【旅游网】前后端分离——用户管理
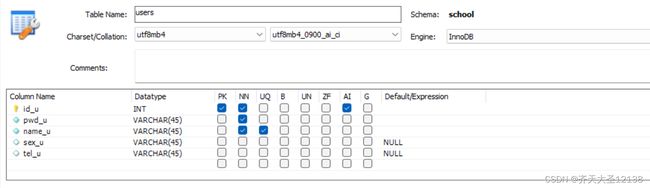
2、创建后端项目,这里使用Springboot,创建好controler、mapping、pojo、service四个文件,在实体里创建User类

package com.example.pjtest.Pojo;
public class User {
public int id_u;
public String pwd_u;
public String name_u;
public String sex_u;
public String tel_u;
public void setSex_u(String sex_u) {
this.sex_u = sex_u;
}
public void setTel_u(String tel_u) {
this.tel_u = tel_u;
}
public String getSex_u() {
return sex_u;
}
public String getTel_u() {
return tel_u;
}
public String getName_u() {
return name_u;
}
public void setName_u(String name_u) {
this.name_u = name_u;
}
public int getId_u() {
return id_u;
}
public String getPwd_u() {
return pwd_u;
}
public void setId_u(int id_u) {
this.id_u = id_u;
}
public void setPwd_u(String pwd_u) {
this.pwd_u = pwd_u;
}
@Override
public String toString() {
return "User{" +
"id_u=" + id_u +
", pwd_u='" + pwd_u + '\'' +
", name_u='" + name_u + '\'' +
", sex_u='" + sex_u + '\'' +
", tel_u='" + tel_u + '\'' +
'}';
}
}
3、在mapping层写入对用户操作的方法和对数据库操作的语句,用注释写就不用分成两个文件,如:
在最上方写上@Mapper注解(目的就是为了不再写mapper映射文件),在方法里面直接用注解对应用户操作。
package com.example.pjtest.Mapping;
import com.example.pjtest.Pojo.User;
import org.apache.ibatis.annotations.*;
import java.util.List;
@Mapper
public interface UserMapping {
@Select("select * from users")
// 显示全部用户
public List<User> selectUser();
// 用户名查找用户
@Select("select * from users where name_u=#{name_u}")
List<User> selectUserbyNamed(String name_u);
//修改用户
@Update("update users SET name_u=#{name_u},sex_u=#{sex_u},tel_u=#{tel_u} where id_u=#{id_u}")
int alterUser(int id_u,String name_u,String sex_u,String tel_u);
//增加用户
@Insert("insert into users (name_u,pwd_u) values (#{name_u},#{pwd_u})")
public void addUser(String name_u,String pwd_u);
//按用户名和密码查找用户
@Select("select name_u from users where name_u=#{name_u} and pwd_u =#{pwd_u}" )
// String selectUserbyName(String name_u);
User getlog(@Param("name_u")String name_u, @Param("pwd_u")String pwd_u);
// 用户名查找用户
@Select("select name_u from users where name_u=#{name_u}")
User selectUserbyName(String name_u);
//按用户名查找用户密码
@Select("select pwd_u from users where name_u=#{name_u};")
User selectPwdbyName(String name_u);
//按id删除用户
@Delete("delete from users where id_u=#{id_u}")
int delUser(int id_u);
}
4、在controller层写出对用户操作的方法
在最上方写@Restcontroller(作用等同于@Controller + @ResponseBody。)
在一个类上添加@Controller注解,表明了这个类是一个控制器类。这里省略对Controller注解的说明了。
@ResponseBody表示方法的返回值直接以指定的格式写入Http response body中,而不是解析为跳转路径。
@Autowired可以标注在属性上、方法上和构造器上,来完成自动装配,(当标注的属性是接口时,其实注入的是这个接口的实现类)
@RequestMapping注解是一个用来处理请求地址映射的注解,可用于映射一个请求或一个方法,可以用在类或方法上。(在实际的开发当中,一个控制器中不一定只有一个方法,而这些方法都是用来处理请求的,通过 RequestMapping 注解来处理这些映射请求,也就是通过它来指定控制器可以处理哪些URL请求)
package com.example.pjtest.Controller;
import com.example.pjtest.Mapping.UserMapping;
import com.example.pjtest.Pojo.User;
import com.example.pjtest.Service.UserService;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.io.IOException;
import java.util.List;
@RestController
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/user")
public String UserTest(){
return "vox akuma";
}
@RequestMapping("selectUser")
public List<User> selectUser(){
List<User> users=userService.selectUser();
// System.out.println(users);
return users;
}
// 用户注册
@RequestMapping("addUser")
public int addUser(String name_u,String pwd_u){
// System.out.println(name_u+pwd_u);
userService.addUser(name_u,pwd_u);
return 1;
}
// 用户登录
@RequestMapping("/logUser")
// @CrossOrigin
public int logUser(String name_u,String pwd_u,HttpServletResponse response){
response.addHeader( "Access-Control-Allow-Origin","*");//允许所有来源访同
response.addHeader( "Access-Control-Allow-Method","POST,GET");//允许访问的方式
int a= userService.logUser(name_u,pwd_u);
// if(a==1){
logs(HttpServletRequest request, HttpServletResponse response);
// return "/index";
// }
// else{
// return "no";
// }
// open(a,response);
return a;
}
//@RequestMapping("ifopen")
// public int open(int a,HttpServletResponse response){
// response.addHeader( "Access-Control-Allow-Origin","*");//允许所有来源访同
// response.addHeader( "Access-Control-Allow-Method","POST,GET");//允许访问的方式
// if(a==1){
// return 1;
// }else
// return 0;
//}
// public void logUser(String name_u,String pwd_u){
// int a= userService.logUser(name_u,pwd_u);
if(a==1){
// logs(HttpServletRequest request, HttpServletResponse response);
return "/index";
}
else{
return "no";
}
// open(a);
// }
判断打卡页面
// @RequestMapping("ifopen")
// public int open(int a){
// if(a==1){
logs(HttpServletRequest request, HttpServletResponse response);
// return 1;
// }
// else{
// return 0;
// }
// }
// public void logs(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// request.getRequestDispatcher("http://127.0.0.1:8020/UI/index.html").forward(request,response);
// }
}
5、在service层建立service接口,和service接口的实现类
@Service注解用于类上,标记当前类是一个service类,加上该注解会将当前类自动注入到spring容器中
package com.example.pjtest.Service;
import com.example.pjtest.Mapping.UserMapping;
import com.example.pjtest.Pojo.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
public interface UserService {
List<User> selectUser();
void addUser(String name_u, String pwd_u);
// String logUser(String name_u, String pwd_u);
// boolean logUser(String name_u, String pwd_u);
int logUser(String name_u, String pwd_u);
int delUser(int id_u);
int alterUser(int id_u, String name_u, String sex_u, String tel_u);
List<User> seleUserbyName(String name_u);
// List<User> seleUserbyNamed(String name_u);
@Service
class userServicelmpi implements UserService{
@Autowired
private UserMapping usermapping;
@Override
public List<User> selectUser() {
List<User> users=usermapping.selectUser();
return users;
}
// 用户名查询用户
@Override
public List<User> seleUserbyName(String name_u) {
List<User> user=usermapping.selectUserbyNamed(name_u);
return user;
}
// @Override
// public List<User> seleUserbyNamed(String name_u) {
// return usermapping.selectUserbyNamed(name_u);
// }
// 用户修改
@Override
public int alterUser(int id_u, String name_u, String sex_u, String tel_u) {
return usermapping.alterUser(id_u,name_u,sex_u,tel_u);
}
// 用户登录
@Override
public int logUser(String name_u, String pwd_u) {
User un= usermapping.selectUserbyName(name_u);
User up= usermapping.selectPwdbyName(name_u);
//System.out.println(un.name_u+up.pwd_u);
String uname=un.name_u;
String upwd=up.pwd_u;
// System.out.println(uname+"vvv"+upwd);
if(uname.equals(name_u)&&upwd.equals(pwd_u)){
System.out.println("yes");
return 1;
}else
{
System.out.println("no");
return 0;
}
}
// 用户注册
@Override
public void addUser(String name_u, String pwd_u) {
usermapping.addUser(name_u,pwd_u);
}
// 用户删除
@Override
public int delUser(int id_u) {
return usermapping.delUser(id_u);
}
}
}
以上就是后端代码部分
接下来是前端的代码
1、创建用户登录页面,实现用户登录和注册的功能
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<link href="css/login.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/login.js" ></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function () {
// 请将jQuery代码书写在这里 ...
// alert('Hello,ailiaili!');
});
</script>
</head>
<body>
<div class="A">
<div class="Bbox">
<div class="login_box">
<div class="context">
<div class="box1">
<h1>扫描二维码登录</h1>
<div class="twod">
<img src="img/二维码.png"/>
</div>
<p>请使用张家界旅游网客户端</p>
</div>
<div class="boxs"></div>
<div class="box2">
<h1><a id="pwds" onclick="logpwd()">密码登录</a> |<a id="msgs" onclick="logmsg()">短信登录</a> </h1>
<form target="logf" class="log_form" action=" " method="post" id="loginform_pwd">
<div class="input_sty">
<label for="username">账号</label>
<input name="name_u" id="user_id" class="input_context" type="text" placeholder="请输入账号" />
</div>
<hr />
<div class="input_sty">
<label for="userpwd">密码</label>
<input id="user_pwd" name='pwd_u' class="input_context2" type="password" placeholder="请输入密码" />
</div><a href="index.html">忘记密码</a>
<input class="btn" id="submit2" type="" value="登录" onmouseover="over2()" onmouseout="out2()" onclick="op()"/>
<input class="btn" id="submit1" value="注册" onclick="regs()" onmouseover="over1()" onmouseout="out1()"/>
</form>
<form class="log_form" action="http://127.0.0.1:8088/logUser" method="post" id="loginform_msg">
<div class="input_sty">
<label for="username">手机号</label>
<input name="name_u" id="user_id" class="input_context" type="text" placeholder="请输入手机号" />
</div>
<hr />
<div class="input_sty">
<label for="userpwd">验证码</label>
<input id="user_pwd" name='pwd_u' class="input_context2" type="password" placeholder="请输入验证码" />
</div>
<div id="msg_but" type="button" onclick="msgis()">点击发送验证码</div>
<input class="btn" id="submit3" type="submit" value="登录" onmouseover="over2()" onmouseout="out2()"/>
<input class="btn" id="submit4" value="注册" onclick="regs()" onmouseover="over1()" onmouseout="out1()"/>
</form>
<div class="other">
<p>其他方式登录</p>
<div class="other_context"><img src="img/微博图标2-2.jpg" />
<a class="a_sty" href="">微博登录</a>
</div>
<div class="other_context">
<img src="img/微信图标2-2.jpg"/>
<a class="a_sty" href="">微信登录</a></div>
<div class="other_context">
<img src="img/qq图标2-2.jpg" />
<a class="a_sty" href="">QQ登录</a></div>
</div>
<div class="ps">
<p>未注册过<span>张家界旅游网</span>的手机号,我们将主动帮您注册账号</p>
<p>登录或完成注册即代表您同意<span>用户协定和隐私政策</span></p>
</div>
</div>
</div>
</div>
<!--<div class="photo" >
<img src="img/画板 1.png" id="img1" />
<img src="img/画板 2.png" id="img2"/>
</div>
<!--<div class="photo" id="img2">
<img src="img/画板 1.png" id="img1" />
<img src="img/画板 2.png" />
</div>-->
</div>
<!--<iframe src="" frameborder="0" name="logf"></iframe>-->
<div id="regform" class="reg">
<form class="res_form" action="http://127.0.0.1:8088/addUser" method="post" id="regform_msg">
<div class="input_sty">
<label for="username">账号</label>
<input name="name_u" id="user_id" class="input_context" type="text" placeholder="请输入手机号" />
</div>
<hr />
<div class="input_sty">
<label for="userpwd">密码</label>
<input id="user_pwd" name='pwd_u' class="input_context2" type="password" placeholder="请输入密码" />
<input class="btn" id="submit1" type="submit" value="确定"/>
<input class="btn" id="submit1" type="button" onclick="regx()" value="取消"/>
<!--<button type="button" >X</button>-->
</form>
</div>
</div>
<!--<button onclick="test()">sadfsadfgds</button>-->
</body>
</html>
这里的代码就不详细显示了,最主要的是,
先看用户登录功能,在html中引入jquery(jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。)我是用了 form>表单,输入用户的账号和密码,用 在后端中,先在mapping层写select,查询从前端传送的用户账号在数据库中是否存在,然后查询用户密码是否和数据库中的相同,在controller层调用service层的方法,在service层判断用户,service层调用mapping层进行查询。
fetch(‘url’,{
method:‘’,
mode:‘’
}).then(
).catch()
$.ajax({
url:
type:
dataType:
success:function(data){}
error:function(data){}
})
function log(){
var id=document.getElementById("user_id").value;
var pwd=document.getElementById("user_pwd").value;
if(pwd==""||id==""){
alert("用户或密码不能为空,请重新输入");
}
$.ajax({
url: "http://localhost:8088/logUser?name_u="+id+"&pwd_u="+pwd,
type: "get",
dataType: "json",
success: function(data){
console.log(data);
if(data==1){
alert("登录成功");
location.assign('http://127.0.0.1:8020/web_1/index.html');
}
},
error:function(data){
alert("登录失败");
location.reload();
}
})
//window.open("index.html");
}
用户注册功能:
在前端html文件中,用