使用 json-server 模拟mock数据 json-server使用详解
工作中,在进行前端开发时,如果后端还没有做好准备,前端不可避免的要使用一些模拟数据。很多时候,我们并不想使用简单的静态数据,这个时候,我们就可以使用json-server来完成模拟请求以及返回数据的过程。
json-server 是一个 Node 模块,运行 Express 服务器,你可以指定一个 json 文件作为 api 的数据源,简单来讲就是可以用来模拟接口数据。
安装
使用npm全局安装
npm install -g json-server
或者使用yarn全局安装
yarn global add json-server
使用
在本地准备一个 json 文件,用来存放接口数据。
data.json文件内容:
{
"posts": [
{
"positionId": 1,
"title": "bbb",
"author": "lucy",
"info":{
"age":18,
"sex":"man"
}
},
{
"positionId": 2,
"title": "yyy",
"author": "nike"
},
{
"positionId": 3,
"title": "aaa",
"author": "json"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}
动态生成模拟数据
通过mockJs库,可以很方便的生成模拟数据。
// 引入mockjs
var Mock = require('mockjs');
module.exports = () => {
// 使用 Mock
var data = Mock.mock({
'list|10': [
{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1,
//随机生成5-10个字符的标题
title: '@ctitle(5,10)',
//随机名字
autor: '@cname'
}
]
});
// 返回的data会作为json-server的数据
return data;
};
启动服务
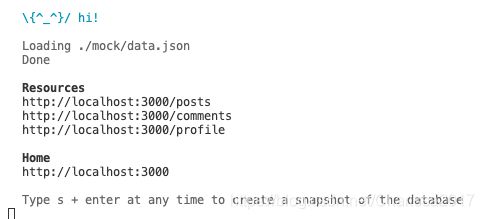
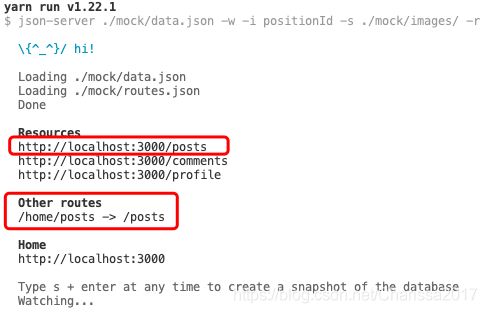
控制台输入json-server json文件路径,启动 Json 服务,把这个文件返回的数据托管成web服务。输出下面这些内容就是启动成功了。

json-server 常用的一些配置项
| 配置项 | 简写 | 值类型 | 描述 |
|---|---|---|---|
| –watch | -w | [Boolean] | 是否监视文件,自动刷新数据 |
| –port | -p | [Number] | 设置端口号,默认为3000 |
| –host | -H | [String] | 设置域,默认为"localhost" |
| –routes | -r | [String] | 指定路由文件 |
| –id | -i | [String] | 设置数据的key值,默认为“id",即默认拿取key为id的value值 |
| –static | -s | 设置静态资源目录,可以用来访问图片 | |
| –config | -c | [String] | 指定配置文件,默认值为”json-server.json" |
| –version | -v | 显示版本号 |
其它的内容可以通过json-server -h,帮助列表查看。
示例:
修改端口号为3333
json-server ./mock/data.json -p 3333
启动监视,自动刷新数据,使用这条命令,当修改数据后,刷新页面就可以显示修改后的数据。
json-server ./mock/data.json -w

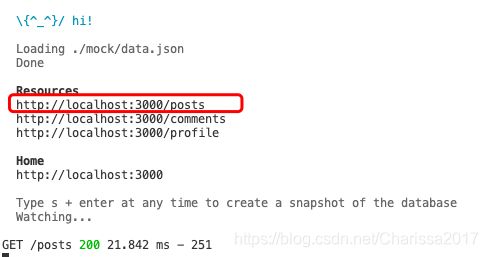
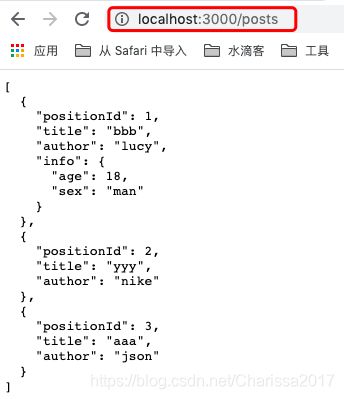
启动成功后,访问http://localhost:3000/posts,可以看到如下数据 :

也就是我们data.json文件中key为posts的value值。
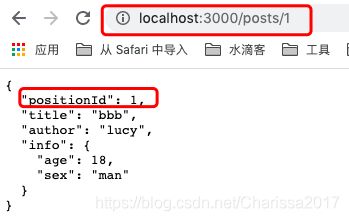
当我们修改--id为positionId后,
json-server ./mock/data.json -i positionId
在地址栏中输入 /1,就可以拿到positionId为1的value

当使用 -s 设置静态资源目录后
json-server ./mock/data.json -w -i positionId -s ./mock/images/
如果images文件夹里有图片,可以直接访问http://localhost:3000/1.png,查看该图片。
配置路由
我们现在访问的地址都是http://localhost:3000/posts,如果我们需要访问http://localhost:3000/home/posts,来获取数据,直接在地址栏中输入这个地址,返回的数据是空的,这个时候我们可以通过配置路由来完成。
json-server ./mock/data.json -w -r ./mock/routes.json
routes.json文件中将/home/posts指向/posts,内容如下:
{
"/home/posts":"/posts"
}
保存之后,重启服务,可以看到/home/posts也被指向了/posts,现在再访问http://localhost:3000/home/posts,就可以拿到数据了。

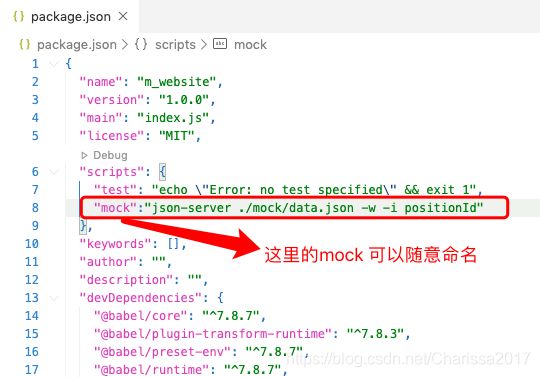
修改package.json文件
每次启动服务时,都需要在终端输入json-server ./mock/data.json -w -i positionId,我觉得太麻烦了,可以把这条命令写在配置文件 package.json中的 scripts 脚本中,这个操作相当于添加了一个快捷方式。如下图:

修改完配置文件后,启动json-server服务时,我们只需要在终端中输入以下命令,也是可以成功运行的。
使用npm启动服务,输入 npm run mock
使用yarn启动服务,输入 yarn mock
查询
下面介绍一些常用的查询方法:
分页 Paginate
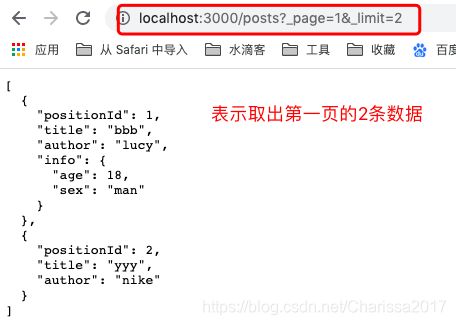
?_page=[number]&_limit=[number]。
将返回的数据按照分页显示,_page是第几页,_limit表示每一页多少条数据,默认每页显示10条数据。
后台会返回数据的总长度,总长度的数据在响应头:X-Total-Count 中。

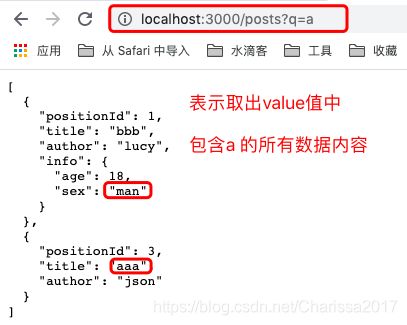
全文搜索 Full-text search
过滤 Filter
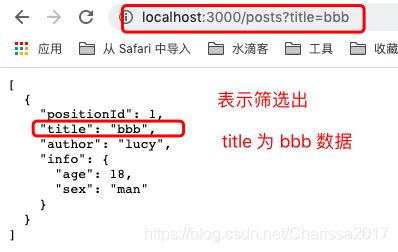
?[key]=[value]
通过指定 key 和 value 的值,可以筛选出要查询的数据结果。
如果有多个条件,中间用 & 连接,例如:?title=bbb&author=lucy。

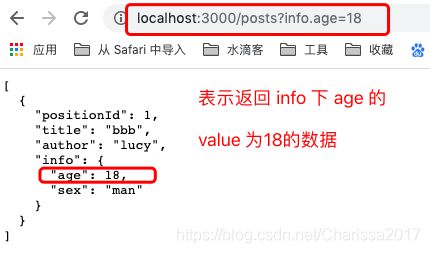
可以用 . 访问更深层的属性。

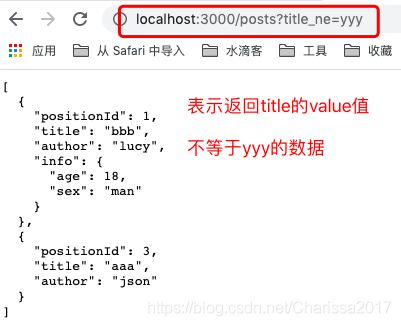
还可以使用一些判断条件作为过滤查询的辅助。
可以用的拼接条件有:_gte(大于等于)、_lte(小于等于)、_ne(不等于)、_like(包含)。

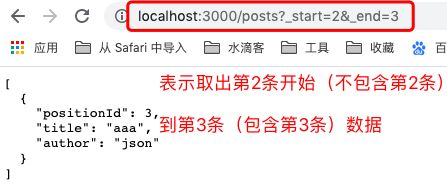
截取 Slice
?_start=[number]&_end=[number]
在地址栏的最后加上 ?_start=2&_end=3,表示取出第2条开始(不包含第2条)到第3条(包含第3条)数据。

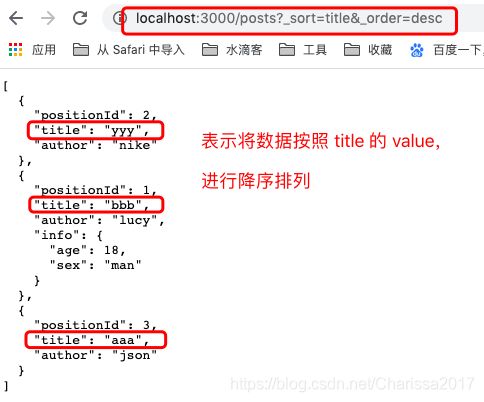
排序 sort
_sort=[key]&_order=desc(降序)/asc(升序)
将返回的数据按照 _sort 定义的字段进行排序,_order 设置排序的方式(默认为升序)。
在地址栏的最后加上 ?_sort=title&_order=desc,表示将数据按照 title 的 value,进行降序排列。

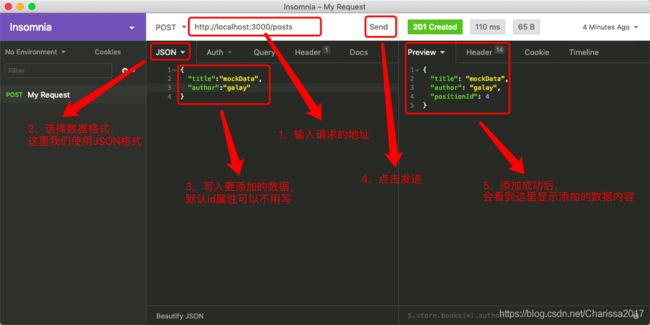
请求添加数据
常用的HTTP请求测试工具有 postman、Insomnia。
这里使用Insomnia来操作。

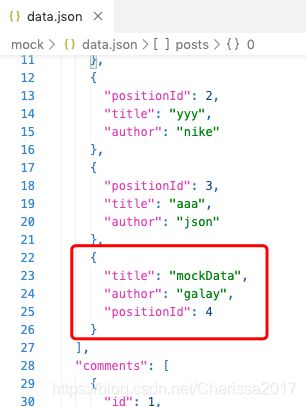
回到我们的data.json文件中,也可以看到刚刚添加成功的数据。