Vue中实现自定义excel下载
目录
第一种:后端生成excel
第二种:前端合成excel
总结
参考资料
最近在工作中遇到一个需求,就是需要在前端实现一个错误模板Excel的下载功能。
实现下载有两种方式,一种是后端生成一个excel,放在服务器指定目录下,然后前端直接去后端拿。第二种是后端传给前端一个json的list,前端用后端传过来的json的list直接在前端合成一个excel。
第一种:后端生成excel
java后端生成excel代码
生成excel工具方法
/**
* @author: wu linchun
* @creat: 2021-07-29 9:49
* @desc: 将list集合转成Excel文件
* list: 内容list
* path: 上传的excel路径
* fileName: 上传的excel名称
**/
public static String createExcel(List list, String path, String fileName) {
String result = "";
if (list.size() == 0 || list == null) {
result = "没有对象信息";
} else {
Object o = list.get(0);
Class clazz = o.getClass();
String className = clazz.getSimpleName();
//这里通过反射获取字段数组
Field[] fields = clazz.getDeclaredFields();
File folder = new File(path);
if (!folder.exists()) {
folder.mkdirs();
}
String name = fileName.concat(".xls");
WritableWorkbook book = null;
File file = null;
try {
file = new File(path.concat(File.separator).concat(name));
//创建xls文件
book = jxl.Workbook.createWorkbook(file);
WritableSheet sheet = book.createSheet(className, 0);
//列
int i = 0;
//行
int j = 0;
for (Field f : fields) {
j = 0;
//这里把字段名称写入excel第一行中
Label label = new Label(i, j, f.getName());
sheet.addCell(label);
j = 1;
for (Object obj : list) {
Object temp = getFieldValueByName(f.getName(), obj);
String strTemp = "";
if (temp != null) {
strTemp = temp.toString();
}
//把每个对象此字段的属性写入这一列excel中
sheet.addCell(new Label(i, j, strTemp));
j++;
}
i++;
}
book.write();
result = file.getPath();
} catch (Exception e) {
// TODO Auto-generated catch block
result = "SystemException";
e.printStackTrace();
} finally {
fileName = null;
name = null;
folder = null;
file = null;
if (book != null) {
try {
book.close();
} catch (WriteException e) {
// TODO Auto-generated catch block
result = "WriteException";
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
result = "IOException";
e.printStackTrace();
}
}
}
}
//最后输出文件路径
return result;
}下载文件
/**
* @author: wu linchun
* @creat: 2021-07-29 13:28
* @desc: 下载错误模板
**/
@Override
public ResponseEntity下载excel的接口
/**
* @author: wu linchun
* @creat: 2021-07-29 11:41
* @desc: 下载错误模板
**/
@ApiOperation(value = "下载错误模板")
@GetMapping(value = "/downloadErrorModel")
@PassToken
public ResponseEntity downloadErrorModel() throws FileNotFoundException {
System.out.println("下载错误模板");
return welfareGrantService.downloadErrorModel();
} 在掉/downloadErrorModel这个接口是要注意,只能用超链接 “
而这个接口返回的是file类型,file会以byte流的形式在http上面传输,因此调/downloadErrorModel这个接口将会接收到byte流,axios默认是接收不了byte的,需要进行一些特殊的设置。可以参考一下这篇:vue使用axios接收流文件_weixin_43869439的博客-CSDN博客
如果使用超链接的方式访问接口进行文件下载的话,则需要获取到后端服务器的ip+port(实际中不建议这么做,因为get请求会暴露ip地址和端口,可通过浏览器f12看到ip地址和端口,不安全)
ip地址可通过 InetAddress.getLocalHost()获取到,端口号直接用@Value从配置文件中拿到。
第二种:前端合成excel
在vue工程中引入两个依赖:file-saver和xlsx
使用“npm install”,安装package.json中新增的依赖
npm install
新增 ExportExcelUtil.js,用来根据list生成excel
/* eslint-disable */
import { saveAs } from 'file-saver'
import XLSX from 'xlsx'
function generateArray(table) {
var out = [];
var rows = table.querySelectorAll('tr');
var ranges = [];
for (var R = 0; R < rows.length; ++R) {
var outRow = [];
var row = rows[R];
var columns = row.querySelectorAll('td');
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C];
var colspan = cell.getAttribute('colspan');
var rowspan = cell.getAttribute('rowspan');
var cellValue = cell.innerText;
if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;
//Skip ranges
ranges.forEach(function (range) {
if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);
}
});
//Handle Row Span
if (rowspan || colspan) {
rowspan = rowspan || 1;
colspan = colspan || 1;
ranges.push({
s: {
r: R,
c: outRow.length
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1
}
});
};
//Handle Value
outRow.push(cellValue !== "" ? cellValue : null);
//Handle Colspan
if (colspan)
for (var k = 0; k < colspan - 1; ++k) outRow.push(null);
}
out.push(outRow);
}
return [out, ranges];
};
function datenum(v, date1904) {
if (date1904) v += 1462;
var epoch = Date.parse(v);
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}
function sheet_from_array_of_arrays(data, opts) {
var ws = {};
var range = {
s: {
c: 10000000,
r: 10000000
},
e: {
c: 0,
r: 0
}
};
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
var cell = {
v: data[R][C]
};
if (cell.v == null) continue;
var cell_ref = XLSX.utils.encode_cell({
c: C,
r: R
});
if (typeof cell.v === 'number') cell.t = 'n';
else if (typeof cell.v === 'boolean') cell.t = 'b';
else if (cell.v instanceof Date) {
cell.t = 'n';
cell.z = XLSX.SSF._table[14];
cell.v = datenum(cell.v);
} else cell.t = 's';
ws[cell_ref] = cell;
}
}
if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range);
return ws;
}
function Workbook() {
if (!(this instanceof Workbook)) return new Workbook();
this.SheetNames = [];
this.Sheets = {};
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
export function export_table_to_excel(id) {
var theTable = document.getElementById(id);
var oo = generateArray(theTable);
var ranges = oo[1];
/* original data */
var data = oo[0];
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
/* add ranges to worksheet */
// ws['!cols'] = ['apple', 'banan'];
ws['!merges'] = ranges;
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), "test.xlsx")
}
export function export_json_to_excel({
multiHeader = [],
header,
data,
filename,
merges = [],
autoWidth = true,
bookType = 'xlsx'
} = {}) {
/* original data */
filename = filename || 'excel-list'
data = [...data]
data.unshift(header);
for (let i = multiHeader.length - 1; i > -1; i--) {
data.unshift(multiHeader[i])
}
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
if (merges.length > 0) {
if (!ws['!merges']) ws['!merges'] = [];
merges.forEach(item => {
ws['!merges'].push(XLSX.utils.decode_range(item))
})
}
if (autoWidth) {
/*设置worksheet每列的最大宽度*/
const colWidth = data.map(row => row.map(val => {
/*先判断是否为null/undefined*/
if (val == null) {
return {
'wch': 10
};
}
/*再判断是否为中文*/
else if (val.toString().charCodeAt(0) > 255) {
return {
'wch': val.toString().length * 2
};
} else {
return {
'wch': val.toString().length
};
}
}))
/*以第一行为初始值*/
let result = colWidth[0];
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j]['wch'] < colWidth[i][j]['wch']) {
result[j]['wch'] = colWidth[i][j]['wch'];
}
}
}
ws['!cols'] = result;
}
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: bookType,
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), `${filename}.${bookType}`);
}
在.vue中添加下载excel方法
// 下载Excel
downloadExcel () {
import('@/utils/ExportExcelUtil').then(excel => {
const filterVal = ['item', 'error']
const tHeader = ['item', 'error']
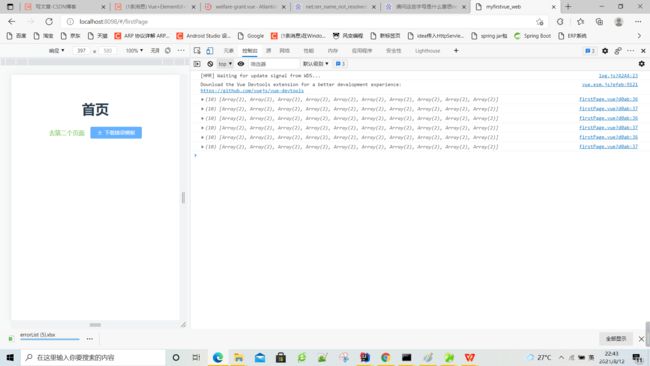
const data = this.formatModelJson(filterVal, this.errList)
console.log(data)
console.info(data)
excel.export_json_to_excel({
header: tHeader,
data,
filename: 'errorList'
})
})
},
// 格式化JSON
formatModelJson (filterVal, list) {
return list.map(v => filterVal.map(j => {
return v[j]
}))
},errorList是从后端传过来的
exportExcel () {
getErrorListExcel().then(response => {
this.errList = response.data
})
}使用created方法,在加载.vue时,就调用/getErrorListExcel接口,获取errorList的值。
created () {
this.exportExcel()
},调用后端接口的api
import axios from 'axios'
export function getErrorListExcel () {
return axios.get('http://127.0.0.1:8082/login/getErrorListExcel', {
}).then(response => response).catch(error => error)
}
后端接口设置errorList中的值
@GetMapping("/getErrorListExcel")
public List getErrorListExcel() {
List list = new ArrayList<>();
for (int i = 0; i < 10; i++) {
ErrorItemBO errorItemBO = new ErrorItemBO();
errorItemBO.setItem("item" + i);
errorItemBO.setError("error" + i);
list.add(errorItemBO);
}
return list;
}
总结
如果涉及到文件下载,尽量后端传一个list,然后都在前端合成相应的文件以到达减轻服务器负担的作用。
参考资料
文件上传下载原理:http协议分析及实现 - 等你归去来 - 博客园 (cnblogs.com)