用Node.js搭建一个简单Web服务器
Node.js是基于Chrome V8引擎的JavaScript运行时环境,它允许我们在服务器端运行JavaScript代码,这让我们可以用JavaScript构建Web服务器,处理请求和响应。我们一起探索了如何用Node.js搭建一个简单但强大的Web服务器!
什么是Nodejs
在搭建Web服务器之前,先让我们了解一下今天的主角Nodejs。
公众号:Code程序人生,个人网站:https://creatorblog.cn
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,它允许开发者使用JavaScript语言在服务器端运行代码。传统上,JavaScript主要是用于在浏览器中实现交互和动态效果,但Node.js的出现使得JavaScript可以在服务器端实现诸如文件操作、网络通信、数据库访问等功能,让JavaScript成为一种通用的脚本语言。
Node.js的特点和优势包括:
-
非阻塞式I/O操作:
Node.js采用了单线程、非阻塞式的事件驱动模型,使得它在处理高并发请求时表现出色,可以高效地处理大量的I/O操作,如文件读写和网络请求。 -
轻量高效:
Node.js运行在V8引擎上,它的设计目标是轻量和高效,可以快速地处理请求,因此非常适合构建实时性要求较高的应用,比如聊天应用、实时游戏等。 -
跨平台:
Node.js可以在多个平台上运行,包括Windows、macOS、Linux等,使得开发者可以更加灵活地部署和运行应用程序。 -
丰富的包管理器:
Node.js使用npm(Node Package Manager)作为其包管理工具,拥有大量开源的模块和库,开发者可以轻松地复用别人的代码,提高开发效率。 -
活跃的社区:
Node.js拥有庞大的开发者社区,社区成员不断贡献新的模块和工具,保持着Node.js生态系统的活力。
Node.js广泛应用于Web开发、服务器端应用、后端API的构建、实时通信、物联网和微服务等领域。它的出现和发展为前端和后端开发带来了更多的可能性,并且成为了现代Web开发的重要组成部分。
总的来说,Node.js是一个强大、高效且灵活的JavaScript运行时环境,它为开发者提供了一种前所未有的方式来构建服务器端应用和实时性要求较高的应用,让JavaScript真正实现了"一次编写,随处运行"。
搭建准备工作
- 安装Node.js:如果你还没有安装
Node.js,请前往官方网站(https://nodejs.org/)下载并安装稳定版本。(个人建议安装16版本)
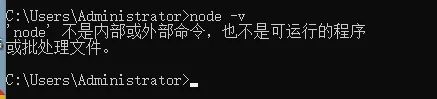
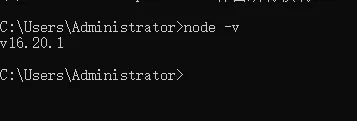
安装完成后,可以打开命令行输入node -v验证一下是否安装成功。
如果你看到形如上面的内容,说明你Nodejs没安装好。
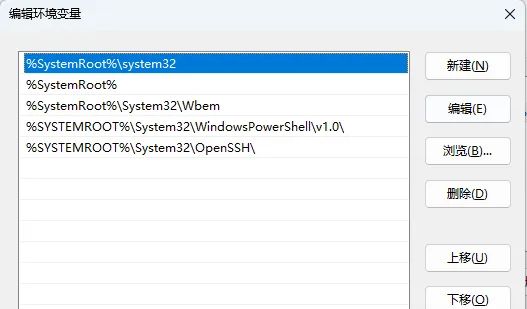
大概率是环境变量没配置,如果你下载的是最新的稳定版本,理论上它会自己帮你配置环境变量,如果你下载的老版本,可能需要自己配置,可以自己去看一下系统的环境变量Path。
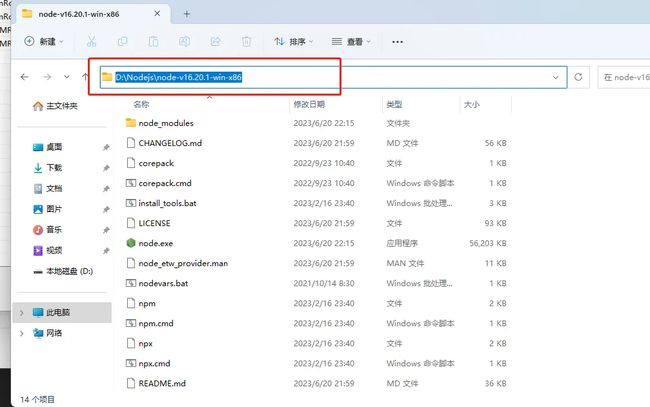
很明显确实没有,那就找一下你Nodejs的安装目录。
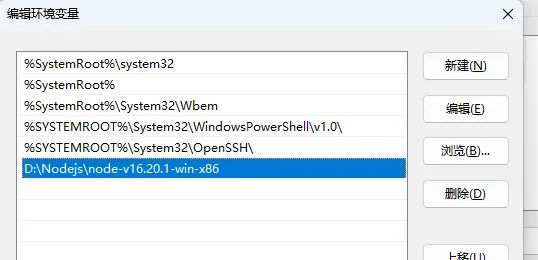
复制安装目录所在路径,然后添加到环境变量Path中。
然后咔咔点确定,再去命令行验证一下。
这就很对了。
- 创建项目文件夹:在你的工作目录中,创建一个新的文件夹,我们可以称之为:“server”。并在文件夹内新建我们的入口文件
index.js。
编写代码
接下来,让我们来编写Node.js代码。我们将使用内置的http模块来搭建Web服务器。在我们的项目文件夹的入口文件index.js中添加以下代码:
// 引入http模块
const http = require('http');
// 创建服务器
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8' });
res.end('Hello,我的Web服务器运行起来了!');
});
// 监听端口
const port = 3000;
server.listen(port, '127.0.0.1', () => {
console.log(`Web服务器运行: http://localhost:${port}/`);
});
让我们简单解释一下上面的代码:
-
我们首先引入了
http模块,它是Node.js的核心模块,用于处理HTTP请求和响应。 -
然后,我们使用
http.createServer()方法创建一个Web服务器。这个方法接受一个回调函数,该函数在每次收到请求时都会被调用。 -
在回调函数中,我们使用
res.writeHead()方法设置响应头,状态码为200,内容类型为"text/html", 编码格式是utf-8, 如果我们返回给客户端的内容存在中文,就需要额外设置utf-8的编码集,否则会乱码。 -
接着,我们使用
res.end()方法发送响应内容给客户端,这里我们简单地发送了一条问候信息。 -
最后,我们使用
server.listen()方法监听3000端口,当服务器启动后,在控制台打印一条消息表示服务器已经运行。
运行Web服务器
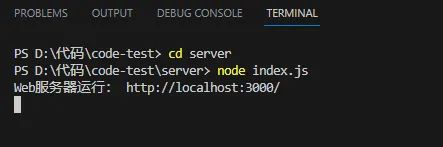
现在,让我们来运行我们的小小Web服务器吧!在终端或命令提示符窗口中,进入"server"文件夹,并运行以下命令:
node index.js
如果一切顺利,你将会在控制台看到输出:Web服务器运行: http://localhost:3000/ 。
试一试
现在,打开你喜欢的浏览器,并在地址栏中输入http://localhost:3000/ ,然后按下回车。你将会看到浏览器显示出我们设置的返回内容:“Hello,我的Web服务器运行起来了!”。
你现在已经成功搭建了一个简单的Web服务器,可以处理HTTP请求和发送响应了!
总结
通过本文,你已经学会了用Node.js搭建一个简单的Web服务器,实现了一个小小的功能。当然,这只是Node.js的冰山一角,你可以做更多更酷的事情!希望这篇文章能够给你带来一些启发和乐趣,继续探索Node.js的世界吧!