使用CSS给文字描边
一、左下边框
text-shadow:-.03rem .03rem 0 var(--darkgreen)
/* ,.03rem .03rem 0 var(--darkgreen) */
/* ,.03rem -.03rem 0 var(--darkgreen) */
/* ,-.03rem -.03rem 0 var(--darkgreen) */;
二、 右下边框
text-shadow:
/* -.03rem .03rem 0 var(--darkgreen) */
.03rem .03rem 0 var(--darkgreen)
/* ,.03rem -.03rem 0 var(--darkgreen) */
/* ,-.03rem -.03rem 0 var(--darkgreen) */;
三、 右上边框
text-shadow:
/* -.03rem .03rem 0 var(--darkgreen), */
/* .03rem .03rem 0 var(--darkgreen), */
.03rem -.03rem 0 var(--darkgreen)
/* ,-.03rem -.03rem 0 var(--darkgreen) */;
四、左上边框
text-shadow:
/* -.03rem .03rem 0 var(--darkgreen), */
/* .03rem .03rem 0 var(--darkgreen), */
/* .03rem -.03rem 0 var(--darkgreen), */
-.03rem -.03rem 0 var(--darkgreen);
五、整体效果:
text-shadow:
-.03rem .03rem 0 var(--darkgreen),
.03rem .03rem 0 var(--darkgreen),
.03rem -.03rem 0 var(--darkgreen),
-.03rem -.03rem 0 var(--darkgreen);
letter-spacing:.06rem;
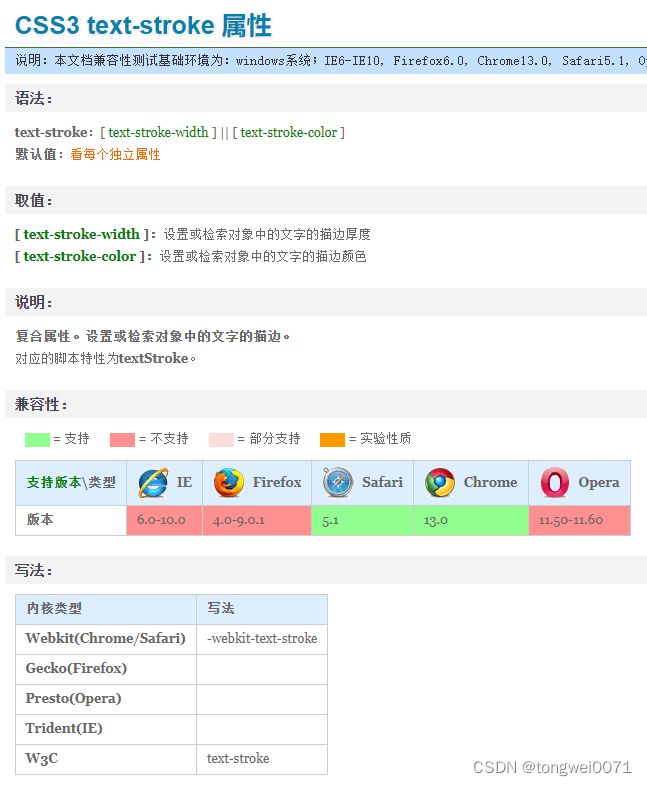
六、 webkit-text-stroke边框(会伤到字且无法控制边框居内或居外)
-webkit-text-stroke: .03rem var(--darkgreen);
参考资料: