- 网购省钱策略探讨:直返APP是否是最佳选择?
氧惠帮朋友一起省
大家好!你是不是和我一样,每次网购都想要省下那一点小钱呢?今天我们就来聊聊网购省钱策略,看看直返APP是不是我们的最佳选择!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,让我们来了
- pycharm2023,修改文件夹路径,venv解释器无法新增
day_323
pythonpycharm
pycharm2023,修改文件夹路径,venv解释器无法新增1问题描述2处理方法1问题描述我的pycharm版本为2023.1.2。原有代码所在文件夹路径变更后,再用pycharm打开代码,然后进入setting-pythoninterpreter中,新增venv虚拟环境,pycharm无反应,venv环境一直无法新增。2处理方法1关闭pycharm。然后进入代码文件夹,删除.idea文件夹和v
- 2023-01-10
多持
这束花栽在纸卷新诗这束花栽在纸卷静悄悄的夜晚,黑色的鸟儿,把我放进花园。白色的小屋,让我长眠。朋友们的相亲,心里好安。你们为什么要去老远,相处得就那么随便,让我好馋,我的脚寸步也不能移展。看早上无尽的云天,看夜幕黑色的垂帘,我的头经过太阳和月亮,又三万六千。我眉毛上插的花朵,从未增减,我身体上着的衣装,从未改变。不需捍卫,我最勇敢。群蜂猎蜜,落一个碰壁头,滚地爬瘫。哦,我看见,原来这束花栽在纸卷,
- 2023-06-29
淡墨悠然
三你想干什么自从来到七星乡医院,杜烟柔很想和石映山叙叙别情忆忆往昔,但是一直没有这个机会。医院虽不大,俗话说麻雀虽小五脏俱全,作为一院之长,石映山似乎真的很忙,医疗上的行政上的后勤上的大事小情他都得操心,甚至哪个职工家里夫妻发生战争,也要请院长前去调停才肯休战。转眼一个月过去了,除了在每天的早会能见到石映山,其余时间连他的人影都瞄不着,更不要说能和他单独在一起叙旧了。终于有一天,杜烟柔看见石映山一
- 养老院管理系统基于SpringBoot的养老院管理系统系统设计与实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝60W+,csdn特邀作者、Java领域优质创作者、csdn/掘金/哔哩哔哩/知乎/道客/小红书等平台优质作者,计算机毕设实战导师,目前专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌技术栈范围:SpringBoot、Vue、SSM、Jsp、HLMT、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习、单片机
- 2023-01-08
CRL瑞
姓名】第二组昌瑞利【闻思】《阳明心学》《文化自信与民族复兴》【今日躬行】1.今天阳历新年第8天,早上听《家庭的春天》2.感恩先生炒晚饭的菜,红萝卜都能这么好吃!下午给妈和婆婆妈打电话,3.今天天气好,洗衣服。4.下午把会议精神梳理一下,晚上开班会。【省思感悟]零抱怨,感恩,欣赏和肯定【打卡时间】2023年元月8日112天直播收莸1.家庭问题常常无解,唯有从心上超越。2.改,就要彻底地改正。3.蓄势
- 2023年手机赚钱真实有效的,盘点几个正规靠谱的赚钱软件
高省张导师
手机做任务软件还是很多的,据我了解这种类型的软件至少都有好几十款,对于某些做单赚钱的人来说,肯定都想找个好一点的手机做任务赚钱软件,这样收入什么的才有保障。小编有多年做任务赚钱的经验,下面就给大家推荐五个还不错的做任务赚钱正规平台,大家可以试一试哦!大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册送2皇
- 为什么品牌商纷纷搭建商城小程序?
有调琳琳
商城小程序近年来备受品牌商青睐。作为新型的电商形态,商城小程序有什么优势呢?搭建商城小程序需要注意什么?商城小程序能为品牌带来什么与众不同的效应?微信在2017年1月上线小程序功能,目的在于将用户使用APP的频率降低,将用户整合到微信小程序。与APP相比,小程序有不需要安装及删除,用完即走的特点,不占用手机内存,不需要APP之间来回切换。最近微信小程序有了星标功能,可以让用户在使用过小程序之后,小
- 你真的会尊重孩子吗?2023-05-15
金声说今事
晚上同学聚会,大家拖儿带女一大家子聚在一起自是热闹非凡,大人喝酒聊天,小朋友吃饱了就在饭桌边嬉戏玩闹,各得其所,互不干扰好像没点主食哦,酒喝的差不多的时候,勇发现桌上好像没主食,大家要吃什么主食点一点,点一点,面还是饭锋说,菜这么多了,主食不用也没关系。其他人也附和说不用了不用了,够吃了那怎么行,主食是一定要的。勇说要不就煮碗浇头面吧,我喝酒后喜欢吃点面的,大家看行不行不用了不用了,真不用。我自己
- 2023年精选防脱洗发水全球十大品牌排行榜
高省爱氧惠
生活中不少朋友可能也有同样的情况,头发又细又软,看起来软趴趴地贴在头皮上,让人看起来发量少得可怜,关键是头发本来就不多,各种防掉发的洗发水和“偏方”尝试很多都没用。其实不是没用,而是你没选对。防脱洗发水哪个牌子的效果好?2023防脱洗发水排行榜10强,拒绝加入秃头党,以下几款可作参考~1、露卡菲娅防脱生发液我之前就被脱发苦恼了好一段时间,每次洗头发都掉可多,轻轻一扯头发就断,真的可难受,后来也是无
- 手机流量限速了怎么办:限速慢的解决方法
全网优惠分享
手机流量限速了怎么办:限速慢的解决方法1、手机流量限速了可以通过购买官方流量包、使用外挂软件、手动切换网络的方式来解决问题。购买官方流量包限速后可以再购买专属加速包,注意只能购买加速包,如果买成普通流量包扣款后还是无法解除限速。2023不限流的正规大流量手机卡套餐排行榜(营业厅可查)手机限速网络不稳定手机限制网速了2、若用户手机流量限速了,若为运营商套餐的缘故,可以在运营商的网上营业厅办理提速包或
- 2023-04-04
雪楼
其实我也不懂,毕竟女孩子见的场面不多,也不方便,也就这个项目干综合办跟着这个项目开了点眼界,不过项目质量工作确实对比我自身之前干了几个项目,干到最后人都没了[捂脸]
- DETR革命:目标检测的Transformer时代
加油吧zkf
目标检测YOLOpython开发语言人工智能图像处理
《DETR从0到1:目标检测Transformer的崛起》为什么会有DETR?在深度学习目标检测发展史上,2014~2019年几乎被基于卷积神经网络(CNN)的检测器统治:两阶段:FasterR-CNN、MaskR-CNN单阶段:YOLO、SSD、RetinaNet这些检测器虽然效果强大,但背后依赖:✅Anchor(先验框)✅NMS(非极大值抑制)✅特征金字塔、手工设计问题:结构复杂、调参困难、不
- 2023年10月10日 星期二 冷|Day404
小白儿三十
2023年10月10日星期二冷|Day404#生命故事写作《2023规划•个人IP-197》01感恩日记感恩成长Qun的JJ主动链接我♥被积极主动、热情友好的Qun内伙伴链接,真是一件无比幸福的事~感恩DS给我阅读打卡作业评优,才让我得以被更多小伙伴看见♥♥感恩自己持续自律♥♥♥专注做自己~~有句话,说得真不错:“你若盛开,蝴蝶自来。”感恩♥感恩02成功日记第一,工作上,账款核对,完成2/3,明日
- 不用交钱的手机兼职一单一结(直接用手机赚零花方法有这些)
氧惠评测
正规不用交钱的手机挣钱app(直接用手机赚零花方法有这些)。现在能够操作的手机挣钱项目非常多,有大量正规免费项目可做,小编建议大家操作那些正规不用交钱的手机挣钱项目,其实正规靠谱的手机赚钱项目都是不用交钱的。赚钱可以让人快乐翻倍!推荐无门槛零投资一个人创业项目!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少
- [清]戈载《佩文诗韵106韵》(官韵)
比邻松雪
[清]戈载《佩文诗韵106韵》(官韵)编辑:魏裕昌(教授级高工)(2023年9月1日)[清]戈载《佩文诗韵106韵》,2011年7月,上海古籍出版社,书号:ISBN9787532559992。定价:18.00元。分平上去入四声,平声分上下。上平声15韵,下平声15韵,上声29韵,去声30韵,入声17韵,共106韵,10235字。戈载(1786-1856,71岁),字顺卿、瞍sǒu甫、孟博,号宝士、
- 基于开源AI大模型、AI智能名片与S2B2C商城小程序源码的用户价值引导与核心用户沉淀策略研究
摘要:在数字化商业生态中,用户留存与核心用户培育是产品成功的关键。本文聚焦开源AI大模型、AI智能名片与S2B2C商城小程序源码的协同应用,探讨如何通过技术赋能实现用户价值引导与核心用户沉淀。研究结合工业品供应链、美妆品牌、健康食品行业等案例,提出“认知渗透-行为引导-价值沉淀”的三阶段策略,验证了技术组合在提升用户活跃度、延长生命周期、促进商业价值转化方面的有效性。关键词:开源AI大模型;AI智
- 2023-11-09
钟师傅老茶馆
中国人爱喝茶,且取法于自然,注重无添加。白茶,绿茶、红茶、黑茶、花茶,茶之四味似天地四季。但是,您知道茶与癌症的关系吗?这些都是真实的数据!喝茶前,务必看看这些震撼的事实吧!160个国家地区,30亿人爱喝茶目前全球有160多个国家与地区近30亿人喜欢饮茶,这意味着每经过四个国家就有三个国家喜欢饮茶,每认识5个人里面有2个人喝茶。中国年产茶198万吨,人均喝茶566g2014年,中国总产茶量198万
- 2023-05-12
后知亦觉
昨天孩子学校通知今天要开家长会,让我们进行经验交流分享。我和娜想了一晚上,也没有找到可以值得分享的方面,并不是说孩子一无是处,二是没有再学校范围内,主流价值观所关注和认可的优势和特长。这个问题想起来就有些悲哀。我们对孩子也算是比较尽心尽力的在培养,但是就目前看来收效甚微,包括性格的养成。无语。
- 2023-09-28
生维苏
自我学习注意力监控报告1.我监控注意力的情景是怎样的?(作答要求:清晰展示自己监控注意力的场景,比如课堂听课、课后自习等,选一段不少于40分钟的时间)时间:9月27日下午15.00到17.300。地点:同和楼。任务:完成老师布置的作业,复习上周学过的知识,背英语单词为四六级做准备。出现的问题:今天学习情况良好,没有出现什么问题。2.我监控的过程是怎样的?(作答要求:按时间顺序,记录自己的注意力走向
- 开源AI大模型AI智能名片S2B2C商城小程序源码:重塑商业运营节奏与用户体验
说私域
人工智能ux
摘要:本文聚焦开源AI大模型AI智能名片S2B2C商城小程序源码在商业领域的应用,分析其如何通过技术整合简化运营流程、提升用户粘性。以用户日历功能为切入点,探讨源码在动态运营调整中的灵活性,结合案例阐述其对商业效率与用户体验的双重优化,为数字化转型提供实践参考。关键词:开源AI大模型;AI智能名片;S2B2C商城小程序;运营节奏;用户体验一、引言在数字化浪潮下,商业运营的复杂性与用户需求的个性化形
- 5步搞定霸王餐自助上单,获取平台超高人气活动
氧惠超好用
嘿,小伙伴们!你们是不是经常羡慕那些平台上人气爆棚的霸王餐活动?想要自己的活动也能吸引无数目光吗?那就赶紧跟着我一起学起来吧!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,我们需要
- Android gradle plugin agp8.6.1发布时间
yzpyzp
androidgradle
Androidgradlepluginagp8.6.1发布时间AndroidGradlePlugin(AGP)的版本8.6.1是在2023年发布的。具体来说,它是在2023年4月发布的。这个版本的更新包括了多个重要的改进和修复,旨在提升开发者在Android开发过程中的体验和效率。主要更新包括:性能改进:AGP8.6.1对构建性能进行了优化,特别是在处理大型项目时。这有助于减少构建时间,提高开发效
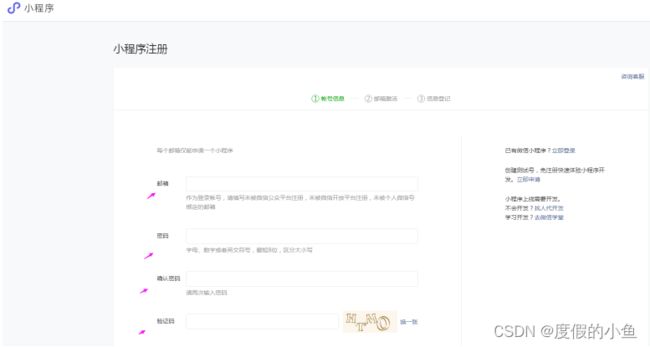
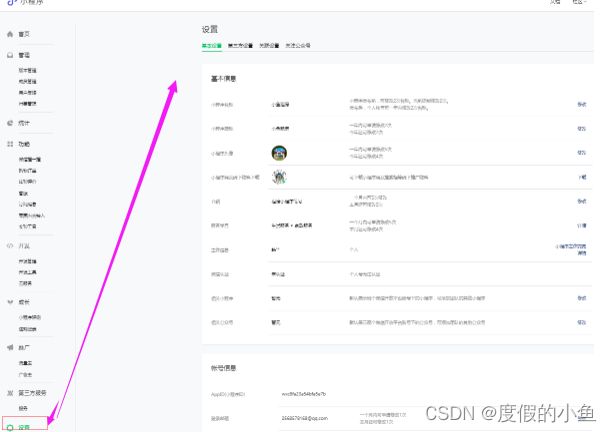
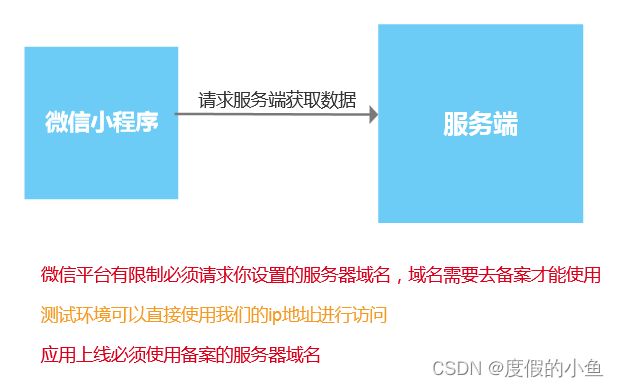
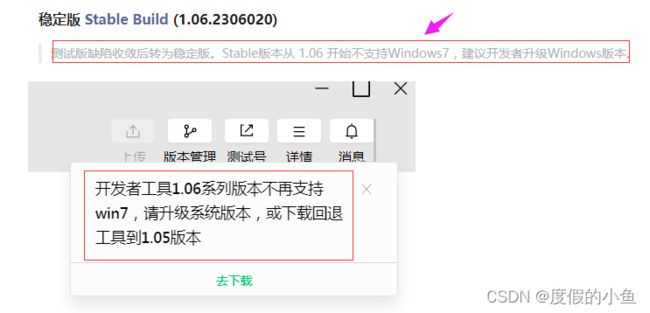
- 微信小程序报错41002
远望樱花兔
微信小程序小程序
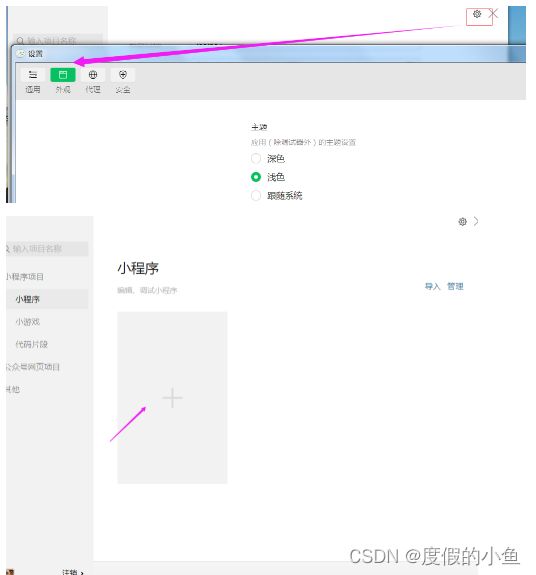
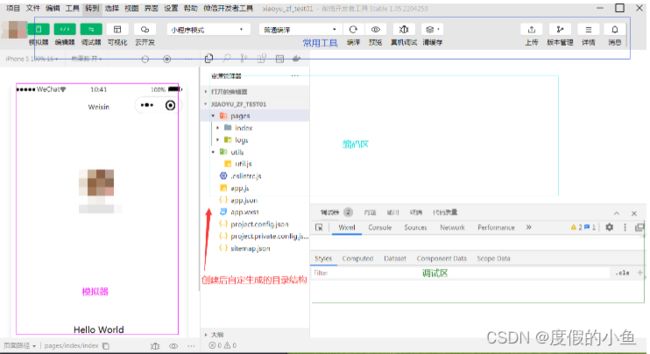
1.报错:410022.原因:微信开发者工具的bug,如果有弹窗说更新,就更可能是bug的原因导致的3.解决方案:有论坛说重启微信开发者工具,就行,我当时的解决方案是重启小程序,并且重启一下电脑,完美解决3.经验总结:微信小程序的官网有官方的报错码的解释而且有论坛,上面就能直接看到专门的微信小程序开发的报错讨论TODO:拓展论坛平台+找各种官方的报错码的解释
- 2023-03-31
wgbj
争做敢拼敢为的新时代年轻干部“在其位,谋其政;行其权,尽其责。”年轻党员干部想干事、能干事、多干事、干实事、干大事是义务,是本分,是最起码的要求。要始终把干事创业作为一生无悔的追求,坚持“工作学习化,学习工作化”,保持政治上的清醒、坚定和成熟,不辱使命,不负重托。把勤奋学习常思进取作为干事之基。立身以立学为先,立学以读书为本。读书、立德、修身,不仅是立身之本,更是从政之基。在日常工作学习中要不断培
- 2023-08-04
2023梦启支教团王耀民
发掘劳动之美,引领成功道路——中国矿业大学梦启支教团开展劳动教育课程7月19日下午,中国矿业大学梦启支教团在贵州省毕节市金沙县第九小学(彩虹小学)开展劳动教育课程,该课程旨在使同学们树立正确的劳动观点和劳动态度,热爱劳动和劳动人民,养成劳动习惯,课程由李洋老师主讲。李洋老师首先根据童话故事三只小猪,引起学生兴趣,同时也引出劳动的重要性,说明只有通过勤劳的双手务实才能实现目标。随后,他从整理与收纳、
- 2023-02-06
谦谦有益
刘明颜Clare和彭智在微信上的聊天记录如下,请查收。—————2021-10-01—————名言姐-训练营2期-北京三不沾18:07没事,我推荐的都是付费的[呲牙]上了价值传递训练营的,名言姐-训练营2期-北京三不沾18:07你找一下付费同读一本书的。彭智18:16我今天在博物馆看到导游跟领导一起坐电梯。当电梯门开了时,导游一直扶(挡着)着电梯口。通过这个细节,让我学了细心[呲牙],下次我要用。
- 2023-07-26
欧阳木木
蒙古第一次西征从1205年到1227年,蒙古花了二十多年的时间灭掉了西夏,其实在这二十多年的时间里,成吉思汗的侵略对象不仅仅是西夏这一个政权,这一讲,我们就聊一聊,成吉思汗建国以后在另一条线路上发动的侵略战争。13世纪初的东亚格局,蒙古国的南部是西夏,现在我们再补充一点,在蒙古的西南方向,还有两个大的政权,一个叫西辽,一个叫花剌子模,这两个政权就是成吉思汗在西线的主要敌人。对于成吉思汗时代对这一条
- 2023-01-04
908b7d8a7477
你没打过一个电话,你没分发一块面包,你没送人一杯温水,你没帮助过,那你跟我没有一毛钱关系,你也别来找我。
- 2023年长高钙片十大品牌排行榜-长高钙片哪个牌子好
氧惠爱高省
青少年在长身体的时候,需要补充一定的钙元素。你知道青少年吃什么钙片有助于长高?推荐青少年钙片品牌排行榜,真正的大品牌,有着足够好的补钙效果,值得人们入手!购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位团队长体验!也期待你的加入
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p