nodejs 之npm包
1.npm常见三个命令
- 项目初始化 npm init (注意:不要起中文名字)
- 安装包 npm install 包名 可以简写为 npm i 包名
- 引入包,使用
补充知识点
在某个项目下开启小黑窗,输入npm init ,它会启动一个交互式的程序,让我们填入一些关于本项目的信息,最后生成一个package.json文件
这时我们可以 把npm init 改为 npm init --yes 可以简写 npm init -y
说明:
- 这个命令只需要运行一次,它的目的就仅仅是生成一个package.json文件
- 如果项目根目录下已经有这个package.json文件,就不需要再去运行这个命令了
- 这个package.json文件后期是可以手动修改的
下载包 -修改镜像源
下包速度慢,是因为默认情况下,npm从一个名为https://registry.npmjs.org/ 的服务器上下包。这个服务器在国外,因此下包速度会非常慢。
解决方案:把npm的下包地址,从国外的服务器切换为国内的服务器
检查当前的下包地址:
npm config get registry
把下包的地址切换为国内的淘宝服务器
npm config set registry=https://registry.npm.taobao.org/
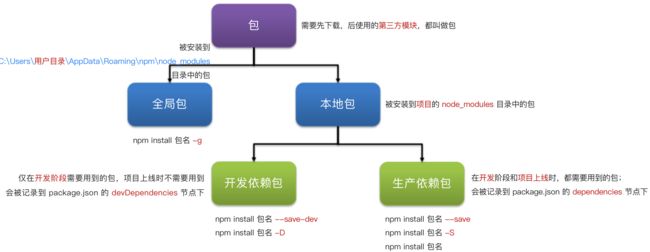
2.全局安装包 和 本地安装包
分为两类:
全局安装:包被安装到了系统目录(一般在系统盘的node_modules中)
命令: npm i -g 包名 或者 npm i 包名 -g
辅助提示
npm root -g // 查看全局包的安装目录
npm list -g --depth 0 //查看全局安装过的包局部安装(或者叫本地安装), 包安装在当前项目的根目录下(与package.json同级)的node_modules中。
命令: npm i 包名
3.全局安装nrm包
nrm的作用
nrm 这个工具是帮助我们切换安装包的来源的。因为下载包时,默认是从npm官网(国外的网站)下载,速度可能会比较慢,我们可以手动去切换安装来源。
nrm包的地址:nrm - npm
下载使用的操作步骤
共三步
- 第一步: 全局安装
npm install nrm -g - 第二步:列出所有的源信息(*)标注的就是当前使用的源
nrm ls - 第三步:根据需要切换源。例如:指定使用taobao源。
nrm use taotao
开发依赖和生产依赖(了解)
1.保存到开发依赖(devDependencies)
npm install 包名 --save-dev
// 或者 npm install 包名 -D2.保存到生产依赖(dependencies)
npm install 包名
// 或者 npm install 包名 -S
// 或者 npm install 包名 --save技巧
- 加了-D : 开发依赖,这就表示这个工具包只在开发项目时候要用,项目开发完成就不需要
- 不加-D: 生产依赖,这就表示这个工具包在项目做完了之后也要用。
npm包从创建到发布
目的:
在工作中我们积累了一些自己的功能代码,这些代码可以在其他项目中重复使用,此时就可以选择把代码打包放在[npm]上,在需要要用的项目中,通过npm i 去下载下来
准备工作
1.在npm上注册账号
npm项目初始化
在本地磁盘上创建一个空项目,取文件夹名为myNpm(根据自己的实际情况去名字)。注意请先去npm网官去确定一下,这个项目名是否已经被占用了。(如果这个名字已经被占用了,则你是无法向npm上上传的)
检查方式
npm view 包名
# 这个命令用来查看 某个包的信息
# 如果返回404,说明这个项目名在npm官网上找不到,此时你就可以使用。
# 否则,说明不可用。npm init --yes命令来创建一个package.json文件,对你项目myNpm信息进行设置。
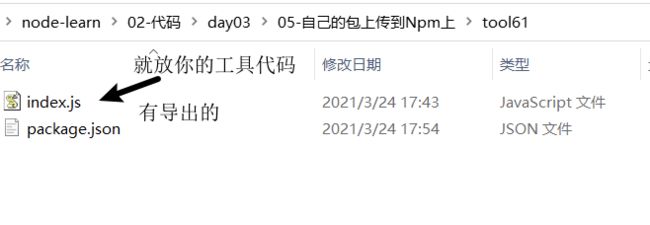
完成功能开发
正常开发,完成你的代码。在默认情况下,index.js是这个项目的入口文件。
下面是一个最简单的示例:
//tools.js
const relativeTime = (oldTime) => {
const t = new Date(oldTime)
// Date.now():现在的时间戳(毫秒)
// t.getTime():旧时间的时间戳(毫秒)
const diff = Date.now() - t.getTime() // 相隔多少毫秒
// Math.floor 向下取整: 1.7年 ---> 1年前
const year = Math.floor(diff / (1000 * 3600 * 24 * 365))
if (year) {
return `${year}年前`
}
const month = Math.floor(diff / (1000 * 3600 * 24 * 30))
if (month) {
return `${month}月前`
}
const day = Math.floor(diff / (1000 * 3600 * 24))
if (day) {
return `${day}天前`
}
const hour = Math.floor(diff / (1000 * 3600))
if (hour) {
return `${hour}小时前`
}
const minute = Math.floor(diff / (1000 * 60))
if (minute) {
return `${minute}分钟前`
} else {
return '刚刚'
}
}
const formatDate = (dateTime) => {
// console.log(date)
// date = new Date();
const date = new Date(dateTime) // 转换成Data();
console.log(date)
var y = date.getFullYear()
console.log(y)
var m = date.getMonth() + 1
m = m < 10 ? '0' + m : m
var d = date.getDate()
d = d < 10 ? ('0' + d) : d
return y + '-' + m + '-' + d
}
// 通过module.exports来导出模块
module.exports = {
formatDate,
relativeTime
};切换当前npm源到官网
由于我们需要把包上传到npm上,所以要先确保当前的npm源是npmjs.org。与之相关的命令有如下两条。
(1)查看当前的npm的registry配置
npm config get registry
# 查看当前的npm的registry配置,确保是https://registry.npmjs.org
# 如果不是,可以通过如下命令来设置
# 手动设置registry
npm config set registry https://registry.npmjs.org (2)或者使用nrm工具来设置
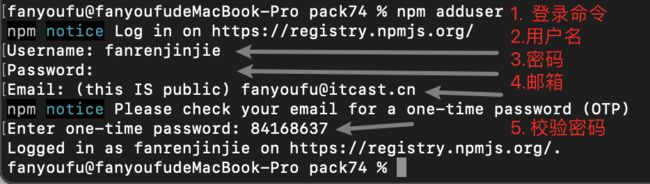
连接npm
npm adduser这个命令需要输入四个信息以供连接上npmjs:
- 用户名
- 密码
- 邮箱(是你在npmjs官网上注册时使用的信息)
- 校验密码。它会向你的邮箱发邮件
如果你已经不是第一次连接了,这一步是可以省略的。
也可以通过下列命令检查自己是否连接成功
> npm who am i如果成功了,就可以进行最后一步: publish
如果想退出: npm logout
把包上传到npm
命令: npm publish
如果成功会出现下列效果
-----------------------------------
npm notice
npm notice package: [email protected]
npm notice === Tarball Contents ===
npm notice 1.3kB index.js
npm notice 220B package.json
npm notice === Tarball Details ===
npm notice name: tool61
npm notice version: 1.0.0
npm notice package size: 855 B
npm notice unpacked size: 1.5 kB
npm notice shasum: 3bfba7bc92e242810a850ac39ded7ebe992a6d9c
npm notice integrity: sha512-VoRuxxbcGzXen[...]v3tKWYUT1B1AQ==
npm notice total files: 2
npm notice
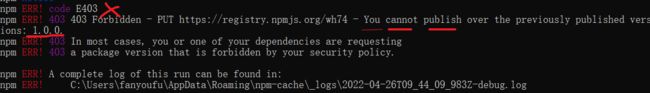
+ [email protected]出错的可能是
# .npmignore
/node_modules
npm-debug.log
/src
/examples
/build如果没有报错,则表示一切ok,你可以用你的帐号密码登陆npm,去查看你名下的package是否有了myNpm
下载使用
通过npm i 包名 即可安装包
删除包
npm unpublish --force //强制删除
更新包
- 修改代码,保存。
- 更新版本号。可直接在package.json中修改:只能改大,不能改小。
- 重新publish
拓展: npm包的问题的问答
为什么要把自己的代码上传到npm上?
供所有人复用 写代码是,就会更加考虑代码的通用性
把代码上传到npm上去,有格式要求吗?
有,必须要是包的格式
包是什么格式?
格式:
- 一定要有 package.json这个文件。 它就是用来对包进行整体说明。(name, version, description, author, dependencies, ......).
npm init --yes - 有自己的代码文件。这个代码文件要在package.json中的main中声明。
在上传到npm之前,我们需要切换镜像吗?
需要,我们必须要把代码上传到npm的官网。
通过 nrm use npm 来切换
在上传时,需要登陆吗?
需要,在命令行中登陆。 npm adduser 这一个操作只需要做一次
在上传时,对包名有约定吗?
有。 1. 不能与现有包重名;2. 包名只能是小写字母+数字+中划线
上传的命令是什么?
是 npm publish
上传出错的可能性有?
- 你的帐号还没有通过验证 (在你登记的邮箱里,会收到一封邮件,要去点击确认)。 qq邮箱好像不支持在手机中操作, 建议在pc中浏览器里进行操作。
- 没有登陆, 没有做npm adduser
- 网不好!
如何对包进行版本更新?
- 更新代码,准备重新发布
- 升级版本号(只能改大,不能改小)。 在 package.json中去修改version值
- npm publish
如何去下载包
命令:npm i 包名
- 在另一个项目中去下载包
- 为了提升下载速度,我们会切换镜像到taobao。
虽然我们上传是传到npm官网,但是,它会自动同步(例如:每隔15分钟就会通过其它镜像最新的包的信息)给其它的镜像 --- taobao, cnpm.....
总结: npm常用命令
1.查看
npm -v // 查看npm 版本
where node // 查看node的安装目录
where npm // 查看npm的安装目录
npm root -g // 查看全局包的安装目录
npm list -g --depth 0 // 查看全局安装过的包2.升级npm
npm install npm --global // 简写成 -g
npm install npm -g3.初始化package.json
npm init -y // 或者是npm init --yes4.安装第三方包
// 安装当前目录下package.json中列出的所有的包
// 如果之前安装了包,又在package.json中手动删除依赖
// 它相当是删除包
npm install
// 全局安装
npm install 包名 -g // npm install -g 包名
// 本地安装,没有指定版本,默认安装最新的版本
npm install 包名
// 一次安装多个包,空格隔开
npm install 包名1 包名2 包名3
// 安装指定版本的包
npm install 包名@版本号
// 简写。把install简写成 i
npm i 包名5.删除已安装的包
npm uninstall 本地安装的包名
npm uninstall 全局安装的包名 -g6.设置npm的register
如果不想用nrm,也可以使用下面原生的命令切换镜像源(从那里下载包)
npm config set registry https://registry.npm.taobao.org
## 所有npm i 包 都会从taobao的镜像去下载。
## 配置后可通过下面方式来验证是否成功
npm config get registry