sass笔记(完结)安装,使用,vscode中设置easy sass,嵌套,变量,混合,循环,分支
1、easy sass的安装
概念:
- 一门css的扩展语言,本质上一个脚本编程语言。通过sass所有的特点能够
极大的提高编写css的效率。即用部分的sass代码代替之前写的繁琐的css代码。 - sass 底层是由一个面向对象的编程语言
ruby来编写的。
1、npm安装ruby再安装sass
2、vscode直接搜索easy sass插件
2、sass使用
后缀 .sass或.scss
3、在vscode中的settings设置sass文件转为css文件的相关配置信息
在vscode中的 settings.json添加sass文件转为css文件的相关配置代码
settings.json的位置在:
C:\Users\Administrator\AppData\Roaming\Code\User
//保存scss代码后自动转为css代码
"easysass.compileAfterSave": true,
//指定转为什么格式的css代码
"easysass.formats": [
//nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
// css文件的存放目录,该路径是相对路径,相对于vscode的工作目录
"easysass.targetDir": "css/"
也可以使用live sass插件(亲测可用)
也需要配置settings.json(直接在插件下载页面点齿轮,然后setting,edit settings)粘贴如下代码
参考配置方法
"liveSassCompile.settings.formats":[
// 扩展
{
"format": "compact",//可定制的出口CSS样式(expanded,compact,compressed,nested)
"extensionName": ".min.css",//编译后缀名
"savePath": '/css'//编译保存的路径
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
在状态栏下方点击watch sass开始编译,然后按照目录生成css文件
4、相应知识点对应的技术
权重问题----嵌套解决
样式重复使用问题,如颜色—变量解决
有规律的代码编写繁琐问题–sass循环
实现样式切换,比如主题–sass变量,条件
5、嵌套
span{
display: block;
color:sienna;
&:hover{
color: green;
font-weight: bold;
}
}
6、变量
解决重复样式定义的问题
顺序读取,如果全部代码都需要使用就定义在sass文件开头
如果部分使用 把变量就定义在某个选择符内
- 定义变量
$变量名:css属性值
- 使用变量
css属性名:$变量名
$redcolor:red;
$one_px_border:1px solid gray;
#box{
background-color: rgb(53, 204, 47);
width: 150px;
height: 150px;
color:$redcolor;
border:$one_px_border;
}
7、混合
混合是css中的一个代码容器,能包含一段代码,定义一个混合后,可以重复使用。这样就节省了重复的css代码
语法:
1、先定义一个混合
@mixin 混合名{
包含的代码
}
2、使用一个混合
在使用的地方
@include 混合名()
使用混合后,sass会自动将混合中的css代码添加到使用混合的位置
案例:
@mixin center{
text-align: center;
}
#box{
background-color: hotpink;
width: 400px;
height: 100px;
@include center()
}
#another{
background-color: green;
width: 400px;
height: 100px;
@include center()
}
8、循环
@for $变量名 from 开始数字 to 结束数字{
css代码
}
- 在选择器中使用迭代变量的方法和在css代码中使用迭代变量是不一样的,选择其中使用
#{$迭代器名},css代码中使用$迭代器名 - 迭代变量的取值范围是一个左闭右开的区间,取左不取右
案例
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="./css/test01.css">
</head>
<body>
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>
<div class="item-4"></div>
<div class="item-5"></div>
</body>
</html>
sass代码
@mixin center{
position: absolute;
margin:auto;
top:0;
right:0;
left:0;
bottom:0;
border:1px solid gray;
}
/*在选择器中使用迭代变量的方法和在css代码中使用迭代变量是不一样的,迭代变量的取值范围是一个左闭右开的区间*/
@for $index from 1 to 6 {
.item-#{$index}{
width: 200px+$index*50px;
height: 200px+$index*50px;
@include center()
}
}
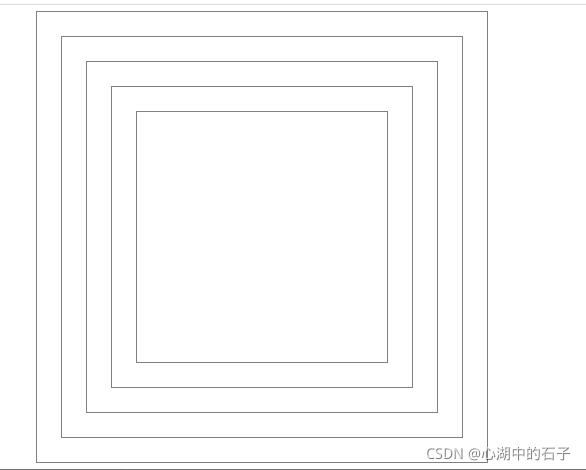
生成的css代码
@charset "UTF-8";
/*在选择器中使用迭代变量的方法和在css代码中使用迭代变量是不一样的,迭代变量的取值范围是一个左闭右开的区间*/
.item-1 {
width: 250px;
height: 250px;
position: absolute;
margin: auto;
top: 0;
right: 0;
left: 0;
bottom: 0;
border: 1px solid gray;
}
.item-2 {
width: 300px;
height: 300px;
position: absolute;
margin: auto;
top: 0;
right: 0;
left: 0;
bottom: 0;
border: 1px solid gray;
}
.item-3 {
width: 350px;
height: 350px;
position: absolute;
margin: auto;
top: 0;
right: 0;
left: 0;
bottom: 0;
border: 1px solid gray;
}
.item-4 {
width: 400px;
height: 400px;
position: absolute;
margin: auto;
top: 0;
right: 0;
left: 0;
bottom: 0;
border: 1px solid gray;
}
.item-5 {
width: 450px;
height: 450px;
position: absolute;
margin: auto;
top: 0;
right: 0;
left: 0;
bottom: 0;
border: 1px solid gray;
}
9、分支
@if 判断条件{
该分支的代码
}@else{
该分支的代码
}
案例
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="./css/test01.css">
</head>
<body>
<div id="first">第一条div</div>
<div id="seconde">第二条div</div>
</body>
</html>
sass
$theme:green;
@if $theme == green {
#first{
background-color: green;
}
}@else if $theme == red{
#seconde{
background-color: red;
}
}@else{
div{
background-color: indianred;
}
}
div{
width: 200px;
height: 200px;
}
css
#first {
background-color: green;
}
div {
width: 200px;
height: 200px;
}
另一种sass的写法也可以是直接去改变变量值
$theme:red;
$bg-color:green;
@if $theme == green {
$bg-color:green;
}@else{
$bg-color:red;
}
div{
background-color: $bg-color ;
width: 200px;
height: 200px;
}