svn工具使用
svn
介绍
- 解决之道:
SCM:软件配置管理
所谓的软件配置管理实际就是对软件源代码进行控制与管理
CVS:元老级产品
VSS:入门级产品
ClearCase:IBM 公司提供技术支持
SVN:主流产品
- 什么是SVN?
- SVN 全称SubVersion
- SVN 是CVS 的接班人
特点:操作简单 入门容易
支持跨平台操作(Window,Linux,MacOS)
支持版本回退
- 获取SVN软件
属于C/S架构软件(客户端 与 服务器)
服务端软件:visualsvn
https://www.visualsvn.com/server/download/
客户端软件:tortoisesvn
https://tortoisesvn.net/downloads.html
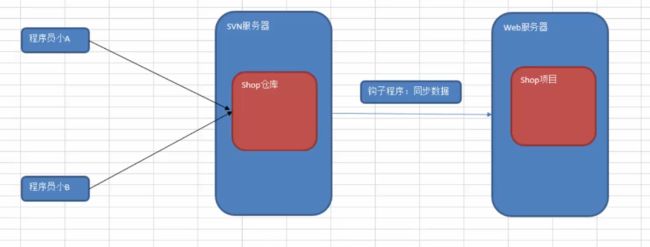
SVN 工作流程:
服务端软件安装
https://www.visualsvn.com/server/download/
安装完成:
SVN 服务端环境配置
创建一个项目:
- 首先在SVN服务器创建一个公有目录 WebApp 作为项目目录
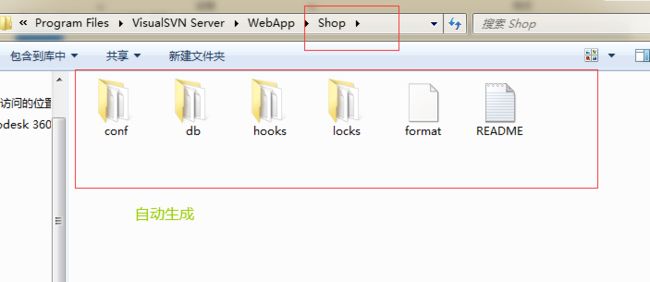
- 在WebApp 目录下创建Shop 文件夹 作为 Shop(版本仓库)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dD6Jst5u-1690943278073)(http://qiniu.xiaotao.cloud/QQ%E6%88%AA%E5%9B%BE20211120085940.png)]
-
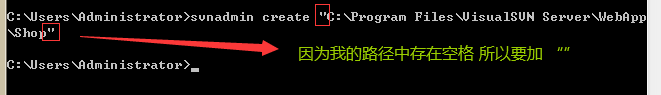
创建版本仓库 DOS 环境
svnadmin create 文件夹路径
没有任何提示 则代表创建成功
创建成功
进行服务端监管
SVN -> svn://localhost 或(ip地址) 访问到相关数据仓库(Shop仓库)
基本语法:
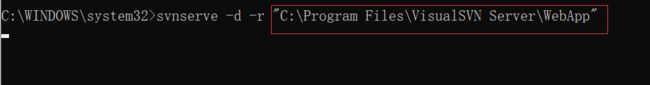
svnserve -d(后台运行) -r(监管目录) 版本仓库路径
通过以上指令我们的svn://localhost 或(ip地址)就可以直接指向版本仓库
权限控制
默认情况下,SVN 服务器是不允许匿名用户进行上传文件 所有我们必须修改项目相关配置文件
客户端软件安装
https://tortoisesvn.net/downloads.html
安装成功:
汉化包
下载安装
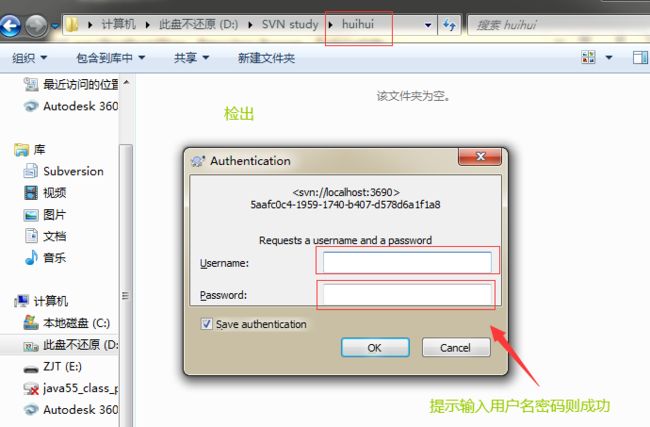
使用客户端软件连接SVN服务
Checkout:检出
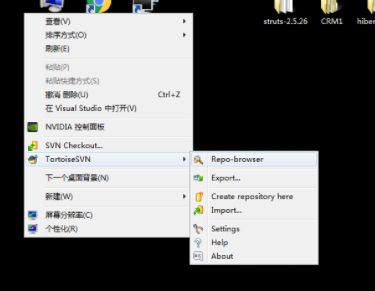
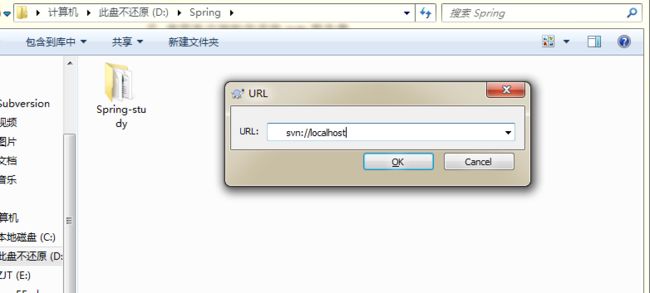
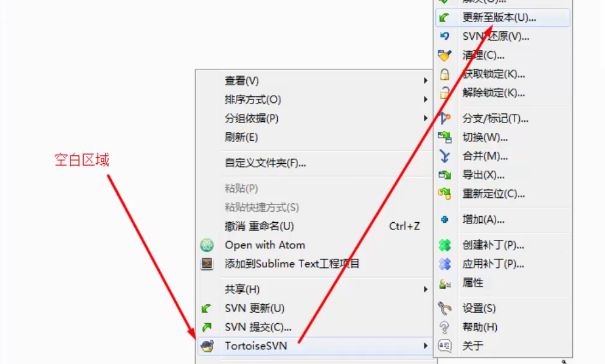
项目目录右键 -> TortoiseSVN -> 版本库浏览器(Repo-browser)
右键 CheckOut:
OK
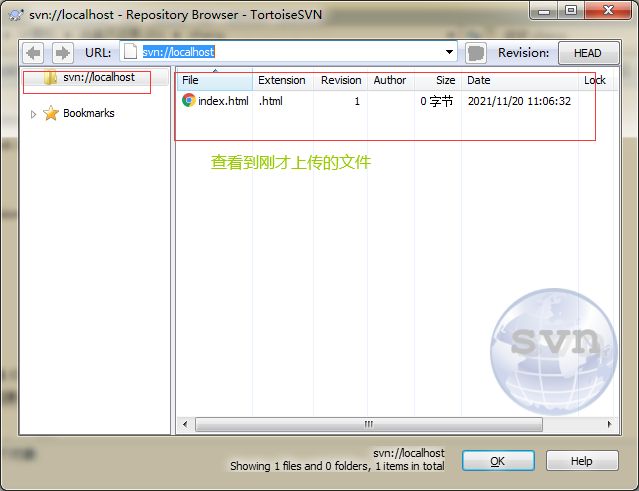
查看隐藏目录:
SVN 使用
提交到远程 commit
-
svn 三大指令:
-
Checkout 检出: 连接到SVN 服务器 更新服务器端数据到本地
注意:Checkout 只在第一次链接是操作使用 后面更新使用 Update
-
commit 提交:提交本地数据到服务器
-
提交成功
克隆到本地
张三:
新建文件:
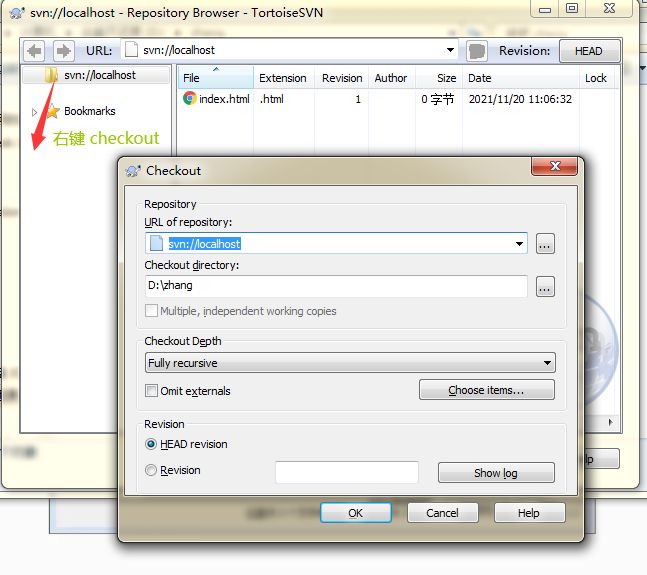
同上 Checkout -> Repo-browser
检出成功:
update
提交成功 步骤同上:
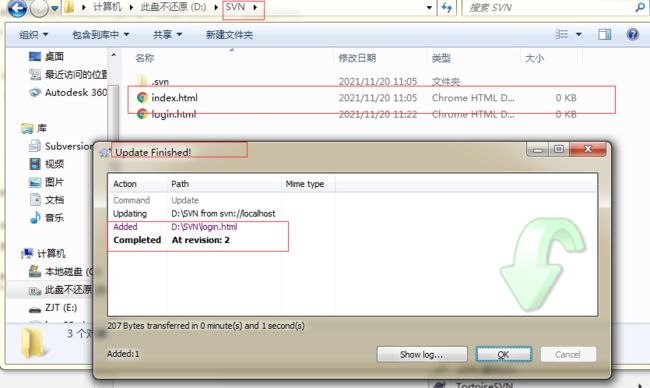
项目经理需要看到今天zhang 的工作:
右键 SVN update
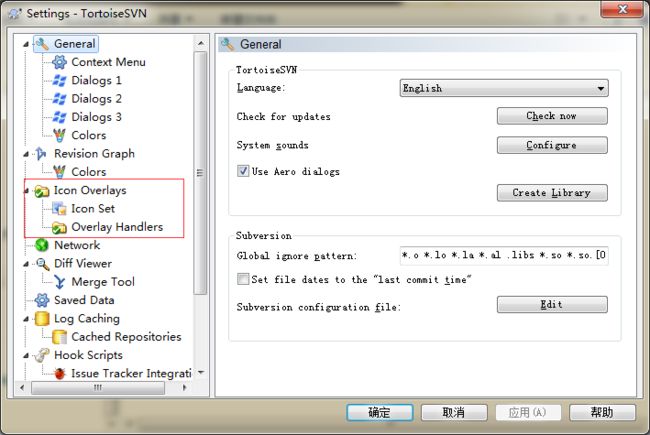
SVN 图标集
设置 可以进行图标修改
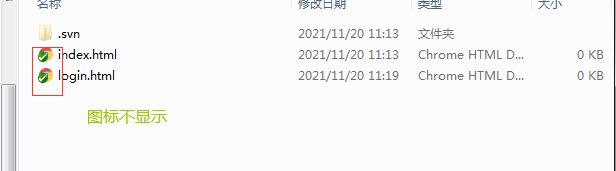
图标不显示
解决:
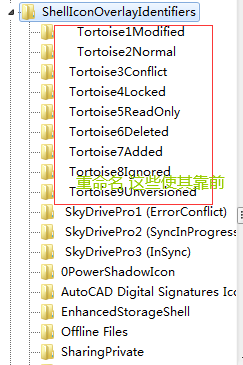
Win+R —> regedit —> 找到:HKEY_LOCAL_MACHINE——SOFTWARE——Microsoft——Windows——CurrentVersion——Explorer——ShellIconOverlayIdentifiers
在任务管理器终止 explorer.exe 进程
重新运行即可
图标含义
**绿色对勾:**表示一个新检出的工作复本使用绿色的对勾做重载。表示Subversion状态正常.
**红色叹号:**表示在你开始编辑一个文件后,状态就变成了已修改,而图标重载变成了红色感叹号。通过这种方式,你可以很容易地看出哪些文件从你上次更新工作复本后被修改过,需要被提交。
**黄色叹号:**表示如果在提交的过程中出现了冲突图标变成黄色感叹号。
**灰色对勾:**表示如果你给一个文件设置了svn:needs-lock属性,Subversion会让此文件只读,直到你获得文件锁。只读文件具有这个重载图标来表示你必须在编辑之前先得到一个锁。
**黄色小锁:**表示如果你拥有了一个文件的锁,并且Subversion状态是正常,这个重载图标就提醒你如果不使用该文件的话应该释放锁,允许别人提交对该文件的修改。
**红色叉号:**表示这个图标表示当前文件夹下的某些文件或文件夹已经被计划从版本控制中删除,或是该文件夹下某个受控的文件丢失了。
**蓝色加号:**表示加号告诉你有一个文件或是目录已经被计划加入版本控制。
忽略文件
有些文件不希望上传至SVN 服务器 应该将这些文件添加至忽略文件
在要忽略文件上 右键
忽略后提交就不会显示
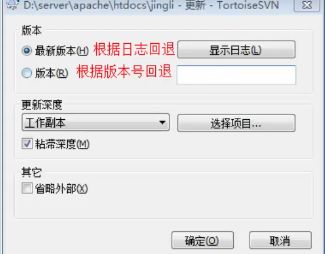
版本回退
显示日志:
选择对应版本确定即可
版本冲突
在项目开发中 如果两个人同时修改某个文件就会出现版本冲突
li
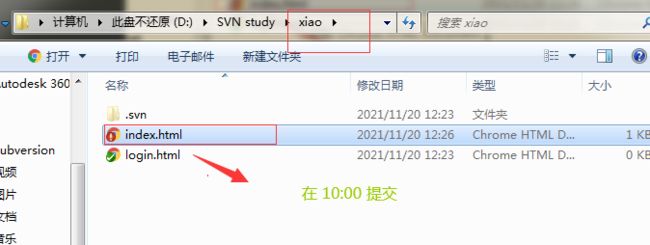
xiao
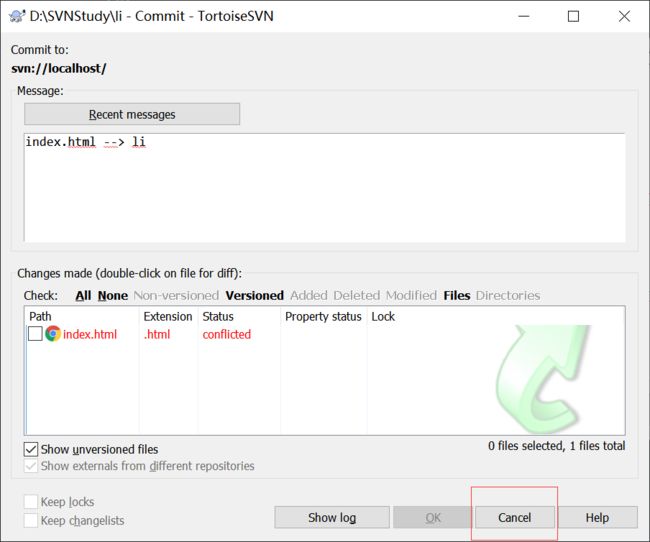
当xiao 提交是就会出现冲突 无法提交
OK
通过SVN 解决
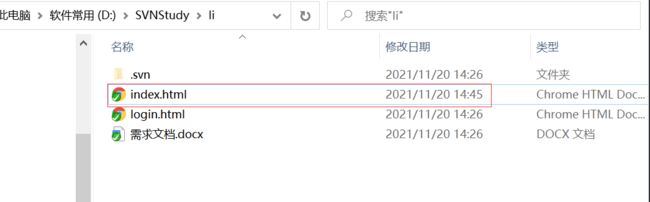
- 跟新服务器端数据到本地
index.html : 整合后的 index.html 文件
index.html.mine : 后一个人提交的文件
index.html.r1 : 代表两人检出项目之前当前状态
index.html.r2 : 前一个人修改后的文件
- 删除除 index.html 以为的文件
- 修改整合后 index.html 的冲突文件
修改前
修改后
- 重新提交数据到SVN 服务器
成功提交
配置多仓库
在实际项目开发中 我们可能会同时开发多个项目 我们怎么样同时监管多个项目呢?
通过 svnserve 进行项目监管 只能监管某一个文件夹 而不能同时监管多个仓库
解决方式
因为在实际开发中 我们的所有项目 都是放在 WebApp 目录下 所以我们直接监管 WebApp 目录 即可
访问:
Shop
svn://localhost/Shop
svn://localhost/Wechat
权限控制
如果要使用权限控制:必须要开启权限功能 在每个仓库里面都有三个文件
ahthz 文件:授权文件
告诉哪些用户具有哪些权限
password 文件: 认证文件
标识当前SVN 系统中某个仓库具有哪些用户及相应的密码
默认情况下 以上两个文件都是禁用的 需要使用 需要先开启
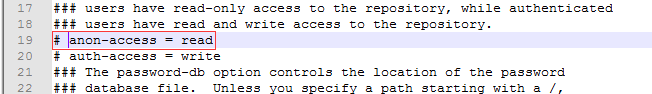
- 禁用匿名用户可读可写权限
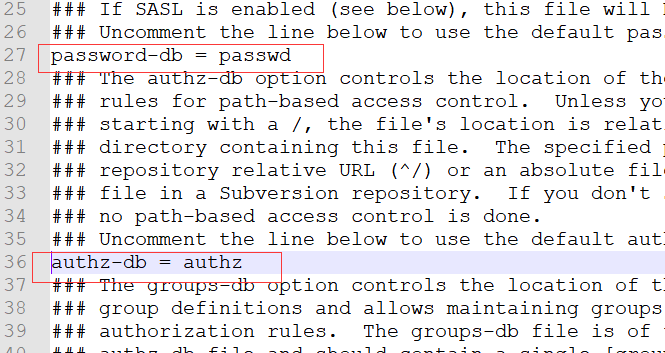
- 开启授权 认证 文件
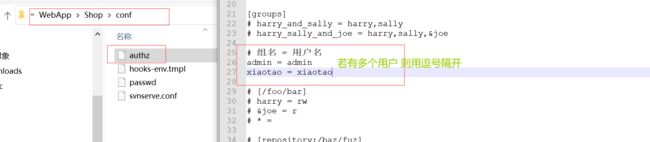
- 配置认证文件
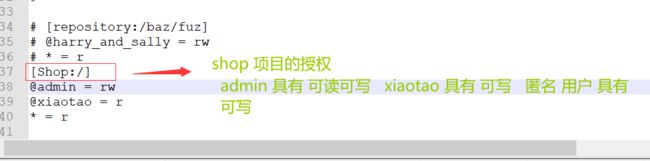
- 配置授权文件
配置自启动
sc create 服务名称 binpath=空格"svnserve.exe --service -r D:/svn/WebApp" start=空格auto
sc create SVNService binpath= "C:\Program Files\VisualSVN Server\bin\svnserve.exe --service -r C:\Program Files\VisualSVN Server\WebApp" start= auto