vue-amap 高德地图实现拖拽选址
业务需求:需要在地图上门进行移动地图实时获取全部信息,我这里是使用了插件vue-amap
高德地图官方实例:https://lbs.amap.com/demo/amap-ui/demos/amap-ui-positionpicker/position-picker/
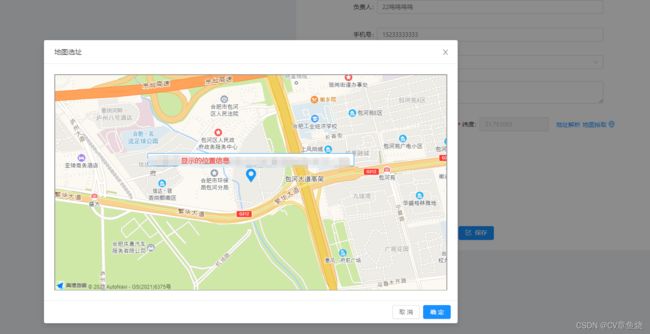
需求效果图:
下面是具体的代码实现:
index.html页面需要添加密钥:
// 添加高德安全密钥
window._AMapSecurityConfig = {
securityJsCode: "xxxxxxxxxxxxxx"
};
mian.js代码如下:
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
key: "在高德申请的key值填写这位置",
plugin: [
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
],
uiVersion: "1.0",
v: '1.4.4'
});
业务代码如下:
<a-modal v-model="visible" title="地图选址" @cancel="handleCancel" width="50%" @ok="handleOk">
<div class="divTitle">{{ address }}div>
<div class="amap-page-container">
<el-amap vid="amap" :zoom="zoom" class="amap-demo" :center="center" :amapManager="amapManager" :events="events">
<el-amap-circle
vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
el-amap-circle>
el-amap>
div>
a-modal>
import { AMapManager, lazyAMapApiLoaderInstance } from 'vue-amap'
let amapManager = new AMapManager()
export default {
name: 'mapDrag',
data() {
let vm = this
return {
visible: false,
location: '',
zoom: 16,
center: [121.329402, 31.228667],
result: [],
lnglatList: [],
address: '',
radius: 0,
toSearch: false,
amapManager,
map: null,
events: {
init(o) {
vm.map = o
//方法一
AMapUI.loadUI(['misc/PositionPicker'], function (PositionPicker) {
var positionPicker = new PositionPicker({
mode: 'dragMap',
map: o,
})
positionPicker.on('success', function (positionResult) {
console.log(positionResult) //这里面试全部的信息数据想要什么数据就点某个值
vm.result = positionResult.regeocode.pois // pios所有信息(暂时用不到)
vm.address = positionResult.address //地址
vm.lnglatList = [positionResult.position.lng, positionResult.position.lat] //经纬度
})
positionPicker.start()
})
},
},
}
},