本文转载http://blog.csdn.net/smileiam/article/details/72123227
我们在开发中,显示信息详情时,一般后台会给出html文本,在Android端一般采用webview控件来展示,但是后台给出的html文本一般是给电脑端用的,没有自适配手机,导致手机端图片显示过大,需要左右移动来查看全图。下面给出几种实用方法,达到在手机端用webview展示html中的图片,能自适应手机屏幕展示。
需要用webview控件进行展示html文本,为使文字也自适应手机屏幕大小,需要先对android webview控件的属性进行相应设置,这里bindingView.contentWv代表webview控件。
WebSettings webSettings = bindingView.contentWv.getSettings();
webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
webSettings.setJavaScriptEnabled(true);
webSettings.setBuiltInZoomControls(true);
webSettings.setSupportZoom(true);
下面介绍三种常用的方法:
方法一:直接替换html文本中img标签下图片大小
如果html中图片没有设置大小,可以采用下面简单方法,设置图片的宽高,但图片可能会变形。
content.replace(", "![]() );
);
方法二:使用Jsoup查找img标签,替换图片的宽度和高度
实现步骤:
1. 导入jsoup包
compile 'org.jsoup:jsoup:1.10.2'
2. 在代码中添加img标签替换函数
/**
* 将html文本内容中包含img标签的图片,宽度变为屏幕宽度,高度根据宽度比例自适应
**/
public static String getNewContent(String htmltext){
try {
Document doc= Jsoup.parse(htmltext);
Elements elements=doc.getElementsByTag("img");
for (Element element : elements) {
element.attr("width","100%").attr("height","auto");
}
return doc.toString();
} catch (Exception e) {
return htmltext;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
3. 在webview中加载内容时调用替换函数
bindingView.contentWv.loadDataWithBaseURL(null, getNewContent(content), “text/html”, “utf-8”, null);
注意事项,在进行项目混淆时,需要添加‘-keep class org.jsoup.*’这句,否则会报错*
使用此方法,需要引入第三方库,但使用比较简单。
方法三:使用js脚本,重置img标签中图片的宽度和高度
此方法需要使用js,固webview设置属性中一定要添加下面这句
webSettings.setJavaScriptEnabled(true);
实现步骤:
1. 给webview重新设置WebViewClient
bindingView.contentWv.setWebViewClient(new MyWebViewClient());
bindingView.contentWv.addJavascriptInterface(new JavaScriptInterface(this), "imagelistner");
2. 重写WebViewClient的onPageFinished方法
private class MyWebViewClient extends WebViewClient {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
imgReset();
addImageClickListner();
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
/**
* 对图片进行重置大小,宽度就是手机屏幕宽度,高度根据宽度比便自动缩放
**/
private void imgReset() {
bindingView.contentWv.loadUrl("javascript:(function(){" +
"var objs = document.getElementsByTagName('img'); " +
"for(var i=0;i +
"{"
+ "var img = objs[i]; " +
" img.style.maxWidth = '100%'; img.style.height = 'auto'; " +
"}" +
"})()");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
如果只需要图片自应手机屏幕大小,现在已经结束了,完成任务了,且在webviewClient中的onPageFinished中也不需要添加addImageClickListner()方法,下面介绍的时点击webview图片查看大图。
3. 点击详情图片查看大图
(1)注入js脚本,设置图片点击函数openImage
private void addImageClickListner() {
bindingView.contentWv.loadUrl("javascript:(function(){" +
"var objs = document.getElementsByTagName(\"img\"); " +
"for(var i=0;i +
"{"
+ " objs[i].onclick=function() " +
" { "
+ " window.imagelistner.openImage(this.src); " +
" } " +
"}" +
"})()");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
(2)实现点击事件
public static class JavaScriptInterface {
private Context context;
public JavaScriptInterface(Context context) {
this.context = context;
}
@JavascriptInterface
public void openImage(String img) {
Log.i("TAG", "响应点击事件!");
Intent intent = new Intent();
intent.putExtra("image", img);
intent.setClass(context, BigImageActivity.class);
context.startActivity(intent);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
我们来看下实际效果:
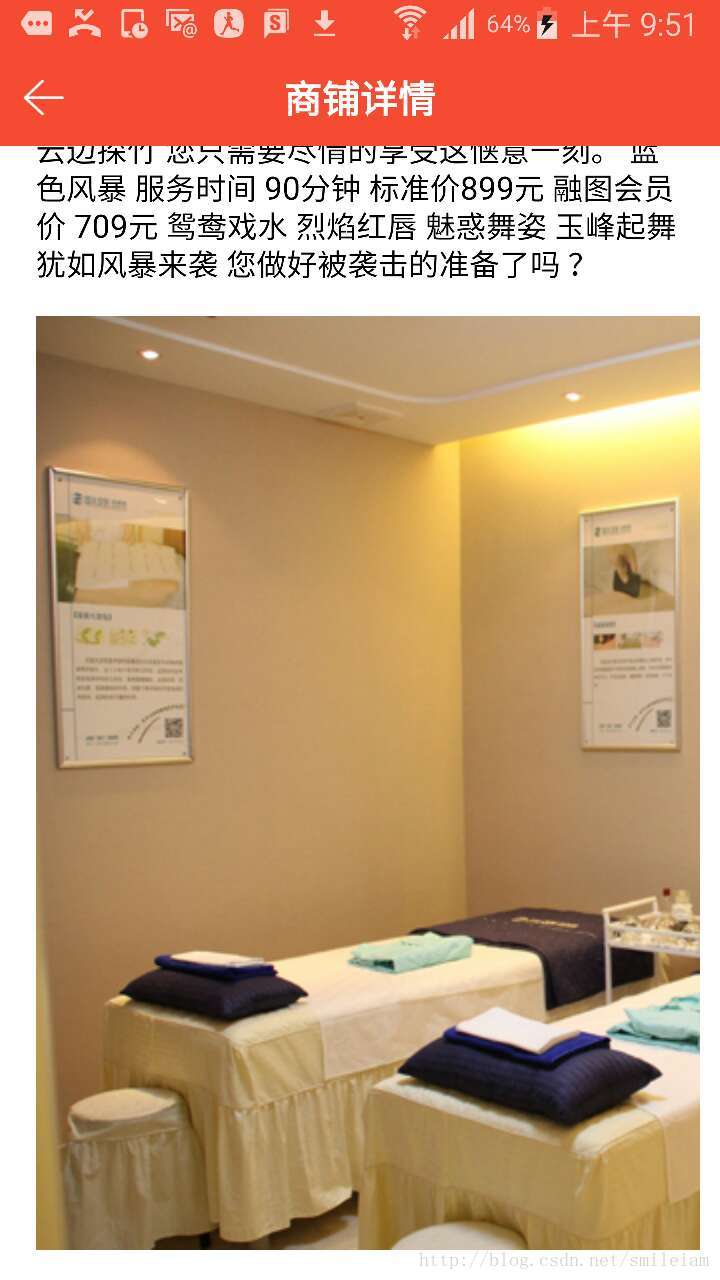
下面图1代表是没有进行适配的图片显示效果,可能看到图片没有显示全,需要左右移动才能查看全图:

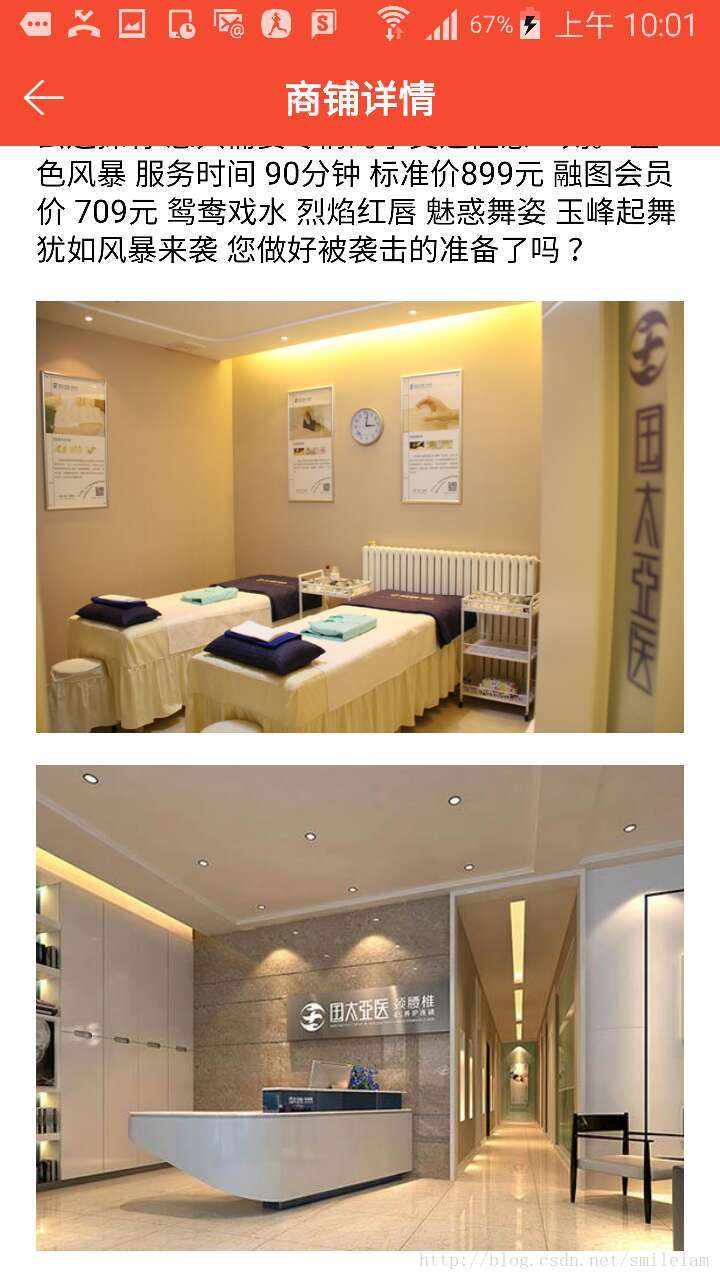
下面图2代表是适配后的图片显示效果:

可以看出效果还是挺明显的,适配效果很好。
总结
上面三种方法,都能达到webview中图片自适应用手机屏幕大小,但三种方法,笔者更多的是采用第三种方法来实现。使用虽然复杂一些,但是不用引入第三方库,方便控制。
![]()
![]()