- 数据中台(二)数据中台相关技术栈
Yuan_CSDF
#数据中台
1.平台搭建1.1.Amabari+HDP1.2.CM+CDH2.相关的技术栈数据存储:HDFS,HBase,Kudu等数据计算:MapReduce,Spark,Flink交互式查询:Impala,Presto在线实时分析:ClickHouse,Kylin,Doris,Druid,Kudu等资源调度:YARN,Mesos,Kubernetes任务调度:Oozie,Azakaban,AirFlow,
- Apache Doris整合Iceberg + Flink CDC构建实时湖仓体的联邦查询分析架构
MfvShell
apacheflink架构Flink
随着大数据技术的迅猛发展,构建实时湖仓体并进行联邦查询分析成为了许多企业的迫切需求。在这篇文章中,我们将探讨如何利用ApacheDoris整合Iceberg和FlinkCDC来构建这样一个架构,并提供相应的源代码示例。简介实时湖仓体是一种灵活、可扩展的数据架构,结合了数据湖和数据仓库的优势。ApacheDoris是一款开源的分布式SQL引擎,专注于实时分析和查询。Iceberg是一种开放式表格格式
- flink从kafka读取数据写入clickhouse本地表的实现
Breatrice_li
kafkaflink分布式大数据
实现功能因为直接写clickhouse的分布式表在数据量比较大的时候会有各种问题,所以做了一个flink读取kafka数据然后路由写入到相应的本地表节点,并且关于不同的表的配置信息可以随时更改并设置生效时间。实现流程首先从kafka将数据读取过来然后进行相应的处理及逻辑判断写入到对应的clickhouse表格中最后根据CDC读取来的配置信息进行相应节点的hash路由,直接写入本地表读取kafka数
- demo flink写入kafka_Flink 写入数据到 Kafka
ONES Piece
demoflink写入kafka
Flink写入数据到Kafka前言通过Flink官网可以看到Flink里面就默认支持了不少sink,比如也支持Kafkasinkconnector(FlinkKafkaProducer),那么这篇文章我们就来看看如何将数据写入到Kafka。准备Flink里面支持Kafka0.8、0.9、0.10、0.11.这里我们需要安装下Kafka,请对应添加对应的FlinkKafkaconnector依赖的版
- Flink读取kafka数据并写入HDFS
王知无(import_bigdata)
Flink系统性学习专栏hdfskafkaflink
硬刚大数据系列文章链接:2021年从零到大数据专家的学习指南(全面升级版)2021年从零到大数据专家面试篇之Hadoop/HDFS/Yarn篇2021年从零到大数据专家面试篇之SparkSQL篇2021年从零到大数据专家面试篇之消息队列篇2021年从零到大数据专家面试篇之Spark篇2021年从零到大数据专家面试篇之Hbase篇
- 中电金信25/3/18面前笔试(需求分析岗+数据开发岗)
苍曦
需求分析前端javascript
部分相同题目在第二次数据开发岗中不做解析,本次解析来源于豆包AI,正确与否有待商榷,本文只提供一个速查与知识点的补充。一、需求分析第1题,单选题,Hadoop的核心组件包括HDFS和以下哪个?MapReduceSparkStormFlink解析:Hadoop的核心组件是HDFS(分布式文件系统)和MapReduce(分布式计算框架)。Spark、Storm、Flink虽然也是大数据处理相关技术,但
- Flink实践:通过Flink SQL进行SFTP文件的读写操作
kkk1622245
flinksql大数据
在大数据处理领域,ApacheFlink出类拔萃,它是一个高性能、易扩展、用于处理有界和无界数据流的分布式处理引擎。FlinkSQL是ApacheFlink提供的一种声明式API,允许开发者以SQL的形式,轻松实现复杂的数据流和批处理分析。本文将重点探讨如何通过FlinkSQL来实现对SFTP文件的读写操作,这是在实际应用中经常遇到的一种场景。Flink与SFTP文件的读写在很多实际应用场景中,数
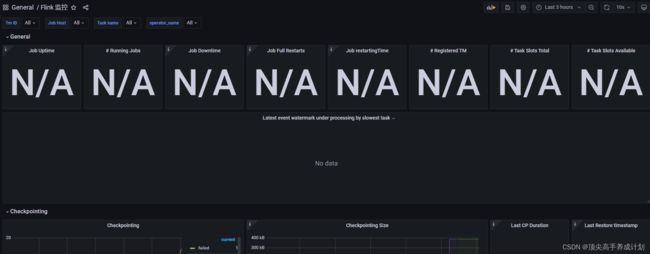
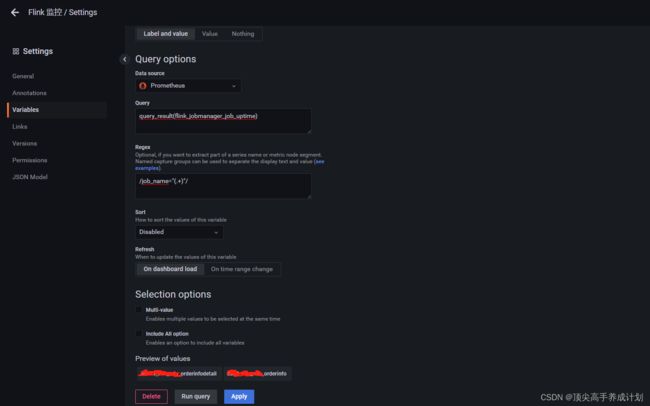
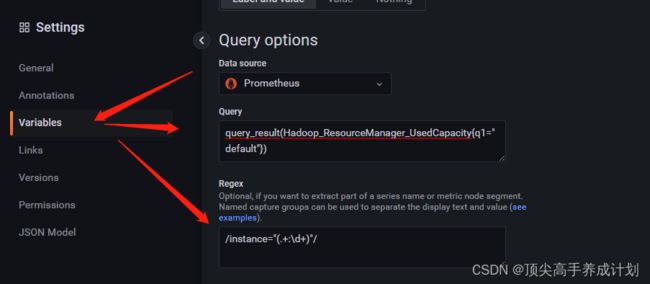
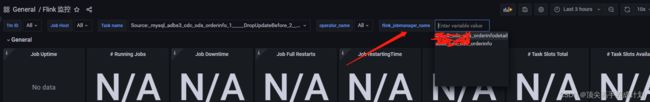
- 给我的 IM 系统加上监控两件套:【Prometheus + Grafana】
蝎子莱莱爱打怪
prometheusgrafana
监控是一个系统必不可少的组成部分,实时,准确的监控,将会大大有助于我们排查问题。而当今微服务系统的话有一个监控组合很火那就是Prometheus+Grafana,嘿你别说这俩兄弟配合的相当完美,Prometheus负责数据采集,Grafana负责可视化展示,各就其位,各司其职一起来完成监控这个活儿。紧接着我们简单对这两工具做个介绍~1、Prometheus与Grafana简介Prometheus作
- 微服务监控prometheus+Grafana
chen2017sheng
经验总结微服务prometheusgrafana
目录Prometheus概述核心组件特点使用场景Grafana概述功能特点使用场景Prometheus+Grafana组合部署和配置一、准备工作二、部署Prometheus三、部署Grafana四、创建监控仪表盘五、验证和调优总结微服务监控是确保微服务架构稳定运行的关键环节,其中Prometheus与Grafana的组合是业界广泛采用的监控解决方案。以下是对这一组合的详细介绍:Prometheus
- Prometheus+Grafana监控平台搭建_grafana专业监控项
2401_89828619
prometheusgrafana
Prometheus提供多种类型的Exporter用于采集各种不同服务的运行状态。目前支持的有数据库、硬件、消息中间件、存储系统、HTTP服务器、JMX等。·alertmanager警告管理器,用来进行报警。·其他辅助性工具Prometheus系统架构图:它的服务过程是这样的Prometheusdaemon负责定时去目标上抓取metrics(指标)数据,每个抓取目标需要暴露一个http服务的接口给
- 使用 Docker 部署 Prometheus + Grafana 监控平台
2401_84048398
程序员dockerprometheusgrafana
一、Prometheus简介==================================================================================Prometheus(普罗米修斯)是一套开源的监控&报警&时间序列数据库的组合,由SoundCloud公司开发。Prometheus基本原理是通过HTTP协议周期性抓取被监控组件的状态,这样做的好处是任意组件
- Flink流式计算系统
xyzkenan
Flink大数据大数据开发
本文将以这些概念为基础,逐一介绍Flink的发展背景、核心概念、时间推理与正确性工具、安装部署、客户端操作、编程API等内容,让开发人员对Flink有较为全面的认识并拥有一些基础操作与编程能力。一、发展背景1.1数据处理架构在流处理器出现之前,数据处理架构主要由批处理器组成,其是对无限数据的有限切分,具有吞吐量大、数据较为准确的特点。然而我们知道,批处理器在时间切分点附近仍然无法保证数据结果的真实
- Flink 初体验:从 Hello World 到实时数据流处理
小诸葛IT课堂
flink大数据
在大数据处理领域,ApacheFlink以其卓越的流批一体化处理能力脱颖而出,成为众多企业构建实时数据应用的首选框架。本文将带领你迈出Flink学习的第一步,从基础概念入手,逐步引导你编写并运行第一个Flink程序——经典的WordCount,让你亲身感受Flink在实时数据流处理方面的强大魅力。一、Flink基础概念速览1.1什么是FlinkFlink是一个分布式流批一体化开源平台,旨在对无界和
- 时间语义与窗口操作:Flink 流式计算的核心逻辑
小诸葛IT课堂
flink大数据
在实时数据流处理中,时间是最为关键的维度之一。Flink通过灵活的时间语义和丰富的窗口类型,为开发者提供了强大的时间窗口分析能力。本文将深入解析Flink的时间语义机制,并通过实战案例演示如何利用窗口操作实现实时数据聚合。一、Flink时间语义详解1.1三种时间概念1.1.1EventTime(事件时间)定义:事件实际发生的时间,由事件本身携带的时间戳决定应用场景:需要准确反映事件真实顺序的场景(
- K8s 集群监控:从指标采集到可视化展示的完整方案
花笺墨韵
kubernetes
目录一、引言二、指标采集(一)K8s内置指标(二)Prometheus指标采集三、数据存储(一)Prometheus本地存储(二)远程存储四、可视化展示(一)Grafana基础(二)K8s相关仪表盘模板五、总结一、引言Kubernetes(K8s)集群环境复杂且动态变化,应用程序的运行状况、资源的使用情况时刻都在改变。为了保障K8s集群高效、稳定地运行,及时发现潜在问题并做出响应,一套完善的监控体
- Dinky × Jiron:打造高效智能的数据处理平台
jiron开源
平台开发flink大数据hive数据仓库kafkaetl工程师clickhouse
Dinky×Jiron:打造高效智能的数据处理平台JironGitHub地址https://github.com/642933588/jiron-cloudhttps://gitee.com/642933588/jiron-cloud将基于ApacheFlink的实时计算平台Dinky成功集成至Jiron数据开发平台,以进一步增强平台的数据处理能力,提升数据处理效率与灵活性,同时优化用户体验并降低
- 数据分析大数据面试题大杂烩01
爱学习的菜鸟罢了
大数据flink大数据面试hivehadoopkafka
互联网:通过埋点实时计算用户浏览频次用优惠券等措施吸引用户,通过历史信息用非智能学习的title方式构造用户画像(抖音,京东)电信,银行统计营收和针对用户的个人画像:处理大量非实时数据政府:健康码,扫码之后确诊,找出与确诊对象有关联的人订单订单表(除商品以外所有信息),商品详情表,通过搜集用户title进行定制化推荐点击流数据通过埋点进行用户点击行为分析FLINK一般用来做实时SPARK一般用来做
- Prometheus + Grafana 配置监控指标
笑远
prometheusgrafana运维数据库
Prometheus+Grafana配置监控指标在前一篇指南中,我们详细介绍了如何安装和配置Prometheus与Grafana。接下来,我们将深入探讨如何配置Prometheus来采集具体的监控指标,并使用Grafana将这些指标可视化。本指南将涵盖以下内容:选择和配置Exporters(除了NodeExporter之外)配置Prometheus以采集相关指标在Grafana中创建和配置仪表板高
- Different number of columns
sunyaox
flinkflink异常
org.apache.flink.client.program.ProgramInvocationException:Themainmethodcausedanerror:Columntypesofqueryresultandsinkforregisteredtable‘photoTradeInfoHive.db_audit.ods_photo_trade’donotmatch.Cause:Dif
- DevOps工具链
zhangpeng455547940
devops运维
DevOps工具链的核心组成部分包括:代码编辑和版本控制工具svn、git自动化构建工具Jenkins、GitLabCI/CD、TravisCI持续集成和持续部署工具Jenkins、Ansible容器编排工具K8S、DockerSwarm持续监控工具Prometheus,Grafana,InfluxDB服务配置管理工具Ansible,Chef,PuppetGit:代码管理Maven:依赖管理、项目
- 基于 Flink 的海量日志实时处理系统的实践
zhisheng_blog
大数据实时计算引擎Flink实战与性能优化
海量日志实时处理需求分析在11.5节中讲解了Flink如何实时处理异常的日志,在那节中对比分析了几种常用的日志采集工具。我们也知道通常在排查线上异常故障的时候,查询日志总是必不可缺的一部分,但是现在微服务架构下日志都被分散到不同的机器上,日志查询就会比较困难,所以统一的日志收集几乎也是每家公司必不可少的。据笔者调研,不少公司现在是有日志统一的收集,也会去做日志的实时ETL,利用一些主流的技术比如E
- Java_实例变量和局部变量及this关键字详解
Matrix70
Javajava开发语言
最近得看看Java,想学一学Flink实时的东西了,当然Scala语法也有这样的规定,简单看一下这两个吧,都比较容易忽视实例变量和局部变量实例变量和局部变量是常见的两种变量类型,区别作用域:实例变量:实例变量属于类的实例,可以在整个类中被访问和使用。每个类的实例(对象)都有一份自己的实例变量副本。局部变量:局部变量只在声明它的方法或代码块中可见,超出该范围就无法访问。生存周期:实例变量:实例变量的
- Flink架构组件JobManager和TaskManager
m0_37651941
flink架构大数据
JobManager和TaskManager交互通过Task对象ActorSystem是Akka最重要的一个组件。JobDispatcher负责接收Client提交的JobGraph对象,然后拆分成不同的作业,提交到TaskManager.这个过程会涉及到Job的分发。standlone模式和yarn模式的ResourceManager是不同的实现。TaskManager启动后会主动向JobMan
- flink读kafka写入mysql_Flink 1.9 实战:使用 SQL 读取 Kafka 并写入 MySQL
苏远岫
上周六在深圳分享了《FlinkSQL1.9.0技术内幕和最佳实践》,会后许多小伙伴对最后演示环节的Demo代码非常感兴趣,迫不及待地想尝试下,所以写了这篇文章分享下这份代码。希望对于FlinkSQL的初学者能有所帮助。完整分享可以观看Meetup视频回顾:https://developer.aliyun.com/live/1416这份代码主要由两部分组成:1)能用来提交SQL文件的SqlSubmi
- Flink 1.17.2 版本用 java 读取 starrocks
小强签名设计
flinkjavapython
文章目录方法一:使用FlinkJDBC连接器(兼容MySQL协议)方法二:使用StarRocksFlinkConnector(推荐) 在Flink1.17.2中使用Java读取StarRocks数据,可以通过JDBC连接器或StarRocks官方提供的FlinkConnector实现。以下是两种方法的详细步骤:方法一:使用FlinkJDBC连接器(兼容MySQL协议) StarRocks兼容M
- Flink SQL 读取 Kafka 数据到 Mysql 实战
小技工丨
大数据技术学习flinksqlkafka
Flink1.9.2SQL读取Kafka数据到Mysql实战案例需求通过Flinksql使用DDL的方式,实现读取kafka用户行为数据,对数据进行实时处理,根据时间分组,求PV和UV,然后输出到mysql中。1、kafka中的消息的格式数据以JSON格式编码,格式如下:{"user_id":1101,"item_id":1875,"category_id":456876,"behavior":"
- 本地docker安装zookeeper,kafka,flink
a724952091
flinkkafkadocker
首先安装zookeeper这里zookeeper的安装是为了去使用kafka这里我们安装的是wurstmeister的kafka和zookeeper镜像也是在hub.docker.com网站上,Star最多的kafka镜像直接在cmd执行run命令(前提是有本地docker。。。)第一次使用因为本地没有此镜像会去下载dockerrun-d--namezookeeper-p2181-twurstme
- K8S日常问题优化
沉默的八哥
运维运维kubernetes
在实际工作中,优化Kubernetes的性能和成本通常需要结合资源利用率分析、集群配置调整以及自动化工具的整合。以下是我在项目中实践过的一些典型优化场景和解决方案:一、资源利用率优化1.合理配置Requests/Limits问题:许多团队未准确设置Pod的requests和limits,导致资源浪费或频繁OOM。优化方法:使用Prometheus+Grafana监控Pod的实际CPU/内存使用量。
- 使用flinkCDC监听 mysql 数据 到mysql报错
从零开始·
mysqlapache数据库flinkflinkcdc
报错:java.lang.NoClassDefFoundError:org/apache/flink/table/api/TableException解决:完整依赖1.12.02.0.0org.apache.flinkflink-java${flink-version}org.apache.flinkflink-streaming-java_2.11${flink-version}org.apac
- flink(十一):Table&Sql实现窗口水印计算
羽落风起
大数据flinkflink
文章目录分享说明实现讲解代码总结分享大数据博客列表说明本博客每周五更新一次。本文属于实战,讲解Flink1.12版本java代码使用时间窗口加水印实现,具体需求为5秒内用户订单总数、订单最大金额、最小金额实现讲解代码结构分为5部分,准备环境env数据输入source模拟数据生成数据处理transformation创建水印、窗口执行任务基于sql和table风格实现对应功能数据输出sink启动任务e
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开