山大网安靶场实验平台项目—个人记录(一)
系列文章专栏地址:
山东大学网络安全靶场实验平台
本期内容:
- 完成项目框架设计
- 学习vue和element-ui,了解基本语法
- 编写前端页面,组件
- 学习springboot为写后端作准备
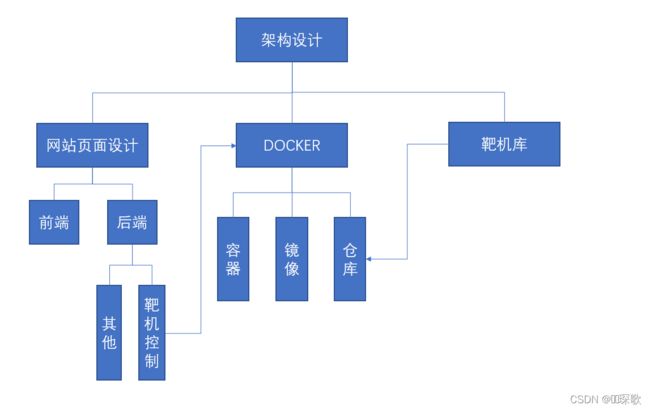
项目框架设计:
time:3 days

首先我们这个项目是CS的,所以需要写出一个网页,然后用户分为学生和管理员。主要功能模块是靶场、密码加解密工具和论坛。而最关键的靶场部分需要使用Docker技术,我们需要提前写好各种靶机网页,用户通过网站去开启靶机进行训练和攻击,超过时间将靶机资源回收,使用者也可以自主选择销毁靶机环境。具体的靶机环境以镜像的形式存在仓库里,镜像模块负责从仓库中获取漏洞环境镜像等操作。容器模块负责本地容器的创建、运行、终止和删除,将镜像实例化从而得到靶机网址。
vue3与element-ui:
time:3 days
我的任务首先是写部分网站前端,所以学学前端知识。
之前学过最基础的html+css+js,那么这次学习一下前端的框架vue.
1.安装node和npm,但我之前已经装过了
查看本机node版本号:node -v
查看本机npm版本号:npm -v
2.安装vue脚手架:
npm install -g @vue/cli
3.创建项目,名字就叫cducsrp
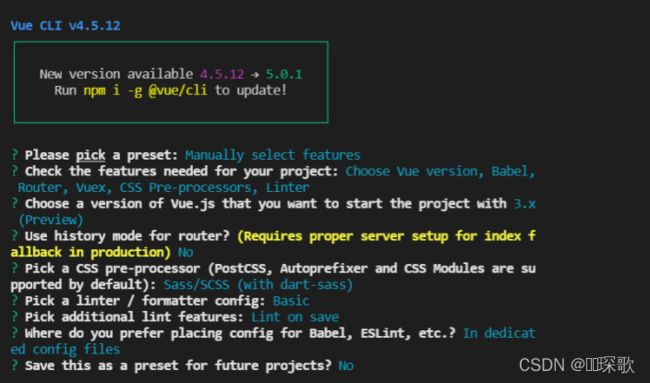
vue create sducsrp
自己选配置如下:
4.运行项目:
npm run serve
OK!!!
至此vue的项目框架就搭建好了,接下来了解一下各部分文件夹是干啥用的:
5.项目文件结构
- node_modules是库,一堆乱七八糟的文件,我们不需要去管。删掉之后可以用npm install重新下载
- public是存一下配置文件(暂时不需要去管)其中里面有一个index.html,是启动页面(基本不用管)
- src里面有7个部分:
- assets放静态资源,比如图片
- components放各种组件
- router配置路由
- store 仓库
- views 放各种页面
- app.vue是主组件,是页面入口文件,是vue页面资源的首加载项。
- main.js是配置文件,将index.html和app.vue联系起来(不用管)
项目开始遇到的1个问题:
roure-view/报错,在template中加入
6.安装element-ui:
vue add element-plus
element-ui是一个前端组件库,网址为https://element-plus.gitee.io/zh-CN/#/zh-CN/component/installation,里面写好了大量精美的组件比如按钮,滑块啥的,不用自己从0开始编写。

这里我用得是element plus,主要是配合Vue3使用,B站上有很多教程。
编写前端:
time:7 days
首先需要构思一下整个网址有哪些部分。
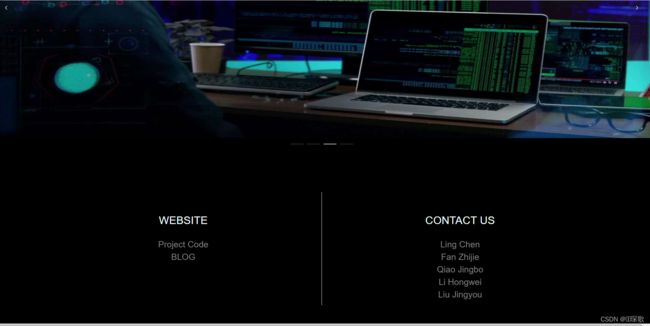
打开首页,应该是一个简约大气的页面,上面的横栏有一些栏目按钮,以及登录注册这些。然后下面放一些图片或者其他信息。整体风格偏向暗色调与科技风。
栏目主要是三个:靶场、密码学工具、论坛
先在Github上找了找源码,但没看到想要的,直接自己写吧!
于是有了:
图片是找的四张,以走马灯式轮播切换。下面再贴上一些信息,那么一个不错的首页就完成了。

home.vue的主要代码如下:
<template>
<div class="home">
<sduheader></sduheader>
<sducarousel></sducarousel>
<sdufooter></sdufooter>
</div>
</template>
可以看到我自己制作了三个组件
这里的思想我很喜欢,即封装和复用,将网页模块化,组件化,这样可以重复利用,而且功能相互独立,也方便维护修改。
sduheader是页头部分(那个横栏)这个组件在后面几个页面也会用到。
然后是写点别的页面,主要是登录注册、靶场、密码学工具、论坛。
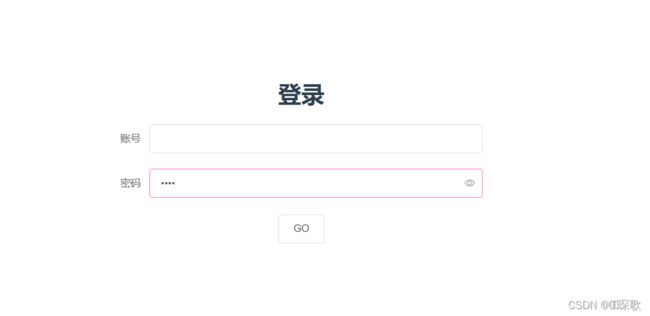
登录页面:login.vue

写的比较简陋,主要就是调样式,没什么难的。后期打算加点注册登录切换动画。
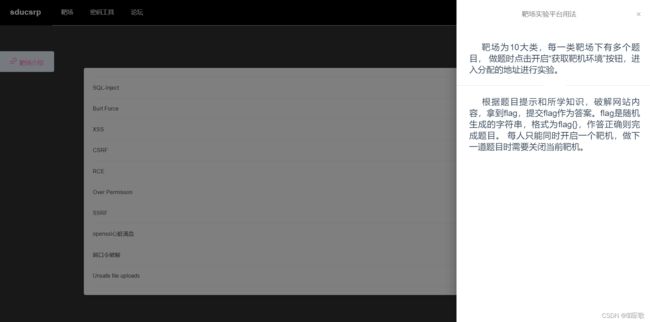
靶场页面:honeypot.vue

还没有仔细调样式,主要就是一个折叠栏,打开后可以点击进入相应题目。然后有一个靶场介绍,是一个抽屉组件。点击后从右边弹出介绍:

其他两个页面,只写了一点就不再展示了。
这些页面的路由配置文件Index.js如下:
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/login',
name: 'Login',
component: login
},
{
path: '/honeypot',
name: 'Honeypot',
component: honeypot
},
{
path: '/cryptotool',
name: 'Cryptotool',
component: CryptoTool
},
{
path: '/forum',
name: 'Forum',
component: Forum
}
]
学习springboot:
time:4 days
现在需要把前后端连起来,不然空有前端总感觉怪怪的。
入门一下springboot,在B站上找个速成视频就行。
- 下载maven
- idea创建新项目
- 测试:idea:install–Run Maven Build
我搜的教程,懒得写了,略