Day02 基础入门-数据包扩展
Day02 基础入门-数据包扩展
声明:本文章仅仅是个人学习笔记,仅供交流学习使用,请勿用于非法用途
——小迪web安全渗透培训视频笔记
文章目录
- Day02 基础入门-数据包扩展
-
- 内容
-
- 网站解析对应
- HTTP/S数据包
- Request请求数据包数据格式
- Response返回数据包数据格式
- 演示案例
-
- 案例1:Burpsuite抓包修改测试
- 案例2:敏感文件扫描工具简要实现
- 案例3:第三方检测修改实现XSS攻击
- 案例4:数据包相关检验对比(APP与直接访问)
- 案例5:CTF或实际应用中部分考题解析(mozhe)
-
- 来源页伪造
- 浏览器信息伪造
- HTTP动作练习
- 投票系统程序设计缺陷分析
- 涉及资源
内容
网站解析对应
简要网站搭建过程
IIS
Apache
Tomcat
IBM WEBSphere
BEA WEBLogic
涉及到的攻击层面
源码、搭建平台、系统、网络图
涉及到的安全问题
目录、敏感文件、弱口令、IP及域名等
HTTP/S数据包
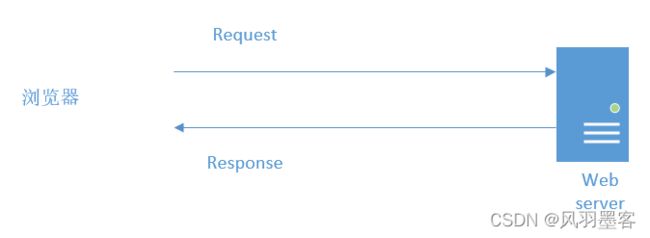
正常访问
#Request 请求数据包
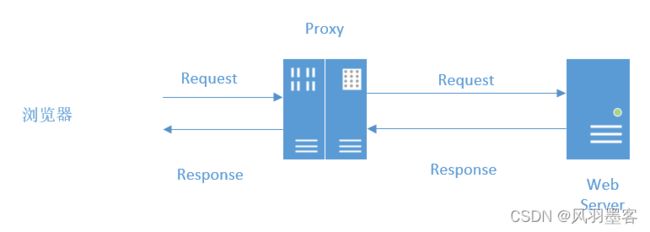
#Proxy 代理服务器
#Response 返回数据包`
代理
HTTP/HTTPS具体区别
HTTPS具有加密,在访问速度上HTTPS比HTTP要慢。
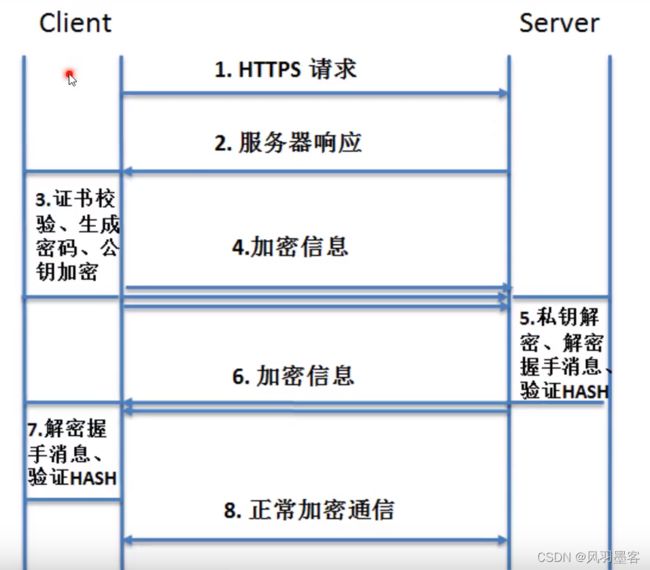
HTTP简要通信过程
建立链接 —> 发送请求数据包 —> 返回响应数据包 —> 关闭连接
- 浏览器建立与web服务器之间的连接。
- 浏览器将请求数据打包(生成请求数据包)并发送到web服务器。
- web服务器将处理结果打包(生成响应数据包)并发送给浏览器。
- web服务器关闭连接。
Request请求数据包数据格式
- 请求行:请求类型/请求资源路径、协议的版本和类型
- 请求头:一些键值对,浏览器与 web 服务器之间都可以发送,特定的某种含义
- 空行:请求头与请求体之间用一个空行隔开;
- 请求体:要发送的数据(一般 post 提交会使用);例:user=123&pass=123
Request Headers
POST /adduser HTTP/1.1
Host: localhost:8030
Connection: keep-alive
Content-Length: 16
Pragma: no-cache
Cache-Control: no-cache
Origin: chrome-extension://fdmmgilgnpjigdojojpjoooidkmcomcm
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/66.0.3359.181 Safari/537.36
Content-Type: application/x-www-form-urlencoded
Accept: /
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Form Data
name=name&age=11
请求行
请求行由三个标记组成:请求方法、请求 URL 和 HTTP 版本,它们用空格分享。
例如:GET /index.html HTTP/1.1
HTTP 规划定义了 8 种可能的请求方法:
GET:检索 URL 中标识资源的一个简单请求
HEAD:与 GET 方法相同,服务器只返回状态行和头标,并不返回请求文档
POST:服务器接受被写入客户端输出流中的数据的请求
PUT:服务器保存请求数据作为指定 URL 新内容的请求
DELETE:服务器删除 URL 中命令的资源的请求
OPTIONS:关于服务器支持的请求方法信息的请求
TRACE:web 服务器反馈 Http 请求和其头标的请求
CONNECT :已文档化,但当前未实现的一个方法,预留做隧道处理
请求头
由关键字/值对组成,每行一对,关键字和值用冒号分享。请求头标通知服务器腾于客户端的功能和标识。
HOST: 主机或域名地址
Accept:指浏览器或其他客户可以接爱的 MIME 文件格式。Servlet 可以根据它判断并返回适当的文件格式
User-Agent:是客户浏览器名称Host:对应网址 URL 中的 Web 名称和端口号
Accept-Langeuage:指出浏览器可以接受的语言种类,如 en 或 en-us,指英语
connection:用来告诉服务器是否可以维持固定的 HTTP 连接。http 是无连接的,HTTP/1.1 使用 Keep-Alive为默认值,这样,当浏览器需要多个文件时(比如一个 HTML 文件和相关的图形文件),不需要每次都建立连接
Cookie:浏览器用这个属性向服务器发送 Cookie。Cookie 是在浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息,也可以用来实现会话功能
Referer : 表 明 产 生 请 求 的 网 页 URL 。 如 比 从 网 页 /icconcept/index.jsp 中 点 击 一 个 链 接 到 网 页/icwork/search , 在 向 服 务 器 发 送 的 GET/icwork/search 中 的 请 求 中 , Referer 是http://hostname:8080/icconcept/index.jsp。这个属性可以用来跟踪 Web 请求是从什么网站来的
Content-Type:用来表名 request 的内容类型。可以用 HttpServletRequest 的 getContentType()方法取得
Accept-Charset:指出浏览器可以接受的字符编码。英文浏览器的默认值是 ISO-8859-1
Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到 Web 响应之后先解码,然后再检查文件格式。
空行
最后一个请求头标之后是空行,发送回车符和退行,通知服务器以下不再有头标。
请求数据
使用 POST 传送,最常使用的是 Content-Type 和 Content-Length 头标。
Response返回数据包数据格式
一个响应由四个部分组成;状态行、响应头标、空行、响应数据。
- 状态行:协议版本、数字形式的状态代码和状态描述,个元素之间以空格分隔
- 响应头标:包含服务器类型、日期、长度、内容类型等
- 空行:响应头与响应体之间用空行隔开
- 响应数据:浏览器会将实体内容中的数据取出来,生成相应的页面
HTTP 响应码:
1xx:信息,请求收到,继续处理
2xx:成功,行为被成功地接受、理解和采纳
3xx:重定向,为了完成请求,必须进一步执行的动作
4xx:客户端错误
5xx:服务器错误
演示案例
- Burpsuite抓包修改测试
- 敏感文件扫描工具简要实现
- 第三方检测修改实现XSS攻击
- 数据包相关检验对比(APP与直接访问)
- CTF或实际应用中部分考题解析(mozhe)
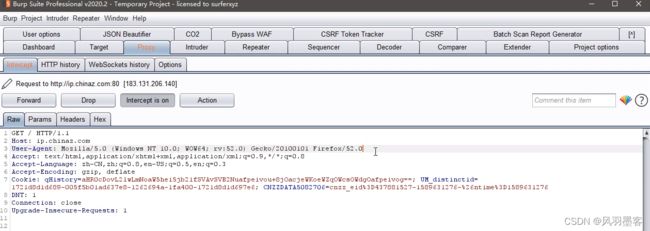
案例1:Burpsuite抓包修改测试
Burpsuite抓取数据包
修改请求数据包
案例2:敏感文件扫描工具简要实现
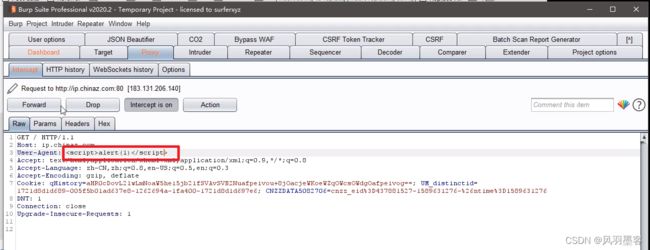
案例3:第三方检测修改实现XSS攻击
xss攻击
弹窗xss语句:
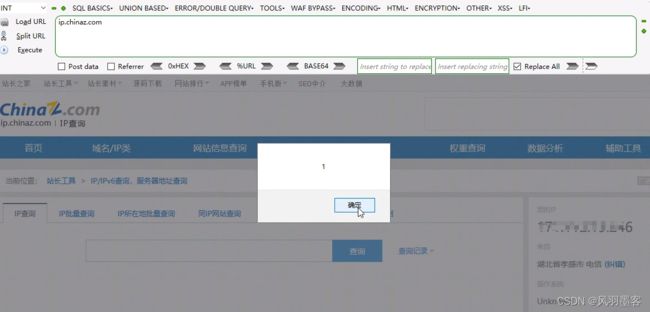
出现弹窗
案例4:数据包相关检验对比(APP与直接访问)
App访问
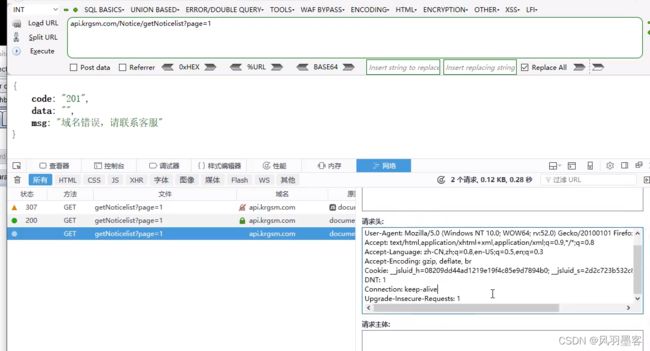
电脑浏览器直接访问
直接访问报错
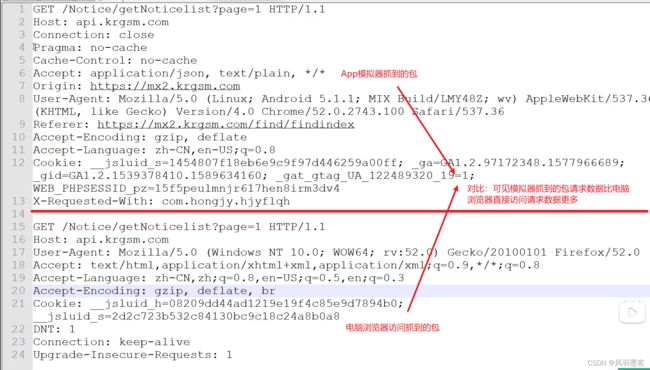
App访问和电脑浏览器访问请求包对比
案例5:CTF或实际应用中部分考题解析(mozhe)
墨者在线靶场地址:https://www.mozhe.cn
来源页伪造
背景介绍
安全工程师“墨者”在访问一个网页时,提示只能通过另一个页面跳转的方式访问,这该如何办?
解题方向
充分理解题目,referer伪造!
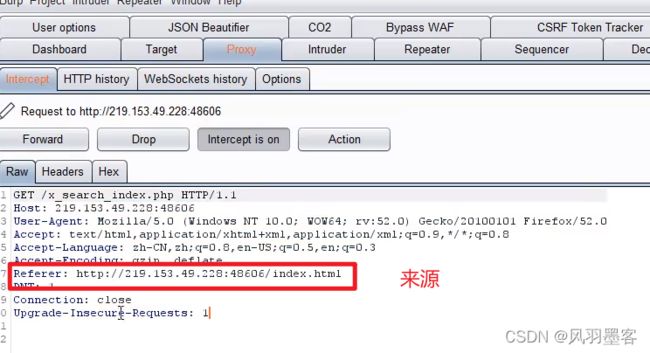
Burpsuite抓取数据包
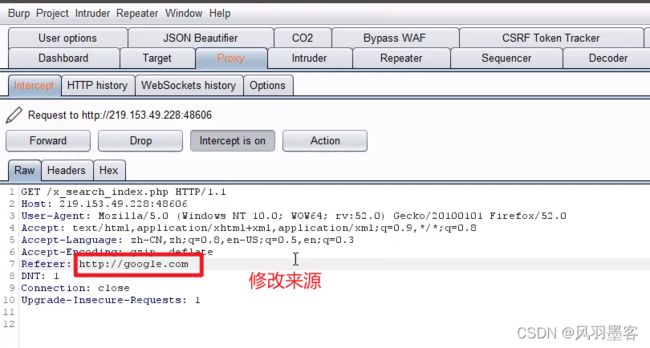
修改数据包,信息伪造
Referer:http://google.com
把数据包放出去,拿到key
浏览器信息伪造
背景介绍
小墨了解到从微信6.0开始,其内嵌的浏览器在User Agent字符串中增加了NetType字段用于标识客户端(手机)当前的网络环境,增加之后真的安全吗?
解题思路:
https://blog.csdn.net/lilin_emcc/article/details/40145113
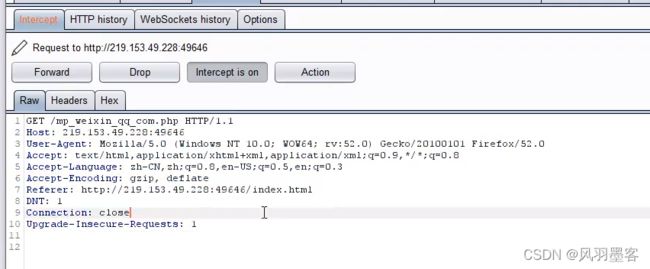
Burpsuite抓取数据包
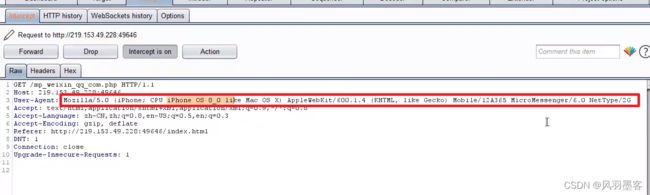
修改数据包, 信息伪造
User-Agent:Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/6.0 NetType/2G
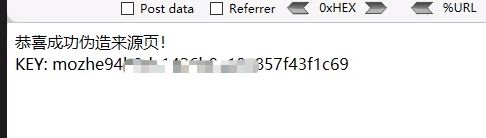
把数据包放出去,拿到key
HTTP动作练习
背景介绍
某日,安全工程师"墨者"对一企业办公系统的源代码进行授权检测,在检查过程中,发现程序员(可能是临时工)使用PHP程序,处理服务端接收客户端传递的数据时,使用的是$_REQUEST[],前端使用的是GET方式,然后就遇到问题了"Request-URI Too Long"。
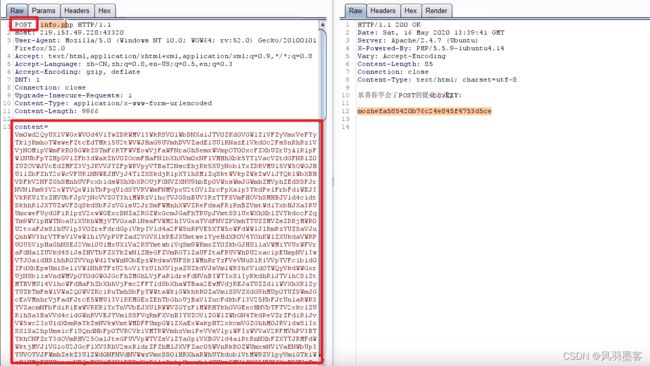
Burpsuite抓取数据包
修改数据包,伪造信息,通过 POST 把数据发送出去
投票系统程序设计缺陷分析
背景介绍
年终了,公司组织了各单位"文明窗口"评选网上投票通知。
安全工程师"墨者"负责对投票系统进行安全测试,看是否存在安全漏洞会影响投票的公平性。
进入投票系统
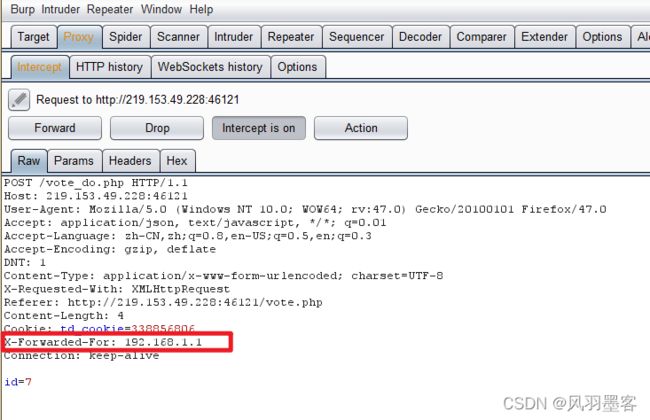
分析:是根据ip来判断投票的,一个ip只能投一次票
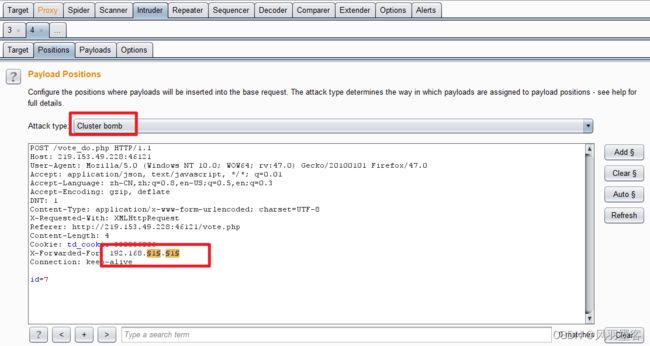
Burpsuite抓取数据包
修改X-Forwarded-For
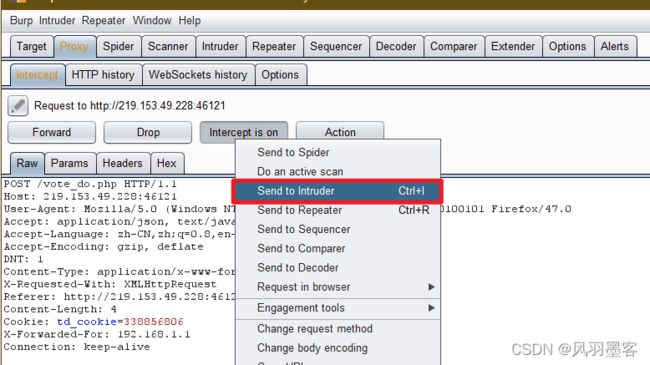
右键发送到intruder
设置变量
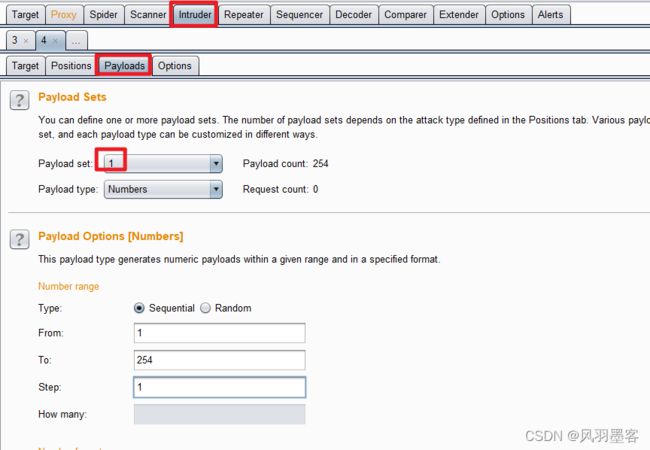
设置payload
设置第一个变量的payload:
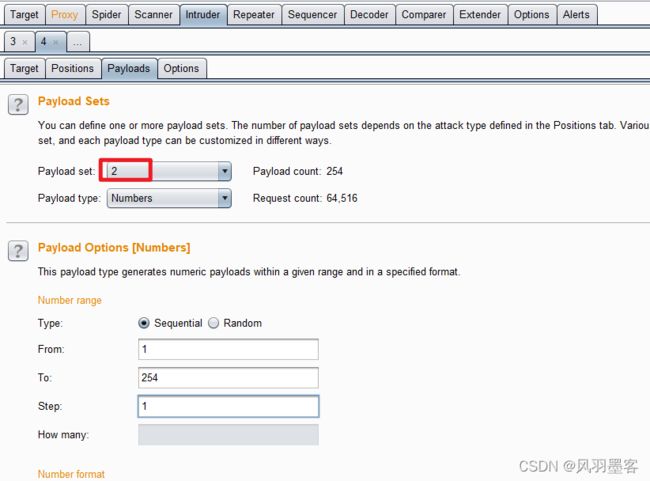
设置第二个变量的payload:
能生成的ip数:254 * 254
其实没必要 1~254,只要生成的ip地址数加上“ggg”的票数超过别人的票数就行了(或者攻击一会停掉,只要票数够了就行)
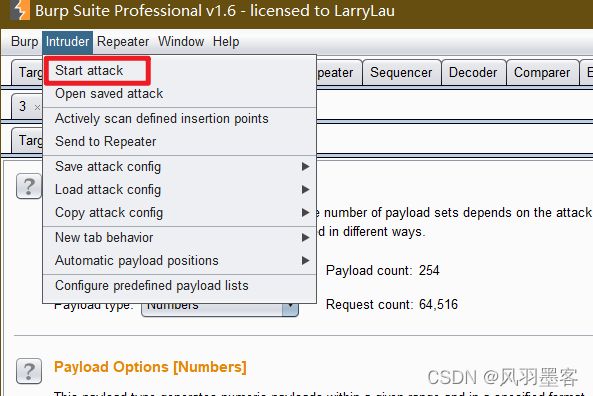
开始攻击(Start attack)
完成任务
涉及资源
https://www.mozhe.cn # 墨者学院-在线靶场