是整个执行过程。
4.Selenium+Java环境搭建
通过上述简单对Selenium的介绍以及自动化测试过程的解析,那么下来我们就通过代码来实际给大家演示一番。
首先我们先来测试一下自己的环境是否有搭建成功,我们以打开百度为例。如果没有搭建好环境的同学建议先去看小编这这篇文章(http://t.csdn.cn/RH7qM☞ http://t.csdn.cn/RH7qM)
下面小编就简单在阐述一下。
①注意小编的idea编译器中的侧边栏中的内容都有以下的文件,大家先检查自己的是否和小编的一样。
②如果上述是和小编的一样,那么接下来小编带着大家先来进行第一个测试。(注:这里大家先不用管里面的代码的意思,不懂没关系,大家先直接将我的代码复制运行即可)
代码展示:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
//打开百度
public class Main {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
}
}
结果展示:
如果你的代码运行结果和小编的一样那么就说明我们的环境已经搭建好了。
5.Selenium常用的API使用
5.1定位元素findElement
对象的定位应该是自动化测试的核心,要想操作一个对象,首先应该识别这个对象,一个对象就像一个人一样,他也会有各种特征(属性),比如我们可以通过一个人的身份证号,姓名,或者他在哪个街道,楼层、门牌号...找到这个人。
那么一个对象也有类似的属性,我们可以通过这些属性来找到该对象。
在webdriver中提供了一系列的对象定位的方法,常用的有以下几种:
- id
- name
- class name
- link text
- partial link text
- tag name
- xpath
- css selector
那么接下来我们就给大家分别演示一下。
5.1.1css选择器
①首先我们先来创建一个ChromeOptions对象,并通过该对象将其设置为允许访问所有。
//创建一个ChromeOptions对象
ChromeOptions options = new ChromeOptions();
//允许访问所有
options.addArguments("--remote-allow-origins=*");②创建驱动,我们要想操控浏览器,那就必须通过webdriver来控制。
//创建驱动
WebDriver webDriver = new ChromeDriver(options);③打开百度首页。
//打开百度首页
webDriver.get("https://www.baidu.com");这里我们是通过webdriver里面的get方法来获取到百度的地址的。
④找到百度搜索输入框
//找到百度搜索输入框
WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));这里我们就需要用到findElement ,通过By里面的cssSelector来定位到百度的搜索输入框,这里我们可以先来打开百度的搜索界面然后再按下F12来到下面这块,然后按照下述的步骤就可以定位到搜索框了。
然后就直接将class后面的直接进行双击复制即可。
⑤输入软件测试。
//输入“软件测试”
//通过sendKeys来输入内容
element.sendKeys("软件测试");这里我们是通过sendKeys来进行模拟键盘输入的,这个我们后面还有演示。
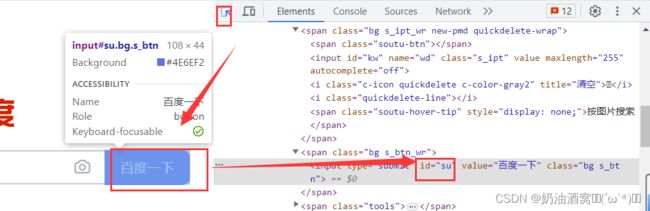
⑥找到百度一下按钮,并进行点击。
//找到百度一下按钮
//点击
webDriver.findElement(By.cssSelector("#su")).click();这里依旧是按照上述的方法,先打开百度的搜索框,然后按下F12,进行寻找即可,这里我们是通过id定位的。
 那么为了防止速度太快这里我们加上一个sleep,让我们可以看清楚整个过程。
那么为了防止速度太快这里我们加上一个sleep,让我们可以看清楚整个过程。
sleep(3000);⑦整体代码展示。
代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import static java.lang.Thread.sleep;
public class Test01 {
public static void main(String[] args) throws InterruptedException {
//创建一个ChromeOptions对象
ChromeOptions options = new ChromeOptions();
//允许访问所有
options.addArguments("--remote-allow-origins=*");
//创建驱动
WebDriver webDriver = new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到百度搜索输入框
WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
//输入“软件测试”
//通过sendKeys来输入内容
element.sendKeys("软件测试");
//找到百度一下按钮
//点击
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
}
}
结果展示:
5.1.2id选择器
id是页面元素的属性,我们最常用元素定位方式,但是不是所有的元素都有id的,如果一个元素有属性,那么一般在整个页面是唯一的,所以我们一般可以用id来唯一的定位到这个元素。
我们是通过前端工具,例如Chrome浏览器的F12,在上述中我们也用到了,找到百度输入框的属性信息,如下:
![]()
属性:id = “kw”
我们在通过findElement(By.cssSelector("kw"))函数就可以定位到百度的输入框了。
5.1.3类选择器
类选择器就是通过.class来定位的,在上述代码中我们也使用到了,在我们定位百度搜索框的时候我们使用的就是类选择器来定位的。
5.1.4xpath选择器
在上述中我们使用的都是css选择器来定位元素的,其实还有一种是通过xpath来定位选择器。如下代码所示。
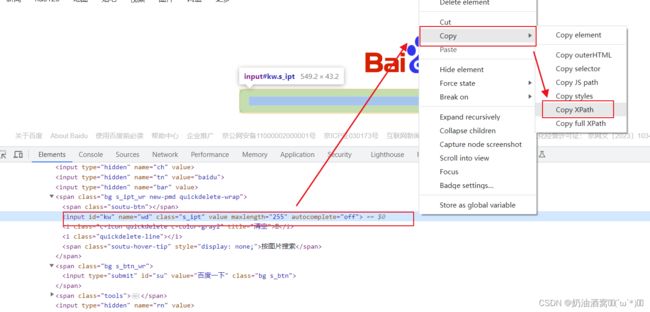
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));在xpath中的数据我们是在前端页面中查找的,我们打开百度搜索框后然后再直接按下F12,然后选中之后右击鼠标,如下图所示:
点击之后直接就可以将结果放到我们的代码中了,这样也就会达到和我们上面一样的效果。
代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import static java.lang.Thread.sleep;
public class Test01 {
public static void main(String[] args) throws InterruptedException {
//创建一个ChromeOptions对象
ChromeOptions options = new ChromeOptions();
//允许访问所有
options.addArguments("--remote-allow-origins=*");
//创建驱动
WebDriver webDriver = new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到百度搜索输入框
// WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
//输入“软件测试”
//通过sendKeys来输入内容
element.sendKeys("软件测试");
//找到百度一下按钮
//点击
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//校验
//找到搜索结果
// webDriver.findElement(By.cssSelector(""));
}
}
在xpath中使用的路径有两种:
- 绝对路径:/html/head/title。(注:但是这种一般不常用)
- 相对路径: 下面展开说。
相对路径:
- 相对路径 + 索引: //form/span[1]/input

- 相对路径 + 属性值://input[@class = "s_ipt"]

- 相对路径 + 通配符://*[@*="su"]

- 相对路径 + 文本匹配://a[text() = "百度首页"]

那么这里我们就可以在加一个对测试结果的校验,我们需要查找的东西有没有给我们找到。那么在这里我们是查找有关于软件测试,那么我们就直接查看“测试”这两字样。
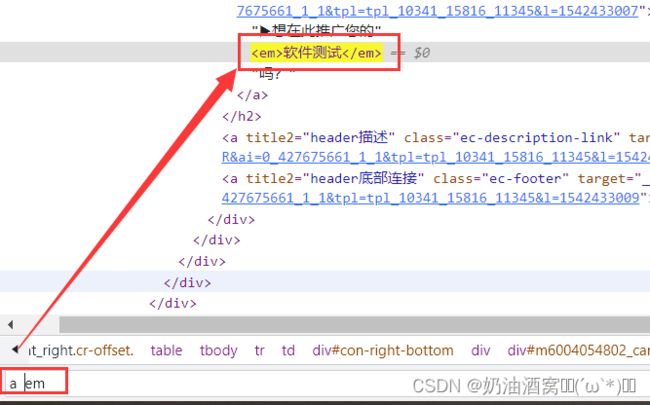
首先我们先来查看对应页面上的标签的位置。
那么我们就通过 a em来进行查看。
代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import java.util.List;
import static java.lang.Thread.sleep;
public class Test01 {
public static void main(String[] args) throws InterruptedException {
int flag = 0;
//创建一个ChromeOptions对象
ChromeOptions options = new ChromeOptions();
//允许访问所有
options.addArguments("--remote-allow-origins=*");
//创建驱动
WebDriver webDriver = new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到百度搜索输入框
// WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
//输入“软件测试”
//通过sendKeys来输入内容
element.sendKeys("软件测试");
//找到百度一下按钮
//点击
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//校验
//找到搜索结果
List elements = webDriver.findElements(By.cssSelector("a em"));
for (int i = 0; i < elements.size(); i++) {
//如果返回的结果有软件测试,证明测试通过,否则测试不通过
if (elements.get(i).getText().equals("测试")) {
flag = 1;
System.out.println("测试通过");
break;
}
}
if (flag == 0) {
System.out.println("测试不通过");
}
}
}
结果展示:
总结:那么结合上述对比css和xpath选择器我们认为css的效率更
5.2操作测试对象
5.2.1click点击对象
在上述的代码中我们也使用到了点击对象的操作,如下所示:
//找到百度一下按钮
//点击
webDriver.findElement(By.cssSelector("#su")).click();click()就是用于点击一个按钮的操作,比较简单,大家直接用就行了,这里小编也就不再多赘述了。
5.2.2sendKeys在对象上模拟按键输入
用于在输入框中输入一些内容。这个在上面的代码中也给大家展示过了,这里就不给大家做过多的展示了。
5.2.3clear清除对象输入的文本内容
clear()用于清楚输入框中的内容,比如百度框里默认有一个“请输入关键字”的信息,再比如我们登录框一般会有“账号”“密码”这样的默认信息,当我们在输入的时候,他们就会自动清除,这里clear可以帮助我们清除这些信息。
首先定位百度的搜索输入框然后再清除,如下所示:
webDriver.findElement(By.cssSelector("#kw")).clear();5.2.4submit提交
submit的效果和click的效果都是一样的,但是如果点击的元素放在form标签中,此时使用submit实现的效果和click是一样的,如果点击的元素放在非form标签中,此时使用submit就会报错。
使用方式如下所示:
//找到百度一下按钮,点击一下
webDriver.findElement(By.cssSelector("#su")).click();
//此处的submit与上述的click效果是一样的
webDriver.findElement(By.cssSelector("#su")).submit();5.2.5text获取元素文本信息
text是用来获取元素的文本信息的。
这里我们讲一个getAttribute,例如下面的代码所示:
代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Test04 {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
String button_value = webDriver.findElement(By.cssSelector("#su")).getAttribute("value");
if (button_value.equals("百度一下")) {
System.out.println("测试通过");
}else {
System.out.println(button_value);
System.out.println("测试不通过");
}
}
}
有关于getCurrentUrl和getTitle的演示:
代码展示:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Test05 {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
String url = webDriver.getCurrentUrl();
String title = webDriver.getTitle();
if (url.equals("https://www.baidu.com/") && title.equals("百度一下,你就知道")) {
System.out.println("当前页面url: " + url + ", 当前页面title:" + title);
System.out.println("测试通过");
}else {
System.out.println("测试不通过");
}
}
}
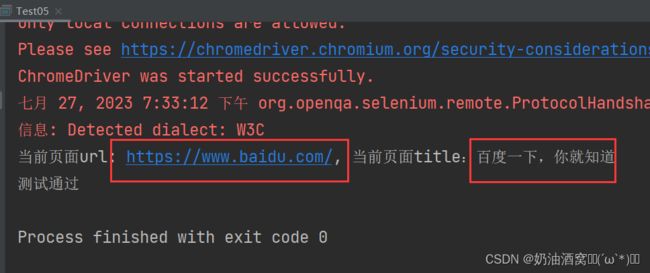
结果展示:
5.3鼠标点击与键盘输入
在鼠标点击键盘中主要有以下三个操作:
- send_keys("xx")输入内容
- click()点击按钮
- clear()清除输入框内容
在上述的三个操作中小编在上面的代码中也给大家有所演示,所以这里就不再做过多的赘述了。
5.4等待
5.4.1sleep强制等待
sleep是休眠的意思,添加休眠非常简单,我们只需要引入time包,就可以在脚本中自由添加休眠时间了,这里的休眠指固定休眠。
在上述代码中也要给大家演示到,在后续的代码中也会出现,如果大家不会的话可参考后续的代码。
5.4.2隐式等待
隐式等待是通过添加implicitly_wait()方法就可以方便的实现智能等待;implicitly_wait(30)的用法比time.sleep()更智能,后者智能选择一个固定的时间等待,前者可以在一个时间范围内智能等待。
例如等待3天时间,如果等待时间是三天,那么强制等待就会一致等待,等到三天为止。如果是隐式等待,此时最长等待三天的时间,如果在三天之内获取到页面上的元素,此时就执行下面的代码,如果等到了三天时间还是没有找到这个元素,此时就会报错。
//隐式等待
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);5.5浏览器的操作
5.5.1浏览器前进和后退
浏览器的前进:
webDriver.navigate().forward();浏览器的后退:
webDriver.navigate().back();代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import static java.lang.Thread.sleep;
public class Test07 {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//搜索521
webDriver.findElement(By.cssSelector("#kw")).sendKeys("521");
//点击
webDriver.findElement(By.cssSelector("#su")).click();
//强制等待3秒
sleep(3000);
//浏览器后退
webDriver.navigate().back();
//强制等待3秒
sleep(3000);
//浏览器前进
webDriver.navigate().forward();
}
}
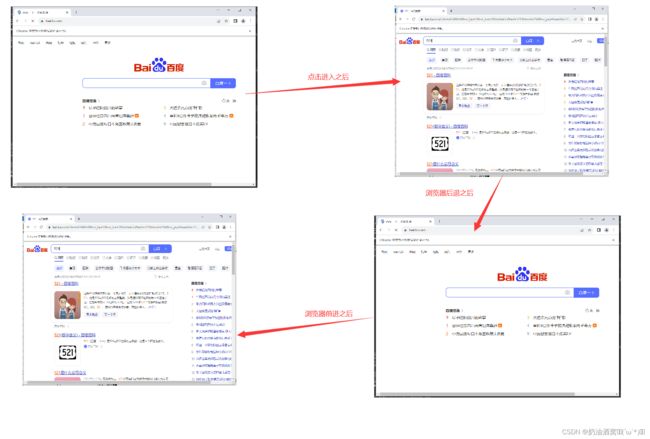
结果展示:
由于这里是动态效果所以小编这里就只能截几张运行中的图片了,大家可以下来自己在idea中跑一下代码。
隐式等待和显示等待的区别:
- 隐式等待等待的是所有元素。
- 显示等待等待的是一定的条件。
5.5.2浏览器滚动条的操作
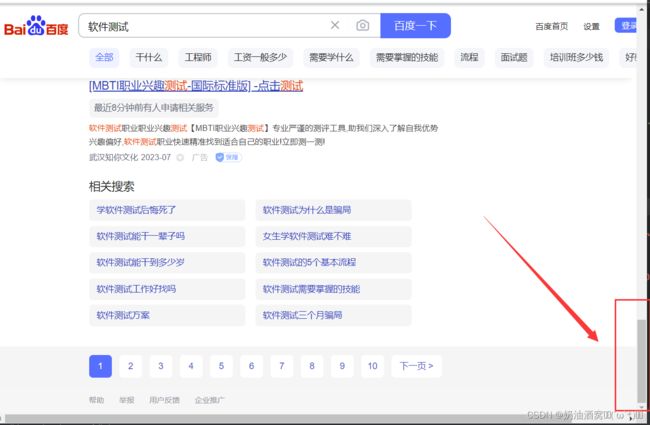
①首先我们现在百度中随便搜索一个东西,例如下面。
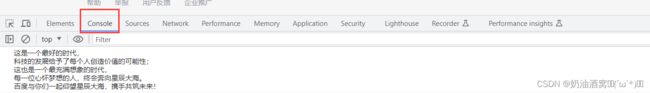
②此时我们点击F12,来到Console。
③接着在下面输入一下内容,然后回车。
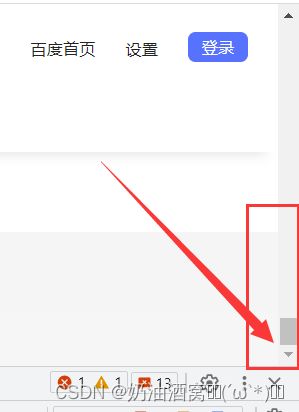
④查看滚动条是否来到低端。
代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import static java.lang.Thread.sleep;
public class Test08 {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//搜索521
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
//点击
webDriver.findElement(By.cssSelector("#su")).click();
//强制等待3秒
sleep(3000);
//让滚动条置于最低端
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
}
}
结果展示:
5.5.3浏览器界面的最大化
代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import static java.lang.Thread.sleep;
public class Test09 {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//搜索521
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
//点击
webDriver.findElement(By.cssSelector("#su")).click();
//强制等待3秒
sleep(3000);
//浏览器界面的最大化
webDriver.manage().window().maximize();
//强制等待3秒
sleep(3000);
webDriver.manage().window().fullscreen();
}
}
结果展示:
这里结果不好展示,建议大家自己运行一下代码来看一下。
5.5.4浏览器界面的宽和高的设置
代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.Dimension;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import static java.lang.Thread.sleep;
public class Test10 {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//搜索521
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
//点击
webDriver.findElement(By.cssSelector("#su")).click();
//强制等待3秒
sleep(3000);
//浏览器界面的高度和宽度的设置
webDriver.manage().window().setSize(new Dimension(500, 400));
}
}
结果展示:
5.6键盘事件
5.6.1键盘组合用法
我们直接来看代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import static java.lang.Thread.sleep;
public class Test11 {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
//搜索软件测试
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
sleep(3000);
//control + A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");
sleep(3000);
//control + X
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"X");
sleep(3000);
//control + V
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"V");
}
}
结果展示:
5.7鼠标事件
这里我们先在浏览器界面中找到一个图片并右击鼠标,并用F12来查看图片的地址。
代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import static java.lang.Thread.sleep;
public class Test12 {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//找到图片按钮
WebElement webElement = webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-tieba_3gnzZ.s-tab-tieba"));
//鼠标右击
Actions actions = new Actions(webDriver);
sleep(3000);
actions.moveToElement(webElement).contextClick().perform();
}
}
结果展示:
5.8关闭浏览器
close和quit都是用来关闭浏览器的,但是它两有一定的区别:
- quit是关闭了整个浏览器,而close只是关闭了当前的页面。
- quit清空缓存,close不会清空缓存。
代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import static java.lang.Thread.sleep;
public class Test13 {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
sleep(3000);
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//关闭整个浏览器
// webDriver.quit();
//关闭当前的页面,get方法获取到哪一个浏览器的页面,此时关闭的就是哪一个
webDriver.close();
}
}
结果展示:
这里由于是直接关闭了页面所以不好给大家展示,大家自己在idea上运行即可。
5.8截图
我们是通过getScreenshortAs()方法来进行截图的,这里的返回值是TakeScreenshort,所以注意的一点是我们需要将webDriver强制转换一下,之后在通过FileUtils.copyFile来将图片放置在我们规定的路径下。
我们将所截的图片放置在了“D:\测试上传代码记录\测试Gitee代码上传\test-the-code-and-images\测试截图图片”路径下,并给它起名为20230728.png我们运行代码之后再来查看里面是否存在截的图片。
代码展示:
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.By;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.TakesScreenshot;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import java.io.File;
import java.io.IOException;
import static java.lang.Thread.sleep;
public class Test15 {
public static void main(String[] args) throws InterruptedException, IOException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
File file = ((TakesScreenshot) webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file,new File("D:\\测试上传代码记录\\测试Gitee代码上传\\test-the-code-and-images\\测试截图图片\\20230728.png"));
}
}
结果展示:
5.9获取句柄
获取句柄是通过getWindowHandle和getWindowHandles来进行获取的。
- getWindowHandle:获取的get打开的页面窗口的句柄。
- getWindowHandles:是获取所有窗口的句柄。
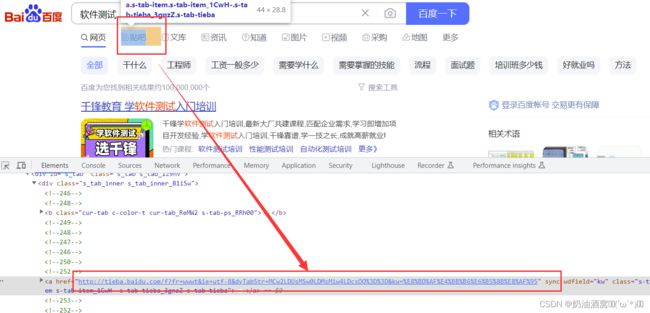
我们以获取百度页面中的“新闻”为例。
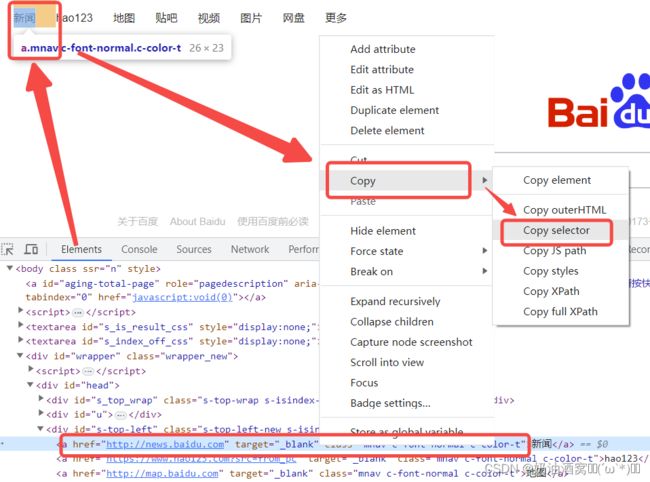
我们先来定位一下“新闻”。
代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.Set;
import static java.lang.Thread.sleep;
public class Test16 {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
sleep(3000);
//通过getWindowHandles获取所有窗口句柄。
//通过getWindowHandle获取的get打开的页面窗口句柄。
System.out.println(webDriver.getWindowHandle());
Set handles = webDriver.getWindowHandles();
//获取到最后一个打开的窗口的句柄
String target_handle = "";
for (String handle : handles) {
target_handle = handle;
}
//让驱动器跳转到当前窗口的句柄
webDriver.switchTo().window(target_handle);
sleep(3000);
webDriver.findElement(By.cssSelector("#ww")).sendKeys("新闻联播");
webDriver.findElement(By.cssSelector("#s_btn_wr")).click();
}
}
通过学习如何获取句柄之后,我们在来演示一下quit和close,这样就可以更加深刻的体会到它两的区别了。
代码展示:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.Set;
import static java.lang.Thread.sleep;
public class Test17 {
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
sleep(3000);
//关闭整个浏览器
// webDriver.quit();
//关闭当前的页面,get方法获取到哪一个浏览器的页面,此时关闭的就是哪一个
//获取到打开窗口的句柄
Set handles = webDriver.getWindowHandles();
//获取到打开的最后一个窗口的句柄
String target_handle = "";
for (String handle : handles) {
target_handle = handle;
}
//让驱动器跳转到当前的窗口页面
webDriver.switchTo().window(target_handle);
// webDriver.quit();
webDriver.close();
}
}
结果展示:
由于是动态效果所以大家自己下去运行一下代码。
结束语:
好了这节小编就与大家分享到这里啦!这节中小编主要是给大家分享了selenium的一些基本的操作,希望这节对大家学习自动化测试有一定的帮助,下节中小编将重点给大家介绍一下Junit里的一些操作,想要学习的同学记得关注小编和小编一起学习吧!如果文章中有任何错误也欢迎各位大佬及时为小编指点迷津(在此小编先谢过各位大佬啦!)