数组的sort()方法可以把数组排序,不传参数的默认按字典排序
sort()方法还接受一个回调函数,按回调函数内代码逻辑排序
该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。
比较函数应该具有两个参数 a 和 b,
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
const arr = ['a','b',2,5,8,34,'c']
arr.sort()
console.log(arr)
输出如下

是按第一个出现的字符来排序
通过回调函数进行排序
var objs = [
{name: 'B', num: 9},
{name: 'C', num: 2},
{name: 'D', num: 4},
{name: 'B', num: 5},
{name: 'C', num: 9},
{name: 'E', num: 6},
{name: 'F', num: 4},
{name: 'F', num: 12}
];
objs.sort((star,next)=>{
return next.num - star.num
})
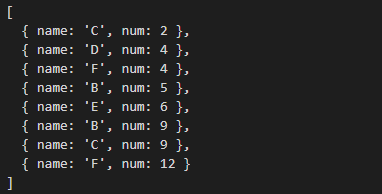
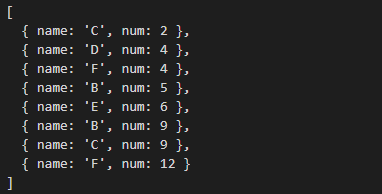
按num 升序排序

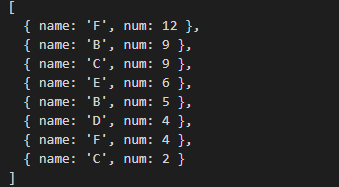
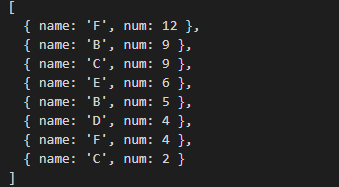
按num 降序排序

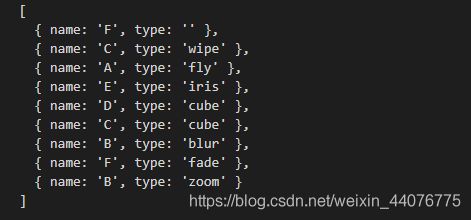
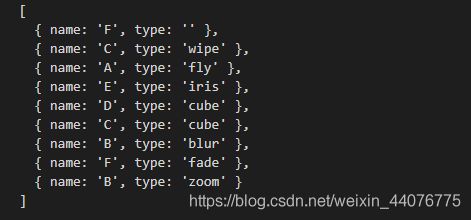
按指定序列排序
var objs = [
{name: 'A', type: 'fly'},
{name: 'B', type: 'blur'},
{name: 'C', type: 'wipe'},
{name: 'D', type: 'cube'},
{name: 'B', type: 'zoom'},
{name: 'C', type: 'cube'},
{name: 'E', type: 'iris'},
{name: 'F', type: 'fade'},
{name: 'F', type: ''}
];
objs.sort((star,next)=>{
var order = ["wipe", "fly", "iris", "flip", "cube",
"blur", "fade",'zoom'];
return order.indexOf(star.type) - order.indexOf(next.type)
})
console.log(objs)

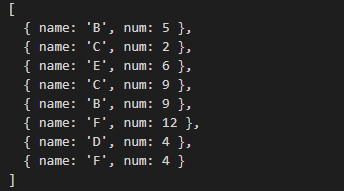
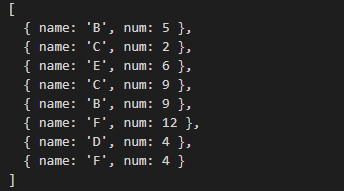
随机排序
var objs = [
{name: 'B', num: 9},
{name: 'C', num: 2},
{name: 'D', num: 4},
{name: 'B', num: 5},
{name: 'C', num: 9},
{name: 'E', num: 6},
{name: 'F', num: 4},
{name: 'F', num: 12}
];
objs.sort(()=>{
return Math.random() - 0.5
})
console.log(objs)
第一次执行

第二次执行