this关键字和同步异步宏认为微任务理解
目录
js面试常见问题:1.this指向 2.闭包定义和作用 3.原型链 4.异步协程
this关键字
this主要有以下几个使用场合。
1)全局环境
(2)构造函数
(3)对象的方法
避免多层this
避免数组处理方法中的 this
避免回调函数中的 this
绑定 this 的方法
Function.prototype.call()
Function.prototype.apply()
内。更简洁的写法是采用下面介绍的bind()方法
Function.prototype.bind()
javascript闭包和this
箭头函数中的this
同步和异步,宏任务和微任务
对象的继承
原型链
js面试常见问题:1.this指向 2.闭包定义和作用 3.原型链 4.异步协程
this关键字
this可以用在构造函数之中,表示实例对象。除此之外,this还可以用在别的场合。但不管
是什么场合,this都有一个共同点:它总是返回一个对象。
简单说,this就是属性或方法“当前”所在的对象。属性和方法在当前对象下执行,那么this就指向当前对象
例子:
var person = {
name: '张三',
describe: function () {
return '姓名:'+ this.name;
}
};
person.describe()
// "姓名:张三"
上面代码中,this.name表示name属性所在的那个对象。由于this.name是在describe方法中调
用,而describe方法所在的当前对象是person,因此this指向person,this.name就是person.name。
由于对象的属性可以赋给另一个对象,所以属性所在的当前对象是可变的,即this的指向
是可变的。
var A = {
name: '张三',
describe: function () {
return '姓名:'+ this.name;
}
};
var B = {
name: '李四'
};
B.describe = A.describe;
B.describe()
// "姓名:李四"
上面代码中,A.describe属性被赋给B,于是B.describe就表示describe方法所在的当前对象是B,
所以this.name就指向B.name。
只要函数被赋给另一个变量,this的指向就会变。
var A = {
name: '张三',
describe: function () {
return '姓名:'+ this.name;
}
};
var name = '李四';
var f = A.describe; //是在全局下执行。 this -->window
f() // "姓名:李四"
上面代码中,A.describe被赋值给变量f,内部的this就会指向f运行时所在的对象(本例是顶
层对象)。
总结一下,JavaScript 语言之中,一切皆对象,运行环境也是对象,所以函数都是在某个对象之中运行,this就是函数运行时所在的对象(环境)。这本来并不会让用户糊涂,但是 JavaScript 支持运行环境动态切换,也就是说,this的指向是动态的,没有办法事先确定到底指向哪个对象,这才是最让初学者感到困惑的地方。
JavaScript 语言之所以有 this 的设计,跟内存里面的数据结构有关系。
var obj = { foo: 5 };
上面的代码将一个对象赋值给变量obj。JavaScript 引擎会先在内存里面,生成一个对象{ foo: 5 },然后把这个对象的内存地址赋值给变量obj。也就是说,变量obj是一个地址(reference)。后面如果要读取obj.foo,引擎先从obj拿到内存地址,然后再从该地址读出原始
的对象,返回它的foo属性。
问题在于属性的值可能是一个函数
var obj = { foo: function () {} };
这时,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给foo属性的value属性。
由于函数是一个单独的值,所以它可以在不同的环境(上下文)执行。
可以理解将函数保存在一个内存空间,然后将函数内存地址给foo属性,然后在将foo属性内存地址给obj。
this主要有以下几个使用场合。
1)全局环境
全局环境使用this,它指的就是顶层对象window。
this===window// true
functionf() {
console.log(this===window);
}
f() // true
上面代码说明,不管是不是在函数内部,只要是在全局环境下运行,this就是指顶层对象
window。
(2)构造函数
构造函数中的this,指的是实例对象。
varObj=function(p) {
this.p=p;
};
上面代码定义了一个构造函数Obj。由于this指向实例对象,所以在构造函数内部定义
this.p,就相当于定义实例对象有一个p属性。
varo=newObj('Hello World!');
o.p// "Hello World!"
(3)对象的方法
(此处注意对比理解)如果对象的方法里面包含this,this的指向就是方法运行时所在的对象。该方法赋值给另一个对象,就会改变this的指向。
但是,这条规则很不容易把握。请看下面的代码。
varobj={
foo: function() {
console.log(this);
}
};
obj.foo() // obj
上面代码中,obj.foo方法执行时,它内部的this指向obj。
但是,下面这几种用法,都会改变this的指向。
// 情况一
(obj.foo=obj.foo)() // window
// 情况二
(false||obj.foo)() // window
// 情况三
(1, obj.foo)() // window
上面代码中,obj.foo就是一个值。这个值真正调用的时候,运行环境已经不是obj了,而是
全局环境,所以this不再指向obj。
可以这样理解,JavaScript 引擎内部,obj和obj.foo储存在两个内存地址,称为地址一和地址二。obj.foo()这样调用时,是从地址一调用地址二,因此地址二的运行环境是地址一,this指向obj。但是,上面三种情况,都是直接取出地址二进行调用,这样的话,运行环境就是全局环境,因此this指向全局环境。上面三种情况等同于下面的代码。
就是全局环境,因此this指向全局环境。上面三种情况等同于下面的代码。
// 情况一
(obj.foo=function() {
console.log(this);
})()
// 等同于
(function() {
console.log(this);
})()
// 情况二
(false||function() {
console.log(this);
})()
// 情况三
(1, function() {
console.log(this);
})()
如果this所在的方法不在对象的第一层,这时this只是指向当前一层的对象,而不会继承更
上面的层。
vara={
p: 'Hello',
b: {
m: function() {
console.log(this.p);
}
}
};
a.b.m() // undefined
上面代码中,a.b.m方法在a对象的第二层,该方法内部的this不是指向a,而是指向a.b,因为实际执行的是下面的代码。
varb={
m: function() {
console.log(this.p);
}
};
vara={
p: 'Hello',
b: b
};
(a.b).m() // 等同于 b.m()
如果要达到预期效果,只有写成下面这样。
vara={
b: {
m: function() {
console.log(this.p);
},
p: 'Hello'
}
};
如果这时将嵌套对象内部的方法赋值给一个变量,this依然会指向全局对象。
vara={
b: {
m: function() {
console.log(this.p);
},
p: 'Hello'
}
};
varhello=a.b.m;
hello() // undefined
上面代码中,m是多层对象内部的一个方法。为求简便,将其赋值给hello变量,结果调用时,this指向了顶层对象。为了避免这个问题,可以只将m所在的对象赋值给hello,这样调
用时,this的指向就不会变。
varhello=a.b;
hello.m() // Hello
避免多层this
由于this的指向是不确定的,所以切勿在函数中包含多层的this。
varo={
f1: function() {
console.log(this);
varf2=function() {
console.log(this);
}();
}
}
o.f1()
// Object
// Window
上面代码包含两层this,结果运行后,第一层指向对象o,第二层指向全局对象,因为实际
执行的是下面的代码。
一个解决方法是在第二层改用一个指向外层this的变量。
var o = {
f1: function() {
console.log(this);
var that = this;
var f2 = function() {
console.log(that);
}();
}
}
o.f1()
// Object
// Object
上面代码定义了变量that,固定指向外层的this,然后在内层使用that,就不会发生this指向的改变。
事实上,使用一个变量固定this的值,然后内层函数调用这个变量,是非常常见的做法,
请务必掌握。
JavaScript 提供了严格模式,也可以硬性避免这种问题。严格模式下,如果函数内部的
this指向顶层对象,就会报错。
var counter = {
count: 0
};
counter.inc = function () {
'use strict';
this.count++
};
var f = counter.inc;
f()
// TypeError: Cannot read property 'count' of undefined
上面代码中,inc方法通过'use strict'声明采用严格模式,这时内部的this一旦指向顶层对象,就会报错。
避免数组处理方法中的 this
数组的map和foreach方法,允许提供一个函数作为参数。这个函数内部不应该使用this。
varo={
v: 'hello',
p: [ 'a1', 'a2'],
f: functionf() {
this.p.forEach(function(item) {
console.log(this.v+' '+item);
});
}
}
o.f()
// undefined a1
// undefined a2
上面代码中,foreach方法的回调函数中的this,其实是指向window对象,因此取不到o.v的
值。原因跟上一段的多层this是一样的,就是内层的this不指向外部,而指向顶层对象。
解决这个问题的一种方法,就是前面提到的,使用中间变量固定this。
varo={
v: 'hello',
p: [ 'a1', 'a2'],
f: functionf() {
varthat=this;
this.p.forEach(function(item) {
console.log(that.v+' '+item);
});
}
}
o.f()
// hello a1
// hello a2
另一种方法是将this当作foreach方法的第二个参数,固定它的运行环境。
varo={
v: 'hello',
p: [ 'a1', 'a2'],
f: functionf() {
this.p.forEach(function(item) {
console.log(this.v+' '+item);
}, this);
}
}
o.f()
// hello a1
// hello a2
避免回调函数中的 this
回调函数中的this往往会改变指向,最好避免使用。
varo=newObject();
o.f=function() {
console.log(this===o);
}
// jQuery 的写法
$('#button').on('click', o.f);
上面代码中,点击按钮以后,控制台会显示false。原因是此时this不再指向o对象,而是指向按钮的 DOM 对象,因为f方法是在按钮对象的环境中被调用的。这种细微的差别,很
容易在编程中忽视,导致难以察觉的错误。
为了解决这个问题,可以采用下面的一些方法对this进行绑定,也就是使得this固定指向某
个对象,减少不确定性。
绑定 this 的方法
this的动态切换,固然为 JavaScript 创造了巨大的灵活性,但也使得编程变得困难和模
糊。有时,需要把this固定下来,避免出现意想不到的情况。JavaScript 提供了call、apply、bind这三个方法,来切换/固定this的指向。
Function.prototype.call()
函数实例的call方法,可以指定函数内部this的指向(即函数执行时所在的作用域),然后在所指定的作用域中,调用该函数。
var obj = {};
var f = function () {
return this;
};
f() === window // true
f.call(obj) === obj // true
上面代码中,全局环境运行函数f时,this指向全局环境(浏览器为window对象);call方法
可以改变this的指向,指定this指向对象obj,然后在对象obj的作用域中运行函数f。
call方法的参数,应该是一个对象。如果参数为空、null和undefined,则默认传入全局对象。
varn=123;
varobj={ n: 456};
functiona() {
console.log(this.n);
}
a.call() // 123
a.call(null) // 123
a.call(undefined) // 123
a.call(window) // 123
a.call(obj) // 456
上面代码中,a函数中的this关键字,如果指向全局对象,返回结果为123。如果使用call方法将this关键字指向obj对象,返回结果为456。可以看到,如果call方法没有参数,或者参数
为null或undefined,则等同于指向全局对象
call方法还可以接受多个参数。
call的第一个参数就是this所要指向的那个对象,后面的参数则是函数调用时所需的参数。
function add(a, b) {
return a + b;
}
add.call(this, 1, 2) // 3
call方法的一个应用是调用对象的原生方法。
var obj = {};
Object :valueof,tostring才有这两个方法,继承才有
obj.hasOwnProperty('toString') // false--->代表是不是自己属性,他是继承不是自己的
// 覆盖掉继承的 hasOwnProperty 方法
obj.hasOwnProperty = function () {
return true;
};
obj.hasOwnProperty('toString') // true
Object.prototype.hasOwnProperty.call(obj, 'toString') // false
上面代码中,hasOwnProperty是obj对象继承的方法,如果这个方法一旦被覆盖,就不会得到正确结果。call方法可以解决这个问题,它将hasOwnProperty方法的原始定义放到obj对象上执
行,这样无论obj上有没有同名方法,都不会影响结果。
Function.prototype.apply()
(1)找出数组最大元素
JavaScript 不提供找出数组最大元素的函数。结合使用apply方法和Math.max方法,就可以返回数组的最大元素。
vara=[10, 2, 4, 15, 9];
Math.max.apply(null, a) // 15
(2)将数组的空元素变为undefined
(3)转换类似数组的对象
另外,利用数组对象的slice方法,可以将一个类似数组的对象(比如arguments对象)转为
真正的数组。
Array.prototype.slice.apply({0: 1, length: 1}) // [1]
Array.prototype.slice.apply({0: 1}) // []
Array.prototype.slice.apply({0: 1, length: 2}) // [1, undefined]
Array.prototype.slice.apply({length: 1}) // [undefined]
上面代码的apply方法的参数都是对象,但是返回结果都是数组,这就起到了将对象转成数组的目的。从上面代码可以看到,这个方法起作用的前提是,被处理的对象必须有length
属性,以及相对应的数字键。
(4)绑定回调函数的对象
前面的按钮点击事件的例子,可以改写如下。
varo=newObject();
o.f=function() {
console.log(this===o);
}
varf=function(){
o.f.apply(o);
// 或者 o.f.call(o);
};
// jQuery 的写法
$('#button').on('click', f);
上面代码中,点击按钮以后,控制台将会显示true。由于apply()方法(或者call()方法)不仅绑定函数执行时所在的对象,还会立即执行函数,因此不得不把绑定语句写在一个函数体
内。更简洁的写法是采用下面介绍的bind()方法
Function.prototype.bind()
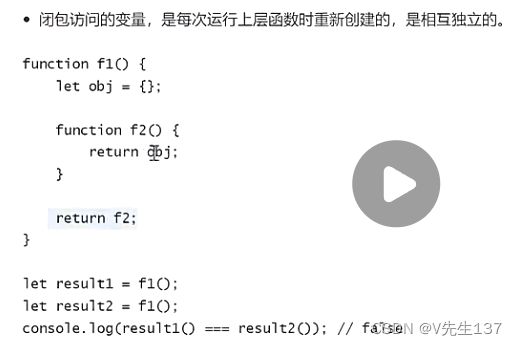
javascript闭包和this
闭包 就是至少两个函数,将函数内部和函数外部进行连接。
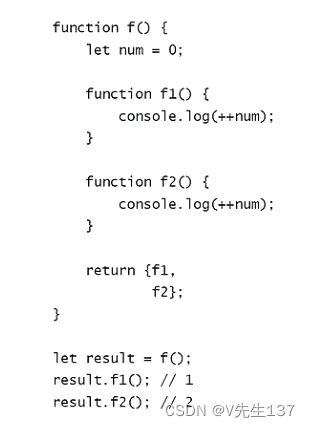
不同闭包可以共享局部变量
例
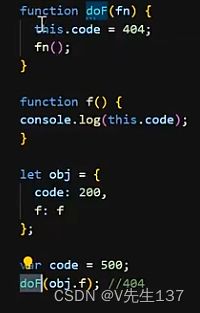
this指向例子
因为this是在dof内部调用所以指向dof
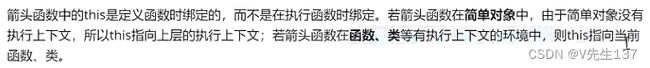
箭头函数中的this
执行上下文可以理解为调用函数
Var r = f()调用构造函数如果没有使用new关键字调用,就成为一个普通函数,如果没有写返回值就是undefined。
在html5中指定不执行由innerHTML插入的