- 用python、JavaScript (Node.js)、JAVA等多种语言的实例代码演示教你如何获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据配有股票数据API接口说明文档详解参数说明
Eumenides_max
pythonjavascriptnode.js股票API接口股票数据接口
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- 【前端三剑客实现3D相册~爱她,就为她做一个3D相册吧!!!】
烂然星陈
前端动态集前端3dhtml5css3javascript
爱她,就为她做一个3D相册吧!!!创建一个3D相册盒子效果的HTML页面引言一、技术栈二、页面结构三、样式设计四、JavaScript逻辑五、总结完整源码获取,私信了解更多!!!创建一个3D相册盒子效果的HTML页面引言在网页设计中,3D效果总能吸引用户的注意力,提升用户体验。本文介绍如何使用HTML、CSS和JavaScript创建一个3D相册盒子效果。这个效果不仅包含了3D旋转和缩放动画,还结
- 利用AI代码生成器构建高效智能的前端组件库生态
前端
前端组件库是现代前端开发的基石,它能够极大地提高开发效率,提升代码复用率,并降低维护成本。然而,构建和维护一个高质量的前端组件库却面临着诸多挑战。传统方式下,开发者常常需要花费大量时间进行重复性工作,组件复用性差,难以保证组件质量的一致性,团队协作也存在困难,最终导致开发效率低下和维护成本居高不下。本文将探讨如何利用智能化工具,例如AI代码生成器,来构建一个更高效、更智能的前端组件库生态。智能化构
- 软件生命周期管理的智能化转型:AI写代码工具赋能前端开发
前端
软件开发行业正经历着前所未有的变革。传统的软件生命周期管理模式,常常面临效率低下、成本居高不下、团队沟通不畅以及错误率高等诸多挑战。为了应对这些挑战,智能化转型已成为大势所趋。本文将探讨如何利用先进技术,例如AI写代码工具,来提升软件开发效率,最终实现软件生命周期管理的智能化转型。智能化转型:提升软件开发效率的关键软件生命周期管理涵盖需求分析、设计、编码、测试、部署和维护等多个阶段。每个阶段都可能
- Vue 3 中的 fragment 是什么?它为什么被引入?
JJCTO袁龙
Vuevue.js前端javascript
Vue3中的Fragment:全新特性与应用场景在前端开发中,我们自主决定如何组织和展示数据。对于频繁与DOM打交道的开发者而言,如何高效、灵活地进行渲染显得尤为重要。Vue.js作为一款备受欢迎的渐进式JavaScript框架,持续为开发者提供各种性能优化和特性增强。在Vue3中,Fragment功能的引入为开发者们提供了更多选择与便利。本文将重点讨论Vue3中的Fragment的含义、特性,以
- 五、React(环境配置和ES6语法糖)
老帅比阿
web前端开发javascriptreact.js前端
文章目录一、React是什么?二、React能用来做什么?三、配置环境四、ES6语法糖总结一、React是什么?React是一个开源JavaScript库,用于专门为单页应用程序构建用户界面。它用于处理Web和移动应用程序的视图层,允许我们创建可重用的UI组件。二、React能用来做什么?React非常灵活。你学会了React,你就可以在各种各样的平台上使用它来构建高质量的用户界面。React是一
- 10多套html视频教程,让你彻底搞懂html。学习路上助你一臂之力!
guoguo507
前端javascripthtml
快速入口在文章最后,大家耐心观看!谢谢(想学其他更多编程技术视频,请进我的博客查看。)踏上HTML之旅:从新手到进阶的蜕变在当今数字化时代,网页无处不在,从社交媒体到在线购物,从新闻资讯到学习平台。而HTML作为构建网页的基石,掌握它不仅是踏入Web开发领域的第一步,更是理解互联网信息呈现方式的关键。对于渴望在网页设计、前端开发领域一展身手的人来说,从浅入深地学习HTML是开启精彩旅程的钥匙。一、
- TypeScript语言的软件工程
编程小筑
包罗万象golang开发语言后端
TypeScript语言的软件工程实践引言在现代软件工程中,编程语言的选择对项目的成功至关重要。近年来,JavaScript凭借其在Web开发中的广泛应用取得了巨大成功。然而,随着Web应用程序的复杂性不断增加,开发者渐渐发现纯JavaScript在可维护性、类型安全性和开发效率方面的不足。为了解决这些问题,TypeScript应运而生。TypeScript是一种由微软开发的开源语言,它在Java
- 安全见闻二:Web程序构成与潜在漏洞
vortex5
星河飞雪安全见闻安全web安全网络安全前端
内容预览≧∀≦ゞ安全见闻二:Web程序构成与潜在漏洞声明导语前端语言及潜在漏洞前端语言前端框架与代码库常见的前端框架与代码库安全问题的根源前端潜在漏洞后端语言及潜在漏洞常见后端语言协议问题后端潜在漏洞数据库及潜在漏洞数据库分类数据库潜在漏洞服务器程序及潜在漏洞常见服务器程序服务器程序潜在漏洞结语安全见闻二:Web程序构成与潜在漏洞声明学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章笔记的只
- Vue的MVVM架构是什么?请解释其工作原理
JJCTO袁龙
Vuevue.js架构前端
Vue的MVVM架构是什么?请解释其工作原理在现代Web应用开发中,Vue.js作为一个渐进式框架,因其简洁且灵活的特性受到广泛欢迎。Vue的核心思想是MVVM(Model-View-ViewModel)架构,这一模式使得数据和视图能够保持同步。下面我们将深入探讨Vue的MVVM架构是什么,以及其工作原理,帮助开发者更好地理解Vue的设计理念。MVVM架构的基本概念MVVM是“Model-View
- 搭建直播网站技术层面准备全流程
sanx18
java
搭建直播网站涉及多个环节,包括前期的规划、技术选型、开发、部署。以下是搭建直播网站的完整流程:1.技术选型服务器端语言与框架:后端-选择如Java(SpringBoot)、或Go。数据库:用户和直播信息-MySQL/PostgreSQL。快速读写-Redis(用于弹幕、热度计数等)。文件存储-阿里云OSS、腾讯云COS或本地存储。2.前端框架:PC端-React、Vue.js。移动端-ReactN
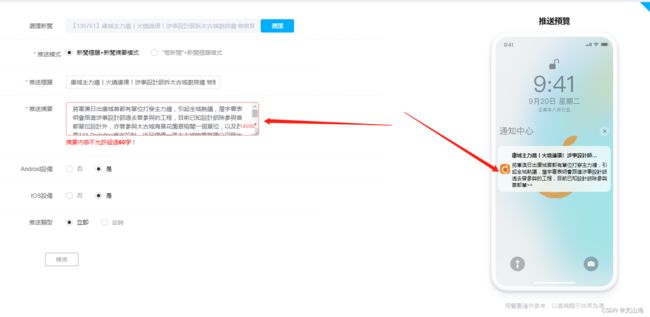
- IOS APP上架被拒 4.3(a) - Design - Spam,成功
星辰文宇
iosiosuni-app
目录一、被拒原因二、百度方法三、尝试uniapp打包iosapk,混淆代码1、JavaScript-obfuscator插件(我没有使用)编辑2、HbuliderXuniapp混淆(做了)3、IpaGuard混淆工具四、上传ipa文件1、先处理失败的App2、上传ipa文件一、被拒原因翻译一下:我们注意到,您的应用程序与终止的苹果开发者计划帐户之前提交的应用程序共享类似的二进制、元数据和/或概念。
- AIGC - 深度洞察如何对大模型进行微调以满足特定需求
网罗开发
AI大模型人工智能AIGC
网罗开发(视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:COC上海社区主理
- 小白也能懂的Vite + React组件开发完全指南
前端
学习前端开发,你可能会听说过很多工具和框架,其中Vite和React无疑是炙手可热的明星。Vite凭借其闪电般的速度和优秀的开发体验,迅速成为了许多开发者的首选构建工具;而React,作为目前最流行的JavaScript库之一,以其组件化、声明式编程的特性,简化了复杂的Web应用开发。这篇教程将带你快速掌握AI写代码工具Vite和React组件开发的核心技能,让你从小白也能轻松入门,独立完成简单的
- 告别重启!Vue CLI 动态代理配置实战:实现热更新与灵活配置
前端
在前端开发中,代理配置是解决跨域问题的常见手段。尤其是在使用VueCLI进行开发时,我们经常需要通过devServer.proxy来配置代理。然而,传统的代理配置通常是静态的,修改后需要重启开发服务器,这在频繁调整代理配置的场景下显得非常不便。本文将介绍一种动态代理配置的解决方案,通过监听配置文件的变化,实现代理配置的热更新,无需重启开发服务器。同时,我们将代理配置从JSON文件改为JavaScr
- React Native 介绍
王睿丶
资讯看点ReactNative移动开发跨平台React王睿丶
文章目录一丶ReactNative惊喜二丶ReactNative简介三丶ReactNative特性四丶ReactNative优点五丶ReactNative局限性六丶构建最简单的应用七丶学习资料一丶ReactNative惊喜ReactNative是一个使用JavaScript和React来编写跨终端移动应用(Android或IOS)的一种解决方案这句话是什么意思呢?即使你不懂如何使用Java或Kot
- React Native
Sabrina_FN
APP测试reactnativereact.jsjavascript
一、react框架简介:是一个用于构建用户界面的JavaScript库,主要用于构建UI,只专注于实现MVC中View层面的实现特点:声明式设计:使用声明式的编成方式,使得react逻辑足够简化高效:采用VirtualDom(虚拟dom),减少与dom间交互的花费灵活:可以与已知库或者框架很好的配合JSX:执行速度快,类型安全、在编译过程中就能发现错误,像XML的JavaScript语法扩展,编写
- 【Linux奇遇记】我和Linux的初次相遇
2401_89210258
linux状态模式运维
Linux的文件路径类型编辑Linux常用命令介绍Linux在生活中的应用全文总结前端和后端的介绍前端和后端是指现代Web应用程序的两个主要组成部分。1.前端前端(也称为客户端)是指向用户显示内容的所有方面。前端开发涉及使用HTML、CSS和JavaScript等技术来创建和维护Web应用程序的用户接口。2.后端后端(也称为服务器端)是指Web应用程序的非用户界面部分。后端开发涉及使用不同的编程语
- 【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
vip1024p
vip1024p前端javascript开发语言
在前端开发中,JavaScript异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如Promise、async/await等),开发者常常会遇到Uncaught(inpromise)error错误。这个错误是由于未正确处理Promise的拒绝(rejection)而导致的,常常出现在异步操作失败的情况下。如果不妥善处理,可能会导致应用的不稳定和用户体验的下降。本文将深入分析Uncaugh
- AI时代:前端工程师和数学家真的要失业了吗?
前端
ExaCEO威廉·布里克近日发布的惊人预测在科技界引发轩然大波:他认为前端工程师将在三年内消失,而数学家则只有700天的时间。这一预测并非危言耸听,它反映了AI代码生成器等AI技术高速发展带来的巨大行业冲击。本文将深入探讨AI技术对前端开发和数学领域的影响,以及由此带来的机遇与挑战。前端开发行业的AI革命布里克的预测并非空穴来风。近年来,众多AI写代码工具如雨后春笋般涌现,例如ScriptEcho
- 2025年,AI时代下的前端职业思考
前端
近年来,随着AI技术的迅猛发展,尤其是像ChatGPT、Copilot这样的工具,前端开发领域正在经历前所未有的变革。许多新人不禁会问:“在AI普及的时代,2025年还该不该学前端?前端就业还有没有前途?”今天,我们就从多个角度深入探讨这个问题,并为你提供一些实用的建议。一、AI对前端开发的影响1.AI正在改变前端开发的工作方式AI工具已经能够自动生成代码、优化UI设计、甚至调试Bug。例如,Gi
- 面试官:谈谈你对JavaScript原型链的理解
程序员
在前端开发领域的每一次深入交流中,JavaScript的原型链总是那个绕不开的技术高地。它不仅是理解JavaScript对象模型的关键,也是评估前端开发者技术深度和广度的重要指标。引言:为何原型链如此重要?在JavaScript中,原型链是实现继承的核心机制。它允许对象通过原型对象间接地共享属性和方法,这种机制不仅减少了代码的冗余,还提高了代码的可复用性和灵活性。因此,掌握原型链的原理和应用,对于
- 使用 “Run on Save” 插件自动运行 yarn vue-cli-service lint --fix
小丁学Java
vue2和element-uivue.js前端javascript
文章目录使用"RunonSave"插件自动运行`yarnvue-cli-servicelint--fix`准备工作步骤指南1.确认命令可用性2.配置"RunonSave"3.测试配置4.处理常见问题结语使用“RunonSave”插件自动运行yarnvue-cli-servicelint--fix在开发Vue.js项目时,保持代码风格一致性和遵循最佳实践是非常重要的。VueCLI提供了lint命令来
- 【Python】selenium结合js模拟鼠标点击、拦截弹窗、鼠标悬停方法汇总(使用 execute_script 执行点击的方法)
翠花上酸菜
selenium网络爬虫pythonseleniumjavascript
我们在写selenium获取网络信息的时候,有时候我们会受到对方浏览器的监控,对方通过分析用户行为模式,如点击、滚动、停留时间等,网站可以识别出异常行为,进而对Selenium爬虫进行限制。这里我们可以加入JavaScript的使用。Selenium可以执行JavaScript,通过使用execute_script方法,来执行点击操作。它可以绕过一些Selenium直接操作元素时可能遇到的问题,比
- Bootstrap UI 编辑器:简化前端开发的利器
lsx202406
开发语言
BootstrapUI编辑器:简化前端开发的利器引言在当今的网页设计和开发领域,Bootstrap已经成为了一个非常流行的前端框架。它以其响应式设计、简洁的代码和丰富的组件库而受到广大开发者的喜爱。然而,对于一些非技术背景的设计师或者初学者来说,直接使用Bootstrap可能会有一定的难度。这时,BootstrapUI编辑器就成为了他们的救星。本文将详细介绍BootstrapUI编辑器的概念、特点
- 基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署
柳下网络
java开发语言jvm
基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- JavaScript 运算符详解
一蓑烟雨..
javascript笔记javascriptjs
JavaScript(3)运算符详解1.算数运算符//当对非Number类型的值进行运算时,会将其转换为Number类型//任何值和NaN做运算都为NaN//对字符串做加法,结果返回字符串//任何值和字符串做加法运算,都会先转化为字符串再计算vara=123+223;vara=true+1;vara='123'+'456';vara='123'+456;//转化成字符串vara=123+'';//
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- 深入理解检查约束:确保数据质量的重要工具
title:深入理解检查约束:确保数据质量的重要工具date:2025/1/20updated:2025/1/20author:cmdragonexcerpt:在数据库管理中,检查约束是一种重要的约束类型,用于确保表中某一列或某些列的数据符合特定条件,从而维护数据的有效性和一致性。检查约束通过对数据的有效性进行验证,防止无效或不合逻辑的数据进入数据库。categories:前端开发tags:检查约
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的