如何安装svelte
In this article, we are focussed on understanding the basics of Svelte and getting started with this framework. Svelte is a new uprising client side tool which is definitely worth learning. We will guide you through the basic steps required to setup a Svelte Project and display a simple component.
在本文中,我们着重于了解Svelte的基础知识以及该框架的入门。 Svelte是一种新的起义客户端工具 ,绝对值得学习。 我们将指导您完成设置Svelte项目和显示简单组件所需的基本步骤。
Svelte的用途是什么? (What is Svelte used for?)
演示地址
Svelte is a new framework that can be used to create user interface just like other frameworks like React and Vue. The major update in Svelte does most of the code conversion to lower level at compile time itself. Since the work is done majorly during Compile Time, the svelte application would run and bootstrap faster. Svelte is focussed on
Svelte是一个新框架 ,可以像其他框架如React和Vue一样用于创建用户界面。 Svelte中的主要更新本身在编译时会将大部分代码转换为较低级别。 由于工作主要在编译时完成,因此苗条的应用程序将运行并引导得更快。 Card.svelte专注于
- Application Performance 应用性能
- Reactivity to Changes 对变化的React
- Light weighted Library 轻量图书馆
- Easy of Code and Use 易于编码和使用
Svelte比React更好吗? (Is Svelte better than React?)
演示地址
React uses concept of “Virtual DOM”. Every time when there are updates to state variable, Virtual DOMs are compared, react keeps the copy of old DOM tree and DOM construct after the update is made. Once the old and new copy of virtual DOM is available, the changes are propagated to the real DOM. The major hurdle over here is that DOM diffing does not comes for free. Although the algorithms to process the DOM diffing is very efficient, still it is an expensive operation to carry out.
React使用“虚拟DOM”的概念。 每当状态变量有更新时,都会对虚拟DOM进行比较,在更新完成后,react会保留旧DOM树和DOM构造的副本。 一旦可以使用旧的和新的虚拟DOM副本,更改就会传播到真实DOM。 此处的主要障碍是DOM差异并非免费提供。 尽管处理DOM扩散的算法非常有效,但执行起来仍然是昂贵的操作。
Also in case when we are using Hooks, we cannot put down an expensive operation carelessly in the code. If we put down expensive operation inside a React Component using Hooks, it will be recalculated every time when the component is re-rendered.
同样在使用钩子的情况下,我们不能在代码中粗心地放下昂贵的操作。 如果我们使用Hooks在React组件中放下昂贵的操作,则每次重新渲染组件时都会重新计算该操作。
Also in case of React, we have lot of work that is done in the background, in order to manage the component state. We also end up using complex libraries like “redux”, in order to achieve state management.
同样在React的情况下,为了管理组件状态,我们在后台做了很多工作。 我们最终还会使用复杂的库(例如“ redux”)来实现状态管理。
Svelte is capable of achieving all the functionality of React without the use of Virtual DOM. Svelte compiles the code to tiny frame less vanilla JavaScript to make the application fast and performant.
Svelte能够在不使用虚拟DOM的情况下实现React的所有功能。 Svelte将代码编译为无框架的原始JavaScript,以使应用程序快速高效。
在本地安装和运行Svelte项目 (Installing and Running Svelte Project Locally)
演示地址
We will guide you through the basic setup steps required in order to get up and running with a Svelte Application…
我们将指导您完成所需的基本设置步骤,以启动并运行Svelte应用程序…
1.获取Svelte示例项目 (1. Getting the Svelte Sample Project)
You need to have Node installed in your local system before we can get the basic Svelte project. Then, we can run the following command in the repository where we are required to create a Svelte Application:
您需要先在本地系统中安装Node,然后才能获取基本的Svelte项目。 然后,我们可以在需要创建Svelte应用程序的存储库中运行以下命令:
npx degit sveltejs/template project-name
npx degit sveltejs / template项目名称
2.转到存储库并安装依赖项 (2. Go to the Repository and Install Dependencies)
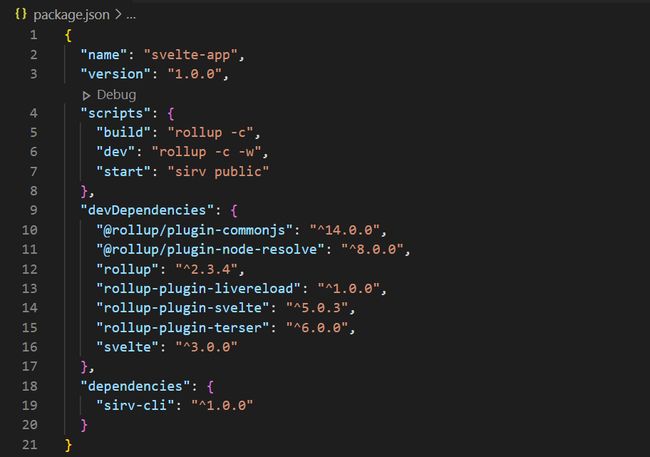
Once the repository is created, move to the folder and install the dependencies that are required for the project. The dependencies for the project are specified inside the “package.json” file.
创建存储库后,移至该文件夹并安装项目所需的依赖项。 项目的依赖关系在“ package.json”文件中指定。
cd project-name
cd项目名称
The dependencies for the Svelte Project is specified inside “devDependencies” and “dependencies”. We need these dependencies to be available before running the application.
Svelte项目的依赖关系在“ devDependencies”和“ dependencies”中指定。 在运行应用程序之前,我们需要这些依赖项可用。
Run the following commands:
运行以下命令:
npm install
npm安装
3.运行“ dev”脚本 (3. Running the “dev” script)
In “package.json”, we have “scripts” defined, in order to run the development environment, we need to run “dev” script.
在“ package.json”中,我们定义了“脚本”,为了运行开发环境,我们需要运行“ dev”脚本。
npm run dev
npm run dev
This command will execute the Svelte project, and we have the application up and running on port 5000 ( http://localhost:5000/ )
此命令将执行Svelte项目,并且我们已在端口5000( http:// localhost:5000 / )上启动并运行该应用程序
翻译自: https://medium.com/technofunnel/getting-started-with-svelte-18f42a95056c
如何安装svelte