谷粒商城第七天-商品服务之分类管理下的删除、新增以及修改商品分类
目录
一、总述
1.1 前端思路
1.2 后端思路
二、前端部分
2.1 删除功能
2.2 新增功能
2.3 修改功能
三、后端部分
3.1 删除接口
3.2 新增接口
3.3 修改接口
四、总结
一、总述
1.1 前端思路
删除和新增以及修改的前端无非就是点击按钮,就向后端发送请求,交与后端真正的执行相关操作。
具体来说,就是正确的找到按钮,合理的绑定好点击事件,然后处理的方法写好:使用引入的请求对象,使用请求对象发送请求
对于删除操作前和操作后是需要进行消息框提示的,这可以直接使用若依框架提供给我们进行提示。
对于新增和修改都是需要点击后弹出一个弹窗,新增的话就是在表单输入信息,然后将信息动态绑定到数据域中的字段,然后点击提交将信息提交给后端完成新增操作即可,新增通常有些字段是需要有默认值的,修改和新增差不多,就字段而言的话,就只是某几个字段的修改,不涉及到默认值什么的,就将修改的几个字段提交给后端就行了,这点区别还是次要的,修改最关键的就是内容回显,需要回显最新的数据,这点需要注意。就是打开弹窗,需要向后端获取到最新数据,然后绑定到数据域中,由于和表单信息进行了绑定,表单里面的信息就能正常显示最新信息了。
这里代码如果要不冗余的话,那个弹窗完全就可以复用,当点击新增或者是修改按钮的时候,记录下当前是什么情况打开的这个弹窗,然后最后点击提交时按照不同的情况,做不同的处理。
1.2 后端思路
后端就没什么了,简单的增删还有获取信息接口,具体实现交由MyBatisPlus完成增删获取操作。
注意:增删并不是直接无脑的使用,还是需要配置一些东西的。否则的话,会出现一些小的bug,比较烦躁,下面我会进行说明
二、前端部分
现在还是分类管理,所以不需要创建新的组件,仍然使用原先 显示三级分类列表的那个组件就行了。下面我将以此介绍增删改这三个功能的前端实现:
2.1 删除功能
这个删除功能的前端逻辑就那样很简单:
1. 当点击删除按钮给予提示信息,是否确认删除
2. 当点击确认删除之后,向后端发送请求,服务器进行删除
3. 当成功删除之后,基于删除成功的提示信息
代码:
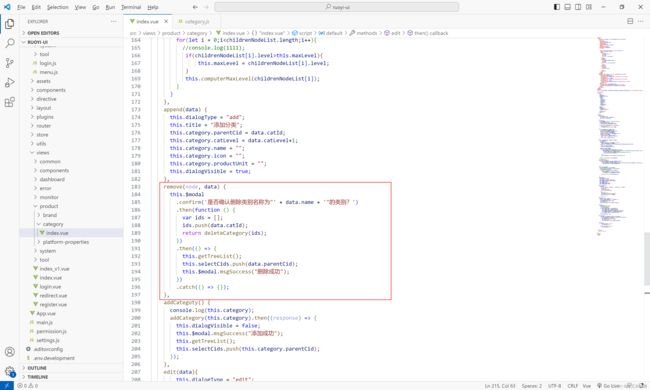
remove(node, data) {
this.$modal
.confirm('是否确认删除类别名称为"' + data.name + '"的类别?')
.then(function () {
var ids = [];
ids.push(data.catId);
return deleteCategory(ids);
})
.then(() => {
this.getTreeList();
this.selectCids.push(data.parentCid);
this.$modal.msgSuccess("删除成功");
})
.catch(() => {});
}注意:新增和删除之前要先调好弹窗
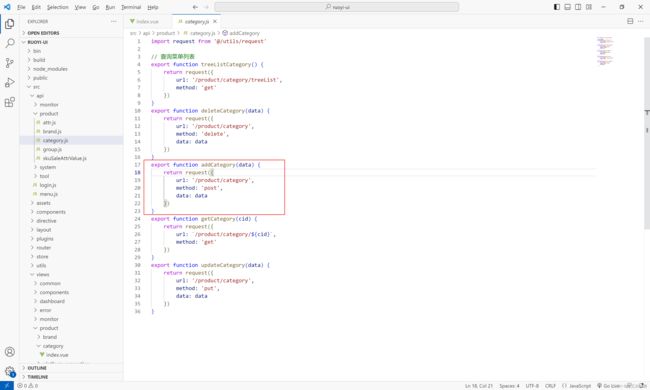
当然这里发请求最重要的请求对象别落下:
export function deleteCategory(data) {
return request({
url: '/product/category',
method: 'delete',
data: data
})
}不要忘记在组件中进行导入哦!!!
2.2 新增功能
新增的话,我在前端思路那里已经说了,其实很简单
1. 点击新增按钮,打开弹窗(也就是修改弹窗的属性值,参考elementUI官网),并根据父级分类设置好当前新增分类的必要属性值(层级、父id),并保存打开弹窗的方式是新增的状态(以便提交的时候作判断)
注意:因为这里新增和删除要到了同一套的属性,一旦修改过后,其某些属性其实已经就有值了,倘若新增时不清空掉属性值,就会出现错误的值,而新增我们是需要字段属性都为空的。
先在数据域中定义好数据:
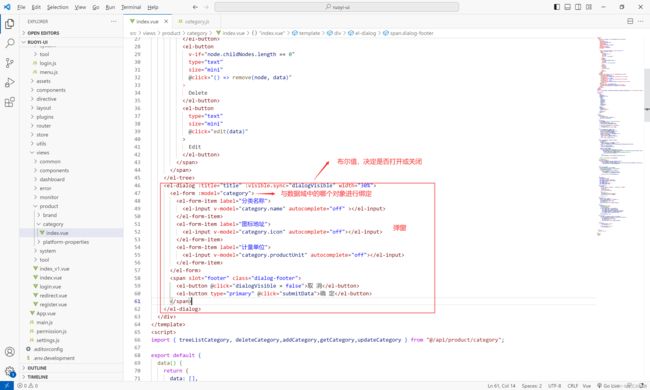
新增按钮位置:
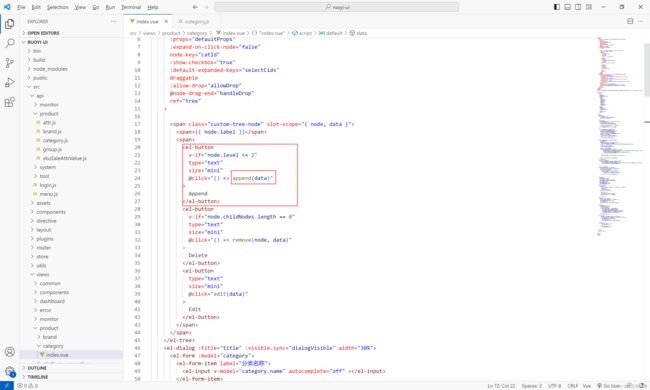
append(data) {
this.dialogType = "add";
this.title = "添加分类";
this.category.parentCid = data.catId;
this.category.catLevel = data.catLevel+1;
this.category.name = "";
this.category.icon = "";
this.category.productUnit = "";
this.dialogVisible = true;
}2. 点击提交的时候,将数据域中的信息提交给后端,完成添加操作,之后关闭弹窗,并给予添加成功的提示,最后注意要”还原现场“:也就是新增之后不要收缩起来,新增之后就要展开显示这个新增,这里就参考elementUI文档,展开当前新增节点的父节点(注意这部分的逻辑都是单独写在一个方法中,最终点击提交的时候,再去调用这个方法,至于为什么会调用这个方法而不会调用修改分类方法,原因就是当初打开弹窗的时候保存了状态,再最终提交的时候做了判断)
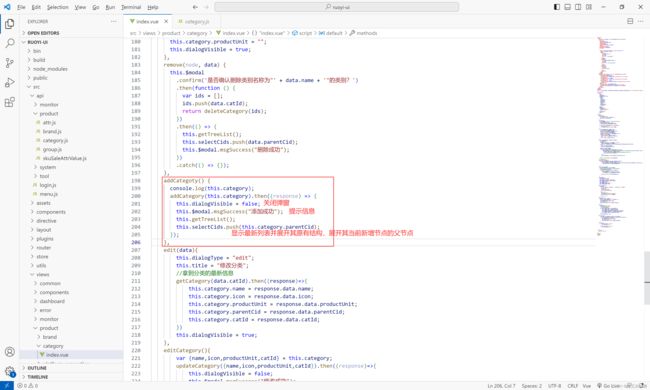
addCategoty() {
console.log(this.category);
addCategory(this.category).then((response) => {
this.dialogVisible = false;
this.$modal.msgSuccess("添加成功");
this.getTreeList();
this.selectCids.push(this.category.parentCid);
});
}submitData(){
if(this.dialogType == "add"){
this.addCategory();
}
if(this.dialogType == "edit"){
this.editCategory();
}
}最后重要的请求对象不要忘记编写:
export function addCategory(data) {
return request({
url: '/product/category',
method: 'post',
data: data
})
}2.3 修改功能
修改和新增类似
1. 同样也是点击修改按钮之后,打开弹窗,需要保存打开方式是修改的状态
在打开弹窗之前,向后端发送请求获取到分类的最新信息,绑定到数据域里面去,由于表单的字段属性值与数据域中的进行了绑定,因此分类的最新信息就能进行回显
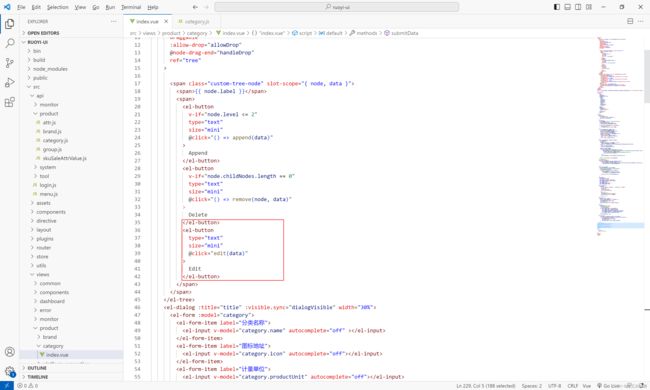
修改按钮位置:
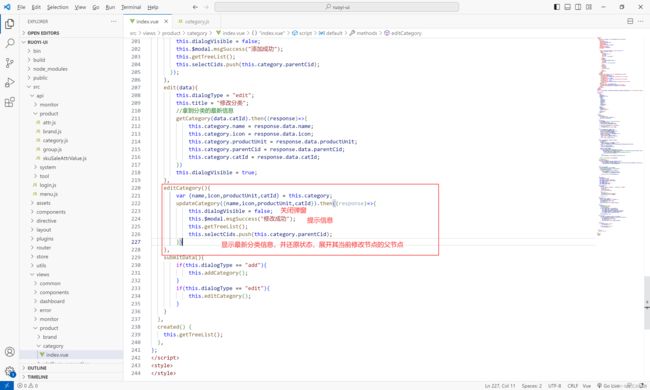
关键代码:
edit(data){
this.dialogType = "edit";
this.title = "修改分类";
//拿到分类的最新信息
getCategory(data.catId).then((response)=>{
this.category.name = response.data.name;
this.category.icon = response.data.icon;
this.category.productUnit = response.data.productUnit;
this.category.parentCid = response.data.parentCid;
this.category.catId = response.data.catId;
})
this.dialogVisible = true;
}2. 填写好信息,填写好的信息会动态的更新数据域中的信息(因为进行了绑定),抽取需要的信息发送到后端,完成分类信息的修改,然后和新增一样也是关闭弹窗,给予提示,最后展开其当前修改节点的父节点
editCategory(){
var {name,icon,productUnit,catId} = this.category;
updateCategory({name,icon,productUnit,catId}).then((response)=>{
this.dialogVisible = false;
this.$modal.msgSuccess("修改成功");
this.getTreeList();
this.selectCids.push(this.category.parentCid);
})
}最终逻辑,封装的
submitData(){
if(this.dialogType == "add"){
this.addCategory();
}
if(this.dialogType == "edit"){
this.editCategory();
}
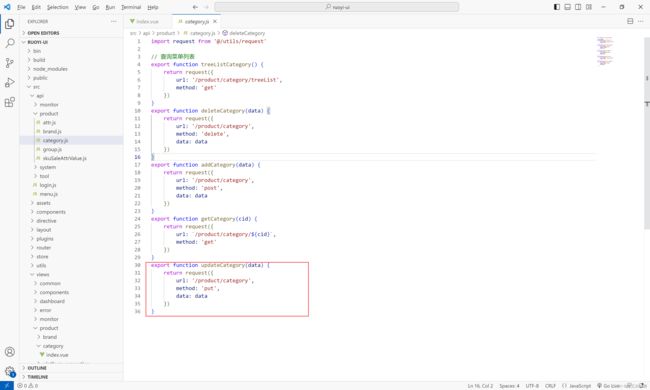
}同样请求对象:
export function updateCategory(data) {
return request({
url: '/product/category',
method: 'put',
data: data
})
}三、后端部分
3.1 删除接口
没什么好说的
controller:
/**
* 删除商品三级分类
*/
@ApiOperation("删除商品三级分类")
//@PreAuthorize("@ss.hasPermi('product:category:remove')")
@Log(title = "商品三级分类", businessType = BusinessType.DELETE)
@DeleteMapping
public AjaxResult remove(@RequestBody Long[] catIds) {
return toAjax(categoryService.removeMenuByIds(Arrays.asList(catIds)));
}service:
接口:
boolean removeMenuByIds(List list); 实现:
@Override
public boolean removeMenuByIds(List list) {
boolean result = removeByIds(list);
return result;
} 这里直接使用的MP的批量删除方法,所以就没有显式写dao层了,逆向代码自动生成的
注意:
1. 这里是逻辑删除,不是物理删除,所以可以在MP的全局配置中配一下字段,另外这里与实际含义相反,所以得在实体类中指明好
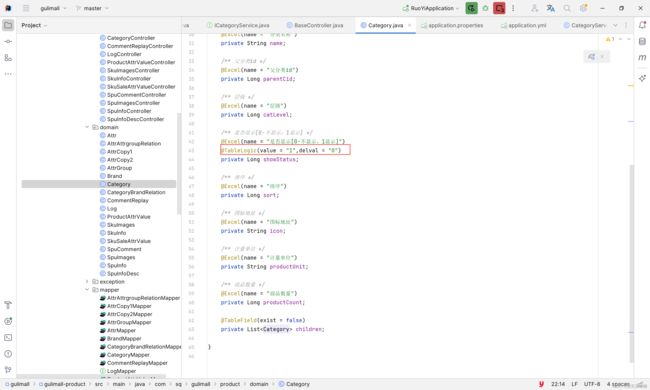
实际上删除时0的,在实体类中标明一下:
2. 这里我在测试的时候遇到一个坑,就是删除不了,不知道主键是什么字段,因为我这是使用的MP的自带的根据主键进行删除,就需要指定好实体类哪个属性是主键,得告诉MP
使用@TableId注解进行标识
/**
* 新增商品三级分类
*/
@ApiOperation("新增商品三级分类")
//@PreAuthorize("@ss.hasPermi('product:category:add')")
@Log(title = "商品三级分类", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@RequestBody Category category) {
return toAjax(categoryService.save(category));
}所以最好实体类最开始就把这个注解加上,因为根据主键来进行修改或者是删除这样的操作实在是太多了。
3. 明明声明主键的注解也加上了,可是还是删除不了,也不报错。
最终是由于jdk版本高的缘故,MP对于高版本的jdk还不支持根据主键删除的方法,将jdk修改为8可以解决
3.2 新增接口
这没什么好说的也是直接使用MP的现成方法,也就是MP中直接插入对象
controller:
/**
* 新增商品三级分类
*/
@ApiOperation("新增商品三级分类")
//@PreAuthorize("@ss.hasPermi('product:category:add')")
@Log(title = "商品三级分类", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@RequestBody Category category) {
return toAjax(categoryService.save(category));
}反正直接使用的MP中现成的service接口中的方法,我这里就不写出来了。
注意:
默认的话新增的话,MP默认新增的主键值是按照雪花算法生成的,并不是我们通常想要的主键自增,所以得在配置文件中,在MP的配置那里加上主键自增的配置。这也是使用MP时经常容易忘记的
这是全局配置
3.3 修改接口
同样也是直接使用MP的现成方法
controller:
@ApiOperation("修改商品三级分类")
//@PreAuthorize("@ss.hasPermi('product:category:edit')")
@Log(title = "商品三级分类", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult edit(@RequestBody Category category) {
return toAjax(categoryService.updateById(category));
}下面没什么好些的,都是MP的service
注意:这里和删除一样,一定得记得在实体类上标明哪个字段是主键,否则找不到
四、总结
前端部分依旧是写组件中的相关内容。
这里主要是方法逻辑的编写,新增删除修改,新的东西也就是elementUI中的弹窗了,用一下。
其实最终练习的目的就是掌握,一张表的增删改查操作,得掌握这种套路,都差不多的,当然这里主要是练习,因为这里代码很是固定,因此之后都不需要我们再去一个一个的自己去写了,可以使用若依帮我们逆向自动生成的,可见逆向生成器是多么的厉害,后端代码给我们生成好了一套,前端的组件以及api也帮我们生成好了。我们程序员只需要关注核心业务即可。
后端部分更没什么好说的,基本上我都不需要写什么,只是实际在测试的过程中发现了一些问题,
主要是MP的配置上面,比如说主键的指定,主键的增长方式等,以后注意即可。