史上最全,接口测试-Fiddler抓包常用功能总结(超详细)
目录:导读
-
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
Fiddler中常用的功能如下:
停止抓包;清空会话窗内容;过滤请求;解码;设置断点
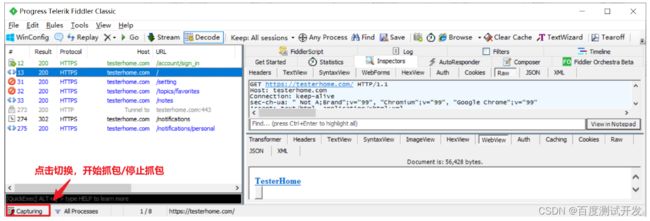
1、停止抓包
2、清空会话窗
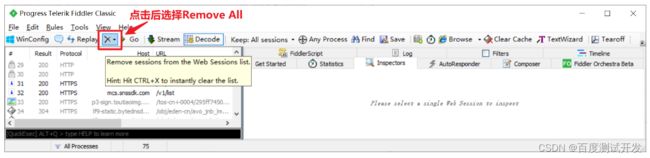
方法一,工具栏工具:
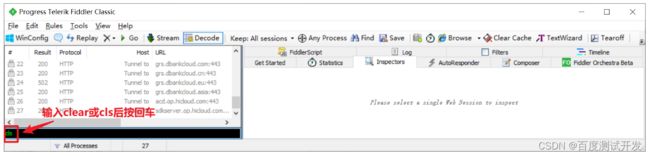
方法二,命令行形式:
当然,命令行工具也还支持其他命令的输入,这里不做过多说明。
3、过滤请求
打开Fiddler抓包时,会话窗口会显示很多的请求,但我们只需要抓取到目标请求数据,这时就可以设置过滤。
过滤可以分为两种方式:只显示目标请求,只抓取目标端的请求。区别在于,前者是抓取所有请求但只显示目标请求数目,后者是只抓取某个端的请求数据。
①只显示目标请求
操作步骤如下:
如界面右侧下方所示,还可以勾选更多的条件进行过滤展示,这里不做过多说明,有兴趣的可以自行尝试。
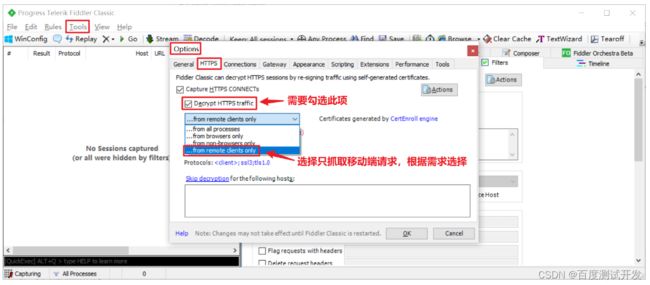
②只抓取目标端的请求
例如,我们只想对移动端抓包时,我们可以设置只抓取移动端的请求,进行如下设置:
4、解码
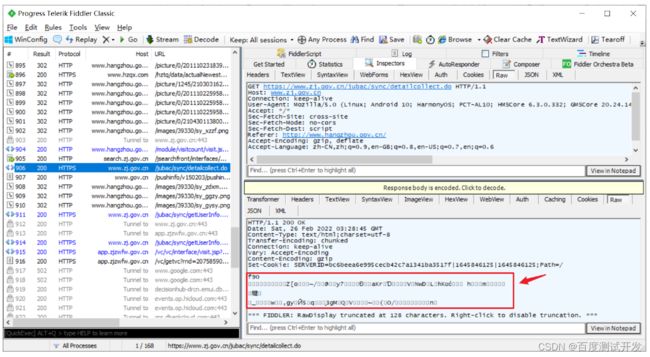
在抓取某些请求的时候,会发现返回的内容中出现了乱码,如下图所示
这是HTML被压缩了的原因, 我们可以通过一下两种方式去解压缩。
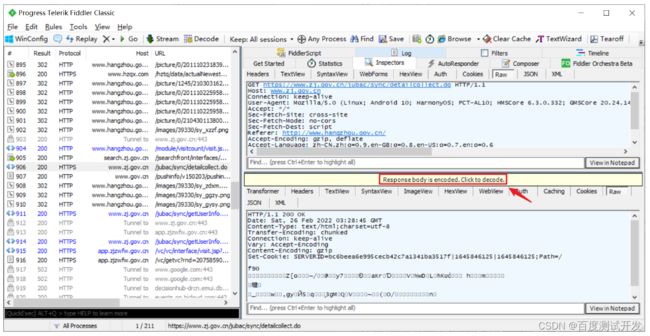
方法一,点击Responsebody is encoded.Click to decode.,如下:
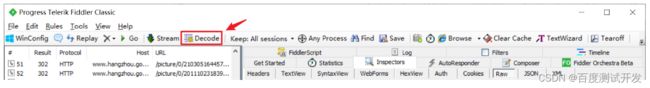
方法二,先选中工具栏中的Decode,再请求抓包,这样显示的请求结果便是解码后的结果。如下:
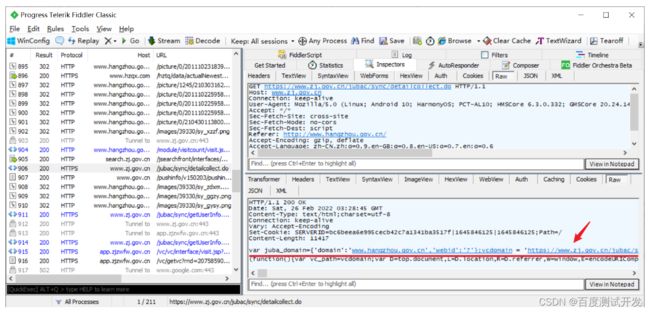
解码后结果如下图所示:
5、设置断点
有时进行调试时,我们需要伪造客户端请求和服务器响应,那么这个时候就需要设置断点。
伪造客户端请求
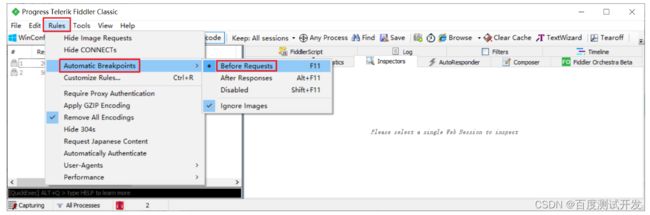
伪造客户端请求,即在客户端点击请求后、正式向服务器发送请求之前,修改原来的请求参数再发送请求,这需要设置断点为Before Requests,步骤说明如下:
通过菜单选项或快捷键F11进行设置,如下图步骤,点击选择Before Requests
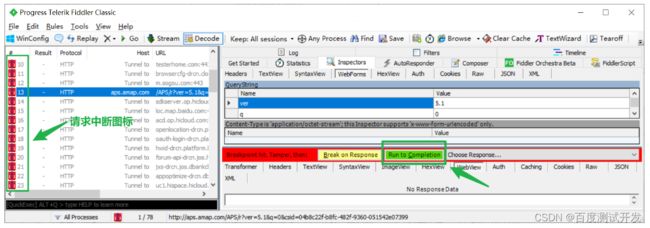
经过第一步的设置,我们再次去抓包,会发现在左侧会话窗口中,所有请求都标记成了中断,请求未发送成功而是被Fiddler中断了,且此时客户端可以看到数据加载异常。
会话窗口中找到对应的请求,点击选择,右侧选择Inspectors,会显示一行操作栏,点击Run to Completion便可继续发送被中断的请求。
但我们的目的是断点后修改请求数据再发送请求。
找到对应的请求,修改请求数据
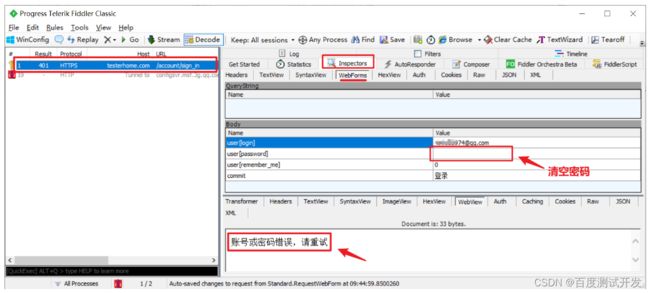
以登录Testerhome为例,先将设置断点为Before Requests,在浏览器中输入正确的账号和密码,点击登录,然后在Fiddler中找到该请求,将密码清空,再点击Run to Completion继续发送请求,服务器会返回什么样的结果,下面我们来验证。
可以看到,浏览器输入正确的账号密码应该是要登录成功的,但我们通过Fiddler打断点后,对该登录接口的请求参数做了修改之后再请求,返回错误:账号或密码错误,请重试。
伪造服务器响应
伪造服务器响应,即在响应返回给客户端之前,将响应内容修改再返回,这需要设置断点为After Responses。接下来还是以TestHome网站登录接口为例,修改它的响应内容。步骤如下:
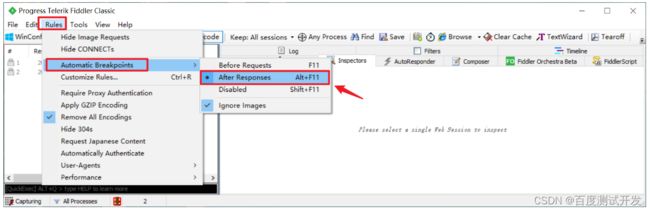
先将断点规则设置为After Responses,如下:
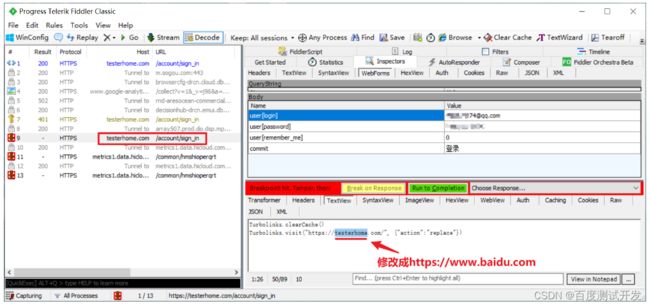
正常登录后会跳转至TesterHome网站首页,但此时我们可以修改返回参数,让其登录后跳转至百度页面,设置如下:
如上图所示,将图中返回参数改成百度地址 (TextView形式下可对返回参数进行修改),再点击Run to Completion,我们会看到登录成功后跳转到了百度页面,而不是TestHome首页。
注意事项:
设置断点的功能应有如下注意:
Inspectors中,在请求参数显示窗口WebForms中可以修改请求参数,在响应参数显示窗口TextView中可以修改返回参数。
通过菜单选项或快捷键F11进行断点设置,是全局有效的,即会对所有的HTTP请求都打上断点
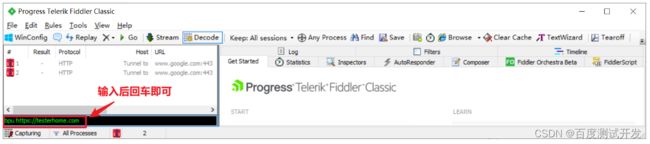
如果只需要对某个服务器发出的请求设置断点,可使用Fiddler的命令行工具输入命令,Before Requests命令为bpu 服务器地址,After Response命令为bpafter 服务器地址,如下图所示:
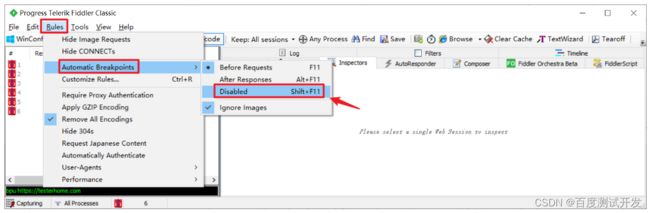
设置断点后,需要取消断点设置,需要将断点设置成Disabled,操作如下:
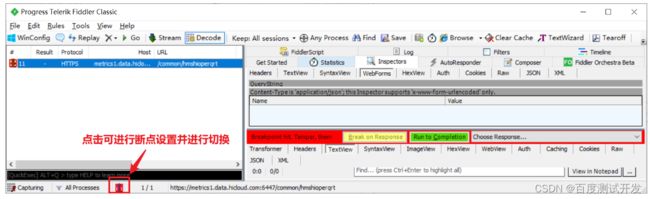
也可使用快捷工具进行断点设置,如下图所示位置,点击切换即可:
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通
二、接口自动化项目实战
三、Web自动化项目实战
四、App自动化项目实战
五、一线大厂简历
六、测试开发DevOps体系
七、常用自动化测试工具
八、JMeter性能测试
九、总结(尾部小惊喜)
每一次汗水的滴落,都是梦想的孕育;每一次坚持的脚步,都是辉煌的征程。不管前路多荆棘,我们要勇往直前,用奋斗点亮人生,创造属于自己的壮丽篇章。相信自己的能力,敢于挑战,成就非凡!
在人生的舞台上,奋斗是最闪亮的座右铭。不论遭遇何种挑战,要坚持梦想,迈出勇敢的步伐。只有努力拼搏,才能超越自我,让辉煌的未来变为现实。
每一次的努力都是一次积累,每一次的奋斗都是一次进步。坚持不懈,追逐梦想的脚步永不停歇。即使困难重重,也要勇往直前,因为只有奋斗才能书写属于自己的辉煌人生,让梦想绽放光芒!