【vue】运行报错ValidationError:Progress Plugin Invalid Options,options shoule NOT have additional properti
背景
最近在写一个自己的前端组件库, 技术栈vue
在修正项目结构时 可能也有遇到webpack版本和leass-loader vue-loader版本对不上等问题
然后install时用–force 强制安装了
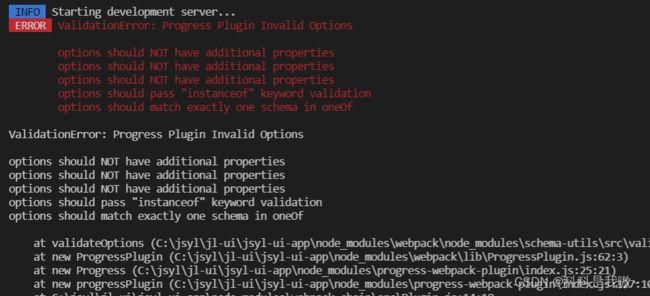
后来基本框架完成后, 做项目托管时, 重新安装依赖运行项目出现了下图报错ValidationError:Progress Plugin Invalid Options,options shoule NOT have additional properties和各种webpack版本和leass-loader vue-loader等版本校验问题

其他尝试
基于运行和安装依赖时报的两个错, 去网上找解决办法, 有以下说法 :
- 删除node_modules 重新安装,
没生效 - 安装依赖时 --force 然后 npm audit fix --force
没生效 - 直接修改webpack版本号
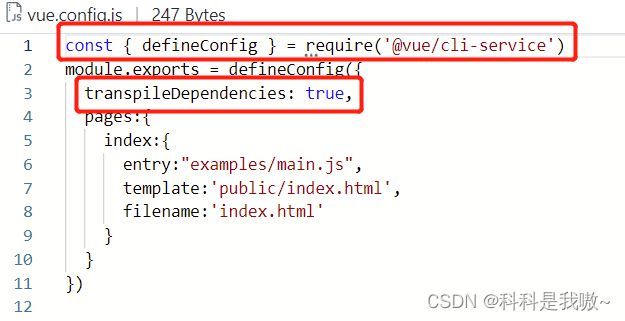
没生效 - vue.config.js 有其他多余配置 , 看了下不知怎的 多了下面这些代码, 但是删掉也还是报错
没生效
解决
来来回回删除package-lock.json, node_modules, npm i --force, npm audit fix --force 组合都没生效
直接把paceage.json devDependencies 都删掉, 因为这些基础的依赖没报错, 可以不删
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
接下来下面这些都删掉, 然后直接run serve, 哪个报错装哪个, 要用哪个装哪个, 搞定, 重新run起来, 搞定!
"gulp": "^4.0.2",
"gulp-less": "^5.0.0",
"gulp-minify-css": "^1.2.4",
"less-loader": "^11.0.0",
"vue-loader": "^15.9.8",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0"
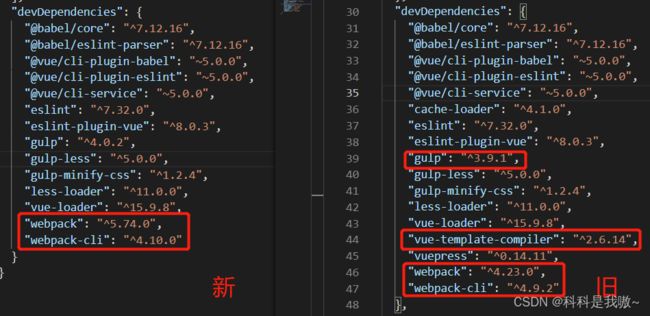
对比了原来和新安装的依赖, webpack和webpack-cli版本不同, 少了cache-loader和vue-template-compiler, 盲猜就是因为webpack版本导致的冲突问题!

更新 发现新问题
因为这是个组件库, 后面安装集成了vuepress, 然后又是报错 ““Error: Rule can only have one resource source (provided resource and test + include + exclude)”, 查到说是升级了webpack5的坑, 果断降到^4.44.2 , 然后把相应的vue-loader, less-loader降版本, vuepress可以运行起来, 但是vue项目运行又出问题…又是前面出现的各种版本对不上…心塞住…webpack坑真深
先不用vuepress在项目内写文档了…