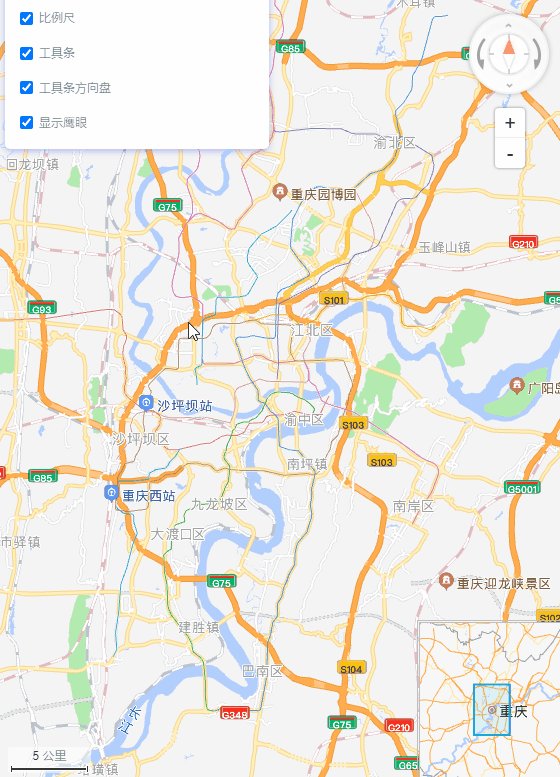
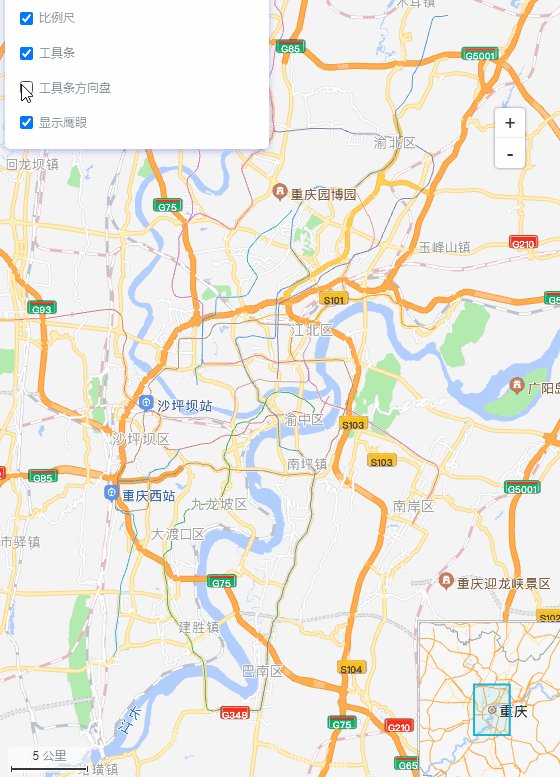
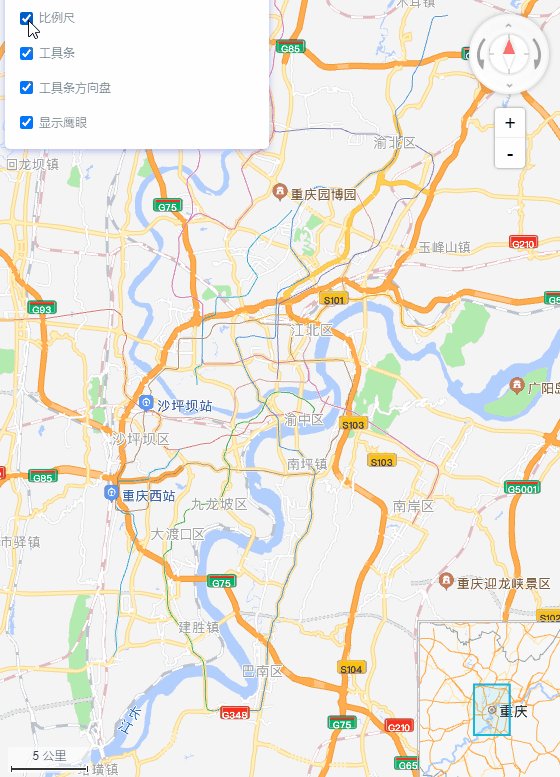
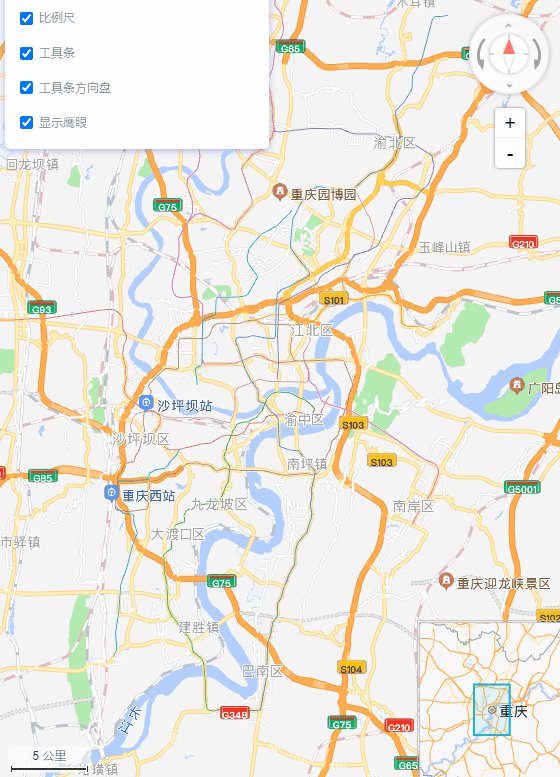
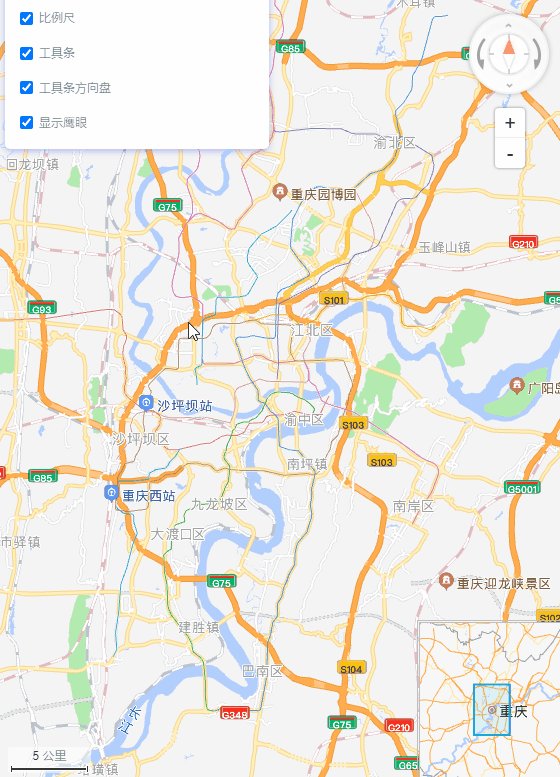
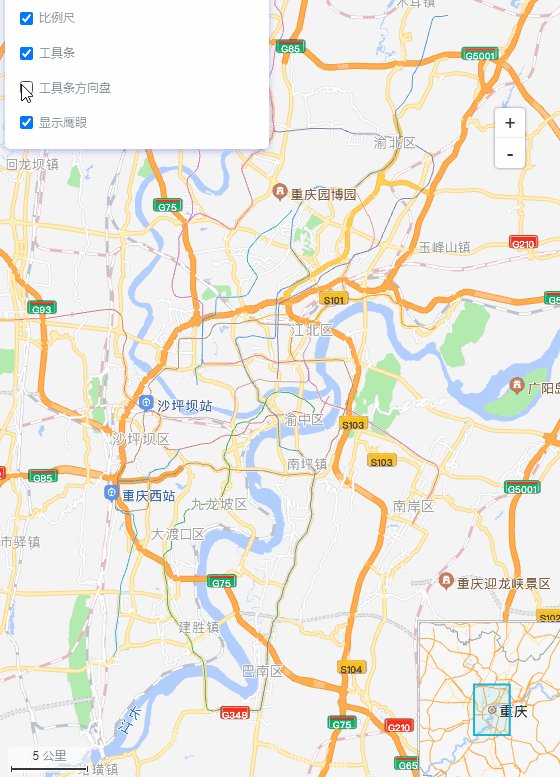
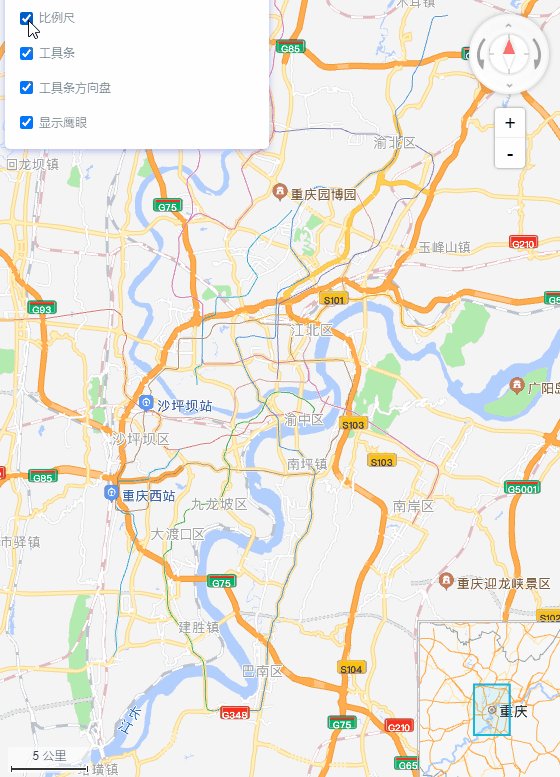
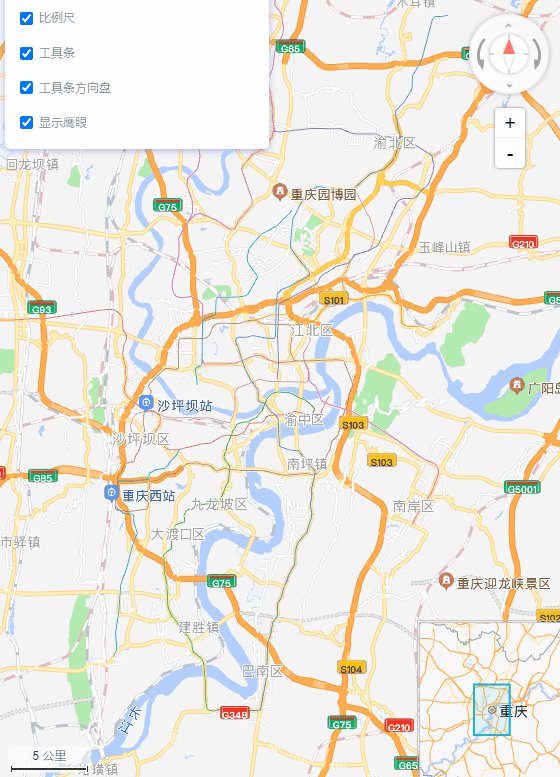
demo如下:


一、安装npm i @amap/amap-jsapi-loader --save
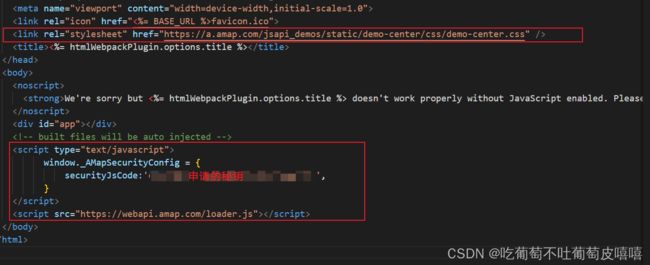
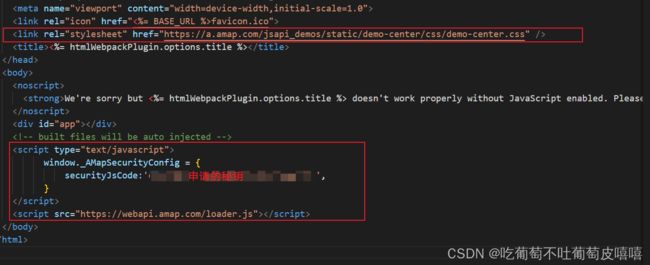
二、在public下的index.html文件中引入如下代码

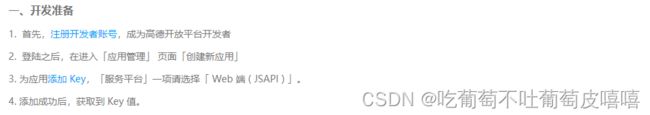
点击参考此实例
代码如下:
<template>
<div class="home">
<div id="container">div>
<div class="input-card">
<div class="input-item">
<input type="checkbox" @click="toggleScale($event)" checked />比例尺
div>
<div class="input-item">
<input
type="checkbox"
checked
id="toolbar"
@click="toggleToolBar($event)"
/>工具条
div>
<div class="input-item">
<input
type="checkbox"
checked
id="controlBar"
@click="toggleControlBar($event)"
/>工具条方向盘
div>
<div class="input-item">
<input
type="checkbox"
checked
id="overview"
@click="toggleOverViewShow($event)"
/>显示鹰眼
div>
div>
div>
template>
<script>
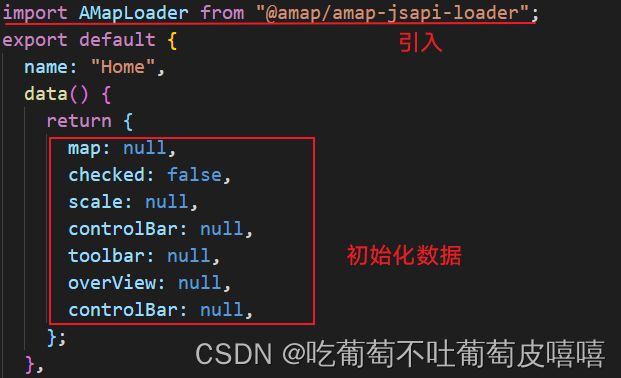
import AMapLoader from "@amap/amap-jsapi-loader";
export default {
name: "Home",
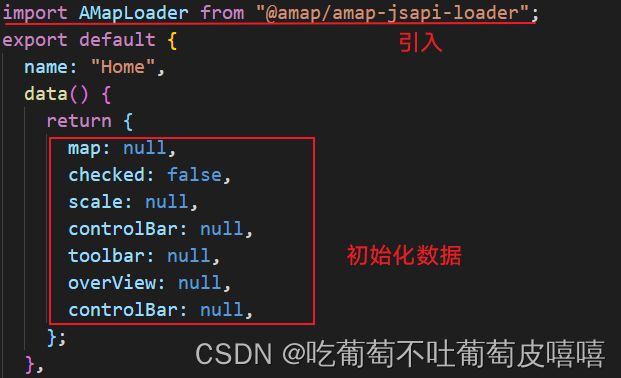
data() {
return {
map: null,
checked: false,
scale: null,
controlBar: null,
toolbar: null,
overView: null,
controlBar: null,
};
},
methods: {
initMap() {
AMapLoader.load({
key: "d04ba5c148b255712e8aaf2ce936e781",
version: "2.0",
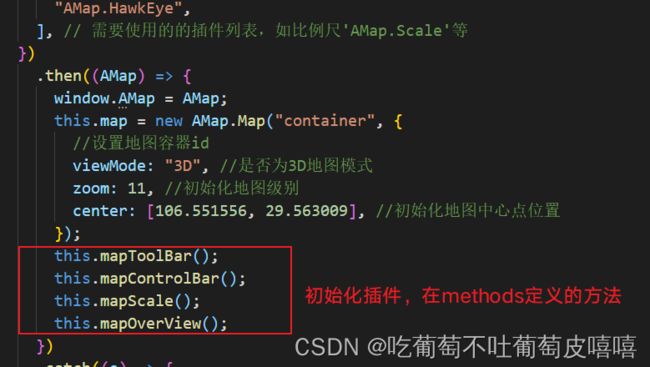
plugins: [
"AMap.ToolBar",
"AMap.ControlBar",
"AMap.Scale",
"AMap.HawkEye",
],
})
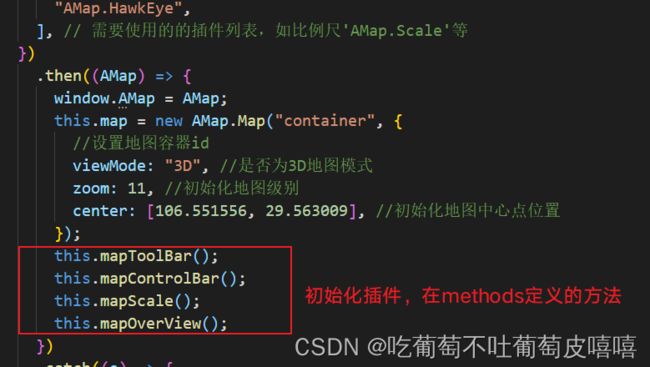
.then((AMap) => {
window.AMap = AMap;
this.map = new AMap.Map("container", {
viewMode: "3D",
zoom: 11,
center: [106.551556, 29.563009],
});
this.mapToolBar();
this.mapControlBar();
this.mapScale();
this.mapOverView();
})
.catch((e) => {
console.log(e);
});
},
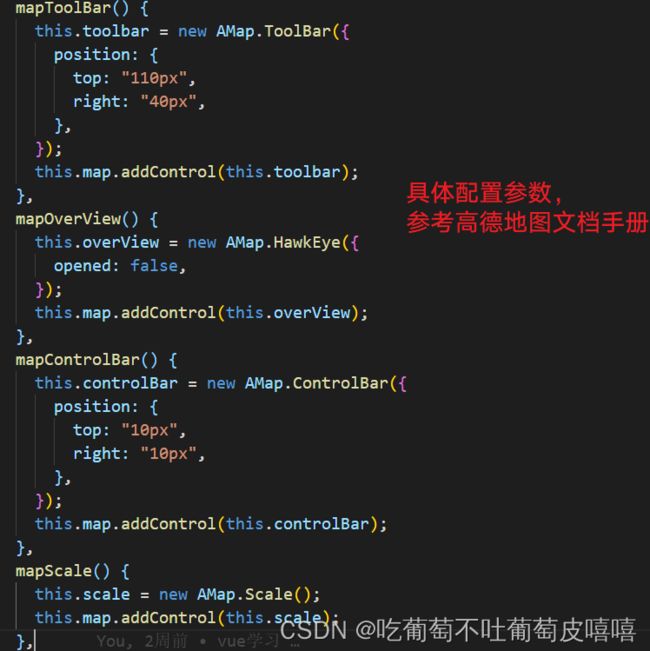
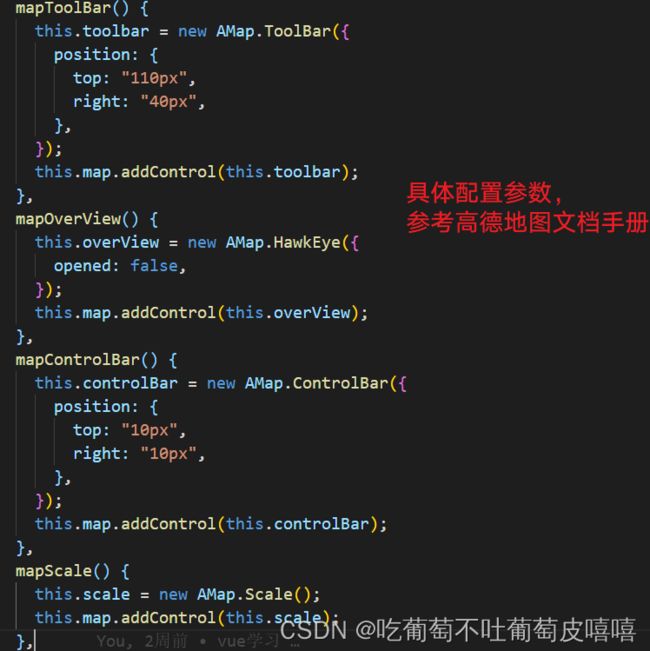
mapToolBar() {
this.toolbar = new AMap.ToolBar({
position: {
top: "110px",
right: "40px",
},
});
this.map.addControl(this.toolbar);
},
mapOverView() {
this.overView = new AMap.HawkEye({
opened: false,
});
this.map.addControl(this.overView);
},
mapControlBar() {
this.controlBar = new AMap.ControlBar({
position: {
top: "10px",
right: "10px",
},
});
this.map.addControl(this.controlBar);
},
mapScale() {
this.scale = new AMap.Scale();
this.map.addControl(this.scale);
},
toggleScale(e) {
if (e.target.checked) {
this.scale.show();
console.log("true");
} else {
this.scale.hide();
console.log("false");
}
},
toggleToolBar(e) {
console.log(this.toolbar);
if (e.target.checked) {
this.toolbar.show();
} else {
this.toolbar.hide();
}
},
toggleControlBar(e) {
if (e.target.checked) {
this.controlBar.show();
} else {
this.controlBar.hide();
}
},
toggleOverViewShow(e) {
if (e.target.checked) {
this.overView.show();
} else {
this.overView.hide();
}
},
},
created() {},
mounted() {
this.initMap();
},
};
script>
<style scoped lang="less">
html,
body,
#container {
padding: 0px;
margin: 0px;
width: 100%;
height: 800px;
}
.input-card {
top: 1rem;
left: 1rem;
height: 13.0833rem;
}
style>





注意:所有的组件实例都需在data里面初始化定义!!!