elementUI 实现动态表单数据校验
转载http://t.csdn.cn/XuTa2
1、探讨需求
首先我们需要探讨一下需求:
表单中的部分el-form-item 的label都是从接口拿到的,需要遍历进行动态渲染。
需要给每个el-form-item加上校验至少是必填校验
有的el-form-item不需要校验,也不是从接口获取得
2、查阅相关文档(element官网)
ElementUI封装了组件el-form来收集、校验和提交数据,其中的rules属性就是用来做数据校验的。ElementUI提供了一些常用的表单验证规则,我们可以直接使用该规则来实现数据校验。rules根据rules给出的规则会对prop中的值进行校验,当不满足要求时会弹出message相应的提示信息。
官方示例:
label="邮箱"
:rules="[
{ required: true, message: '请输入邮箱地址', trigger: 'blur' },
{ type: 'email', message: '请输入正确的邮箱地址', trigger: ['blur', 'change'] }
]"
>
:label="'域名' + index"
:key="domain.key"
:prop="'domains.' + index + '.value'"
:rules="{
required: true, message: '域名不能为空', trigger: 'blur'
}"
>
我们只看自己需要的内容:
可以看到在v-for 循环遍历后的el-form-item中prop属性绑定值是这么写的::prop = "domains.+ index + '.value'",因为是动态绑定的所以需要加上冒号:。
表单的label属性也是通过动态遍历出来的:label = "'item' + index"。
这里的rules单独写在了表单遍历的每一项上进行校验。由于是动态渲染的需要在每一项上都单独绑定上校验规则。
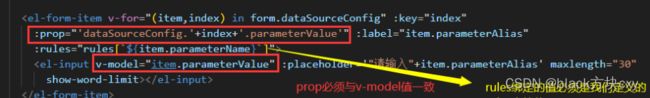
我们el-form-item的每一项的label使用parameterAlias,而input中绑定的值为parameterValue。
:rules="rules[`${item.parameterName}`]">
关键点::prop="'dataSourceConfig.'+ index +'.parameterValue'":label="item.parameterAlias":rules="rules[${item.parameterName}]"
定义我们需要的form表单与校验规则:
// 表单数据
form: {
databaseName: '',
description: '',
dataSourceConfig: []
},
rules: {
username: { required: true, message: "请输入名称", trigger: 'blur' },
ip: { required: true, message: "请输入ip", trigger: 'blur' },
port: [{ required: true, message: '端口号不能为空', trigger: 'blur' },
{ type: 'number', message: '端口号必须为数字值', trigger: 'blur' }
],
db: { required: true, message: "请输入库名", trigger: 'blur' },
password: { required: true, message: "请输入密码", trigger: 'blur' },
databaseType: { required: true, message: "请输入数据库类型", trigger: 'blur' },
databaseName: {
required: true, message: `名称不能为空`, trigger: 'blur'
}
// 获取参数列表
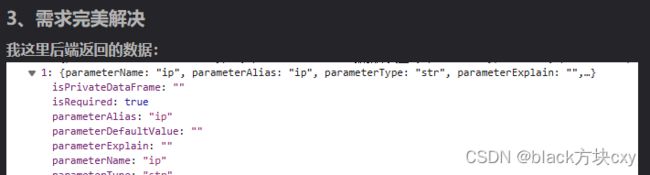
getDataSourceParams(code).then(res => {
this.form.dataSourceConfig = res.data.data;
this.loading = false
})
4、注意事项
这里说一下表单校验的注意事项:
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。
Form-Item的prop属性需要与对应的v-model绑定的值一致(如上案例prop属性设置的字段名为value,input的v-model绑定值也是value),否则校验会不生效。
el-form标签绑定的对象 :model="form" :rules="rules",这里的form就是我们用到的表单那个对象,rules就是我们定义的校验规则。
数字类型的验证需要在 v-model 处加上 .number 的修饰符,这是 Vue 自身提供的用于将绑定值转化为 number 类型的修饰符。例如:v-model.number="form.phone"
点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!
原文链接:https://blog.csdn.net/qq_49002903/article/details/131916341