Markdown 进阶语法:Mermaid 绘图 (二) - 顺序图 (Sequence Diagram)
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。
个人主页:小嗷犬的个人主页
个人网站:小嗷犬的技术小站
个人信条:为天地立心,为生民立命,为往圣继绝学,为万世开太平。
本文目录
-
- Mermaid 简介
- 如何使用 Mermaid
- Mermaid 语法
-
- 顺序图 (Sequence Diagram)
-
- Participants
- Actors
- 别名
- 分组
- 消息
- 激活
- 说明
- 循环
- 选择
- 并行
- 临界区
- Break
- 背景高亮
- 注释
- 转义字符的实体代码
- 顺序标号
- 参与者菜单
- 样式
- 配置
Mermaid 简介
Mermaid 是一个基于 JavaScript 的图表绘制工具,它使用类似 Markdown 的简单语法来编写,并动态地将它们渲染成图表。
Mermaid 支持的图表类型包括:
- 流程图 (Flowchart) : 用关键词
graph或flowchart表示 - 顺序图 (Sequence Diagram) : 用关键词
sequenceDiagram表示 - 类图 (Class Diagram) : 用关键词
classDiagram表示 - 状态图 (State Diagram) : 用关键词
stateDiagram表示 - 实体关系图 (Entity Relationship Diagram) : 用关键词
erDiagram表示 - 用户旅程图 (User Journey Diagram) : 用关键词
journey表示 - 甘特图 (Gantt Diagram) : 用关键词
gantt表示 - 饼图 (Pie Chart Diagram) : 用关键词
pie表示 - 象限图 (Quadrant Chart) : 用关键词
quadrantChart表示 - 需求图 (Requirement Diagram) : 用关键词
requirementDiagram表示 - Gitgraph 图 (Gitgraph Diagram) : 用关键词
gitGraph表示 - 思维导图 (Mindmap) : 用关键词
mindmap表示 - 时间线图 (Timeline Diagram) : 用关键词
timeline表示
丰富的图表类型,可以满足大部分的绘图需求,越来越多的人开始使用 Mermaid 来绘制图表。
如何使用 Mermaid
想要使用 Mermaid 绘制各类图表,可以通过以下方式:
- 使用专门支持 Mermaid 渲染的在线编辑器,如:Mermaid Live Editor
- 使用支持 Mermaid 语法的 Markdown 编辑器,如:Typora
通常在专门的 Mermaid 编辑器我们只需要编写 Mermaid 语法,就可以看到图表的渲染效果:
flowchart TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
但是在支持 Mermaid 的 Markdown 编辑器中,我们需要在 Mermaid 语法前后添加特定的标记,才能看到图表的渲染效果,如:
```mermaid
flowchart TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
```
Mermaid 语法
顺序图 (Sequence Diagram)
顺序图是一种交互图,它显示了流程如何相互操作以及以何种顺序操作。
Mermaid 可以渲染顺序图。
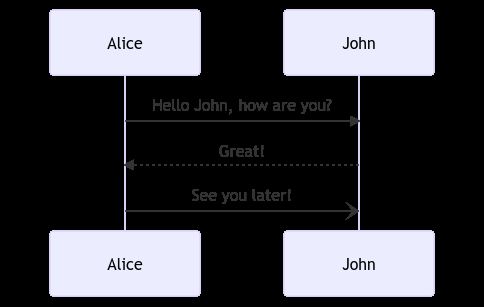
代码:
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
Alice-)John: See you later!
由于 Mermaid 的语法规定,单词
end可能会影响图表的语法结构。如果不可避免的要使用end,请使用 括号()、[]、{}或引号""将其包裹起来。
Participants
参与者可以隐式地定义,如本文第一个示例所示。参与者在图源文本中按顺序呈现。有时,你可能希望以不同于上述示例中的顺序显示参与者,可以通过执行以下操作来指定它们的顺序:
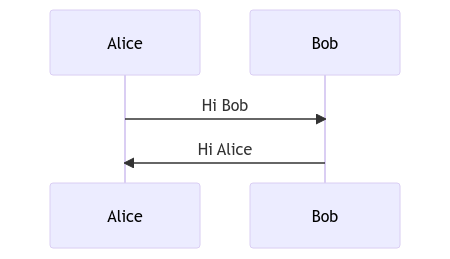
sequenceDiagram
participant Alice
participant Bob
Alice->>Bob: Hi Bob
Bob->>Alice: Hi Alice
Actors
如果你想使用 actor 图标来代替矩形框,可以使用 actor 关键字来代替 participant 关键字。
sequenceDiagram
actor Alice
actor Bob
Alice->>Bob: Hi Bob
Bob->>Alice: Hi Alice
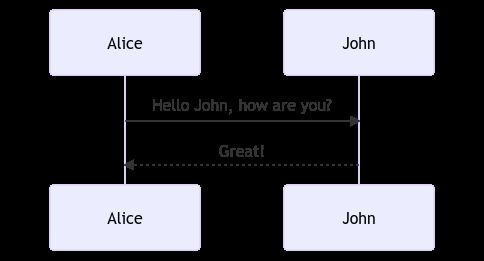
别名
每个参与者可以有一个标识符和一个别名。
sequenceDiagram
participant A as Alice
participant J as John
A->>J: Hello John, how are you?
J->>A: Great!
分组
参与者可以分组。你可以通过以下方式定义一个颜色(默认为透明):
box Aqua Group Description
... actors ...
end
box Group without description
... actors ...
end
box rgb(33,66,99)
... actors ...
end
如果你的组名为颜色标识符,你也可以使用 transparent 关键字来定义一个透明的组:
box transparent Aqua
... actors ...
end
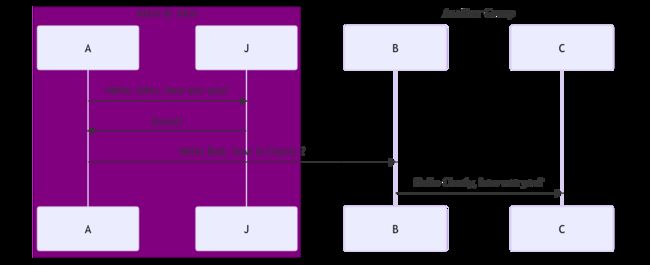
代码:
sequenceDiagram
box Purple Alice & John
participant A
participant J
end
box Another Group
participant B
participant C
end
A->>J: Hello John, how are you?
J->>A: Great!
A->>B: Hello Bob, how is Charly ?
B->>C: Hello Charly, how are you?
消息
消息可以显示为实线或虚线两种形式。
[Actor][Arrow][Actor]:Message text
Mermaid 支持以下箭头:
| 类型 | 描述 |
|---|---|
-> |
无箭头实线 |
--> |
无箭头虚线 |
->> |
带箭头实线 |
-->> |
带箭头虚线 |
-x |
带 x 的实线 |
--x |
带 x 的虚线 |
-) |
带 ) 的实线 (async) |
--) |
带 ) 的虚线 (async) |
激活
你可以使用 activate 和 deactivate 关键字来激活或停用参与者。
sequenceDiagram
Alice->>John: Hello John, how are you?
activate John
John-->>Alice: Great!
deactivate John
还有一种直接在消息后面添加 + 或 - 来激活或停用参与者的方法。
sequenceDiagram
Alice->>+John: Hello John, how are you?
John-->>-Alice: Great!
激活是可以堆叠的,如下所示:
sequenceDiagram
Alice->>+John: Hello John, how are you?
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
John-->>-Alice: I feel great!
说明
可以使用 Note 关键字添加说明。
Note [ right of | left of | over ] [Actor]: Text in note content
代码:
sequenceDiagram
participant John
Note right of John: Text in note
也可以添加跨越多个参与者的说明:
sequenceDiagram
Alice->John: Hello John, how are you?
Note over Alice,John: A typical interaction
也可以添加换行符:
sequenceDiagram
Alice->John: Hello John, how are you?
Note over Alice,John: A typical interaction
But now in two lines
循环
可以在顺序图中使用 loop 关键字来定义循环。
loop Loop text
... statements ...
end
代码:
sequenceDiagram
Alice->John: Hello John, how are you?
loop Every minute
John-->Alice: Great!
end
选择
可以在顺序图中使用 alt 关键字来定义选择。
alt Describing text
... statements ...
else
... statements ...
end
或者存在可选的序列:
opt Describing text
... statements ...
end
代码:
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice: Not so good :(
else is well
Bob->>Alice: Feeling fresh like a daisy
end
opt Extra response
Bob->>Alice: Thanks for asking
end
并行
可以在顺序图中使用 par 关键字来定义并行。
par [Action 1]
... statements ...
and [Action 2]
... statements ...
and [Action N]
... statements ...
end
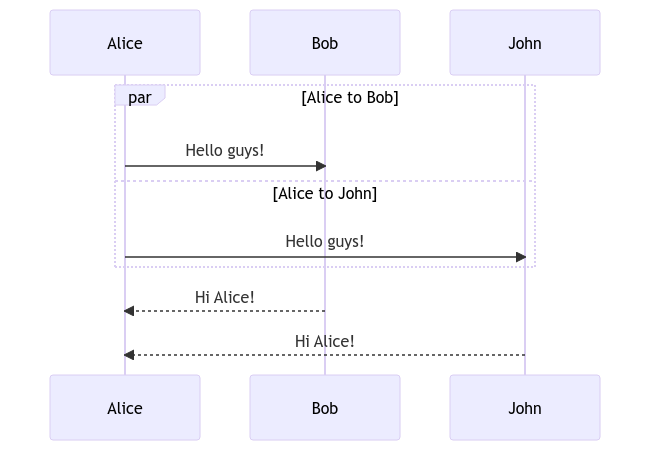
代码:
sequenceDiagram
par Alice to Bob
Alice->>Bob: Hello guys!
and Alice to John
Alice->>John: Hello guys!
end
Bob-->>Alice: Hi Alice!
John-->>Alice: Hi Alice!
并行块也可以嵌套:
sequenceDiagram
par Alice to Bob
Alice->>Bob: Go help John
and Alice to John
Alice->>John: I want this done today
par John to Charlie
John->>Charlie: Can we do this today?
and John to Diana
John->>Diana: Can you help us today?
end
end
临界区
可以通过条件处理显示必须自动发生的操作。
critical [Action that must be performed]
... statements ...
option [Circumstance A]
... statements ...
option [Circumstance B]
... statements ...
end
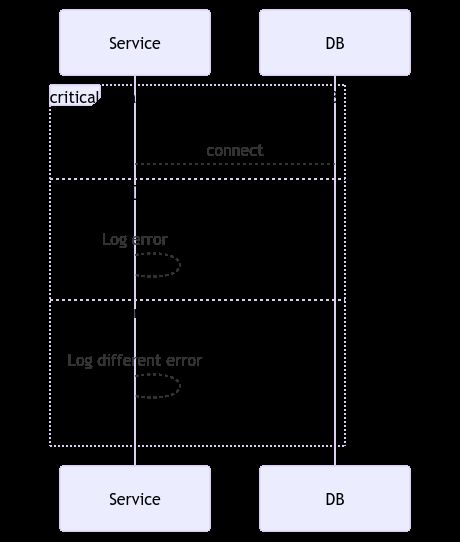
代码:
sequenceDiagram
critical Establish a connection to the DB
Service-->DB: connect
option Network timeout
Service-->Service: Log error
option Credentials rejected
Service-->Service: Log different error
end
只有一个选择时,也可以使用临界区:
sequenceDiagram
critical Establish a connection to the DB
Service-->DB: connect
end
临界区也可以嵌套,详情参考 par。
Break
可以在流中指示序列的停止(通常用于对异常建模)。
break [something happened]
... statements ...
end
代码:
sequenceDiagram
Consumer-->API: Book something
API-->BookingService: Start booking process
break when the booking process fails
API-->Consumer: show failure
end
API-->BillingService: Start billing process
背景高亮
可以改变背景颜色来突出显示一些内容。
rect rgb(0, 255, 0)
... content ...
end
rect rgba(0, 0, 255, .1)
... content ...
end
代码:
sequenceDiagram
participant Alice
participant John
rect rgb(191, 223, 255)
note right of Alice: Alice calls John.
Alice->>+John: Hello John, how are you?
rect rgb(200, 150, 255)
Alice->>+John: John, can you hear me?
John-->>-Alice: Hi Alice, I can hear you!
end
John-->>-Alice: I feel great!
end
Alice ->>+ John: Did you want to go to the game tonight?
John -->>- Alice: Yeah! See you there.
注释
可以在序列图中输入注释,解析器将忽略这些注释。使用 %% 标志注释的开始。
sequenceDiagram
Alice->>John: Hello John, how are you?
%% this is a comment
John-->>Alice: Great!
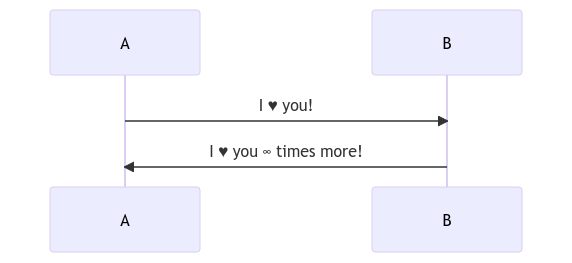
转义字符的实体代码
可以使用 HTML 实体代码来转义字符。
sequenceDiagram
A->>B: I #9829; you!
B->>A: I #9829; you #infin; times more!
顺序标号
在顺序图中,可以为每个箭头附加一个顺序标号。它可以在配置项中配置:
<script>
mermaid.initialize({ sequence: { showSequenceNumbers: true } });
script>
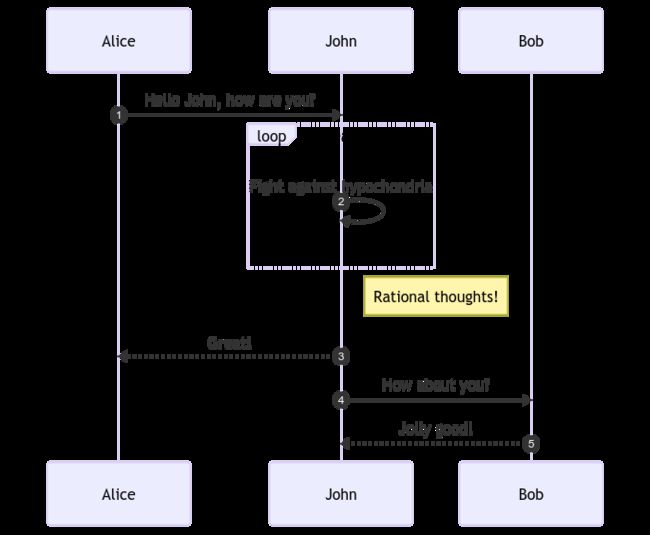
也可以在图表语法中使用 autonumber 关键字打开:
sequenceDiagram
autonumber
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
参与者菜单
参与者可以有包含到外部页面的个性化链接的弹出式菜单。例如,如果参与者表示 web 服务,则有用的链接可能包括指向服务运行状况指示板的链接、包含服务代码的 repo 或描述服务的 wiki 页面。
语法格式如:
link : @
代码:
sequenceDiagram
participant Alice
participant John
link Alice: Dashboard @ https://dashboard.contoso.com/alice
link Alice: Wiki @ https://wiki.contoso.com/alice
link John: Dashboard @ https://dashboard.contoso.com/john
link John: Wiki @ https://wiki.contoso.com/john
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
Alice-)John: See you later!
你也可以使用 json 来定义参与者菜单:
语法格式如:
links :
代码:
sequenceDiagram
participant Alice
participant John
links Alice: {"Dashboard": "https://dashboard.contoso.com/alice", "Wiki": "https://wiki.contoso.com/alice"}
links John: {"Dashboard": "https://dashboard.contoso.com/john", "Wiki": "https://wiki.contoso.com/john"}
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
Alice-)John: See you later!
样式
顺序图的样式设置是通过定义一些 css 类来完成的。在渲染过程中,这些类从位于 src/themes/sequence.scss 的文件中提取出来。
用到的类
| 类 | 描述 |
|---|---|
| actor | 图顶部的参与者框的样式 |
| text.actor | 图表顶部参与者框中文本的样式 |
| actor-line | 参与者之间的水平线的样式 |
| messageLine0 | 实线消息线的样式 |
| messageLine1 | 虚线消息线的样式 |
| messageText | 消息线上文本的样式 |
| labelBox | 循环中标签的样式 |
| labelText | 循环中标签文本的样式 |
| loopText | 循环框中文本的样式 |
| loopLine | 循环框中线的样式 |
| note | 说明框的样式 |
| noteText | 说明中文本的样式 |
样例:
body {
background: white;
}
.actor {
stroke: #ccccff;
fill: #ececff;
}
text.actor {
fill: black;
stroke: none;
font-family: Helvetica;
}
.actor-line {
stroke: grey;
}
.messageLine0 {
stroke-width: 1.5;
stroke-dasharray: '2 2';
marker-end: 'url(#arrowhead)';
stroke: black;
}
.messageLine1 {
stroke-width: 1.5;
stroke-dasharray: '2 2';
stroke: black;
}
#arrowhead {
fill: black;
}
.messageText {
fill: black;
stroke: none;
font-family: 'trebuchet ms', verdana, arial;
font-size: 14px;
}
.labelBox {
stroke: #ccccff;
fill: #ececff;
}
.labelText {
fill: black;
stroke: none;
font-family: 'trebuchet ms', verdana, arial;
}
.loopText {
fill: black;
stroke: none;
font-family: 'trebuchet ms', verdana, arial;
}
.loopLine {
stroke-width: 2;
stroke-dasharray: '2 2';
marker-end: 'url(#arrowhead)';
stroke: #ccccff;
}
.note {
stroke: #decc93;
fill: #fff5ad;
}
.noteText {
fill: black;
stroke: none;
font-family: 'trebuchet ms', verdana, arial;
font-size: 14px;
}
配置
可以使用 json 格式的配置对象 mermaid.sequenceConfig、mermaid.sequenceConfig 来配置顺序图。
mermaid.sequenceConfig = {
diagramMarginX: 50,
diagramMarginY: 10,
boxTextMargin: 5,
noteMargin: 10,
messageMargin: 35,
mirrorActors: true,
};
可能的配置参数
| 参数 | 描述 | 默认值 |
|---|---|---|
| mirrorActors | 打开/关闭参与者在图表下方和上方的渲染 | false |
| bottomMarginAdj | 调整图形结束的位置。css 的宽边框样式可能会产生不必要的剪切,这就是这个配置参数存在的原因。 | 1 |
| actorFontSize | 设置参与者描述的字体大小 | 14 |
| actorFontFamily | 设置参与者描述的字体类 | “Open Sans”, sans-serif |
| actorFontWeight | 设置参与者描述的字体粗细 | “Open Sans”, sans-serif |
| noteFontSize | 设置参与者附加说明的字体大小 | 14 |
| noteFontFamily | 设置参与者附加注释的字体类 | “trebuchet ms”, verdana, arial |
| noteFontWeight | 设置参与者附加说明的字体粗细 | “trebuchet ms”, verdana, arial |
| noteAlign | 设置参与者附加说明中的文本对齐方式 | center |
| messageFontSize | 设置参与者之间消息的字体大小 | 16 |
| messageFontFamily | 设置参与者之间消息的字体类 | “trebuchet ms”, verdana, arial |
| messageFontWeight | 设置参与者之间消息的字体粗细 | “trebuchet ms”, verdana, arial |