Flutter学习笔记之-基础Widget的简单使用
Flutter学习笔记之-基础Widget的简单使用
- 文本Text Widget
Text分为文本和富文本展示
普通文本
class DemoWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Text(
'Hello, ssssadfasdfdsfdsfasdfdfdasdfadsfadfadfdfdfdfdfdfdfdfdfdfdfafdss! How are you?',
textAlign: TextAlign.left,
overflow: TextOverflow.ellipsis, // 超出区域显示...
style: TextStyle(fontWeight: FontWeight.bold),
maxLines: 2,
);
}
}
富文本
class DemoWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Text.rich(
TextSpan(
text: "hello",
children: [
TextSpan(text: "测试", style: TextStyle(color: Colors.red)),
TextSpan(text: "富文本", style: TextStyle(color: Colors.green, fontSize: 20))
]
)
);
}
}
- Image图片
flutter的图片支持JPEG, PNG, GIF, Animated GIF, WebP, Animated WebP, BMP, and WBMP格式。
Image接受一个ImageProvider的参数,ImageProvider是一个抽象类,ImageProvider的实现子类有:NetworkImage、AssetImage、FileImage、MemoryImage等
// 加载网络图片
class DemoWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Image(
image: NetworkImage(
"https://dss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2534506313,1688529724&fm=26&gp=0.jpg"
),
);
}
}
class DemoWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Image.network("https://dss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2534506313,1688529724&fm=26&gp=0.jpg");
}
}
AssetImage 本地图片使用配置:
1、项目目录中创建images文件夹
2、在pubspec.yaml配置文件中打开图片配置
assets:
- images/test.jpg
// 多尺寸配置@2x、@3x配置
- images/2x/test.jpg
- images/3x/test.jpg
// 引入某一个文件夹下所有图片配置
- images/2x/
3、点击package get添加依赖
4、在代码中使用
class DemoWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Image.asset("images/test.jpg");
}
}
占位图的实现
class _DemoFulWidgetState extends State {
@override
Widget build(BuildContext context) {
return FadeInImage(
fadeOutDuration: Duration(milliseconds: 1),
fadeInDuration: Duration(milliseconds: 1),
placeholder: AssetImage("images/test.jpg"),
image: NetworkImage("https://dss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1636778189,1177027796&fm=26&gp=0.jpg"),
);
}
}
- 按钮Widget
class DemoWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
// 有阴影的button
RaisedButton(child: Text("RaisedButton"), textColor: Colors.white, color: Colors.black),
FlatButton(child: Text("FlatButton"), color: Colors.red),
// 圆角button
FloatingActionButton(child: Text("圆角")),
// 图标button
IconButton(icon: Icon(Icons.favorite)),
// 带边框的button
OutlineButton(child: Text("OutlineButton")),
// 自定义button
RaisedButton(
child: Text("同意协议", style: TextStyle(color: Colors.white)),
color: Colors.orange, // 按钮的颜色
highlightColor: Colors.orange[700], // 按下去高亮颜色
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20)), // 圆角的实现
onPressed: () {
print("同意协议");
},
),
// 带点击效果
InkWell(child: Text("InkWell"), onTap: () {
print("InkWell");
},),
// 下拉选择框的button
DropdownButton(items: [
DropdownMenuItem(child: Text("DropdownMenuItem1"), value: "DropdownMenuItem1"),
DropdownMenuItem(child: Text("DropdownMenuItem2"), value: "DropdownMenuItem2")
], onChanged: (String value) {
print("value = $value");
}, value: "DropdownMenuItem1"),
],
);
}
}
- Icon Widget
提供一些默认的Icon图标,没有交互效果
class DemoWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
Icon(
Icons.favorite,
size: 210,
color: Colors.red,
// 不会展示在UI上
semanticLabel: "test"
)
],
);
}
}
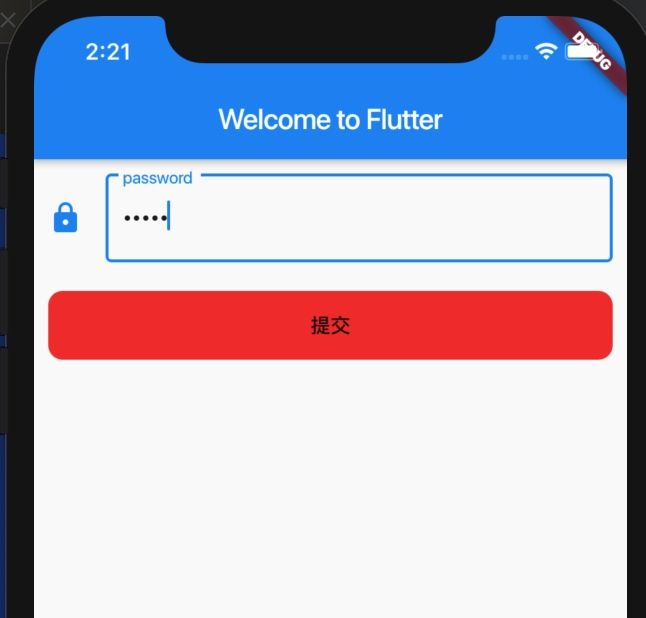
- TextField
点击按钮如何获取输入框的值的案例
class DemoFulWidget extends StatefulWidget {
@override
_DemoFulWidgetState createState() => _DemoFulWidgetState();
}
class _DemoFulWidgetState extends State {
TextEditingController _controller;
@override
void initState() {
// TODO: implement initState
super.initState();
_controller = TextEditingController();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Column(
children: [
Container(
margin: EdgeInsets.all(10),
child: TextField(
controller: _controller,
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
// border: InputBorder.none,
labelText: "password",
icon: Icon(Icons.lock),
// placeholder
hintText: "请输入密码"
),
onChanged: (value) {
print("onChanged - $value");
},
onSubmitted: (value) {
print("onSubmitted - $value");
},
),
),
Container(
margin: EdgeInsets.all(10),
width: double.infinity,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.red
),
child: FlatButton(
child: Text("提交"),
onPressed: () {
print("获取TextFile的值:value = ${_controller.text}");
},
),
)
],
);
}
}