二次封装elementUI级联选择器组件(父关联子,子不关联父)
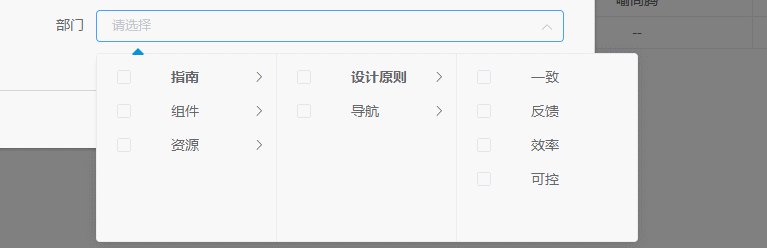
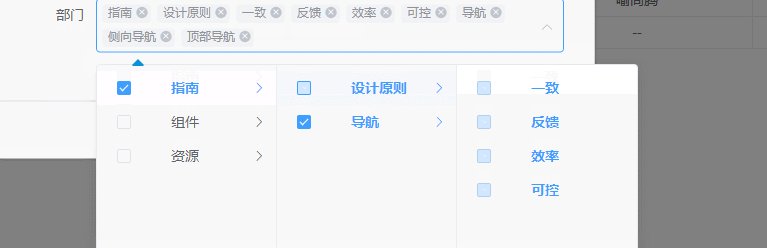
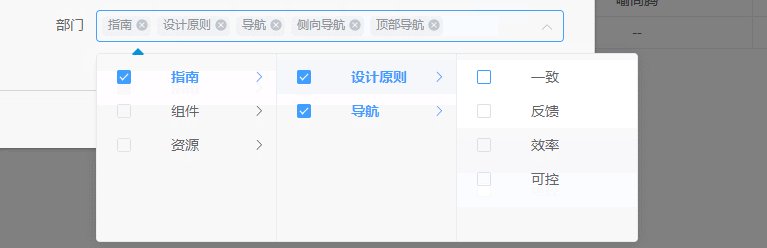
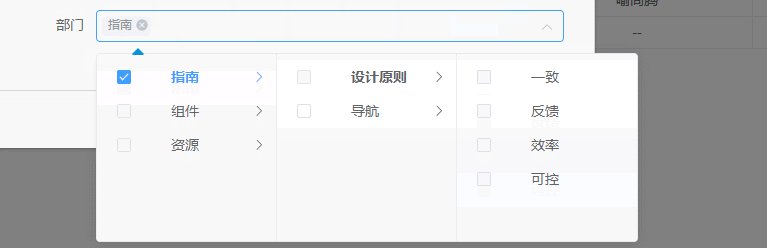
现在有这样的一个需求,需要选中父,子全部勾选,且显示的是勾选中的所有值;如果只勾选子,父不关联在内;如果勾选了所有的子节点,且父节点不选中,默认每个节点下都有人,所以,勾选所有的子,不代表就是选中了父下的直接人员。实现的效果动图如下:
1、创建一个vue文件(包含新增,修改是的回显),如myCascader.vue
2、去相应界面引入组件,使用
import myCascader from '@/components/myCascader'
export default {
components: {userTree,myCascader },
},
新增的时候,不需要回显,如下使用:
methods: {
/** 新增时候级联选择器子传值给父 */
childByValue(childValue){
this.checkerForm.dept = childValue
},
},注:checkerForm.dept为自定义新增的时候,级联选择器选中的值;
deptList1为级联选择的数据
修改的时候,会有回显的问题,这时候会多一步
/** 修改时候级联选择子传值给父 */
childByValueUpdate(childValue){
this.updateCheckerForm.dept = childValue
},注::updateValue="updateCheckerForm.dept" ,修改时的默认数据,进行回显
新增和修改也可以公用一个组件,加一个三目判断即可。这里为了方便理解,故而分开了。
补充:
// 数据定义
data () {
return {
deptList1:[{
id: 'zhinan',
deptname: '指南',
children: [{
id: 'shejiyuanze',
deptname: '设计原则',
checked: true,
children: [{
id: 'yizhi',
deptname: '一致'
}, {
id: 'fankui',
deptname: '反馈'
}, {
id: 'xiaolv',
deptname: '效率'
}, {
id: 'kekong',
deptname: '可控'
}]
}, {
id: 'daohang',
deptname: '导航',
children: [{
id: 'cexiangdaohang',
deptname: '侧向导航'
}, {
id: 'dingbudaohang',
deptname: '顶部导航'
}]
}]
}, {
id: 'zujian',
deptname: '组件',
children: [{
id: 'basic',
deptname: 'Basic',
children: [{
id: 'layout',
deptname: 'Layout 布局'
}, {
id: 'color',
deptname: 'Color 色彩'
}, {
id: 'typography',
deptname: 'Typography 字体'
}, {
id: 'icon',
deptname: 'Icon 图标'
}, {
id: 'button',
deptname: 'Button 按钮'
}]
}, {
id: 'form',
deptname: 'Form',
children: [{
id: 'radio',
deptname: 'Radio 单选框'
}, {
id: 'checkbox',
deptname: 'Checkbox 多选框'
}, {
id: 'input',
deptname: 'Input 输入框'
}, {
id: 'input-number',
deptname: 'InputNumber 计数器'
}, {
id: 'select',
deptname: 'Select 选择器'
}, {
id: 'cascader',
deptname: 'Cascader 级联选择器'
}, {
id: 'switch',
deptname: 'Switch 开关'
}, {
id: 'slider',
deptname: 'Slider 滑块'
}, {
id: 'time-picker',
deptname: 'TimePicker 时间选择器'
}, {
id: 'date-picker',
deptname: 'DatePicker 日期选择器'
}, {
id: 'datetime-picker',
deptname: 'DateTimePicker 日期时间选择器'
}, {
id: 'upload',
deptname: 'Upload 上传'
}, {
id: 'rate',
deptname: 'Rate 评分'
}, {
id: 'form1',
deptname: 'Form 表单'
}]
}, {
id: 'data',
label: 'Data',
children: [{
id: 'table',
deptname: 'Table 表格'
}, {
id: 'tag',
deptname: 'Tag 标签'
}, {
id: 'progress',
deptname: 'Progress 进度条'
}, {
id: 'tree',
deptname: 'Tree 树形控件'
}, {
id: 'pagination',
deptname: 'Pagination 分页'
}, {
id: 'badge',
deptname: 'Badge 标记'
}]
}, {
id: 'notice',
deptname: 'Notice',
children: [{
id: 'alert',
deptname: 'Alert 警告'
}, {
id: 'loading',
deptname: 'Loading 加载'
}, {
id: 'message',
deptname: 'Message 消息提示'
}, {
id: 'message-box',
deptname: 'MessageBox 弹框'
}, {
id: 'notification',
deptname: 'Notification 通知'
}]
}, {
id: 'navigation',
deptname: 'Navigation',
children: [{
id: 'menu',
deptname: 'NavMenu 导航菜单'
}, {
id: 'tabs',
deptname: 'Tabs 标签页'
}, {
id: 'breadcrumb',
deptname: 'Breadcrumb 面包屑'
}, {
id: 'dropdown',
deptname: 'Dropdown 下拉菜单'
}, {
id: 'steps',
deptname: 'Steps 步骤条'
}]
}, {
id: 'others',
deptname: 'Others',
children: [{
id: 'dialog',
deptname: 'Dialog 对话框'
}, {
id: 'tooltip',
deptname: 'Tooltip 文字提示'
}, {
id: 'popover',
deptname: 'Popover 弹出框'
}, {
id: 'card',
deptname: 'Card 卡片'
}, {
id: 'carousel',
deptname: 'Carousel 走马灯'
}, {
id: 'collapse',
deptname: 'Collapse 折叠面板'
}]
}]
}, {
id: 'ziyuan',
deptname: '资源',
children: [{
id: 'axure',
deptname: 'Axure Components'
}, {
id: 'sketch',
deptname: 'Sketch Templates'
}, {
id: 'jiaohu',
deptname: '组件交互文档'
}]
}],
checkerForm: {
dept:[],
},
updateCheckerForm:{
account:[]
},
}
}
},