使用hbuilder X创建uniapp项目
使用hbuilder X创建uniapp项目
一、打开hbuilder X软件,左上角 文件-新建-项目,如图:

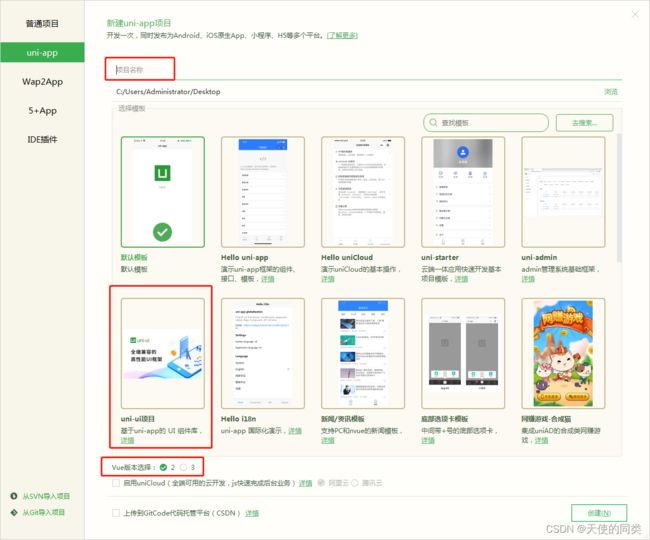
二、在弹窗内,填写项目名称,选择你自己需要的项目案例,可根据自己需求选择vue版本2/3,如图:

三、这时你的项目已经创建好了,自动由hbuilderX打开,项目大致文件内容如图:

四、设置底部导航跳转,打开pages.json文件(pages是路由跳转地址,tabBar是配置底部导航栏),如果顶部导航想要添加相应的按钮图标,可添加‘app-plus’配置,这里的‘fontSrc’图标来自阿里,下面有如何下载阿里图标的步骤,先看pages.json的文件配置吧
{
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "人人通"
}
}, {
"path": "pages/message/index",
"style": {
"navigationBarTitleText": "消息",
"app-plus": {
"titleNView": {
"buttons": [{
"text": "",
"fontSrc": "/static/iconfont/iconfont.ttf",
"fontSize": "20",
"float": "right",
"color": "#7A7E83"
}]
}
}
}
}, {
"path": "pages/personel/index",
"style": {
"navigationBarTitleText": "我的"
}
}, {
"path": "pages/collectInfo/index",
"style": {
"navigationBarTitleText": "信息采集"
}
}, {
"path": "pages/messageDetails/index",
"style": {
"navigationBarTitleText": "消息详情"
}
}],
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#1296db",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"height": "50px",
"fontSize": "10px",
"iconWidth": "24px",
"spacing": "3px",
"iconfontSrc": "static/iconfont.ttf", // app tabbar 字体.ttf文件路径 app 3.4.4+
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/home.png",
"selectedIconPath": "static/se_home.png",
"text": "首页"
}, {
"pagePath": "pages/message/index",
"iconPath": "static/message.png",
"selectedIconPath": "static/se_message.png",
"text": "消息"
}, {
"pagePath": "pages/personel/index",
"iconPath": "static/mine.png",
"selectedIconPath": "static/se_mine.png",
"text": "我的"
}]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#fff",
"backgroundColor": "#fff",
"app-plus": {
"background": "#efeff4"
}
}
}
阿里图标下载,搜索你需要的图标,添加购物车-添加至项目-下载至本地,这是就会下载一个压缩包,解压之后把iconfont.ttf文件拷贝到自己的项目中,在pages.json中引入相应的图标就可以了:
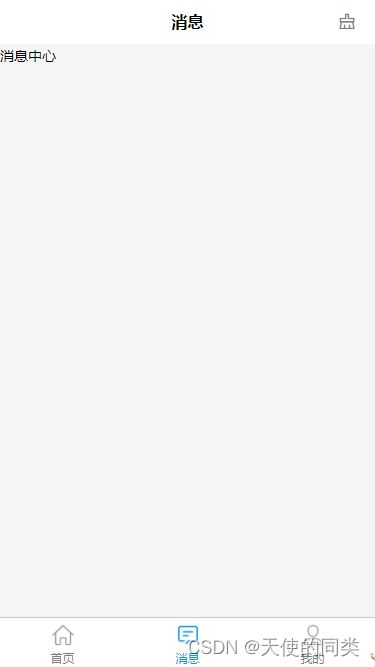
页面最终效果图:
Change begins with persistence and commitment.