AJ-Report开源数据可视化引擎入门实践
背景
数据可视化引擎是一种软件工具或平台,用于将数据转化为可视化图表、图形和仪表板的过程。它可以帮助用户更好地理解和分析数据,从而支持决策和洞察力。
数据可视化引擎的需求越来越大的原因有以下几点:
-
数据爆炸:随着数字化时代的到来,数据量呈指数级增长。数据可视化引擎可以帮助人们更好地处理和理解大量的数据,从而发现隐藏在数据中的模式和趋势。
-
可视化的洞察力:人类对于图形和图表的理解能力远远超过对于纯文本数据的理解能力。通过将数据可视化,人们可以更直观地理解数据之间的关系和趋势,从而更好地发现问题和解决问题。
-
即时决策:在当今快节奏的商业环境中,即时决策变得越来越重要。数据可视化引擎可以帮助用户快速生成可视化报表和仪表板,使他们能够迅速获取关键信息并做出及时决策。
-
用户友好性:数据可视化引擎通常提供用户友好的界面和交互功能,使非技术人员也能够轻松地创建和定制自己的可视化图表和仪表板。这使得数据可视化引擎在各个行业和领域中的应用越来越广泛。
这篇文章是关于 AJ-Report 内部分享的小总结,可以快速实现数据的可视化,易于部署与整合;当时是按照以下内容进行讲解演示的。
- 下载、源码启动
- 数据源、数据集、大屏
- 大屏可视化
- 饼图:静态数据
- 折线图:
SQL - 柱状图:
HTTP - 导入
- 扩展数据源:
ClickHouse
选型分析
开源数据可视化引擎: DataEase , FlyFish , GoView , DataGear , Superset , Grafana , Metabase …
优势
- AJ-Report是全开源的一个国产BI平台,基于Spring Boot+MyBatisPlus+Vue技术栈实现的前后端分离项目,易于部署与整合。
- 多数据源支持,内置MySQL、ElasticSearch、Kudu驱动,支持动态扩展数据源(OLTP:国产数据库;OLAP:ClickHouse;数据仓库/数据湖:Hive)。
- 支持自定义数据集(直连数据库)省去数据接口开发工作;支持对响应数据进行清洗、转换、预览等预处理操作。
- 支持以HTTP接口的方式调用已有接口;支持对响应数据进行清洗、转换、预览与预处理操作。
- 目前已支持30+种大屏组件/图表,不会开发,照着设计稿也可以制作大屏;可使用提供的模板导入再开发。
- 五步轻松完成大屏设计与发布:配置数据源---->写SQL配置数据集---->拖拽配置大屏---->保存发布---->一键分享/导出。
劣势
- 提供的模块组件不一定满足实际需求,不过可通过二次开发实现。
- 大屏的图表不支持向下钻取,但可以实现多个组件的简单联动。
- 数据转换选择
JavaScript时,不支持ES6语法。
下载启动
https://gitee.com/anji-plus/report
基础环境
- Node.js
- JDK
- Maven
- MySQL
开发工具
- IDEA
- VSCode
操作流程
五步轻松完成大屏设计与发布:
配置数据源---->写SQL配置数据集---->拖拽配置大屏---->保存发布---->一键分享/导出。
数据源、数据集、大屏
大屏可视化
饼图(静态数据集)
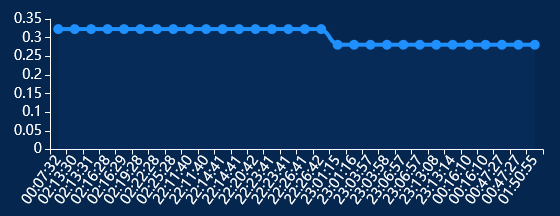
折线图(SQL数据集)
- 数据源
jdbc:mysql://127.0.0.1:3306/zaservice?useUnicode=true&characterEncoding=UTF-8&serverTimezone=GMT%2B8
- 查询语句
SELECT create_time, value FROM sensor_water WHERE CODE = "00035100003003" ORDER BY create_time LIMIT 30;
- 转换脚本
function dataTransform(data) {
//自定义脚本内容
for (var i = 0; i < data.length; i++) {
data[i].create_time = new Date(data[i].create_time).toLocaleTimeString()
}
return data;
// return data.map(x => new Date(x.create_time).toLocaleTimeString());
}
柱状图(HTTP数据集)
- API接口
http://localhost:8000/api/dashboard/getAssetsLiabilitiesRatio
function dataTransform(data) {
//自定义脚本内容
var d = JSON.parse(data[0]).data;
var result = [];
for (var i = 0; i < d.companies.length; i++) {
result.push({
axis: d.companies[i],
data: d.assetsLiabilitiesRatio[i]
});
}
return result;
}
导入大屏
AJReport 提供了一些大屏模板,可以下载导入,直接使用或修改。
扩展数据源:ClickHouse
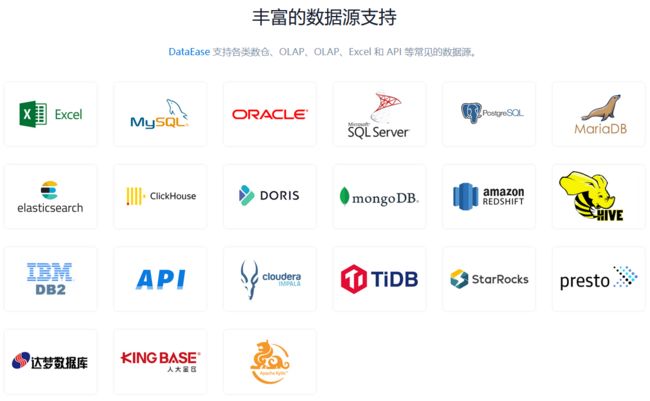
下图是 DataEase 所支持的数据源,以这种方式展现让人觉得非常强大,其实 AJReport 本身也支持数据源的扩展,下面以 ClickHouse 这个分析型数据库为例来进行 JDBC 式的数据源扩展。
Query billions of rows in milliseconds
ClickHouse is the fastest and most resource efficient open-source database for real-time apps and analytics.
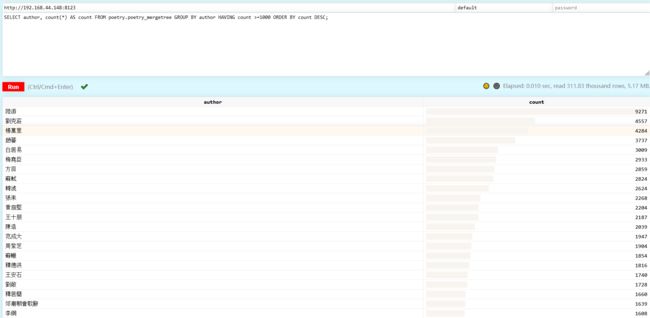
Web交互式查询页面:http://192.168.44.148:8123/play
show databases;
select count(*) from poetry.poetry_mergetree;
SELECT author, count(*) AS count FROM poetry.poetry_mergetree GROUP BY author HAVING count >=1000 ORDER BY count DESC;
SELECT dynasty, count(*) AS count FROM poetry.poetry_mergetree GROUP BY dynasty;
引入依赖
<dependency>
<groupId>ru.yandex.clickhousegroupId>
<artifactId>clickhouse-jdbcartifactId>
<version>0.3.2version>
dependency>
配置信息
ru.yandex.clickhouse.ClickHouseDriver
jdbc:clickhouse://your-ip:8123/poetry
动手实践
- 搭建本地开发环境;
- 前端:修改源码扩展图表组件类型;
- 后端:修改源码扩展数据源类型;
- 全栈:集成到快速开发框架(ruoyi, jeecgboot)单体及微服务架构;
- 大数据/数据挖掘:使用SQL实现对开放数据集多的维统计;
- 业务:使用工具完成大屏设计与开发。
Reference
- https://ajreport.beliefteam.cn/report-doc/guide/
- https://clickhouse.com/docs/en/engines/table-engines/integrations/mysql
If you have any questions or any bugs are found, please feel free to contact me.
Your comments and suggestions are welcome!