- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- 【每日一题 | 2025】3.3 ~ 3.9
Guiat
每日一题每日一题
个人主页:Guiat归属专栏:每日一题文章目录1.【3.3】10387[蓝桥杯2024省A]训练士兵2.【3.4】P8601[蓝桥杯2013省A]剪格子3.【3.5】P9241[蓝桥杯2023省B]飞机降落4.【3.6】P10578[蓝桥杯2024国A]旋转九宫格5.【3.7】P8642[蓝桥杯2016国AC]路径之谜6.【3.8】P8694[蓝桥杯2019国AC]估计人数7.【3.9】数字接龙正
- Linux 提权
藤原千花的败北
权限提升网络安全linux运维网络安全
文章目录前言1.内核漏洞提权脏牛(CVE-2016-5195)2.不安全的系统配置项2.1SUID/SGID提权2.2sudo提权2.3定时任务提权2.4capabilities提权3.第三方软件提权TomcatmanagerNginx本地提权(CVE-2016-1247)Redis未授权4.参考前言Linux提权总结1.内核漏洞提权内核管理着组件(如系统上的内存)和应用程序之间的通信。这个关键作
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- React 生命周期方法详解
七公子77
reactreact.js前端前端框架
一、生命周期三个阶段挂载阶段(Mounting)更新阶段(Updating)卸载阶段(Unmounting)二、生命周期方法详解(简化版)1.挂载阶段方法触发时机用途注意事项constructor()组件初始化时初始化state,绑定事件处理函数避免直接调用setState,仅用于初始化。render()必须实现,返回JSX渲染UI不可调用setState,否则导致无限循环。componentDi
- CentOS U盘挂载指南
centos服务器运维
在CentOS中挂载U盘的步骤如下:1.检测U盘设备#查看新接入的存储设备sudofdisk-l#或lsblk输出示例:sdb或/dev/sdb1即为U盘设备2.创建挂载点sudomkdir/mnt/usb3.挂载U盘#FAT32/NTFS格式:sudomount-tvfat/dev/sdb1/mnt/usb-orw,uid=1000,gid=1000#替换为你的设备名#ext4格式:sudomo
- HarmonyNext实战:基于ArkTS的跨平台音视频流媒体应用开发
harmonyos-next
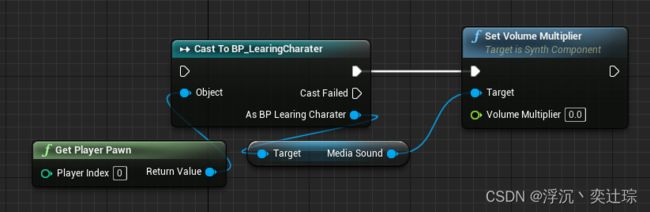
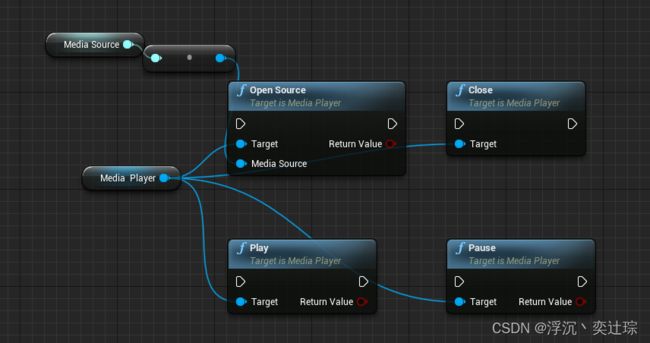
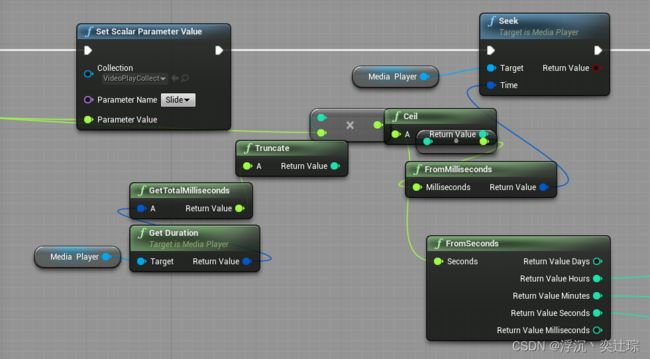
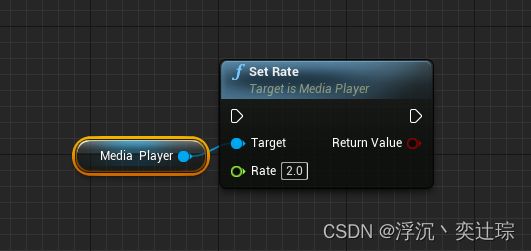
HarmonyNext实战:基于ArkTS的跨平台音视频流媒体应用开发引言在HarmonyNext生态系统中,音视频流媒体应用是一个复杂且技术含量较高的领域。本文将深入探讨如何使用ArkTS构建一个高性能的跨平台音视频流媒体应用,涵盖从音视频采集、编码、传输到播放的完整开发流程。我们将通过一个实际的案例——实现一个实时音视频直播应用,来展示ArkTS在HarmonyNext平台上的强大能力。环境准
- 23.Harmonyos Next仿uv-ui 组件NumberBox 步进器组件基础用法
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.组件介绍NumberBox步进器是HarmonyOSNEXT中一个实用的数字输入交互组件,它允许用户通过点击按钮或直接输入来增加或减少数值。本文将详细介绍NumberBox步进器组件的基础用法,帮助开发者快速上手使用这一组件。2.效果展示3.基础用法3.1引
- HarmonyOS Next 实现 2048 小游戏
2048是一款经典的益智游戏,玩家通过滑动屏幕合并相同数字的方块,最终目标是合成数字2048。本文基于鸿蒙ArkUI框架,详细解析其实现过程,解析如何利用声明式UI和状态管理构建此类游戏。一、核心数据结构与状态管理1.游戏网格与得分游戏的核心是一个4x4的二维数组,用于存储每个格子的数字。通过@State装饰器管理网格状态,确保数据变化时UI自动刷新:@Stategrid:number[][]=A
- QT之QComboBox详细介绍
小小怪同学の
qt开发语言
此篇文章来源于自己在使用QComboBox类的时候相对其重写而总结的其成员函数知识点,本人能力有限,欢迎大家评论区评论,共同学习一、QComboBox介绍QComboBox是QtGUI库中的一个核心组件,它是一个复合型图形用户界面控件,常用于提供一种紧凑的方式来展示可选项列表。QComboBox通常表现为一个下拉列表框,包含一个文本标签区域和一个下拉箭头按钮,点击箭头时会显示出可供选择的项目列表。
- llama.cpp编译
1nv1s1ble
llama
llam.cpp编译1.下载&编译gitclonehttps://github.com/ggml-org/llama.cppcmake-S.-Bbuild2.下载模型验证#下载地址https://huggingface.co/filipealmeida/open-llama-7b-v2-open-instruct-GGUF/blob/main/ggml-model-Q4_0.gguf#验证./ll
- .net 6.0 webapi支持 xml返回xml json返回json
故事里故去
自用C#.netxmljson
//添加控制器并配置格式化器varbuilder=WebApplication.CreateBuilder();builder.Services.AddControllers(options=>{options.Filters.Add();options.ReturnHttpNotAcceptable=true;//强制要求Accept头匹配//添加XML格式化器options.InputForm
- 2025-01-22 Unity Editor 1 —— MenuItem 入门
蔗理苦
UnityEditor学习unity游戏引擎guiimguiunityeditor
文章目录1Editor文件夹2MenuItem3使用示例3.1打开网址3.2打开文件夹3.3MenuToggle3.4Menu代码复用3.5MenuItem激活与失活4代码示例1Editor文件夹Editor文件夹是Unity中的特殊文件夹,Unity中所有编辑器相关的脚本都需要放置在其中,其相关的命名空间为UnityEditor。使用命名空间UnityEditor的脚本最终不能被Unity打包,
- selenuim自动化测试笔记二:元素查找
任性八孔木笛
自动化测试定位seleniumcssxpath
selenuim自动化测试笔记二:元素查找一、查看页面是否包含某段字符串查看页面是否包含“”写法driver.getPageSource().contains("百度一下,你就知道")if(driver.getPageSource().contains("百度一下,你就知道")){System.out.println("包含");}else{System.out.println("不包含");}二
- 【UI自动化】Selenium库中使用By类元素定位方法
搞不来测试的摄影狮
软件测试pythonselenium自动化
使用By类,首先需要在Python中导入该模块:fromselenium.webdriver.common.byimportBy1.通过元素的ID属性来定位driver.find_element(By.ID,'kw')如下图,我们需要定位百度的输入框。首先选中定位工具,然后选中输入框。我们可以看到该元素id的值为:"kw"2.通过元素的NAME属性来定位driver.find_element(By
- UI自动化页面性能分析与实践
lee_shaoyang
POMpythonweb软件测试
1.背景基于我们的POM平台的UI测试已经基本完成,平台构建主要是对页面进行常规操作,对于页面的加载性能的获取还很缺失,所以为了之后对页面进行分析和优化,我们需要在进行页面操作的同时,获取到页面的加载情况2.方案1(WebPerformanceAPI)WebPerformanceAPI允许网页访问某些函数来测量网页和Web应用程序的性能2.1performance.timing是一个Perform
- Web UI自动化测试--元素操作
每 天 早 睡
持续集成与自动化测试ui
一、介绍什么是webui自动化测试1、通过代码来模拟人的手工操作,执行测试内容2、自动化是为了代替重复的手工操作,提高测试效率ui自动化的价值:1、回归速度的对比,以前进行全量回归测试需要x天,现在有没有减少2、负责功能测试的同事,是不是有更多的时间测试新需求了3、自动化测试不是为了发现bug,而是为手工测试节省回归时间ui自动化的原理(selenium与webdriver):selenium是一
- Infor CloudSuite软件二次开发:InforCloudSuite移动应用开发
kkchenjj
工业软件二次开发全集架构工业软件ERP开发语言
InforCloudSuite软件二次开发:InforCloudSuite移动应用开发InforCloudSuite简介InforCloudSuite平台概述InforCloudSuite是一个集成的企业资源规划(ERP)解决方案,专为特定行业设计,提供了一系列的云应用,旨在优化业务流程,提升运营效率。该平台涵盖了供应链管理、财务、人力资源、客户关系管理等多个领域,通过其先进的功能和模块,企业可以
- 小米便签——ui包详细解读
一号言安
软件工程——AndroidStudio小米便签项目ui
目录ui:用户界面类1AlarmAlertActivity2AlarmInitReceiver3AlarmReceiver4DateTimePicker5DateTimePickerDialog6DropdownMenu7FoldersListAdapter8NoteEditActivity9NoteltemData10NotesListActivity11NoteEditText12NotesL
- 前端的架构
so_cruel
一、组件化和模式设计层面1、JS中的继承和扩展在实际的操作中,不需要自己去写太多的这种继承,主要用库,像jquary中的extend。2,、组件化:一般常用的组件有两个,requirejs和sea.js二、做前端架构前需要想什么1、除了技术基础外,应当了解需求,然后进行模块的边界划分;2、如何设计友好接口;3、自动化的发布和快速迭代;4、如何降低维护成本。三、优化和扩展四、自动化最后再提一句,学好
- C#使用winform实现简单的梯形图指令编译和执行,带编译器和虚拟机代码
isyoungboy
c#java开发语言
gui效果图,gui代码太长了就不贴了编译结果LD,test3NOT,STORE,TMP1LD,test1OR,LD,TMP1OUT,test2LD,TMP1RST,testLD,TMP1OUT,test22LD,TMP1OUT,test4LD,TMP1CALL,放料编译器代码usingSystem.Collections.Generic;usingSystem.Linq;namespaceLDE
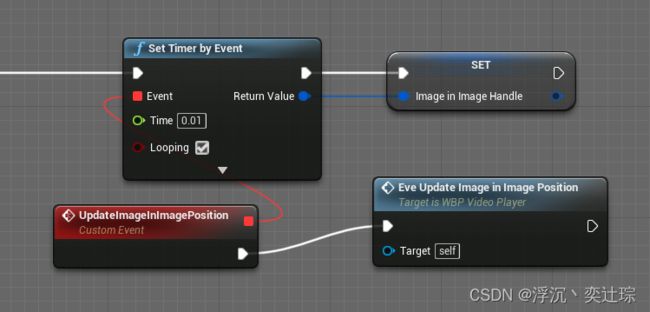
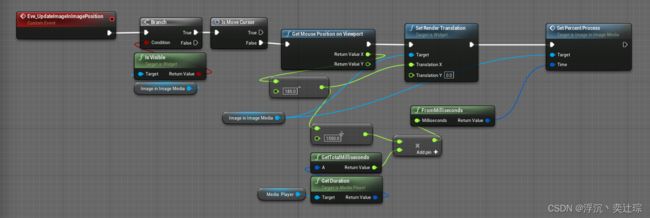
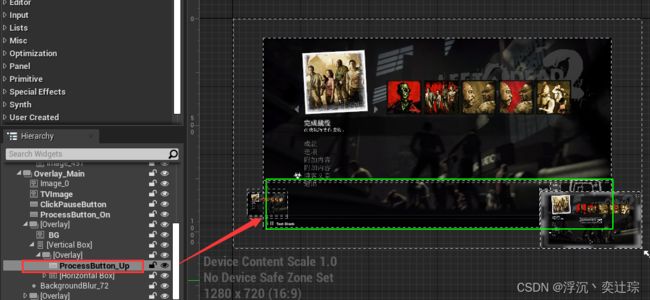
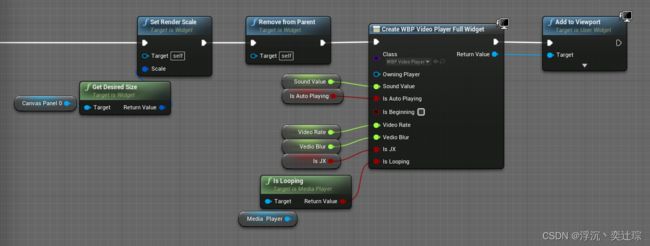
- 【程序员必备】UE5虚幻引擎:编辑器工具批处理操作,让你的工作效率指数级增长!_ue5编辑器工具控件
2401_83621918
程序员ue5虚幻编辑器
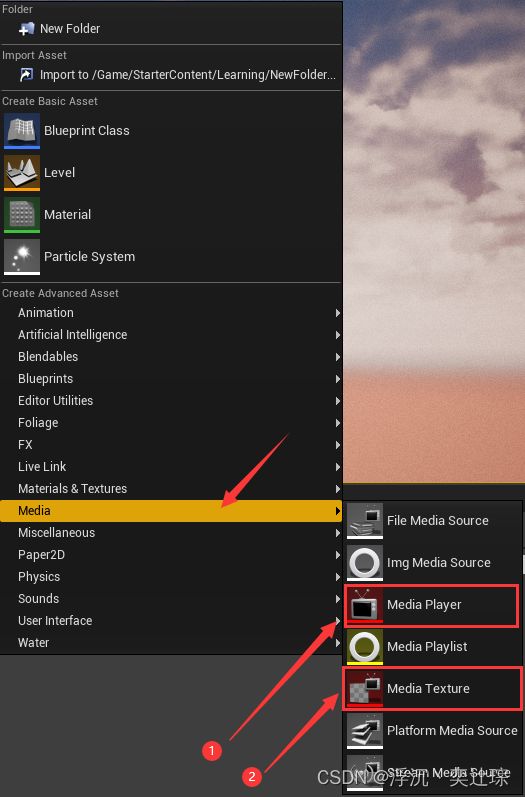
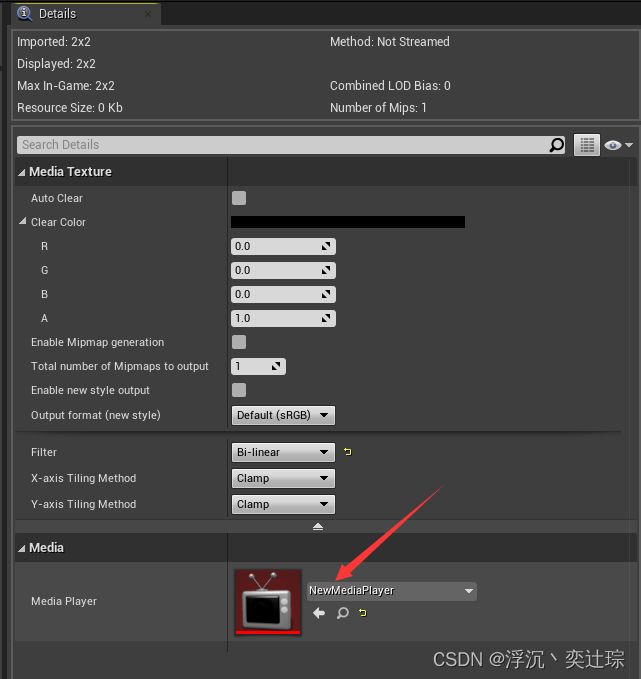
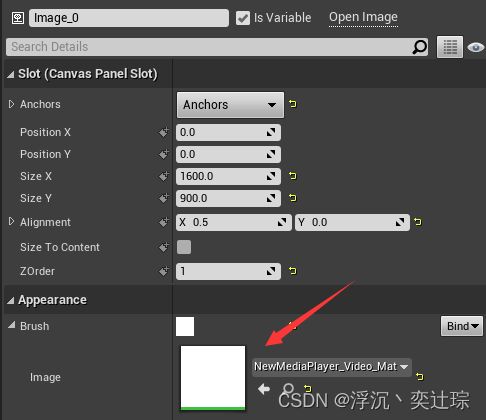
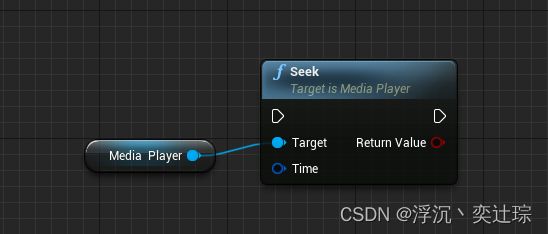
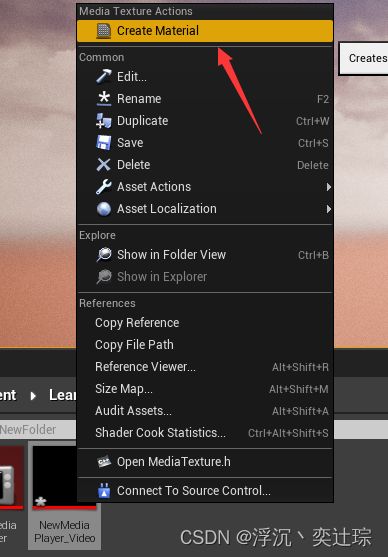
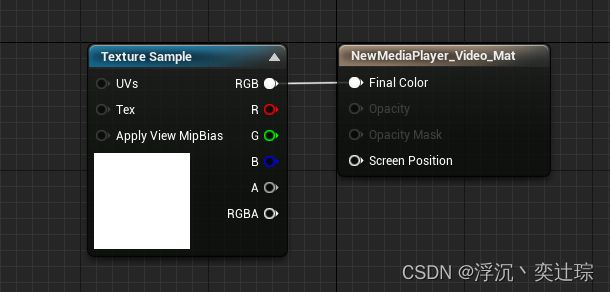
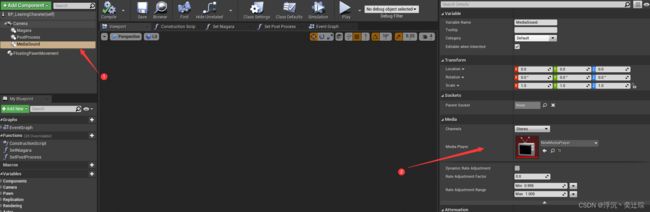
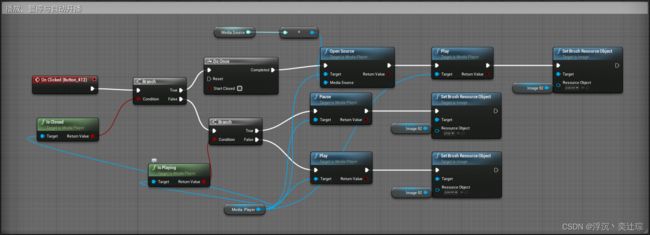
可以看到常用的有三种蓝图类别:①编辑器工具Actor、②编辑器工具对象、③资产操作工具;如果需要对场景中的Actor或者Object进行操作,就选择①和②作为父类。如果需要对内容浏览器中的资产进行操作,则③作为父类。本案例的操作对象是内容浏览器中的资产文件,所以选择【资产操作工具】作为父类。2.打开编辑器工具蓝图①创建一个函数SetStaticMeshLODs(它的功能是基于函数的,所以要实现一种
- 【DeepSeek问答】QProcess::start是异步的吗?会使UI卡顿吗?
CSUC
qt
好的,我现在需要回答用户关于QProcess::start是否是异步的,以及它是否会导致UI卡顿的问题。用户之前已经询问过如何开发一个调用7-Zip的Qt应用,并且我给出了示例代码。现在用户可能在使用过程中遇到了问题,或者想更深入了解QProcess的工作机制。首先,我需要确认QProcess::start的异步性。根据Qt文档,QProcess::start确实是异步的。它会立即返回,而不会等待
- Android 碎片视图生命周期与按钮事件处理
t0_54manong
android个人开发
在Android开发中,Fragment(碎片)是一个重要的组件,常用于创建多窗格UI或动态修改UI部分内容。本文将通过一个实例,探讨如何在Fragment中正确地设置按钮点击事件,并解释为什么在不同生命周期方法中设置监听器会导致不同的结果。问题描述假设你正在开发一个应用,包含一个菜单界面,其中有一个按钮用于从某个Fragment跳转到数据输入布局。按钮点击事件却无法响应,日志也没有任何输出。示例
- clickhouse去重复数据解决方案
追梦者123
clickhouse
原因出现问题因为我们的maxwell对接rabbitmqrabbitmq监听的是mysql的belog日志文件,所以mysql数据的实时操作都会同步数据到maxwell中从而导致新增插入一条,修改插入一条,删除插入一条,导致同一条数据有大量的重复数据。解决方案在仪表板调用统计相关接口之前,先将重复数据处理掉OPTIMIZETABLEtable_nameFINAL这样就可以根据orderby(uui
- laravel使用elasticsearch
菜菜c
PHPelasticsearchlaravel搜索引擎
laravel使用elasticsearchlaravel中安装扩展包composer安装elasticsearch扩展包Elasticsearch官方提供了Composer包,在引入时需要注意要指定版本,因为不同版本的Elasticsearch的API略有不同,因为我用的是7.12.x,因此需使用~7.12.x来指定包版本。composerrequireelasticsearch/elastic
- 计算机网络 概述
kikikidult
计算机网络
目录1.1因特网概述1网络、互连网(互联网)和因特网的区别和关系因特网服务提供者(InternetServiceProvider,ISP)2因特网发展的三个阶段3因特网的标准化工作4因特网的组成1.2三种交换方式1电路交换(CircuitSwitching)2分组交换(PacketSwitching)3报文交换(MessageSwitching)4三种交换方式的对比1.3计算机网络的定义1.4计算
- 起点读书安卓
sdssudhgdug1
手机
链接:https://pan.quark.cn/s/b8bf095e21ac起点读书无广告版是一款手机免费看书软件,软件为用户提供了海量的优质小说资源,包括玄幻修仙、都市言情、末世穿越等类型的,软件UI页面整洁,设计美观,给用户带来赏心悦目的阅读感觉,感兴趣的朋友快来下载吧!
- 智慧树刷课插件常见问题解决方案
姬虹俪Humble
智慧树刷课插件常见问题解决方案zhihuishu智慧树刷课插件,自动播放下一集、1.5倍速度、无声项目地址:https://gitcode.com/gh_mirrors/zh/zhihuishu1.项目基础介绍本项目是一个开源的智慧树刷课插件,旨在帮助用户自动化观看智慧树教学视频。该插件能够自动播放下一集视频、提供1.5倍速播放以及无声播放的功能。主要使用的编程语言为JavaScript和HTML
- Java-增强for循环遍历,用顿号、拼接
ZHOU_VIP
MACjavapython开发语言
在Java中使用增强for循环(foreach)遍历数组并用顿号拼接元素的示例:importjava.util.Arrays;publicclassMain{publicstaticvoidmain(String[]args){//1.定义待遍历的数组String[]fruits={"苹果","香蕉","橘子"};//2.使用StringJoiner实现高效拼接(Java8+)Stringresu
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep