爆肝整理,Postman接口测试-参数关联实战(详细步骤)
目录:导读
-
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
接口测试什么时候需要进行参数关联?
上个接口返回的数据需要作为下个接口的参数或请求头时就需要进行参数关联,也就是相互有依赖的接口就需要参数关联
参数关联的2种方式
1、创建两个接口,在前一个接口的Test里面获取到返回数据并保存为全局变量或环境变量,然后再引用到下个接口中,作为入参,此时由于两个接口有关联关系,所以两个接口要顺序执行才能互相之间传递数据。
2、创建一个接口,在当前请求发送前先在Pre-request Script 中发送一下所依赖的请求,获取接口返回保存为全局变量或环境变量,然后在接口需要(如Header)的地方进行引用
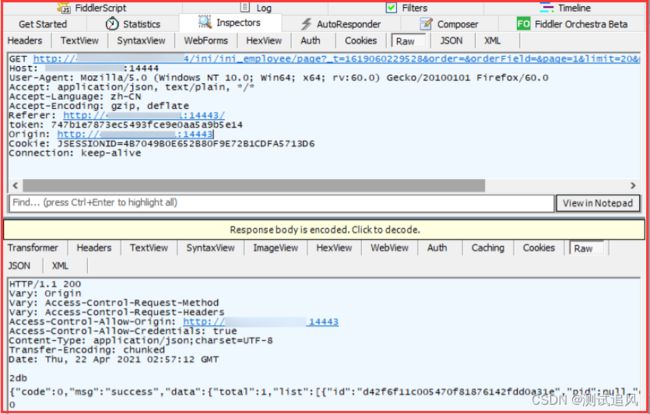
例如:很多系统都需要登录成功后才能进行其他操作,所以登录接口需返回token,作为下个接口的参数,下图是我抓包得到的一个查询接口信息
通过上面信息发现这个接口需要token值才能发送成功,所以我需要先去拿到登录的token值
登录接口返回Body消息如下,他是json格式的:
{
"code": 0,
"msg": "success",
"data": {
"token": "53a43036d5d6f132c86720a735bf106a",
"expire": 27141
}
}
方式1
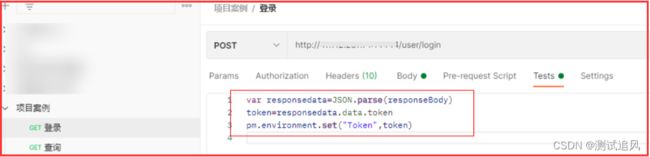
在登录接口的Tests中输入以下代码:
var responseData = JSON.parse(responseBody);//把responseBody的内容转化成json格式存储在responseData 里面
token=responseData.data.token//获取token的值
pm.environment.set("Token",token) //将token设置为环境变量Token
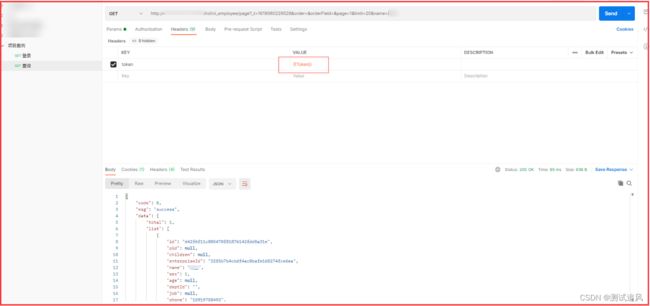
然后在需要使用token的接口中如查询接口,用{{Token}}代替对应值就行
方式2
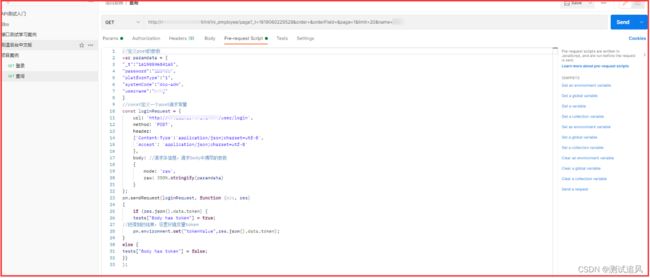
在当前查询接口的Pre-request Script 中发送登录接口并获取接口返回token值保存为一个环境变量
//定义post的参数
var paramdata = {
"_t":"1619059684163",
"password":"****",
"platformType":"1",
"systemCode":"dcp-adm",
"username":"***"
}
//const定义一个post请求常量
const loginRequest =
{
url: 'http://127.0.0.1:14444/user/login',
method: 'POST',
header:
{'Content-Type':'application/json;charset=utf-8',
'Accept': 'application/json;charset=utf-8'
},
body: //请求体信息,请求body中携带的参数
{
mode: 'raw',
raw: JSON.stringify(paramdata)
}
};
//发送登录请求
pm.sendRequest(loginRequest, function (err, res)
{
if (res.json().data.token) {
tests["Body has token"] = true;
//把得到的结果,设置环境变量token
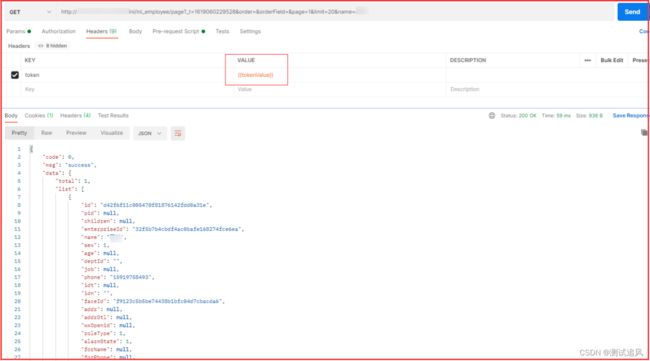
pm.environment.set("tokenValue",res.json().data.token);
}
else {
tests["Body has token"] = false;
}}
);
然后在需要改token值的地方,用tokenValue替换,如图
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通
二、接口自动化项目实战
三、Web自动化项目实战
四、App自动化项目实战
五、一线大厂简历
六、测试开发DevOps体系
七、常用自动化测试工具
八、JMeter性能测试
九、总结(尾部小惊喜)
燃起心中的火焰,奋斗不止止于梦想。锤炼意志,努力前行,困境只是暂时的挡路石。勇敢面对挑战,扬起信念旗帜,一往无前,终将收获属于自己的辉煌与成功!
脚步不停,勇往直前,奋斗是追逐梦想的旋律。无论面对多少困难与挑战,坚持不懈的努力必将开启通往成功的大门。相信自己,超越自我,绽放辉煌的人生篇章!
心怀信念,勇往直前,奋斗如星辰熠熠耀天空。在困境中铸就坚韧之魂,追逐梦想的脚步永不停歇。相信自己的力量,燃烧激情,终将创造属于自己的辉煌人生!