【基于Vue的第三方Echarts库】
1.vue-echarts组件库
vue-echarts仓库地址:地址
vue-echarts官方文档:地址
因为vue-echarts组件封装对vue2和vue3版本是有区别的,所以下面针对vue2和vue3分别讲解如何使用
vue2版本的vue-echarts使用:
1.安装vue-echarts
(1)安装echarts和vue-echarts依赖
npm install echarts vue-echarts
(2)注意事项:
-
基于vue2版本使用的echarts、vue-echarts依赖包版本:
“vue”: “^2.6.11”,
“echarts”: “^4.9.0”,
“vue-echarts”: “^5.0.0-beta.0” -
基于vue3版本使用的echarts、vue-echarts依赖包版本:
“echarts”: “^5.2.2”,
“vue”: “^3.2.16”,
“vue-echarts”: “^6.0.0”
2.使用vue-echarts
vue2版本使用:
第一步:在main.js中引入echarts和vue-echarts,并注册为全局组件,代码如下:
//引入echarts
import * as echarts from 'echarts'
//引入vue-echarts
import VueEcharts from 'vue-echarts'
//注册为全局组件
Vue.component('v-chart', VueEcharts)
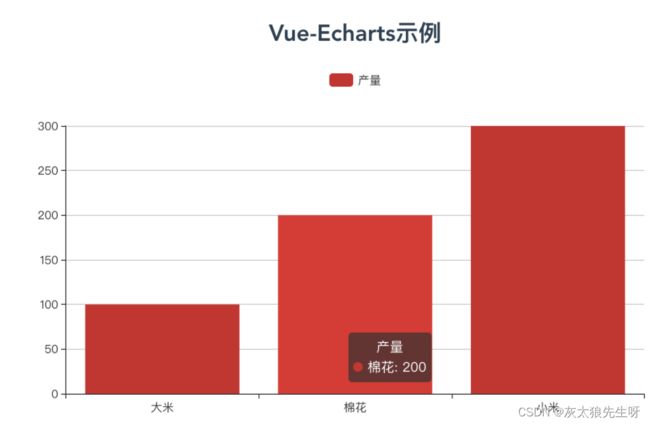
第二步:在指定页面或组件中使用,例如:在Home.vue文件中添加如下代码和最终示例效果:
Vue-Echarts示例
vue3版本的vue-echarts使用:
基于vue3版本使用的echarts、vue-echarts依赖包版本如下:
"echarts": "^5.2.2",
"vue": "^3.2.16",
"vue-echarts": "^6.0.0"
1.安装vue-echarts
npm install echarts vue-echarts
2.使用vue-echarts
vue3版本使用:
第一步:在main.js中引入echarts和vue-echarts,并注册为全局组件,代码如下:
import { createApp } from 'vue'
import App from './App.vue'
//引入echarts
import * as echarts from 'echarts'
//引入vue-echarts组件
import VueECharts from 'vue-echarts'
const app = createApp(App)
//将VueEcharts注册为全局组件
app.component('v-chart', VueECharts)
app.mount('#app')
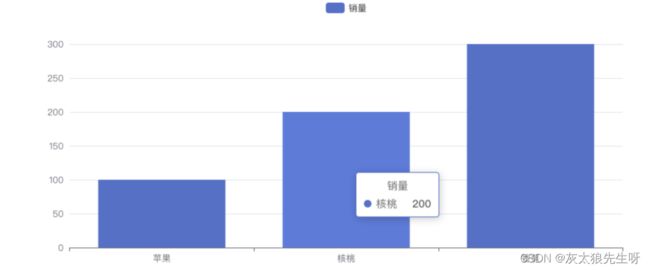
第二步:在指定页面或组件中使用,例如:在Home.vue文件中添加如下代码和最终示例效果:
完整代码如下:
2.v-charts组件库
注意:v-charts只有vue2的版本,没有对vue3做支持
1.安装echarts v-charts
(1)安装echarts和v-charts依赖
npm install echarts v-charts
(2)注意事项:
- 基于vue2版本使用的echarts、v-charts依赖包版本:
"echarts": "^4.9.0",
"v-charts": "^1.19.0",
2.使用vue-echarts
vue2版本使用:
第一步:在main.js中引入echarts和vue-echarts,并注册为全局组件,代码如下:
//引入echarts
import * as echarts from 'echarts'
//引入vue-echarts
import VCharts from 'v-charts'
//注册为全局组件
Vue.use(VCharts)
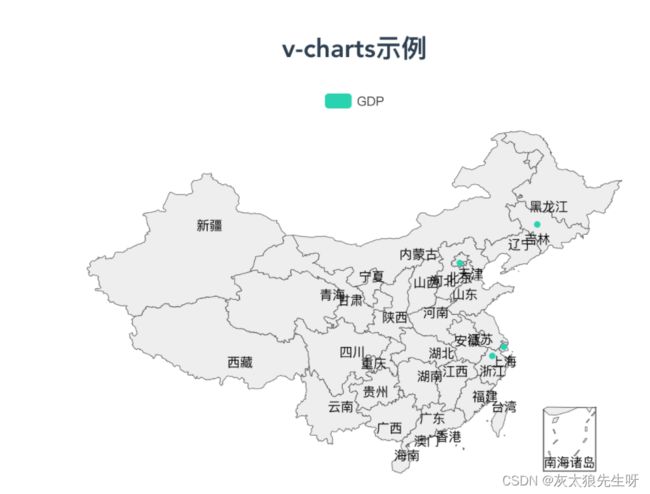
第二步:在指定页面或组件中使用,例如:在Home.vue文件中添加如下代码和最终示例效果:
<template>
<div class="about">
<h2>v-charts示例</h2>
<!--
参数说明:
data:类别为object,配置图表所需要的数据,通常由columns和rows两个key组成
settings:图表配置项
组件名通常为ve-图表类型,例如:<ve-map />代表地图组件,<ve-line>代表拆线组件
-->
<ve-map :toolbox="{feature:{saveAsImage:{},dataZoom:{}}}" :data="chartData" :settings="settings" style='width:500px;height:500px;margin:0 auto;'></ve-map>
</div>
</template>
<script>
export default {
data() {
return {
chartData: {
columns: ["位置", "GDP"],
rows: [
{ 位置: "吉林", GDP: 123 },
{ 位置: "北京", GDP: 1223 },
{ 位置: "上海", GDP: 2123 },
{ 位置: "浙江", GDP: 4123 },
],
},
settings: {
position: "china",
dataType: {
GDP: "KMB",
},
},
};
},
};
</script>
3.vue-echarts 和 v-charts区别
- vue-echarts是由百度开发的echarts组件库,解决了繁琐的获取,初始化操作的问题
- v-charts是由饿了么团队开发的echarts组件库,适用于不需要大量修改样式,快速生成一些特色的图表,例如:地图,水球图,词云图等
- v-charts有一定的学习成本,因为v-charts自己封装了一些内置的属性和钩子函数和事件,如下:
自有属性
图表自身的属性,例如用于设置数据类型的 yAxisType, 是否展示为面积图的 area,这样的属性被置于 settings 内,每种图表的自有属性不完全相同,具体参数请参考下述图表文档中的配置项。
公有属性
所有图表都具有的属性,例如 width, events 等。
基本属性

在使用 dataZoom 组件时,数据发生改变会引起 dataZoom 的重置,在组件上设置 :not-set-unchange="['dataZoom']" 即可解决这个问题。
增加标识元素的属性
标识元素包括:markLine、markArea、markPoint,每个种类的图对应的使用方式略有不同, 可以参考 echarts 文档中实现。需要注意的是,设置的标识元素会被增加到每一个指标上,例如一个 单维度多指标折线图,两条线都会显示对应的标识元素,如果设置只在一个指标线上显示,可以使用 extend 属性,直接为 series 设置 mark* 来自由配置。

使用时需先引入对应的组件
markLine -> echarts/lib/component/markLine
markPoint -> echarts/lib/component/markPoint
markArea -> echarts/lib/component/markArea
状态属性
加载状态和暂无数据状态可以在父组件中通过切换下面两种属性实现。

钩子函数
共有属性中的钩子函数用于在配置项生成过程中进行调整以及获取实例。

extend 属性
为了能够更方便的设置属性配置项等,可以通过extend属性实现对已配置好的内部属性进行单独的设置, extend为对象类型,对象内的属性可以是函数,也可以对象,也可以是其他类型的值
- 当属性为函数时,设置的是函数的返回值
- 当属性为对象时,如果在options中对应的属性为对象(eg: tooltip)或包含对象的数组(eg: series), 对应的配置会被合并,否则将直接覆盖对应的配置
具体使用方法可以参考属性配置示例
echarts options 属性
与echarts配置项对应的属性也被加到了组件上,用于直接覆盖options原有的对应属性,使用方式可参考文档
grid: [object, array],
colors: array,
visualMap: [object, array],
dataZoom: [object, array],
toolbox: [object, array],
title: object,
legend: [object, array],
xAxis: [object, array],
yAxis: [object, array],
radar: object,
tooltip: object,
axisPointer: object,
brush: [object, array],
geo: object,
timeline: [object, array],
graphic: [object, array],
series: [object, array],
backgroundColor: [object, string],
textStyle: object,
animation: object
如果某属性加上去之后没有生效,很可能是没有引入相应的模块,模块的位置可以参考此文件
事件
渲染成功后会通过事件传递给父组件。