- 使用flask快速搭建web应用
alex190824
flask前端pythonecharts
文章目录前言一、Flask是什么?二、使用步骤1.引入包2.简单的服务端应用程序3.添加用于显示折线图代码4.在templates目录下,创建用于渲染的line-simple.html页面5.完整的代码结构前端代码后端代码总结前言在数据处理分析过程中,有快速搭建数据展示的应用场景需求,此时可以使用Flask快速进行web应用环境构建。本示例演示创建web应用及显示渲染echart折线图。一、Fla
- odoo-040 odoo17前端的js方法调用后端py方法action报错
Sapphire~
Odoo总结前端javascriptodoo
文章目录问题描述梳理写法xml写法前端方法后端action的写法错误解释问题描述在前端的kanban视图上添加了几个自定义按钮,按钮点击可以跳转到对应的tree视图,在写按钮调用方法的时候报错如下:前端调用后端action报错:action.views=[...action.views.map((v)=>[v[0],v[1]==="tree"?"list":v[1]])];//manipulate
- 我的创作纪念日
我爱学习_zwj
前端前端框架华为
机缘在前端开发的广袤天地中,我的创作之旅始于一次充满挑战与机遇的契机。初涉前端领域时,面对复杂多变的项目需求和飞速更新的技术栈,我深刻感受到知识的浩瀚无边,也意识到自身能力的不足。在参与一个大型项目时,我遭遇了许多棘手难题,像页面加载速度的优化、不同浏览器兼容性的处理等。那时,我便产生了一个想法:把在实战中积累的经验以及过去学习的知识记录下来,既能作为自己成长的见证,也能与同行交流分享,携手攻克技
- 一文掌握:Cursor新版本MCP配置全攻略(Windows与Mac篇)
zhz5214
AI人工智能aiAI编程AI写作程序员创富
随着Cursor0.46新版本的发布,对MCP(ModelContextProtocol)的支持为开发者带来了全新的功能体验。MCP作为一种开放标准协议,能够在数据源和AI驱动工具之间建立安全的双向连接,极大地拓展了AI的应用能力。接下来,我们就分别针对Windows和Mac环境,详细介绍MCP的配置方法。Windows环境下的MCP配置准备工作在开始配置前,请确保已经安装了Node.js。因为在
- Vue.js的内联样式绑定:style的多种用法
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`style`属性的基本概念`style`属性的用法1.绑定对象2.
- 从前端视角理解消息队列:核心问题与实战指南
秋水为渡
前端
消息队列(MessageQueue)是现代分布式系统的核心组件之一,它在前后端协作、系统解耦、流量削峰等场景中发挥着重要作用。本文从前端开发者视角出发,解析消息队列的关键问题,并结合实际场景给出解决方案。一、为什么要使用消息队列?1.前端常见场景异步任务处理:用户行为日志上报、实时通知推送流量削峰:应对秒杀活动、大文件上传等瞬时高并发场景系统解耦:前端与后端服务、第三方服务之间的松耦合通信2.前端
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
软件工匠师
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 【MyBatis-Plus 分页插件】深入分析和实战解析
Yan.love
mybatisjava后端
分页是Web应用开发中的高频需求,而在MyBatis的生态中,MyBatis-Plus分页插件PaginationInnerInterceptor和MyBatis的PageHelper是两种常见的实现方案。本文将通过工作机制、使用方法和细节剖析,带你循序渐进地掌握这两种方式,并为你的项目选择提供指导。一、什么是分页?分页的核心目标是减少数据传输量和前端渲染压力。通过限制每次查询的结果数量,分页能够
- jwt的token自动续约_关于JWT Token 自动续期的解决方案
weixin_39608301
jwt的token自动续约
前言在前后端分离的开发模式下,前端用户登录成功后后端服务会给用户颁发一个jwttoken。前端(如vue)在接收到jwttoken后会将token存储到LocalStorage中。后续每次请求都会将此token放在请求头中传递到后端服务,后端服务会有一个过滤器对token进行拦截校验,校验token是否过期,如果token过期则会让前端跳转到登录页面重新登录。因为jwttoken中一般会包含用户的
- 用 Pinia 点燃 Vue 3 应用:状态管理革新之旅
心中的灯塔
vue.js前端javascript
用Pinia点燃Vue3应用:状态管理革新之旅用Pinia点燃Vue3应用:状态管理革新之旅什么是Pinia?安装与基础配置创建和使用Store定义Store在组件中使用Store高级用法组合多个Store持久化状态总结用Pinia点燃Vue3应用:状态管理革新之旅在构建现代前端应用时,如何高效管理状态一直是开发者关注的焦点。随着Vue3的普及,官方推荐的状态管理方案Pinia因其轻量、灵活和易于
- 使用Lodash工具后代码行数瞬间缩短...
lodasharraylist
背景:最近在做报表.涉及到echarts图表.多层柱状图叠加展示.然后后端给出来的结构是二维数组.需要前端自行处理成图表可用的数据格式.echarts数据是是动态的.需求效果图的样子:echarts相似的官网案例代码:option={tooltip:{trigger:'axis',},legend:{data:['Direct','MailAd','AffiliateAd','VideoAd','
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- C/C++都有哪些开源的Web框架?
草原上唱山歌
笔记c++开源前端
CppCMSCppCMS是一个采用C++语言开发的高性能Web框架,通过模版元编程方式实现了在编译期检查RESTful路由系统,支持传统的MVC模式和多种语言混合开发模式。CppCMS最厉害的功能是WebSocket,10万连接在内存中长期保存占用的大小不超过600MB,直接将WS和Node.js甩几条街。某自动驾驶公司的OTA服务使用该框架构建API网关,在编译阶段完成所有的接口参数校验,软件运
- 模拟类似 DeepSeek 的对话
二川bro
前端智能AI前端人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
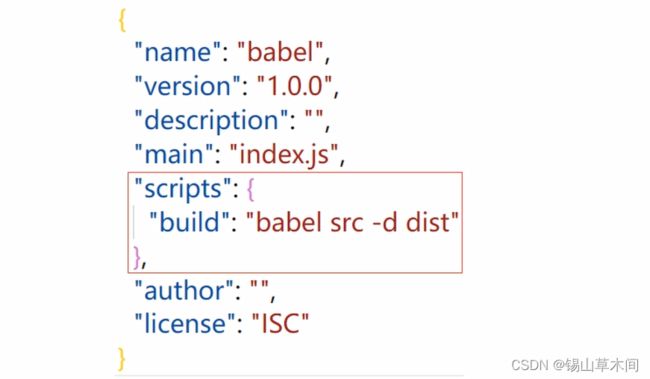
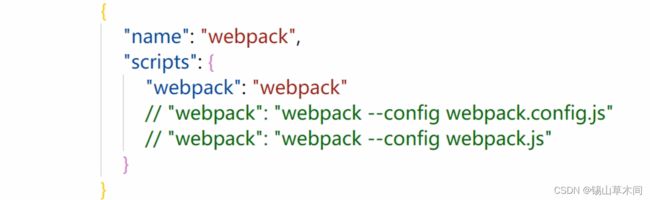
- 前端工具链:Gulp和Grunt有什么区别?如何使用它们进行自动化构建?
破碎的天堂鸟
学习教程前端gulp自动化
Gulp和Grunt是前端开发中常用的自动化构建工具,它们都基于Node.js,但它们在设计理念、使用方式和性能表现上存在显著差异。以下将详细说明它们的区别以及如何使用它们进行自动化构建。Gulp与Grunt的区别1.设计理念Grunt:基于配置(Configuration-based)。Grunt通过定义任务配置文件(如Gruntfile.js)来完成任务,强调的是“配置优于代码”,即通过配置文
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- 全网最全luckysheet协同编辑导出功能,包含单元格样式、超链接、数据验证、条件格式、图片导出、批注、数据透视图等等复杂功能的导出
熙熙鬼
vue.jsjavascript前端
前言:最近公司准备研究使用luckySheet,为了开源节流,在开掉了前端大佬的情况下,这苦差事儿落在了我这个前端菜鸟身上。无奈,只能打开luckysheet官网,仔细研读文档,并照着敲了个在线协同的demo。本以为这事儿算是结束,谁知,公司来了新需求,要做导入导出功能,又是一番查找资料后,决定先做导出,哈哈哈,别问为什么,问就是因为导出相关的文档丰富,可操作性强。废话结束,进入正题:1.在官网找
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
二进制忍者
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
算法探险家
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- 知识库全链路交互逻辑
賢843
软件测试理论基础python
阶段顺序URL输入→网络连接→前端请求→后端处理→数据库交互→数据返回→前端渲染→连接关闭阶段1:用户输入URL用户行为:在浏览器地址栏输入`https://knowledge.com/search?keyword=金融趋势`浏览器动作:“浏览器解析URL:协议补全:若用户省略协议,浏览器自动添加https://(若网站支持HTTPS)字符转义:对中文、空格等特殊字符编码(如金融趋势→%E9%
- Sass (Scss) 与 Less 的区别与选择
智能编织者
sassscssless
Sass与Less的区别与选择1.语法差异2.特性与支持3.兼容性4.选择建议在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Sc
- React 和 Vue _使用区别
开心小老虎
react知识点+组件vue3知识点+组件前端知识点vue.jsreact.js前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
- Vue3 + TypeScript 实战经验:2025年高效开发指南
ctrl_cv工程师¥
typescriptjavascript前端
在2024年的前端工程化浪潮中,Vue3与TypeScript已成为企业级应用的黄金组合。本文将基于多个真实项目经验,从工程规范、类型安全、性能优化三个维度,分享实战技巧与避坑指南。一、工程配置:构建坚如磐石的基础1.脚手架选择与优化1.1推荐方案:使用Vite+create-vue初始化项目(2024年默认模板已集成TypeScript)关键配置://vite.config.tsexportde
- nvm的使用汇总
柒柒钏
小知识点安装教程NVM
nvm的使用汇总在Linux中安装nvm使用nvm安装Node.js一些特殊用法总结在Linux中安装nvm运行以下命令,用来下载并执行nvm的安装脚本:curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.0/install.sh|bash注意:v0.40.0是截至2023年的最新稳定版本。如果需要其他版本,请替换为对应的版本号。安装
- 工程化与框架系列(32)--前端测试实践指南
一进制ᅟᅠ
前端工程化与框架前端
前端测试实践指南引言前端测试是保证应用质量的重要环节。本文将深入探讨前端测试的各个方面,包括单元测试、集成测试、端到端测试等,并提供实用的测试工具和最佳实践。测试概述前端测试主要包括以下类型:单元测试:测试独立组件和函数集成测试:测试多个组件的交互端到端测试:模拟用户行为的完整测试性能测试:测试应用性能指标快照测试:UI组件的视觉回归测试测试工具实现测试运行器//测试运行器类classTestRu
- SEO 优化
前端岳大宝
前端核心知识总结前端html
以下是SEO(搜索引擎优化)的基础知识点梳理,从前端技术、内容策略到搜索引擎原理,覆盖核心优化方向:一、SEO基础概念定义与目标SEO是通过优化网站结构、内容和技术,提升网站在搜索引擎自然搜索结果中的排名,吸引更多免费流量。核心目标:满足用户搜索意图,同时符合搜索引擎爬虫的抓取规则。搜索引擎工作原理爬取(Crawling):搜索引擎蜘蛛(如Googlebot)抓取网页内容。索引(Indexing)
- 代练系统源码小程序如何助力游戏代练行业数字化转型?
mysqlvue.jsphp
在电子竞技日益成为全球性娱乐和文化现象的今天,游戏代练服务作为连接高水平玩家与普通玩家的桥梁,其市场需求迅速增长。为满足这一需求,多客代练系统应运而生,它不仅简化了代练服务的匹配流程,还通过智能化管理提升了服务质量和用户体验。本文将深入探讨多客代练系统的核心优势、用户价值以及它如何塑造游戏竞技行业的未来。源码获取地址!!!!请点击!!!!前端框架主要负责用户界面的展示和交互。多客代练系统采用:un
- 前端笔试高频算法题及JavaScript实现
GISer_Jinger
前端算法javascript
以下是前端笔试常见的编程算法题及JavaScript代码现,结合最新面试题整理:一、数组/字符串处理两数之和找出数组中两数之和等于目标值的索引consttwoSum=(nums,target)=>{constmap=newMap();for(leti=0;i{letmap=newMap(),max=0,left=0;for(letright=0;right[...newSet(arr.flat(I
- 工程化与框架系列(31)--前端依赖管理实践
一进制ᅟᅠ
前端工程化与框架前端
前端依赖管理实践引言前端依赖管理是现代Web开发中的重要环节。本文将深入探讨前端依赖管理的最佳实践,包括包管理工具、版本控制、依赖分析和优化等方面,帮助开发者更好地管理项目依赖。依赖管理概述前端依赖管理主要包括以下方面:包管理工具:npm、yarn、pnpm等版本控制:语义化版本、锁文件等依赖分析:依赖树、循环依赖等依赖优化:体积优化、重复依赖等安全管理:漏洞检测、更新维护等依赖管理工具实现依赖分
- Vue.js 3 的设计思路:从声明式UI到高效渲染机制
前端 贾公子
vue.jsuiflutter
目录一、声明式UI与虚拟DOM的灵活性二、渲染器:虚拟DOM到真实DOM的桥梁三、组件的本质与实现四、编译与运行时的协同优化五、性能与可维护性的权衡总结Vue.js3作为新一代前端框架,其设计理念在声明式UI描述、虚拟DOM优化、组件化架构以及编译与运行时协作等方面实现了显著突破。本文将从多个角度深入探讨其设计思路。一、声明式UI与虚拟DOM的灵活性Vue.js3的核心特性之一是声明式UI描述,开
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l