- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- Vue.js 过渡 & 动画
lsx202406
开发语言
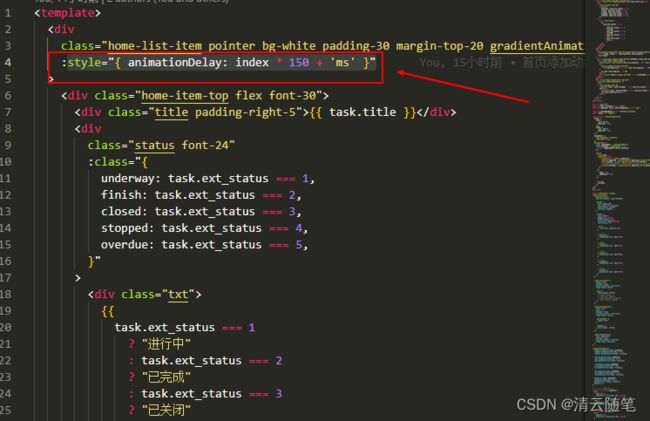
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
- css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
csscss前端javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- JQ+vue实现图片拼接(无限套娃版)
小周同学:
jsvuejqueryvue.jsjavascriptjquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- CSS 中px、em、rem、%、vw、vh、vm、rpx、fr 介绍和区别对比
慧一居士
前端css3css前端
CSS单位详解:px、em、rem、%、vw、vh、vmin/vmax、rpx、fr以下是各单位的定义、特点、区别及使用场景对比:1.px(像素)定义:绝对单位,表示屏幕上的一个物理像素点。特点:固定尺寸,不受其他因素影响。在高分辨率屏幕上可能显示过小(需配合viewport缩放)。场景:边框、固定尺寸元素(如图标)。示例:.box{width:200px;}/*固定宽度200像素*/2.em(相
- CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
- 每天一个前端小知识 Day 28 - Web Workers / 多线程模型在前端中的应用实践
蓝婷儿
前端面试前端
WebWorkers/多线程模型在前端中的应用实践一、为什么前端需要多线程?单线程JS的瓶颈:浏览器主线程不仅负责执行JS,还要负责:UI渲染(DOM/CSS)用户事件处理(点击、输入)一旦JS执行耗时任务(如大数组处理、加密运算),会阻塞页面响应多线程的意义:✅把计算密集型或IO密集型任务移出主线程,防止“卡死”✅实现离线计算、并发执行、后台数据同步✅提升用户体验、增强系统鲁棒性二、前端中的“线
- 这次是讲解一下条件函数的用法,还有一个简单的示例
言青缘
mysql数据库redis
我是以普遍的朋友圈做的示例这个可以实现隐藏和显示朋友圈的评论现在我吧具体用法说一下首先要先把页面的大概写出来比如我这个名字我的言论2025-4-30{{is?'展开':'隐藏'}}评论好好好真好太好了然后这是css代码.post-container{width:100%;max-width:600px;margin:0auto;padding:16px;background-color:#fff;
- vue基础
知还215
vue.js前端javascript
在vue项目下的src->App.vue中有三个模板1.script是写js代码的地方2.template是写html的地方3.style是写css的地方npmi的作用是加载需要的依赖包
- scss基本使用
北北~Simple
CSSscss前端css
scss定义变量$符号标识来定义变量变量名用中划线和下划线分隔其实是表示一个意思$color_base和$color-base其实指向的是同一个变量。父选择器的标识符&div{color:red;&:hover{color:bule;}}群组选择器的嵌套//css使用.aaah1,.aaah2,.aaah3{font-size:30px}//sass嵌套使用.aaa{h1,h2,h3{font-s
- 【第5章 动画】5.11 动画制作的最佳指导原则
ncj393437906
《HTML5Canvas核心技术图形动画与游戏开发》canvas
文章目录在制作动画时,请牢记下列指导原则:使用类似requestNextAnimationFrame()这样的“polyfill式”方法来保持浏览器兼容性。将业务逻辑的更新与动画的绘制分开。使用“基于时间的运动”来协调动画的播放速度。用剪辑区域或图块复制技术将复杂的背景图像恢复到屏幕上。必要时可使用一个或多个离屏缓冲区以提升背景的绘制速度。不要通过CSS指定阴影及圆角效果。不要在Canvas中进行
- 元旦倒计时项目实战:CSS+HTML+JS网页实现
BIG-HO
本文还有配套的精品资源,点击获取简介:本文介绍了一个使用CSS、HTML和JavaScript技术实现的网页倒计时项目,该项目展示了距离元旦还有多少时间。CSS负责页面布局、美化和响应式设计,HTML构建页面结构并绑定数据,而JavaScript则处理时间计算、定时更新以及可能的交互事件。通过这个项目,开发者可以学习和掌握前端开发的动态效果与时间处理技巧。1.网页倒计时项目介绍在现代的数字营销和事
- Vercel平台:前端项目部署与全球加速的最佳实践
本文还有配套的精品资源,点击获取简介:Vercel是一个前端开发人员友好的云平台,专注于前端应用的快速部署和高效分发。该平台提供即时代码预览、自定义域名、全球边缘网络和无缝团队协作等高级功能,以提供最佳的开发体验和最终用户性能。Vercel还支持零配置部署和自动SSL证书,以及与SCSS集成,使得前端项目的构建和部署变得更加简单快捷。本文将探讨如何使用Vercel部署前端项目,并着重于如何利用其特
- 小孩子才做选择题,成年人全都要
前言选择器的"相亲大会"在CSS的世界里,选择器就像一群急着找对象的单身青年。它们每天的工作就是在HTML文档的茫茫人海中,精准找到自己心仪的"元素对象"。选择器ID选择器:霸道总裁ID选择器出场自带BGM:"这片鱼塘我承包了!"。它不允许文档中有第二个同ID的元素存在。针对某一个特定标签来选择,只能使用一次。css中的ID选择器以#表示#header{height:80px;/*这个ID只能有一
- 最新SCI/SSCI/EI期刊分类分区介绍;包括国内核心和国际核心
zhonghuagongren
SCI分区论文笔记学习经验分享笔记
一、按刊号分类CN:中国刊号,国内只要有CN号即为正式刊物。ISSN:国际刊号,相对容易申请。二、按地域分类根据期刊主办单位区分:国家级:由中华人民共和国教育部等主办。省部级:由中科院XX研究所等主办。三、核心期刊分类(一)国内核心期刊南大核心(CSSCI):《中文社会科学引文索引》,最具权威。北大核心:北京大学图书馆《中文核心期刊要目总览》,普及最广的中文期刊。CSCD(中国科学引文数据库):由
- CSS和JavaScript制作的动态滚动图像动画教程
贫僧法号止尘
本文还有配套的精品资源,点击获取简介:滚动动画通过CSS和JavaScript技术在网页中实现元素随着用户滚动而动态展现或改变状态的效果,增强了用户的互动体验。CSS通过@keyframes规则和transform属性定义动画效果,而JavaScript则通过监听滚动事件和计算元素位置来执行动画逻辑。HTML作为网页结构的基础,通过添加ID或类名来帮助CSS和JavaScript选择和操作元素。通
- 【GitHub开源项目实战】Ladybird 浏览器引擎项目深度解析:构建自主浏览器内核的系统工程与性能优化路径
观熵
GitHub开源项目实战性能优化github开源人工智能
GitHub开源实战|Ladybird浏览器引擎项目深度解析:构建自主浏览器内核的系统工程与性能优化路径关键词Ladybird,浏览器引擎,Web渲染,开源操作系统,图形系统,HTML解析,CSS布局,自主可控内核,系统架构设计,性能调优摘要Ladybird是一个由SerenityOS项目孵化的轻量级浏览器引擎,致力于从零构建一个独立、自主实现的网页渲染与浏览器平台。该项目不依赖现有主流内核(如W
- Visual Studio和Visual Studio Code适用于哪些编程语言
VisualStudio和VisualStudioCode都适用于多种编程语言,它们的适用编程语言如下:VisualStudio适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPythonHTML/CSSJava(通过插件支持)VisualStudioCode适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPy
- VITE(使用REACT)+TAILWINDCSS+SHADCN基础环境设定
马特说
REACTreact.js前端前端框架
React+TypeScript+Tailwind+shadcn/ui项目配置指南前言本指南将帮助你搭建一个基于Vite的React项目,包含TypeScript、TailwindCSS和shadcn/ui组件库的完整配置过程。目录配置NPM仓库创建Vite项目安装基础依赖TailwindCSS配置安装并初始化TailwindCSS初始化shadcn/ui安装shadcn/ui组件配置App.ts
- 打造自己的组件库(二)CSS工程化方案
行云&流水
Vue3组件库前端Vue3vue3组件库vue.js前端
1.css工程化方案1.1.目录结构设计src/assets/styles/├──index.scss#主入口文件├──variables.scss#全局CSS变量定义├──mixins.scss#SCSS混入├──reset.scss#样式重置└──theme/├──light.scss#亮色主题└──dark.scss#暗色主题1.2.CSS工程化特点1.2.1模块化导入@use'./them
- 【CSS】文本超过行数显示“展开”、“收起”
扶我起来还能学_
css前端
使用css样式控制文本超过行数显示“展开”、“收起”css代码如下:.container{width:800px;position:relative;padding-bottom:20px;}.content{overflow:hidden;line-height:1;/*最多展示几行就(n*line-height)em,*/height:3em;background:yellow;}.more{
- 前端面试的话术集锦第 25 篇博文——CSS面试题上
互联网全栈开发实战
面试专栏-前端后端面试前端面试css跳槽职场和发展职场发展求职招聘
这是记录前端面试的话术集锦第二十五篇博文——CSS面试题上,我会不断更新该博文。❗❗❗1.介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?标准盒子模型:宽度=内容的宽度(content)+border+padding+margin低版本IE盒子模型:宽度=内容宽度(content+border+padding)+margin2.box-sizing属性用来控制元素的盒子模型的解
- Java程序设计(二十七):基于SSM框架的OA办公自动化管理平台的设计与实现
人工智能_SYBH
2025年java程序设计java数据挖掘开发语言vue.js后端人工智能springboot
1.项目概述办公自动化(OA,OfficeAutomation)管理平台是企业实现内部管理信息化的重要工具。本文提出并实现了一个基于Java的OA办公自动化管理平台。该平台基于SSM架构(Spring+SpringMVC+MyBatis),数据库采用MySQL,并通过HTML、CSS、JavaScript等技术实现用户界面。1.1平台功能简介平台提供了管理员、普通用户和部门三类角色,分别具有不同的
- 从零开始学前端(HTML篇):9、嵌入另一个页面的iframe元素
iframe元素通常用于在页面中嵌入另一个页面可以理解为在自己的页面里弄出一个区域,里面放置另一个页面iframe是可替换元素可替换元素:是指会被替换的元素。例如图片元素img等,书写img时没有在里门添加内容,而img元素把加载出来的图片作为内容。通常是行盒通常显示的内容取决于元素的属性css不能完成控制其中的样式具有行块盒的特点
- 深入解析:v0、Cursor、Manus等AI编程助手的系统提示词、工具与模型
张道宁
人工智能
引言在当今快速发展的AI编程领域,涌现出了许多强大的AI编程助手工具,如v0、Cursor、Manus、Same.dev、Lovable、Devin和ReplitAgent等。这些工具通过智能化的代码生成、补全和优化,正在彻底改变开发者的工作流程。v0:Vercel的AIUI生成器系统提示词设计v0的系统提示词专注于将自然语言描述转换为可用的UI代码(主要是React和TailwindCSS)。其
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor