- sql2019安装重启计算机失败,SQL SERVER 2019安装失败
小蛋子儿哦
Detailedresults:Feature:全文和语义提取搜索Status:失败Reasonforfailure:该功能的某个依赖项出错,导致该功能的安装过程失败。NextStep:使用以下信息解决错误,卸载此功能,然后再次运行安装过程。Componentname:SQLServer数据库引擎服务实例功能Componenterrorcode:0x80004005Errordescription
- Pyhton安装PyQT6
三口一个桃
pythonpyqt
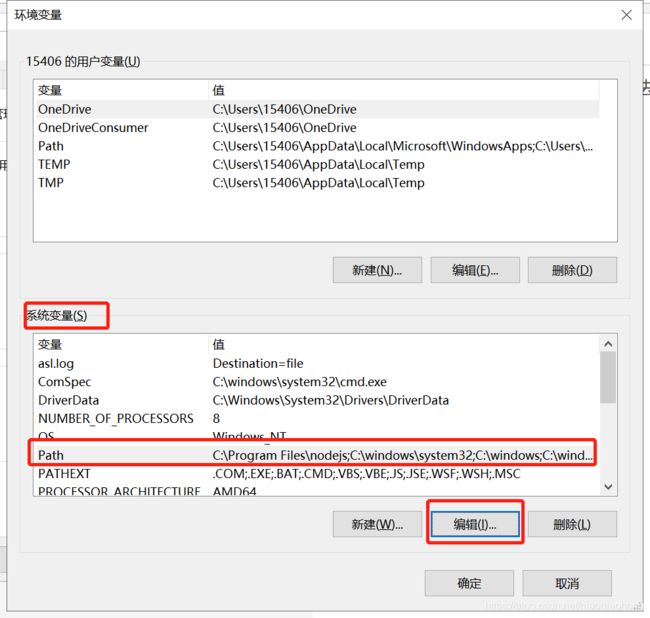
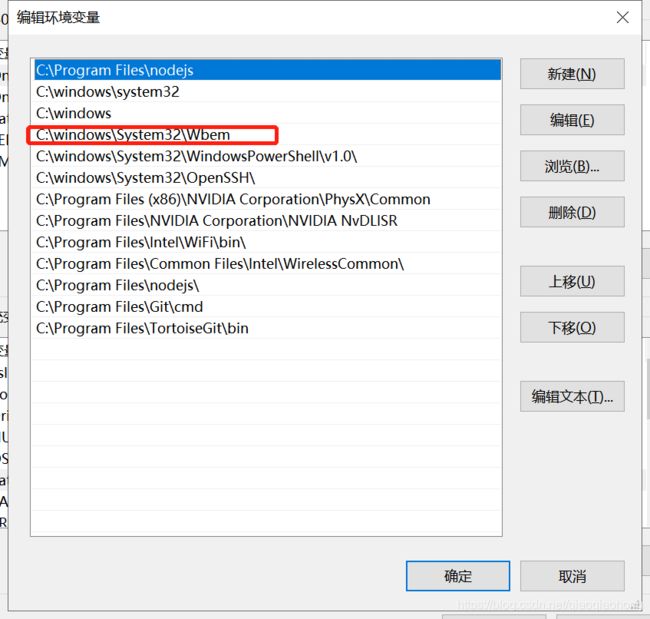
Windows系统使用CMD命令安装,对于系统中有多个版本python的,在安装pyqt6/pyqt5时需要针对每个python版本单独安装。安装准备过程:①Win+R打开CMD命令行窗口②输入命令:python--version查看当前python版本是否是自己需要安装pyqt6/5的的版本,若是则执行第③步,若不是则执行下述操作:打开电脑环境变量设置(自行百度)--点击系统变量中的Path项-
- 《代码拯救世界》
可问 可问春风
重生之我来csdn写小说网络计算机小说网络安全
《代码拯救世界》第一章:神秘的黑客组织“全球多个银行系统遭受黑客攻击,资金被大量转移,损失高达数十亿美元……”新闻播报员的声音在办公室里回荡,小陈的手心已经捏出了汗。作为一名网络安全工程师,他知道这次攻击的严重性远超普通黑客行为。“老李,你看这个。”小陈把一份报告递给同事,“攻击手法非常专业,利用了多个零日漏洞(未被公开的漏洞),而且目标明确,显然是早有预谋。”老李推了推眼镜,眉头紧锁:“这不像普
- OpenCV ML 模块使用指南
ice_junjun
OpenCVopencv人工智能计算机视觉
一、模块概述OpenCV的ML模块提供了丰富的机器学习算法,可用于解决各种计算机视觉和数据分析问题。本指南将详细介绍该模块中主要的机器学习算法,包括支持向量机(SVM)、K均值聚类(K-Means)和神经网络(ANN),并结合图像分类和聚类分析这两个典型应用场景进行代码实现与解释。二、主要函数及类详解(一)支持向量机(SVM):cv.ml.SVM_create()功能支持向量机(SVM)是一种强大
- 鸿蒙系统--搭建Ubuntu环境
ice_junjun
ubuntulinuxbash
搭建Ubuntu环境在嵌入式开发中,很多开发者习惯于使用Windows进行代码的编辑,比如使用Windows的VisualStudioCode进行OpenHarmony代码的开发。但当前阶段,大部分的开发板源码还不支持在Windows环境下进行编译,如Hi3861、Hi3516系列开发板。因此,建议使用Ubuntu的编译环境对源码进行编译。在以上的设备开发场景中,可以搭建一套Windows+Ubu
- SQLAdmin 开源项目教程
羿辰果Gemstone
SQLAdmin开源项目教程项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin项目介绍SQLAdmin是一个灵活的Admin接口,专为SQLAlchemy模型设计。它支持SQLAlchemy的同步/异步引擎,并与Starlette和FastAPI框架集成。SQLAdmin使用WTForms进行表单构建,并支持SQLModel。其用户界面基于Tabler。
- 探索未来技术前沿:FastAPI火箭-boilerplate,打造高性能API的超级引擎!
黎杉娜Torrent
探索未来技术前沿:FastAPI火箭-boilerplate,打造高性能API的超级引擎!fastapi-rocket-boilerplateFastAPIRocketBoilerplatetobuildanAPIbasedinPythonwithitsmostmoderntechnologies!项目地址:https://gitcode.com/gh_mirrors/fa/fastapi-roc
- SQLAdmin 教程:安装与配置指南
俞淑瑜Sally
SQLAdmin教程:安装与配置指南sqladminSQLAlchemyAdminforFastAPIandStarlette项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin1.项目目录结构及介绍在sqladmin开源项目中,主要的目录结构如下:docs:存放项目的文档资料,包括Markdown格式的说明文件。sqladmin:核心代码库,包含主要的功
- 探索数据库管理的新纪元:SQLAdmin - 易用的 SQLAlchemy 管理界面
孔祯拓Belinda
探索数据库管理的新纪元:SQLAdmin-易用的SQLAlchemy管理界面sqladminSQLAlchemyAdminforFastAPIandStarlette项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin项目简介在数据管理和Web开发的世界里,SQLAdmin是一个创新性的开源项目,它为SQLAlchemy模型提供了一个灵活且直观的后台管理界
- Linux内核网络设备注册与地址族协同机制深度解析
109702008
#C语言编程网络网络人工智能c语言
在Linux网络子系统中,网络设备注册与地址族(AddressFamily)的协同工作机制是构建高性能网络应用的核心基础。本文将以IPoIB(InfiniBandoverIP)驱动为例,深入解析register_netdev函数在设备注册中的作用,地址族的选择对网络通信的影响,以及如何通过自定义协议实现灵活的网络控制。一、网络设备注册机制解析1.1register_netdev的核心作用regis
- 【004安卓开发方案调研】之Ionic+Vue+Capacitor开发安卓
ThinkPet
移动app开发androidionicCapacitorVue
基于Ionic+Vue+CapacitorPlugins的国内安卓开发生态和技术现状,结合跨平台框架特性与国内实际环境,以下是综合分析:一、技术成熟度评估1.核心优势跨平台开发效率Ionic提供预制的UI组件库(如卡片、列表、表单),结合Vue的响应式数据绑定,可快速构建80%以上的基础功能界面,开发效率比原生开发提升约40%。典型场景:企业内部工具App、电商商品详情页、新闻资讯类应用。Capa
- 强化学习中策略网络模型设计与优化技巧
数字扫地僧
计算机视觉深度学习
I.引言强化学习(ReinforcementLearning,RL)是一种通过与环境交互,学习如何采取行动以最大化累积奖励的机器学习方法。策略网络(PolicyNetwork)是强化学习中一种重要的模型,它直接输出动作的概率分布或具体的动作。本篇博客将深入探讨策略网络的设计原则、优化技巧,并结合具体实例展示其应用。II.策略网络的基本概念A.策略网络的定义策略网络是一种神经网络,它接受当前状态作为
- 麒麟服务器操作系统Redis部署手册
太极淘
麒麟操作系统管理工具服务器redis运维
软件简介Redis****介绍REmoteDIctionaryServer(Redis)是一个由SalvatoreSanfilippo写的key-value存储系统,是跨平台的非关系型数据库。Redis是一个开源的使用ANSIC语言编写、遵守BSD协议、支持网络、可基于内存、分布式、可选持久性的键值对(Key-Value)存储数据库,并提供多种语言的API。Redis通常被称为数据结构服务器,因为
- 【区块链】跨链技术详解
还没入门的大菜狗
区块链
跨链技术详解:打通区块链孤岛一、跨链技术概述1.定义与必要性跨链技术是指实现不同区块链网络之间价值和信息互操作的解决方案。随着区块链生态系统的扩张,解决"区块链孤岛"问题变得至关重要。跨链技术解决的核心问题:不同区块链间的资产流动跨链数据和状态共享多链智能合约调用统一的用户体验2.跨链技术的基本挑战一致性保障:确保跨链交易的原子性验证复杂性:如何在一条链上验证另一条链的状态安全保证:防止双花攻击和
- Docker配置代理
docker
使用背景最近在国内网络下,pullultralytics镜像一直失败:dockerpullultralytics/ultralytics:latest-conda,尝试使用代理下载镜像配置步骤1.创建或编辑Docker配置文件1.1创建配置文件mkdir-p/etc/systemd/system/docker.service.dvim/etc/systemd/system/docker.servi
- Debian12中vi/vim复制粘贴问题(关闭Vim可视模式(Visual mode))
debianvim
背景:vim命令中,鼠标复制粘贴,自动进入可视模式,无法正常复制粘贴一招解决:下面命令的vim90目录,不同版本会有区别,找到对应版本编辑文件:vi/usr/share/vim/vim90/defaults.vim找到setmouse=a改为setmouse-=a保存退出即可生效!
- 网络安全威胁与防护措施(下)
冬冬小圆帽
web安全网络php
8.恶意软件(Malware)**恶意软件(Malware,MaliciousSoftware)**是指旨在通过破坏、破坏或未经授权访问计算机系统、网络或设备的程序或代码。恶意软件通常用于窃取敏感信息、破坏系统、窃取资源、干扰正常操作,或者获取非法控制。恶意软件种类繁多,攻击手段不断发展,可能对个人用户、企业和政府构成严重威胁。恶意软件的主要类型:病毒(Virus):定义:病毒是能够自我复制并将自
- 网络安全爬虫全解析
Hacker_LaoYi
爬虫web安全网络
1.网络爬虫的认识网络爬虫是自动从互联网定向或不定向地采集信息地一种程序工具。网络爬虫分为很多类别,常见的有批量型网络爬虫、增量型网络爬虫(通用爬虫)、垂直网络爬虫(聚焦爬虫)。2.网络爬虫的工作原理通用爬虫:首先给定初始URL,爬虫会自动获取这个URL上的所有URL并将已经在爬取的地址存放在已爬取列表中。将新的URL放在队列并依次读取新的URL,依次判读是否满足所设置的停止获取的条件。聚焦爬虫:
- 2025年三个月自学手册 网络安全(黑客技术)
网安kk
web安全安全网络网络安全python
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航
- jmeter安装和jmeter历史版本下载
weixin_30432007
java
一、jmete下载:1、最新版本下载地址:http://jmeter.apache.org/download_jmeter.cgi2、历史版本下载地址:https://archive.apache.org/dist/jmeter/binaries/二、软件安装及设置环境变量1、JDK安装目录在D:\ProgramFiles\Java,其环境变量设置为:JAVA_HOME值为:D:\ProgramF
- 达梦数据库学习笔记
lwq979991632
数据库
达梦数据库学习资料一、操作系统安装1、配置信息CPU:4核心内存:4G网络:NAT2.安装包选择选择带GUI的服务器,勾选Java平台、KDE二、安装前准备1.数据库远程访问:关闭防火墙systemctlstopfirewalld(禁用)systemctldisablefirewalld(停止,关闭开机自启动)systemctlstatusfirewalld(查看状态)2.安装gcc包rpm-qa
- 轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
- 深入解析 Java Stream API:从 List 到 Map 的优雅转换!!!
小丁学Java
#Lambda表达式#方法引用#StreamjavalistStreamLambda表达式方法引用mapCollectors
深入解析JavaStreamAPI:从List到Map的优雅转换大家好!今天我们来聊聊Java8中一个非常常见的操作:使用StreamAPI将List转换为Map。具体来说,我们将深入分析以下代码片段:MapinviteCodeMap=inviteCodes.stream().collect(Collectors.toMap(InviteCode::getId,ic->ic));这段代码看似简单,
- Vue秘籍:如何动态修改页面 Title(浏览器页签名称)?
智能编织者
vue.js前端javascript
Vue秘籍:如何动态修改页面Title(浏览器页签名称)?在开发Vue项目时,我们经常需要根据不同的页面动态修改浏览器的页签标题(title),比如:在电商网站中,展示商品详情时,标题应该是商品名称-商城名称。在后台管理系统中,切换不同的页面时,页签名称应随之变化。在聊天应用中,当有新消息时,页签标题可以变成**(1)新消息-ChatApp**,吸引用户注意。那么,如何在Vue项目中实现动态修改d
- pfsense部署四(静态路由的配置)
SecPulse
pfsense使用pfsense开源防火墙人工智能服务器组网网络安全tcp/ip
目录一.介绍二.配置过程一.介绍pfsense开源防火墙经常在进行组网时,通常会用于连接不同的网络,在这个时候进需要给pfsense配置路由,而这篇文章介绍的是静态路由的配置二.配置过程拓扑图:本次实验使用ensp模拟器进行模拟,使用一个cloud连接pfsense,有两个网段,分别是192.168.184.0/24和192.168.111.0/24首先给cloud进行配置给AR1配置ip地址sy
- BM25S 项目安装和配置指南
陆汝涓Marissa
BM25S项目安装和配置指南bm25sBM25Sisanultra-fastlexicalsearchlibrarythatimplementsBM25usingscipy项目地址:https://gitcode.com/gh_mirrors/bm/bm25s1.项目基础介绍和主要编程语言BM25S是一个快速实现BM25算法的开源项目,主要用于文本检索任务。BM25是一种广泛使用的排名函数,常用于
- Python最佳实践项目Cookiecutter常见问题解决方案
柯茵沙
Python最佳实践项目Cookiecutter常见问题解决方案python-best-practices-cookiecutterPythonbestpracticesprojectcookiecutter项目地址:https://gitcode.com/gh_mirrors/py/python-best-practices-cookiecutter项目基础介绍本项目是一个Python最佳实践的
- 探秘 Cookiecutter:一个高效项目模板生成器
尤琦珺Bess
探秘Cookiecutter:一个高效项目模板生成器cookiecutter项目地址:https://gitcode.com/gh_mirrors/coo/cookiecutter如果你是一位热衷于Python开发的程序员,或者你经常需要初始化新的项目,那么你可能会对感兴趣。这是一个强大的工具,它能够根据预定义的模板快速生成项目结构,极大地提高了开发效率。项目简介Cookiecutter是一个命令
- 请列举你所了解的测试工具
cfjybgkmf
软件工程课程作业软件工程
测试管理:svn、git白盒测试工具:jtestjava代码扫描工具:findbugs、TscanCode网络测试工具:wireshark、tcapp自动化工具:uiautomator
- 怎样才能把网页数据保存到网络上?
2301_79698214
htmljavascriptjava前端html5
要将网页数据存放到网络中,一般可以通过以下几种常见的方式:1.使用后端服务器自建服务器:你可以搭建自己的服务器,例如使用Node.js的Express框架或者Python的Flask、Django框架。以下是一个使用Flask框架存储数据到服务器的简单示例:pythonApplyfromflaskimportFlask,requestapp=Flask(__name__)@app.route('/
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多