MPAndroidCahrt_linechart折线图实现读取本地文件生成曲线
目录
-
-
-
- 标题(Description)设置
- 图例(Legend)设置(部分和标题一样的没写)
- X轴(XAxis)设置(上面有的属性不再写了)
- 数据源(LineData)设置
- MainActivity 注释部分可以删掉,看需不需要
-
-
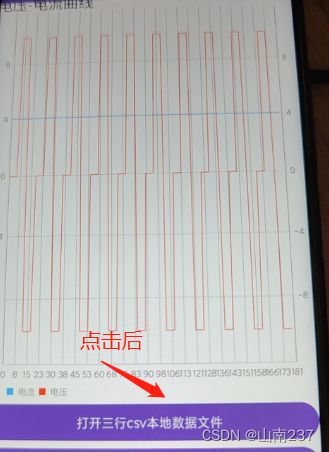
效果如下,目前实现基本的读取数据生成曲线,可以正常运行
还有很多bug,比如生成一个数据在生成另一个数据曲线会变乱,不会做时间X轴数据,标题位置的问题,现在还没有解决方法

标题(Description)设置
| 属性 | 注解 |
|---|---|
| setEnabled() | 是否启用标题 |
| setText() | 设置标题的文本 |
| setTextSize() | 设置文本大小 |
| setTypeface() | 设置文本字体样式 |
| setTextColor() | 设置文本颜色 |
| setXOffset() | 设置X轴的偏移量,float值 |
| setYOffset() | 设置Y轴的偏移量,float值 |
| setPosition() | 设置标题X和Y轴的偏移量 |
| lineChart.setDescription() | 添加给LineChart |
图例(Legend)设置(部分和标题一样的没写)
| 属性 | 注解 |
|---|---|
| setPosition(LegendPosition.BELOW_CHART_LEFT) | 设置图例的位置在图表的 左下角 |
| getLegend() | 获取Legend对象 |
| setFormSize() | 设置图例大小 |
| setOrientation() | 设置多个图例的排列方式 |
| setForm() | 设置图例的样式,如圆形、线形 |
| setDrawInside() | 是否将图例绘制在内部,bool值 |
| setFormToTextSpace() | 设置文本距离图例的距离,float值 |
| setVerticalAlignment() | 设置图例在垂直方向上的排列方式,LegendVerticalAlignment枚举值 |
| setHorizontalAlignment() | 设置图例在水平方向上的排列方式,LegendHorizontalAlignment枚举值 |
| setDirection | 设置多个图例从什么方向开始绘制,如从左向右 |
X轴(XAxis)设置(上面有的属性不再写了)
| 属性 | 注解 |
|---|---|
| setDrawGridLines() | 是否绘制网格线(横向的线) |
| setGridLineWidth() | 设置网格线的宽度 |
| setGridColor() | 设置网格线的颜色 |
| setDrawAxisLine() | 是否绘制靠近X轴的第一条线,设置xAxis.setDrawGridLines(false)才有效果 |
| setAxisLineWidth() | 设置靠近X轴的第一条线的宽度 |
| setAxisLineWidth() | 设置靠近X轴的第一条线的颜色 |
| setPosition() | 设置X轴的文本描述是否绘制在内侧 |
| setDrawLabels() | 是否绘制左侧的描述文字 |
| setAxisMaximum() | 设置X轴的最大值 |
| setAxisMinimum() | 设置X轴的最小值 |
| setGranularity() | 设置X轴每两个值之间的间隔 |
| setGranularityEnabled() | 是否启用间隔 |
| setInverted() | 设置是否倒序拍立 |
| setValueFormatter() | 数据展示:自定义格式,通过实现接口IAxisValueFormatter |
| setXOffset() | 设置相对于X轴的偏移量(一般都会加点偏移量,以免第一个数据显示不全) |
| setYOffset() | 设置相对于Y轴的偏移量 |
| setCenterAxisLabels() | 是否使文字在中间对齐 |
| setLabelCount() | 设置展示的个数,第二个参数如果设置为true表示将强制设置标签计数,这意味着指定的标签数将沿轴绘制并均匀分布-这可能会导致标签参差不齐 |
| setPosition() | |
| setPosition(XAxis.XAxisPosition.BOTTOM) | 设置X所在的位置,可取值:TOP(默认值):位于上方,TOP_INSIDE:位于上方并绘制在图形内部,BOTTOM:位于下方,BOTTOM_INSIDE:位于下方并绘制在图形内部,BOTH_SIDED:上下两边都显示轴 |
| setLabelRotationAngle() | 设置旋转的角度,float值 |
| getAxisLeft() | 获取左边的YAxis对象 |
| getAxisRight() | 获取右边的YAxis对象 |
数据源(LineData)设置
| 属性 | 注解 |
|---|---|
| setColor() | 设置线条颜色 |
| setCircleColor() | 一次性设置所有圆点的颜色 |
| setLineWidth() | 设置线条的宽度 |
| setCircleRadius() | 设置圆点的半径大小 |
| setDrawCircleHole() | 设置是否为空心圆 |
| setCircleColorHole() | 设置空心圆心的颜色,注意该属性只有在setDrawCircleHole为true的时候才有效果 |
| setDrawCircles() | 是否绘制圆点,若为false则表示只有折线 |
| 是否绘制圆点,若为false则表示只有折线 | 设置在曲线下方填充的颜色(阴影的颜色) |
| setDrawFilled() | 是否在线条下方设置填充,bool类型 |
| setMode() | 用于设置线条的类型,Mode枚举值,如Mode.CUBIC_BEZIER表示贝塞尔曲线 |
| setAxisDependency() | 设置线条是参照左边的y轴还是右边的y轴,在绘制组合图的时候用到,AxisDependency枚举值 |
以上属性用法都是先获取对象再去设置属性
比如
description = new Description();
description.setEnabled(true);//设置是否启用标题
description.setText("测试时间-电压-电流曲线");//设置标题文本
XAxis xAxis = mLineChart.getXAxis();//得到x轴
xAxis.setDrawAxisLine(true);//是否绘制轴线
xAxis.setDrawGridLines(true);//设置x轴上每个点对应的线
xAxis.setDrawLabels(true);//绘制标签 指x轴上的对应数值
下面贴上我的代码,我的代码读取三个不同的文件:
1、打开三行数据的本地csv文件
2、打开四行数据的本地csv文件
3、打开两行数据的txt本地文件
目前不会做时间X轴先用索引值代替
第一个数据类
三行数据的本地csv文件,BatteryData 类
package com.example.linechart;
import java.util.ArrayList;
import java.util.List;
// csv文件内容为 测试时间(String) 电压(double) 电流(double)
public class BatteryData {
long mIndex; // 序号
String mTestDateTime; // 测试记录点日期时间
double mVolt; // 电压(double)
double mCurrent; // 电流(double)
private List<BatteryData> mBatteryDataList = new ArrayList<>();
public BatteryData() {
}
public BatteryData(long index, String testDateTime, double volt, double current) {
mIndex = index;
mTestDateTime = testDateTime;
mVolt = volt;
mCurrent = current;
}
public long getIndex() {
return mIndex;
}
public void setIndex(long index) {
mIndex = index;
}
public String getTestDateTime() {
return mTestDateTime;
}
public void setTestDateTime(String testDateTime) {
mTestDateTime = testDateTime;
}
public double getVolt() {
return mVolt;
}
public void setVolt(double volt) {
mVolt = volt;
}
public double getCurrent() {
return mCurrent;
}
public void setCurrent(double current) {
mCurrent = current;
}
@Override
public String toString() {
return "mIndex=" + mIndex +
", mTestDateTime='" + mTestDateTime + '\'' +
", mVolt=" + mVolt +
", mCurrent=" + mCurrent +
'}';
}
}
第二个数据类
四行数据的本地csv文件,TemperatureData
package com.example.linechart;
public class TemperatureData {
int mIndex; // 序号
double Auxiliarytemperature1; // 辅助温度(double)
double Auxiliarytemperature2;
double Auxiliarytemperature3;
double Auxiliarytemperature4;
public TemperatureData() {
}
public TemperatureData(int index, double auxiliarytemperature1, double auxiliarytemperature2, double auxiliarytemperature3, double auxiliarytemperature4) {
mIndex = index;
Auxiliarytemperature1 = auxiliarytemperature1;
Auxiliarytemperature2 = auxiliarytemperature2;
Auxiliarytemperature3 = auxiliarytemperature3;
Auxiliarytemperature4 = auxiliarytemperature4;
}
public int getIndex() {
return mIndex;
}
public void setIndex(int index) {
mIndex = index;
}
public double getAuxiliarytemperature1() {
return Auxiliarytemperature1;
}
public void setAuxiliarytemperature1(double auxiliarytemperature1) {
Auxiliarytemperature1 = auxiliarytemperature1;
}
public double getAuxiliarytemperature2() {
return Auxiliarytemperature2;
}
public void setAuxiliarytemperature2(double auxiliarytemperature2) {
Auxiliarytemperature2 = auxiliarytemperature2;
}
public double getAuxiliarytemperature3() {
return Auxiliarytemperature3;
}
public void setAuxiliarytemperature3(double auxiliarytemperature3) {
Auxiliarytemperature3 = auxiliarytemperature3;
}
public double getAuxiliarytemperature4() {
return Auxiliarytemperature4;
}
public void setAuxiliarytemperature4(double auxiliarytemperature4) {
Auxiliarytemperature4 = auxiliarytemperature4;
}
@Override
public String toString() {
return "辅助温度曲线:" +
"索引值为:" + mIndex +
", 辅助温度1为:" + Auxiliarytemperature1 +
", 辅助温度2为:" + Auxiliarytemperature2 +
", 辅助温度3为:" + Auxiliarytemperature3 +
", 辅助温度4为:" + Auxiliarytemperature4 ;
}
}
第三个类
两行数据的txt本地文件
package com.example.linechart;
public class TextData {
String mTestDateTime; // 测试记录点日期时间
double mVolt; // 电压(double)
public TextData() {
}
public String getTestDateTime() {
return mTestDateTime;
}
public void setTestDateTime(String testDateTime) {
mTestDateTime = testDateTime;
}
public double getVolt() {
return mVolt;
}
public void setVolt(double volt) {
mVolt = volt;
}
public TextData(String testDateTime, double volt) {
mTestDateTime = testDateTime;
mVolt = volt;
}
@Override
public String toString() {
return "测试时间-电压曲线数据:" +
"测试时间为:" + mTestDateTime + '\'' +
", 测试电压为:" + mVolt +
'}';
}
}
activity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/lineChart"
android:layout_width="match_parent"
android:layout_height="500dp">
</com.github.mikephil.charting.charts.LineChart>
<Button
android:id="@+id/threeCsvButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="打开三行csv本地数据文件" />
<Button
android:id="@+id/fourCsvButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android