多层for循环导致数据丢失问题
项目需求 循环数组A 和数组B 根据某个属性判断当前数组A[i] 是否属于 数组B[j] 本身两个数组嵌套循环时没有问题了 但是 数组A 时放在数组C里的 属于二维数组, 这个时候循环发现 最后得到的数据丢失(后面循环的数组数据覆盖调了前面的数组数据)
数据格式如下
数组C
var containers = [
{
carrierOperate: null,
containerNo: "OOCU6737444",
containerSize: "",
containerType: "",
currentStatusCode: "RCVE",
dangerFlag: null,
maritimeFlag: null,
sealNo: null,
status:[
{
descriptionCn: "提空",
descriptionEn: "Container Picked Up",
eventCode: "STSP",
eventPlace: "Shanghai Mingdong Container Terminal Ltd. (WaiGaoQiao)",
eventTime: "2020/12/01 04:54:00",
isEsti: "N",
},
{
descriptionCn: "进场",
descriptionEn: "Arrived",
eventCode: "GITM",
eventPlace: "SHANGHAI",
eventTime: "2020/12/01 18:20:00",
isEsti: "N",
},
{
descriptionCn: null,
descriptionEn: "Container Received by Carrier",
eventCode: "",
eventPlace: "Shanghai Pudong Intl Cntr Tmnl Ltd - (WaiGaoQiao)",
eventTime: "2020/12/01 18:20:00",
isEsti: "N",
},
{
descriptionCn: "装船",
descriptionEn: "Loaded",
eventCode: "LOBD",
eventPlace: "SHANGHAI",
eventTime: "2020/12/04 03:58:00",
isEsti: "N",
},
{
descriptionCn: "开航",
descriptionEn: "Vessel Departed",
eventCode: "DLPT",
eventPlace: "SHANGHAI",
eventTime: "2020/12/04 05:14:00",
isEsti: "N",
},
{
descriptionCn: "抵港",
descriptionEn: "Vessel Arrived",
eventCode: "BDAR",
eventPlace: "JAKARTA",
eventTime: "2020/12/13 00:32:00",
isEsti: "N",
}
]
}
]
数组B
var places = [
{
code: "CNSHA",
name: "SHANGHAI",
nameCN: "上海",
plan: null,
type: 10,
},
{
code: "Shanghai Mingdong Container Terminal Ltd. (WaiGaoQiao)",
name: "Shanghai Mingdong Container Terminal Ltd. (WaiGaoQiao)",
nameCN: null,
plan: null,
type: 10,
},
]
数组B每个对象 【name】 与 数组C里每个对象 里的数组 A status 里的每个对象 eventPlace 进行匹配…有点晕
遇到的bug就是 后面循环的数组数据会覆盖前面的。。。。。。。。。。。。经过几个小时的调试发现 在循环 places时 因为循环的一直都是这一个数组 导致数据联动 造成后面的数据覆盖前面的 这个时候就要又一个变量专接数组places(并且不管之后如果操作 都不能改变其值)
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var containers = [
{
carrierOperate: null,
containerNo: "OOCU6737444",
containerSize: "",
containerType: "",
currentStatusCode: "RCVE",
dangerFlag: null,
maritimeFlag: null,
sealNo: null,
status:[
{
descriptionCn: "提空",
descriptionEn: "Container Picked Up",
eventCode: "STSP",
eventPlace: "Shanghai Mingdong Container Terminal Ltd. (WaiGaoQiao)",
eventTime: "2020/12/01 04:54:00",
isEsti: "N",
},
{
descriptionCn: "进场",
descriptionEn: "Arrived",
eventCode: "GITM",
eventPlace: "SHANGHAI",
eventTime: "2020/12/01 18:20:00",
isEsti: "N",
},
{
descriptionCn: null,
descriptionEn: "Container Received by Carrier",
eventCode: "",
eventPlace: "Shanghai Pudong Intl Cntr Tmnl Ltd - (WaiGaoQiao)",
eventTime: "2020/12/01 18:20:00",
isEsti: "N",
},
{
descriptionCn: "装船",
descriptionEn: "Loaded",
eventCode: "LOBD",
eventPlace: "SHANGHAI",
eventTime: "2020/12/04 03:58:00",
isEsti: "N",
},
{
descriptionCn: "开航",
descriptionEn: "Vessel Departed",
eventCode: "DLPT",
eventPlace: "SHANGHAI",
eventTime: "2020/12/04 05:14:00",
isEsti: "N",
},
{
descriptionCn: "抵港",
descriptionEn: "Vessel Arrived",
eventCode: "BDAR",
eventPlace: "JAKARTA",
eventTime: "2020/12/13 00:32:00",
isEsti: "N",
}
]
}
]
var places = [
{
code: "CNSHA",
name: "SHANGHAI",
nameCN: "上海",
plan: null,
type: 10,
},
{
code: "Shanghai Mingdong Container Terminal Ltd. (WaiGaoQiao)",
name: "Shanghai Mingdong Container Terminal Ltd. (WaiGaoQiao)",
nameCN: null,
plan: null,
type: 10,
},
]
//处理每个地方对应的节点
if(places && places.length > 0){
//下面处理每个箱子信息
var boxList = []
for (var i = 0; i < containers.length; i++) {
var boxCon = containers[i]
var nodeList = []
//循环大节点信息 placesList 深层赋予新值
var placesList = JSON.parse(JSON.stringify(places))
for (var j = 0; j < placesList.length; j++) {
var nodeLarge = placesList[j]
var nodeStatus = [] //存放小节点
for (var q = 0; q < boxCon.status.length; q++) {
//如果小节点跟大节点地点相同 则当前小节点属于这个大节点的
if(nodeLarge.name == boxCon.status[q].eventPlace || nodeLarge.code == boxCon.status[q].eventPlace){
if(boxCon.status[q].eventTime){ //如果节点有时间
nodeStatus.push(boxCon.status[q])
}
}
}
nodeLarge.statusNode = nodeStatus
nodeList.push(nodeLarge)
}
//每个箱子的信息存放到定义的箱子数组里
boxCon.nodeList = nodeList
boxList.push(boxCon)
}
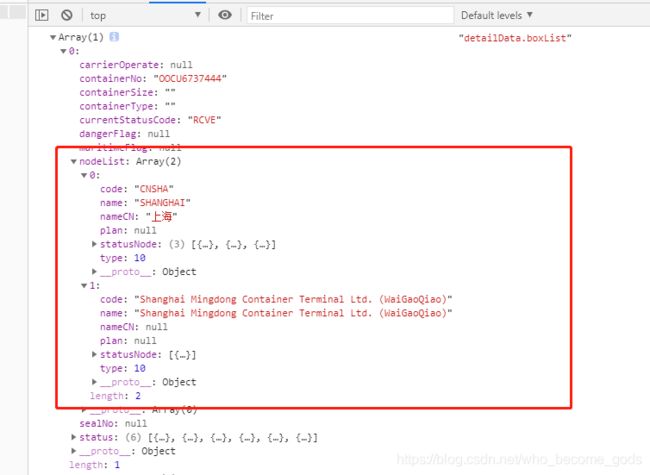
console.log(boxList,'detailData.boxList')
}
</script>
</body>
</html>
注意:在多层循环时 一定要看下次循环是否影响上次循环的数据