【腾讯云 Cloud Studio 实战训练营】CloudStudio体验真正的现代化开发方式,双手插兜不知道什么叫对手!
CloudStudio体验真正的现代化开发方式,双手插兜不知道什么叫对手!
文章目录
- CloudStudio体验真正的现代化开发方式,双手插兜不知道什么叫对手!
-
- 前言
- 出现的背景
- 一、CloudStudio 是什么?
- 二、CloudStudio 的特点
- 三、CloudStudio 的应用场景
- 四、CloudStudio 实践一秒构建成语拼图小游戏
-
- 登录注册
- 1、构建准备
- 2、创建工作空间
- 3、安装项目依赖并启动项目
- 4、在线修改代码并同步到git仓库
- 5、通过ssh连接到云主机
- 总结
- 参考文献
前言
最近有幸参与了腾讯云举办的 腾讯云 Cloud Studio 实战训练营。在这个过程中,通过了解 Cloud Studio 的产品和实践,让我受益非浅,原来还可以这样开发! 也让我真正理解了这一产品所带来的意义。
在看到活动的介绍和微信群的讲解后,我马不停蹄地开始了自己摸索。首先是跟着群里小助手发的实验手册,体验了一下整个产品的业务流程。
随后又查看官方的产品文档。在 Colud Studio 平台上构建了一个基于 Vue开发的小游戏,并通过平台进行代码优化并提交同步到了Github平台,整个过程十分丝滑。
下面就来整理,分享一下我的操作和感悟,希望能够帮助到其他同学。
出现的背景
随着云计算产业的发展,各种基于云端的 IDE 相继出现。在这个效率第一的环境下,又需要同时减少成本,于是产生了云IDE,相比于传统的 IDE,云端 IDE 可以更大程度的提升用户工作的效率。
一、CloudStudio 是什么?
云 IDE Cloud Studio 作为腾讯云出品的一款在线云端开发工具,它可以帮助用户减少安装 IDE 的成本,提供在线代码开发、编译、运行、存储的一站式服务。
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。
Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
二、CloudStudio 的特点
Cloud Studio 是基于“浏览器”的集成式开发环境(IDE),为开发者提供稳定的云端工作站,在使用 Cloud Studio 时无需安装,打开浏览器即可快速启动和开发项目,底层资源可以自动弹性扩缩,极大地节省成本,低代码开发省时又省力。
基于 Web 端的代码编辑器,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,提升开发、编译与部署工作效率 ;
支持远程访问云服务器,为腾讯云 SCF 行业用户提供开发-测试-部署完整闭环的云原生开发体验 ;
三、CloudStudio 的应用场景
Cloud Studio 在线编程工具适用于以下几个场景:
- 快速启动项目
使用 Cloud Studio 的预置环境,可以直接创建对应类型的工作空间,快速启动项目进入开发状态,无需进行繁琐的环境配置。
- 实时调试网页
Cloud Studio 内置预览插件,可以实时显示网页应用。当代码发生改变之后,预览窗口会自动刷新,这样就可以在 Cloud Studio 内实时开发调试网页了。
- 远程访问云服务器
Cloud Studio 支持连接自己的云服务器,这样就可以在编辑器中查看云服务器上的文件,进行在线编程和部署工作。
四、CloudStudio 实践一秒构建成语拼图小游戏
我们经常会遇到远程办公的场景,下面我们打算用云 IDE Cloud Studio 快速搭建,将我们的成语拼图项目构建到Cloud Studio平台上,并在上面修改同步到github上,实现快速项目维护,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。
登录注册
- 打开官网:
点击以下链接跳转到官网,并点击**“注册/登录”**。
Cloud Studio官网
- 注册
Cloud Studio:
这里注册和登录 Cloud Studio 非常方便,提供了三种注册方式:
- 使用
CODING账号授权注册/登录 - 使用微信授权注册/登录(本文使用方式)
- 使用
GitHub授权注册/登录
授权成功后,可以跳转到 Cloud Studio 首页,可以看到 Cloud Studio 提供了很多模板(框架模板、云原生模板、建站模板),都是预装环境,开箱即用的模板,可以快速搭建环境进行代码开发,同时 Cloud Studio 也对所有新老用户每月赠送 3000 分钟的工作空间免费时长。
1、构建准备
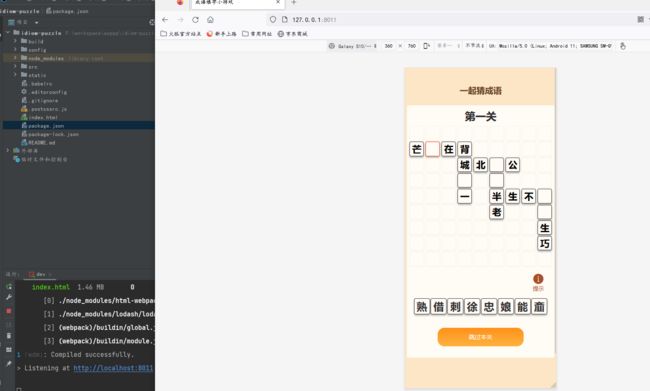
首先我在本地先运行一下这个项目,保证项目正常可用,效果如下图:
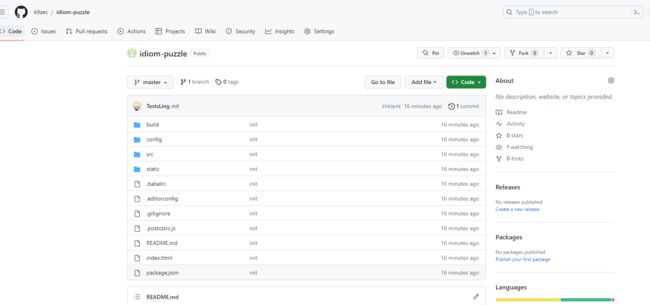
可用看到,项目是正常启动的,我打算把他放到github上去,因为Cloud Studio已经和github对接好了,可用直接获取仓库项目,非常方便,我这里新建了一个 idiom-puzzle 的仓库,并把项目推送了上去:
2、创建工作空间
因为我们的环境在提供的模板中没有找完美契合的,好在 Cloud Studio 非常的灵活,支持自定义环境,这里我们自定义一个vue环境进行项目部署,先新建工作空间:

然后输入空间名称,选择工作类别,这里因为我是使用github登录,所以我直接默认就是代码来源选择代入仓库,Cloud Studio 会自动读取账号里的仓库列表,这里我直接选择我们的 idiom-puzzle 仓库,然后开发环境还是选择 vuejs

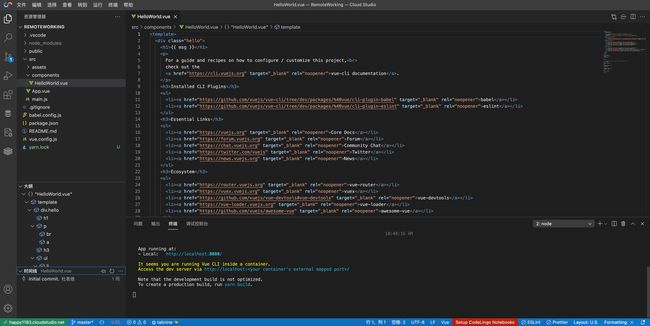
初始化的速度很快,大概3秒左右吧,一个项母环境就被初始化好了
3、安装项目依赖并启动项目
我们在控制台中先将项目依赖安装好
npm install
操作完成后,在控制台中输入 npm run dev 即可启动该项目。
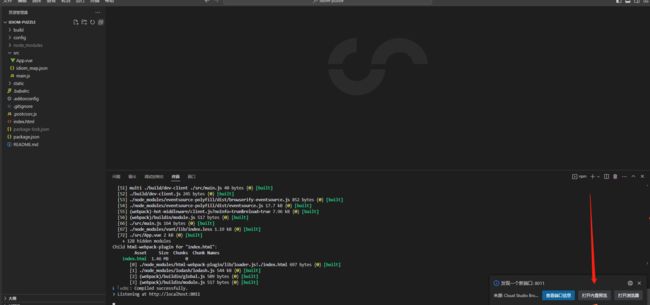
Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了,因为本项目是移动端H5的项目,所以需要打开**“toggle device”**按钮查看样式。
提供了二唯码在手机端进行调试。

复制内置 Chrome 浏览器窗口的地址栏,分享给团队的其它成员,免去了部署 nginx 的繁琐配置。
4、在线修改代码并同步到git仓库
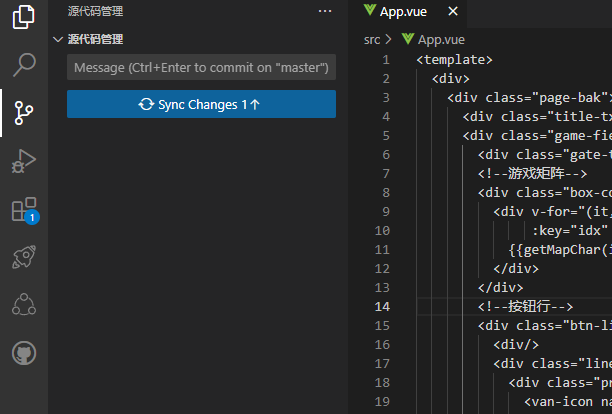
我们在title后面加两个 !! 符号,然后保持,预览很快出现反馈了

此时我们可以对项目进行在线调试维护,通过左边功能菜单区找到“源代码管理”。输入需要提交的message信息,再点击"Commit"进行仓库提交。
到仓库主页就能看到这个commit了
如果觉得配置不符合要求,还可以进行配置升级,不过,修改需要下次重启后才能生效。
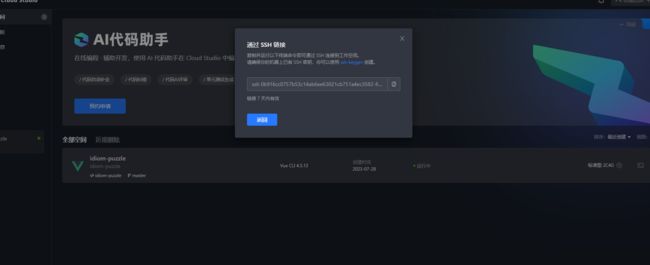
5、通过ssh连接到云主机
如果你觉得网页版你不喜欢操作,Cloud Studio 还支持你通过ssh 进行主机链接,非常全面
总结
这次通过体验 Cloud Studio 进行云编程,并且动手使用云 IDE Cloud Studio 快速开发和调试,真正意义上从 0 到 1 体验云 IDE 给我们带来的优势,线上编辑器真的非常赞,易用性非常好,无论是初学者还是专业人士,都可以快速搭建并演示一个项目,不需要装各种环境,开箱即可上手。
在产品的 UI 页面的视觉上,清爽度很高、简约而又不简单,配置与管理上也很便捷。同时还兼顾项目的运行速度,可以根据自己的需求动态提升配置,可以说是非常的全能!
通过这次的使用和项目实战,我总结出以下优点和建议:
- 优点
- 跨平台和无需安装:它一个基于云端的开发平台,
Cloud Studio可以运行在任何设备上,并且不需要安装任何软件,只需要通过浏览器访问即可。这让我们可以更方便地进行开发,不需要担心设备兼容性和软件安装问题。 - 多语言支持:支持多种编程语言,包括
JavaScript、Python、Go、Java、C#等。我们可以选择自己熟悉的编程语言进行开发。 - 协作和共享:
Cloud Studio可以实现多人协作和项目共享,我们可以在同一项目中进行协作开发,同时可以更方便地分享代码和项目。 - 可扩展性和灵活性:
Cloud Studio可以通过插件和扩展进行功能扩展,可以根据开发人员的需求进行定制和扩展。 - 安全性和稳定性:
Cloud Studio在云上运行可以有效保证数据安全和稳定性。同时,Cloud Studio也可以更方便地进行版本控制和代码管理,提高开发效率和代码质量。 - 费用和效率:
Cloud Studio通过升降配置,可以更合理使用成本和提高效率。同时,Cloud Studio也可以更方便地进行部署和维护,减少了开发人员的工作量。
部分建议希望后续能够加强:
- 由于
Cloud Studio产品是一款新兴的产品,社区支持相对较弱。用户在使用过程中可能会遇到一些问题和困难,需要自己进行摸索和解决,可能会带来一些不便和障碍。 - 加强产品的创新与技术研发,持续优化产品性能和用户体验。
- 支持更多的编程语言和框架:当前网站支持的编程语言和框架不能够满足所有用户的需求。可以考虑支持更多的编程语言和框架,提高平台的适用性和可扩展性。比如
PHP在建站方面有非常大的需求,强烈增加php环境 - 提供更加优化的性能和稳定性:目前网站的性能和稳定性还有进一步提升的空间,有时候可能会出现一些卡顿和崩溃等问题。为了提高用户的使用体验,建议考虑优化平台的性能和稳定性。
最后希望 Cloud Studio 可以开发更多的功能,让大家一起探索 ,实现未来式开发!
参考文献
cloudstudio官方文档