- B/S架构系统角色与对应协议详解
步行cgn
JavaWeb架构
B/S架构系统角色与对应协议详解一、核心角色及协议映射系统角色主要职责关键协议协议作用说明浏览器用户交互界面HTTP/HTTPS应用层通信基础(Browser)发送请求/渲染响应WebSocket全双工实时通信执行前端逻辑WebRTC点对点音视频传输DNS域名解析--------------------------------------------------------------------
- 鸿蒙与web混合开发双向通信
屿筱
鸿蒙HarmonyOS5
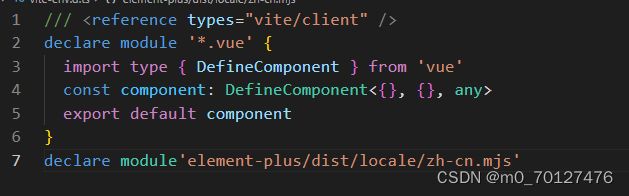
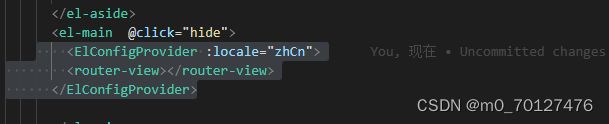
鸿蒙与web混合开发双向通信用runJavaScript和registerJavaScriptProxywebentry/src/main/resources/rawfile/1.html混合开发打开相册//直接写js代码functionchangeImg(){//1.获取img这个元素constimg=document.querySelector('img')//2.修改元素的属性img.src
- java毕业设计-基于Javaweb的家常小菜烹饪学习管理系统的设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿刘
vuespringboot毕业设计java课程设计学习
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费开题报告、任务书、全bao定制+
- java毕业设计源码案例-基于ssm+协同过滤的个性化小说推荐系统设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
项目帮
springbootjava计算机毕设java课程设计开发语言
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- Javascript 异步编程(三)定时器
夏末远歌
Javascript异步编程(三)并行?并发?异步?同步:synchronous:指所有任务按出现的先后顺序依次执行如果出现阻塞的任务,那么线程就会等待这个任务完成,接着执行下一个任务。异步:asynchronous:不保证所有任务按出现的顺序执行并发:concurrent:从宏观上,某个时间段里面多个程序都得到了运行,但不是说“同时运行”并行:parallel:在多核心下,因进程和线程独立运行,
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 计算机专业大数据毕业设计-基于 Spark 的音乐数据分析项目(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿八哥
数据可视化计算机毕设spark大数据课程设计spark
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- 2019-05-16
海牙kyogre
前端优化动画性能之requestAnimationFrame@(技术分享)在前端做动画很多人第一人的反应是用定时器,比如setInterval、setTimeout,除此之外css3可以使用transition和animation来实现。而编写动画循环的关键是要知道延迟时间多长合适。一方面,循环间隔必须足够短,这样才能让不同的动画效果显得平滑流畅;另一方面,循环间隔还要足够长,这样才能确保浏览器有
- 如何使用爬虫简单的爬取一个网页的静态前端代码
什么是爬虫?Python爬虫是一种使用Python语言编写的程序,用于自动访问网页并提取所需信息。它通常用于网络数据抓取、数据挖掘和信息收集。Python爬虫可以模拟浏览器行为,向服务器发送请求并接收响应数据,然后解析这些数据以获取有用的信息。爬虫的基本原理(流程)发送请求:爬虫向目标网站的服务器发送HTTP请求(通常是GET请求)。获取响应:服务器返回网页的HTML内容。解析内容:爬虫解析HTM
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- B/S 架构通信原理详解
步行cgn
JavaWeb架构
B/S架构通信原理详解一、核心架构Browser/Server(浏览器/服务器)模型:前端:浏览器作为统一客户端(Chrome/Firefox/Edge等)后端:服务器处理业务逻辑+数据存储(Nginx/Apache/Tomcat等)通信协议:基于HTTP/HTTPS的请求-响应模型二、完整通信流程sequenceDiagramparticipant用户participant浏览器particip
- Java程序设计笔记
是程序蜂啊
java笔记开发语言
Java程序设计目录Java程序设计第一章java语言开发环境1.1工具篇1.2Eclipse调整字体第三章Java基础3.1java基本数据类型3.2关键字与标识符3.3常数3.4变量3.5.数据类型转换3.6由键盘输入数据4.1顺序结构4.2分支语句5.1什么是数组5.2数组赋值:5.3一维数组5.4二维数组6.1类的基本概念6.2定义类6.3对象的创建与使用6.4参数的传递第七章java语言
- Javascript 平行四边形周长计算程序(Program for Circumference of a Parallelogram)
给定平行四边形的边,计算周长。示例:输入:a=10,b=8输出:36.00输入:a=25.12,b=20.4输出:91.04平行四边形的对边长度相等且平行。两角相等,但不一定为90度。平行四边形的周长可以计算为两条相邻边之和,每条边乘以2。计算平行四边形周长的公式:(2*a)+(2*b)//JavascriptProgramtocalculatethe//CircumferenceofaParal
- 什么是Java?想学习却不知道从哪开始?
不熬夜不是好程序员
谈起Java,相信有很多小伙伴们也跟我刚开始一样,对他的了解只有难,学成之后工资高,从入门学到入土,但当你真正开始系统的学习之后才发现其实哪些程序猿们也不过尔尔(刚学习完刚入职那种。。。)什么是Java?Java是一门编程语言,Java是一门掌握了技术就可以拿到高薪的工作岗位。Java这个语言在我国发展的很完善,相当于你掌握了Java技术出来,具备一定的开发经验,既可以在一线城市找到合适的岗位工作
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 聊聊flink的RpcService
go4it
序本文主要研究一下flink的RpcServiceRpcServiceflink-release-1.7.2/flink-runtime/src/main/java/org/apache/flink/runtime/rpc/RpcService.javapublicinterfaceRpcService{StringgetAddress();intgetPort();CompletableFutu
- java--单元测试、内省
junit(单元测试框架)junit要注意的细节:1.如果使用junit测试一个方法的时候,在junit窗口上显示绿条那么代表测试正确,如果是出现了红条,则代表该方法测试出现了异常不通过。2.如果点击方法名、类名、包名、工程名运行junit分别测试的是对应的方法,类、包中的所有类的test方法,工程中的所有test方法。3.@Test测试的方法不能是static修饰与不能带有形参(可以写一个测试方
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- MySQL(149)如何进行数据清洗?
辞暮尔尔-烟火年年
MySQLmysqlpython数据库
数据清洗在数据处理和分析过程中至关重要,确保数据质量和一致性。以下是一个详细的指南,展示如何使用Java进行数据清洗,包括处理缺失值、重复值、异常值、数据类型转换以及标准化等步骤。一、准备工作确保安装有Java开发环境(JDK)和Maven或Gradle等依赖管理工具。我们将使用ApacheCommonsCSV库来处理CSV文件,并使用Java标准库进行数据清洗操作。二、加载数据首先,我们加载数据
- IM即时通讯源码/im源码基于uniapp框架从0开始设计搭建在线聊天系统
宠友信息
uni-appmysqlspringbootjava小程序
文章目录前言一、确定技术栈二、数据库设计:1.引入库2.使用SpringBoot创建后端项目3.实现WebSocket通信:3.1创建WebSocket配置类:3.2创建ChatWebSocketHandler类:3.3前端WebSocket连接与通信:总结前言随着人社交产品的不断发展,即时通讯聊天这门技术也越来越重要,很多人都开启了学习通讯技术,本文就介绍了即时通讯的基础内容。一、确定技术栈在开
- 用项目说话:我的React博客构建成果与经验复盘
Pan Zonghui
移动端react项目总结react.js前端前端框架
这是一个基于React19+TypeScript+Vite构建的现代化博客系统,采用了最新的前端技术栈和工程化实践。项目不仅实现了完整的博客功能,更在架构设计、性能优化、开发体验等方面体现了企业级应用的标准。成品展示个人博客链接地址:https://pzhdv.cnpc端页面展示首页分类页面关于我文章详情页面移动端技术栈选择与分层设计技术栈选择核心框架与工具React19.1.0:最新版本的Rea
- (详细!!)2024最新Neo4j详细使用指南
熊猫发电机:miniqq207
neo4jneo4j
Neo4j详细使用指南一、介绍Neo4j是什么Neo4j是一个高性能的,NOSQL图形数据库,它将结构化数据存储在网络上而不是表中。它是一个嵌入式的、基于磁盘的、具备完全的事务特性的Java持久化引擎,但是它将结构化数据存储在网络(从数学角度叫做图)上而不是表中。Neo4j也可以被看作是一个高性能的图引擎,该引擎具有成熟数据库的所有特性。程序员工作在一个面向对象的、灵活的网络结构下而不是严格、静态
- (详细文档)java web在线商城系统(jsp + servlet)
熊猫发电机:miniqq207
实训项目数据仓库大数据
目录一、设计任务......................................................................................41.1设计意义................................................................................41.2设计目的..........
- mysql事物详解
前言:事物是什么?作为一个java程序员,也许我们仅仅只是停留在会使用的程度上,会通过在类上或者方法上使用@Transactional注解的方式来使用事物,但是背后的原理,为什么使用这个注解就能使事物生效可能并不是很清楚。下面本文详细一一介绍事物是什么,事物的特性,怎么使用等等。1.事物是什么所谓事物,在我的理解中就是一系列操作的一个集合,一旦其中一个操作失败,那么整个操作集合必须全部失败,回滚到
- JAVAWeb2
DanB24
oracle数据库
1.数据库设计1.软件的研发步骤数据库设计概念数据库设计就是根据业务系统的具体需求,结合我们所选用的DBMS,为这个业务系统构造出最优的数据存储模型。建立数据库中的表结构以及表与表之间的关联关系的过程。有哪些表?表里有哪些字段?表和表之间有什么关系?数据库设计的步骤需求分析(数据是什么?数据具有哪些属性?数据与属性的特点是什么)逻辑分析(通过ER图对数据库进行逻辑建模,不需要考虑我们所选用的数据库
- 白帽必备技术栏目一(javascript基础)
直接进入主题正好也在带学生会把笔记同步发送到csdn上后期不管是去就业还是在家里挖洞都都行javascript基础注意事项局部作用域里面给到的变量不加var就会变成全局变量数据类型boolean布尔类型boolean除了0和空字符串以及nullundefined其他的都是truevarbool=true;varbool=false;number类型varnum=10;//10varnum=0x23
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- linux如何使用jstack分析线程状态
ycllycll
linux
在高并发,多线程环境下的java程序经常需要分析线程状态,本本是一个分析步骤无具体讲解(具体命令可自行google学习)一般流程:1.使用jps-l查看有哪些java程序在运行2.使用top查看步骤1中进程号(pid或者vmid)所占用cpu以及内存情况(或者省略步骤1)3.使用top-Hppid查看具体该pid下各个线程所占用的cpu情况(进程下的线程有一个nid,后面需要用到)4.使用jsta
- 混合开发Hybrid,JSBridge原理简述
永恒即是最美
混合开发(Hybrid),是一种开发模式,指使用多种开发模型开发App。一般有两大模式:原生Native、WebH5。混合开发时,原生、Web相互通信都离不开JSBridge。JSBridge:以JavaScript引擎或Webview容器作为媒介,通过协定协议进行通信,实现Native端和Web端双向通信的一种机制。(webView是移动端提供的运行JavaScript的环境,是系统渲染Web网
- 数字图像处理(三:图像如果当作矩阵,那加减乘除处理了矩阵,那图像咋变):从LED冬奥会、奥运会及春晚等等大屏,到手机小屏,快来挖一挖里面都有什么
数字图像处理(三)一、(准备工作:咋玩,用什么玩具)图像以矩阵形式存储,那矩阵一变、图像立刻跟着变?1.Python+JupyterNotebook/Lab+库(NumPy,OpenCV,Matplotlib,scikit-image)2.MATLAB+ImageProcessingToolbox3.JavaScript+HTML5Canvas+浏览器4.专业的图像处理软件(带脚本/插件功能)二、
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p