数据可视化库pyecharts简单入门
文章目录
- 0. 介绍
- 1. 快速开始
-
- 1.1 安装
-
- 1.1.1 pip安装
- 1.1.2 源码安装
- 1.2 快速上手
-
- 1.2.1 柱状图
- 1.2.2 链式调用
- 1.2.3 使用options选项配置参数(一切皆options)
- 1.2.4 渲染成图片文件
- 1.2.5 使用主题
- 1.2.6 地图
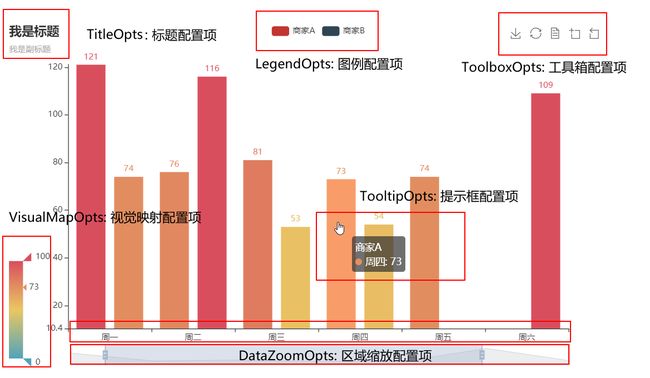
- 2. 全局配置项
-
- 2.1 使用指南
- 2.2 常用全局配置项
-
- 2.2.1 TitleOpts:标题配置项
- 2.2.2 ToolBoxFeatureSaveAsImagesOpts:工具箱保存图片配置项
- 2.2.3 ToolBoxFeatureMagicTypeOpts:工具箱动态类型切换配置项
- 2.2.4 VisualMapOpts:视觉映射配置项
- 2.3 系列配置项
- 3. 常用图表
-
- 3.1 简单图表
-
- 3.1.1 折线图Line
- 3.1.2 柱状图Bar
- 3.1.3 饼图Pie
- 3.1.4 散点图Scatter
- 3.1.5 热力图HeatMap
- 3.1.6 树图Tree
- 3.1.7 地图Map
- 3.2 高级图表
-
- 3.2.1 日历图Calendar
- 3.2.2 极坐标图Polar
- 3.2.3 词云图WordCloud
- 3.3 3D图表
-
- 3.3.1 3D折线图Line3D
- 3.3.2 3D柱状图Bar3D
- 3.3.3 3D散点图Scatter3D
- 3.3.4 3D地图Map3D
- 3.4 组合图表
-
- 3.4.1 并行多图Grid
- 3.4.2 顺序多图Page
- 3.4.3 选项卡多图Tab
- 3.4.4 时间线轮播多图Timeline
0. 介绍
pyecharts是百度开源的数据可视化工具,交互性良好,图表设计精巧,非常适合用于数据处理。
- 支持30+常见图表
- 支持notebook环境(jupyter)
- 集成Flask、Django等主流框架
- 400+地图文件
- ……
echarts官网https://echarts.apache.org/zh/index.html
pyecharts首页https://pyecharts.org/#/
pyecharts使用文档
pyecharts—github
1. 快速开始
1.1 安装
1.1.1 pip安装
pip install pyecharts
1.1.2 源码安装
git clone https://github.com/pyecharts/pyecharts.git
cd pyecharts
pip install -r requirements.txt
python setup.py install# 或者执行 python install.py
1.2 快速上手
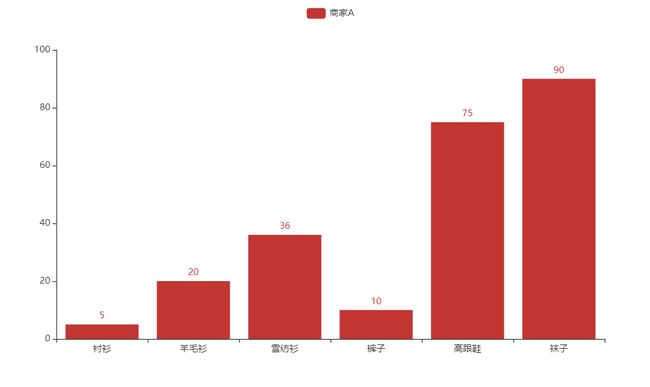
1.2.1 柱状图
from pyecharts.charts import Bar
bar = Bar()
bar.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
bar.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
# render 会生成本地 HTML 文件,默认会在当前目录生成 render.html 文件
# 也可以传入路径参数,如 bar.render("mycharts.html")
bar.render()
1.2.2 链式调用
from pyecharts.charts import Bar
bar = (
Bar()
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
)
bar.render()
1.2.3 使用options选项配置参数(一切皆options)
from pyecharts.charts import Bar
from pyecharts import options as opts
# V1 版本开始支持链式调用
# 你所看到的格式其实是 `black` 格式化以后的效果
# 可以执行 `pip install black` 下载使用
bar = (
Bar()
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
.set_global_opts(title_opts=opts.TitleOpts(title="主标题", subtitle="副标题"))
# 或者直接使用字典参数
# .set_global_opts(title_opts={"text": "主标题", "subtext": "副标题"})
)
bar.render()
# 不习惯链式调用的开发者依旧可以单独调用方法
bar = Bar()
bar.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
bar.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
bar.set_global_opts(title_opts=opts.TitleOpts(title="主标题", subtitle="副标题"))
bar.render()
1.2.4 渲染成图片文件
通常是html文件,可以使用snapshot-selenium渲染成图片文件
from pyecharts.charts import Bar
from pyecharts.render import make_snapshot
# 使用 snapshot-selenium 渲染图片 pip install snapshot-selenium
from snapshot_selenium import snapshot
bar = (
Bar()
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
)
make_snapshot(snapshot, bar.render(), "bar.png")
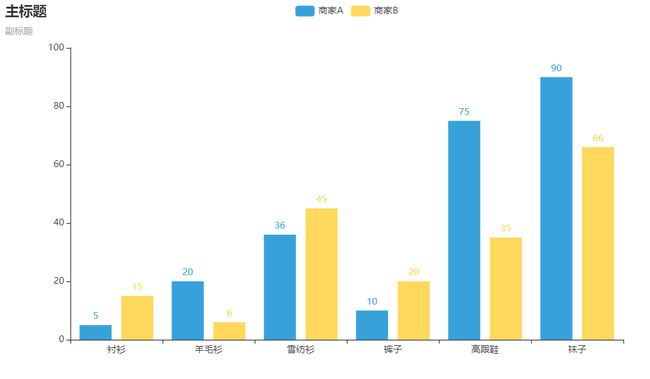
1.2.5 使用主题
如:
from pyecharts.charts import Bar
from pyecharts import options as opts
# 内置主题类型可查看 pyecharts.globals.ThemeType
from pyecharts.globals import ThemeType
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
.add_yaxis("商家B", [15, 6, 45, 20, 35, 66])
.set_global_opts(title_opts=opts.TitleOpts(title="主标题", subtitle="副标题"))
)
1.2.6 地图
from pyecharts.charts import Map
from pyecharts import options as opts
map = Map()
data = [
("北京", 1),
("上海", 11),
("广州", 111),
("深圳", 1111),
]
map.add("地图名称", data, "china")
map.set_global_opts(
visualmap_opts=opts.VisualMapOpts(
# 是否显示视觉映射
is_show=True,
# 是否分段
is_piecewise=True,
pieces=[
# 每一段的范围
{"min": 1, "max": 100, "label": "1-100", "color": "#CCFFFF"},
{"min": 101, "max": 1000, "label": "101-1000", "color": "#FF9966"},
{"min": 1001, "label": "1001+", "color": "#990033"}
]
)
)
map.render()
2. 全局配置项
2.1 使用指南
创建图表对象后,可以设置全局配置项
# 导入折线图
from pyecharts.charts import Line
# 创建折线对象
line=Line()
# 设置全局配置项
line.set_global_opts(
# 设置标题
title_opts=opts.TitleOpts(
# 是否显示标题
is_show=True,
# 显示主标题
title="a test of abc",# subtitle是次标题
# 标题距左侧10%距离
pos_left="10%",
# 标题距上测1%的距离
pos_top="1%")
)
)
2.2 常用全局配置项
2.2.1 TitleOpts:标题配置项
class TitleOpts(
# 是否显示标题组件。
is_show: bool = True,
# 主标题文本,支持使用 \n 换行。
title: Optional[str] = None,
# 主标题跳转 URL 链接
title_link: Optional[str] = None,
# 主标题跳转链接方式
# 默认值是: blank
# 可选参数: 'self', 'blank'
# 'self' 当前窗口打开; 'blank' 新窗口打开
title_target: Optional[str] = None,
# 副标题文本,支持使用 \n 换行。
subtitle: Optional[str] = None,
# 副标题跳转 URL 链接
subtitle_link: Optional[str] = None,
# 副标题跳转链接方式
# 默认值是: blank
# 可选参数: 'self', 'blank'
# 'self' 当前窗口打开; 'blank' 新窗口打开
subtitle_target: Optional[str] = None,
# title 组件离容器左侧的距离。
# left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'left', 'center', 'right'。
# 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
pos_left: Optional[str] = None,
# title 组件离容器右侧的距离。
# right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_right: Optional[str] = None,
# title 组件离容器上侧的距离。
# top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'top', 'middle', 'bottom'。
# 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
pos_top: Optional[str] = None,
# title 组件离容器下侧的距离。
# bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_bottom: Optional[str] = None,
# 标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。
# // 设置内边距为 5
# padding: 5
# // 设置上下的内边距为 5,左右的内边距为 10
# padding: [5, 10]
# // 分别设置四个方向的内边距
# padding: [
# 5, // 上
# 10, // 右
# 5, // 下
# 10, // 左
# ]
padding: Union[Sequence, Numeric] = 5,
# 主副标题之间的间距。
item_gap: Numeric = 10,
# 整体(包括 text 和 subtext)的水平对齐。
# 可选值:'auto'、'left'、'right'、'center'。
text_align: str = "auto",
# 整体(包括 text 和 subtext)的垂直对齐。
# 可选值:'auto'、'left'、'right'、'center'。
text_vertical_align: str = "auto",
# 是否触发事件。
is_trigger_event: bool = False,
# 主标题字体样式配置项,参考 `series_options.TextStyleOpts`
title_textstyle_opts: Union[TextStyleOpts, dict, None] = None,
# 副标题字体样式配置项,参考 `series_options.TextStyleOpts`
subtitle_textstyle_opts: Union[TextStyleOpts, dict, None] = None,
)
2.2.2 ToolBoxFeatureSaveAsImagesOpts:工具箱保存图片配置项
class ToolBoxFeatureSaveAsImageOpts(
# 保存的图片格式。支持 'png' 和 'jpeg'。
type_: str = "png",
# 保存的文件名称,默认使用 title.text 作为名称。
name: Optional[str] = None,
# 保存的图片背景色,默认使用 backgroundColor,如果backgroundColor不存在的话会取白色。
background_color: str = "auto",
# 如果图表使用了 echarts.connect 对多个图表进行联动,则在导出图片时会导出这些联动的图表。该配置项决定了图表与图表之间间隙处的填充色。
connected_background_color: str = "#fff",
# 保存为图片时忽略的组件列表,默认忽略工具栏。
exclude_components: Optional[Sequence[str]] = None,
# 是否显示该工具。
is_show: bool = True,
# 提示语
title: str = "保存为图片",
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
icon: Optional[JSFunc] = None,
# 保存图片的分辨率比例,默认跟容器相同大小,如果需要保存更高分辨率的,可以设置为大于 1 的值,例如 2。
pixel_ratio: Numeric = 1,
)
2.2.3 ToolBoxFeatureMagicTypeOpts:工具箱动态类型切换配置项
class ToolBoxFeatureMagicTypeOpts(
# 是否显示该工具。
is_show: bool = True,
# 启用的动态类型
# 包括'line'(切换为折线图), 'bar'(切换为柱状图),
# 'stack'(切换为堆叠模式), 'tiled'(切换为平铺模式)。
type_: Optional[Sequence] = None,
# 各个类型的标题文本,可以分别配置。
line_title: str = "切换为折线图",
# 各个类型的标题文本,可以分别配置。
bar_title: str = "切换为柱状图",
# 各个类型的标题文本,可以分别配置。
stack_title: str = "切换为堆叠",
# 各个类型的标题文本,可以分别配置。
tiled_title: str = "切换为平铺",
# 各个类型的 icon path,可以分别配置。
line_icon: Optional[JSFunc] = None,
# 各个类型的 icon path,可以分别配置。
bar_icon: Optional[JSFunc] = None,
# 各个类型的 icon path,可以分别配置。
stack_icon: Optional[JSFunc] = None,
# 各个类型的 icon path,可以分别配置。
tiled_icon: Optional[JSFunc] = None,
)
2.2.4 VisualMapOpts:视觉映射配置项
class VisualMapOpts(
# 是否显示视觉映射配置
is_show: bool = True,
# 映射过渡类型,可选,"color", "size"
type_: str = "color",
# 指定 visualMapPiecewise 组件的最小值。
min_: Union[int, float] = 0,
# 指定 visualMapPiecewise 组件的最大值。
max_: Union[int, float] = 100,
# 两端的文本,如['High', 'Low']。
range_text: Union[list, tuple] = None,
# visualMap 组件过渡颜色
range_color: Union[Sequence[str]] = None,
# visualMap 组件过渡 symbol 大小
range_size: Union[Sequence[int]] = None,
# visualMap 图元以及其附属物(如文字标签)的透明度。
range_opacity: Optional[Numeric] = None,
# 如何放置 visualMap 组件,水平('horizontal')或者竖直('vertical')。
orient: str = "vertical",
# visualMap 组件离容器左侧的距离。
# left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'left', 'center', 'right'。
# 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
pos_left: Optional[str] = None,
# visualMap 组件离容器右侧的距离。
# right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_right: Optional[str] = None,
# visualMap 组件离容器上侧的距离。
# top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'top', 'middle', 'bottom'。
# 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
pos_top: Optional[str] = None,
# visualMap 组件离容器下侧的距离。
# bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_bottom: Optional[str] = None,
# 对于连续型数据,自动平均切分成几段。默认为5段。连续数据的范围需要 max 和 min 来指定
split_number: int = 5,
# 指定取哪个系列的数据,默认取所有系列。
series_index: Union[Numeric, Sequence, None] = None,
# 组件映射维度
dimension: Optional[Numeric] = None,
# 是否显示拖拽用的手柄(手柄能拖拽调整选中范围)。
is_calculable: bool = True,
# 是否为分段型
is_piecewise: bool = False,
# 是否反转 visualMap 组件
is_inverse: bool = False,
# 数据展示的小数精度。
# 连续型数据平均分段,精度根据数据自动适应。
# 连续型数据自定义分段或离散数据根据类别分段模式,精度默认为0(没有小数)。
precision: Optional[int] = None,
# 自定义的每一段的范围,以及每一段的文字,以及每一段的特别的样式。例如:
# pieces: [
# {"min": 1500}, // 不指定 max,表示 max 为无限大(Infinity)。
# {"min": 900, "max": 1500},
# {"min": 310, "max": 1000},
# {"min": 200, "max": 300},
# {"min": 10, "max": 200, "label": '10 到 200(自定义label)'},
# {"value": 123, "label": '123(自定义特殊颜色)', "color": 'grey'}, //表示 value 等于 123 的情况
# {"max": 5} // 不指定 min,表示 min 为无限大(-Infinity)。
# ]
pieces: Optional[Sequence] = None,
# 定义 在选中范围外 的视觉元素。(用户可以和 visualMap 组件交互,用鼠标或触摸选择范围)
# 可选的视觉元素有:
# symbol: 图元的图形类别。
# symbolSize: 图元的大小。
# color: 图元的颜色。
# colorAlpha: 图元的颜色的透明度。
# opacity: 图元以及其附属物(如文字标签)的透明度。
# colorLightness: 颜色的明暗度,参见 HSL。
# colorSaturation: 颜色的饱和度,参见 HSL。
# colorHue: 颜色的色调,参见 HSL。
out_of_range: Optional[Sequence] = None,
# 图形的宽度,即长条的宽度。
item_width: int = 0,
# 图形的高度,即长条的高度。
item_height: int = 0,
# visualMap 组件的背景色。
background_color: Optional[str] = None,
# visualMap 组件的边框颜色。
border_color: Optional[str] = None,
# visualMap 边框线宽,单位px。
border_width: int = 0,
# 文字样式配置项,参考 `series_options.TextStyleOpts`
textstyle_opts: Union[TextStyleOpts, dict, None] = None,
)
2.3 系列配置项
详见文档:https://pyecharts.org/#/zh-cn/series_options