JavaScript浏览器BOM
目录
window
Window 尺寸
Windows的一些方法
Window History
一些方法:
Window Location
Windows 弹窗
系統提示框
计时事件
BOM事件
JavaScript的盒子模型
client系列
offset系列
scroll系列
获取
设置
获取html
获取body
获取可视区域的宽度或高度
回到顶部按钮实现
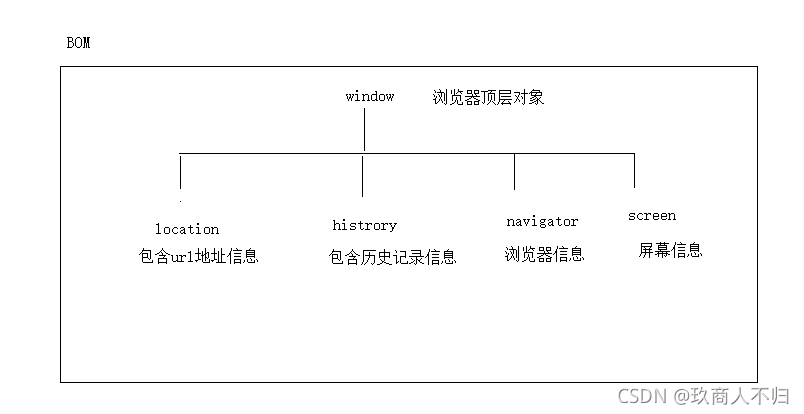
BOM(Browser Obejct Model):浏览器对象模型
window
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");与此相同:
document.getElementById("header");Window 尺寸
有三种方法能够确定浏览器窗口的尺寸。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
- window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
- window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
对于 Internet Explorer 8、7、6、5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
或者
- document.body.clientHeight
- document.body.clientWidth
var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;Windows的一些方法
window.open() - 打开新窗口
- window.close() - 关闭当前窗口
- window.moveTo() - 移动当前窗口
- window.resizeTo() - 调整当前窗口的尺寸
window的方法
-
open(url, name,specs,replace); 打开窗口
-
url:本地/在线 路径/地址
-
name :_self / _blank 当前窗口 /新的窗口
-
specs:外观设置
-
replace: 规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目
-
true - URL 替换浏览历史中的当前条目。
-
false - URL 在浏览历史中创建新的条目。
-
-
-
close(); 关闭窗口
btns[0].onclick = function () {
var res = window.open("https://www.taobao.com", "_blank", "width=400,height=400;", false);
// open方法的返回值是window,是新窗口的浏览器顶层对象
console.log(res);
}
btns[1].onclick = function () {
// 关闭当前窗口
window.close();
}Window History
window.history 对象包含浏览器的历史。
window.history对象在编写时可不使用 window 这个前缀。
为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
一些方法:
go(); 刷新
go(0) 刷新
go(1)前进
go(-1)后退
- history.back() - 与在浏览器点击后退按钮相同,加载历史列表中的前一个 URL
- history.forward() - 与在浏览器中点击向前按钮相同,加载历史列表中的下一个 URL。
第一个页面
Window Location
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
-
href:完整的url地址(字符串) 可以设置 也可以获取
-
pathname:访问路径
-
protocol 协议 ->https /http
-
port 端口号
-
hostname: 域名
-
hash: 哈希值
-
search:获取?后边的内容包含问号
- location.hostname 返回 web 主机的域名
- location.pathname 返回当前页面的路径和文件名
- location.port 返回 web 主机的端口 (80 或 443)
- location.protocol 返回所使用的 web 协议(http:// 或 https://)
console.log(window.location);
// href:完整的url地址(字符串) 可以设置 也可以获取
console.log(location.href);
// 'https://www.taobao.com/'
// 设置到浏览器的地址栏
// location.href = "https://www.baidu.com";
// pathname:访问路径
// https://error.taobao.com/app/tbhome/common/error.html
console.log(location.pathname); // -> /app/tbhome/common/error.html
// 在线url地址:协议 ->https 域名:www.taobao.com 端口号 https默认端口号443
console.log(location.protocol); //https
// port 端口号
// http://127.0.0.1:5500/09.location.html
console.log(location.port);
// hostname: 域名
// 'https://www.taobao.com/'
console.log(location.hostname);
// http://127.0.0.1:5500/09.location.html#hello
// hash:哈希值 获取#号后边内容 包含
console.log(location.hash);
// http://127.0.0.1:5500/09.location.html?name=haha&age=100
// search:获取?后边的内容包含问号
console.log(location.search);Window Navigator
window.navigator 对象包含有关访问者浏览器的信息。
来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:
- navigator 数据可被浏览器使用者更改
- 一些浏览器对测试站点会识别错误
- 浏览器无法报告晚于浏览器发布的新操作系统
// 包含浏览器信息 (浏览器信息对象)
console.log(window.navigator);
// 用户信息 userAgent 可以做兼容处理
console.log(window.navigator.userAgent);
// 是否有网络 onLine 有:true 没有:false
console.log(window.navigator.onLine);
Windows 弹窗
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
系統提示框
-
alert(提示内容); 弹窗
-
prompt(提示内容); 带有输入的用户提示框
-
确定:返回输入内容
-
取消:返回null
-
-
confirm(提示内容); 用户提示框
-
确定:返回 true
-
取消:返回 false
-
计时事件
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是:
- setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
- setTimeout() - 在指定的毫秒数后执行指定代码。
注意: setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法。
BOM事件
window.onload:保证所有的资源(样式,结构,图片,音频,视频...)加载完毕再去执行函数中的js代码 //DOM事件
window.onscroll:滚动事件,在滚动条滚动的过程中实时触发
window.onresize:窗口尺寸大小改变触发的事件
// window.onload:保证所有的资源(样式,结构,图片,音频,视频...)加载完毕再去执行函数中的js代码
window.onload = function(){
//js代码
}
// onscroll 和 onresize 都属于高频发事件
// window.onscroll:滚动事件,在滚动条滚动的过程中实时触发
window.onscroll = function () {
console.log("哈哈");
}
// window.onresize:窗口尺寸大小改变触发的事件
window.onresize = function () {
console.log("窗口大小变了");
}JavaScript的盒子模型
获取到的值都是具体的数值
-
client系列
-
clientWidth / clientHeight: 元素 width/height + 左右padding / 上下padding
-
clientLeft / clientTop:左边框/上边框
-
-
offset系列
-
offsetWidth / offsetHeight:clientWidth / clientHeight + 左右border / 上下的border
-
offsetLeft / offsetTop:获取距离最近已经定位父级元素的距离,没有已经定位的父级元素就是获取距离body的距离 (从当前元素的外边框到已经定位父级元素的内边框)
-
offsetParent:获取最近已经定位的父级元素,没有已经定位的父级元素获取到的就是body
-
-
scroll系列
-
scrollWidth / scrollHeight
-
内容没有溢出就相当于clientWidth/clientHeight
-
内容有有溢出:左padding/上padding + 真实内容的高度,获取到的值是一个约等于的值,是不够精确的在不同浏览下可能值是不一样,因为不同浏览器对行高,字体大小渲染机制不一样
-
-
scrollLeft / scrollTop:滚动条滚动的距离
-
获取
// 声明了文档类型使用html,没有声明文档类型用body
var scrollL = document.documentElement.scrollLeft || document.body.scrollLeft;
var scrollT = document.documentElement.scrollTop || document.body.scrollTop;设置
document.documentElement.scrollLeft = document.body.scrollLeft = 200;
document.documentElement.scrollTop = document.body.scrollTop = 200;获取html
document.documentElement
获取body
document.body
console.log(document.documentElement,document.body);
// 获取滚动条滚动的距离
// 声明了文档类型使用html,没有声明文档类型用body
console.log(document.documentElement.scrollLeft);
console.log(document.documentElement.scrollTop);
// 滚动事件
window.onscroll = function () {
// 用html
// console.log(document.documentElement.scrollLeft,document.documentElement.scrollTop);
// 用body
// console.log(document.body.scrollLeft,document.body.scrollTop);
// 获取
// 兼容处理
var scrollL = document.documentElement.scrollLeft || document.body.scrollLeft;
var scrollT = document.documentElement.scrollTop || document.body.scrollTop;
console.log(scrollL,scrollT);
}
box.onclick =function(){
// 设置
// document.documentElement.scrollLeft = 200;
// document.documentElement.scrollTop = 200;
document.documentElement.scrollLeft = document.body.scrollLeft = 200;
document.documentElement.scrollTop = document.body.scrollTop = 200;
}获取可视区域的宽度或高度
声明了文档类型就用html,没有声明就用body
//声明了文档类型用html 没有声明文档类型用body
//var winW = document.body.clientWidth;
//var winH = document.body.clientHeight;
var winW = document.documentElement.clientWidth;
var winH = document.documentElement.clientHeight;回到顶部按钮实现
点我