Vue 组件和计算属性(二)
一、组件
1.1 什么是组件
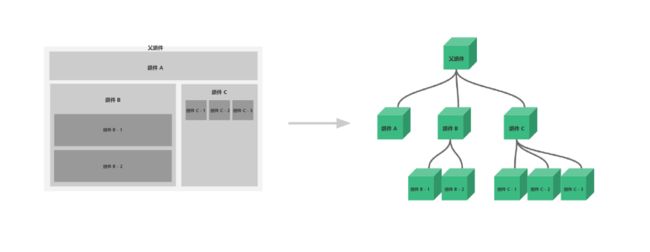
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragment 等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织。
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
1.2 第一个 Vue 组件
注意:在实际开发中,我们并不会用以下方式开发组件,以下方法只是为了让大家理解什么是组件。
1.2.1 说明:
Vue.component():注册组件
my-component-li:自定义组件的名字
template:组件的模板
1.3 使用 props 属性传递参数
像上面那样用组件没有任何意义,所以我们是需要传递参数到组件的,此时就需要使用 props 属性了!
1.3.1 注意:
默认规则下 props 属性里的值不能为大写
1.3.2 说明:
v-for="item in items" :遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件。
v-bind:myprop="item" :将遍历的 item 项绑定到组件中 props 定义的名为 myprop 属性上。
= 号左边的 myprop为 props 定义的属性名,右边的为 item in items 中遍历的 item 项的值。
二、计算属性
计算属性的重点突出在 属性 两个字上(属性是名词),首先它是个属性其次这个属性有计算 的能力(计算是动词),这里的 计算 就是个函数。
简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
2.1 注意:
methods 和computed 里的东西不能重名。
调用当前时间的方法为:{{currentTime()}}
当前时间的计算属性为:{{currentTime2}}
2.2 说明:
methods:定义方法,调用方法使用 currentTime(),需要带括号。
computed:定义计算属性,调用属性使用 currentTime2,不需要带括号;this.message 是为了能够让 currentTime2 观察到数据变化而变化。
如果在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用 vm.message="qinjiang" 改变下数据的值,再次测试观察效果。
2.3 结论
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。
三、插槽
在 Vue 中我们使用
比如准备制作一个待办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
3.1 定义一个待办事项的组件
3.2 留出插槽
我们需要让待办事项的标题和值实现动态绑定,怎么做呢? 我们可以留出一个插槽。在上面的代码中留出一个插槽即可,如下所示:
定义一个名为 todo-title 的待办标题组件和 todo-items 的待办内容组件,如下所示:
Vue.component('todo-title',{
props:['title'],
template: '{{title}}'
}); // 这里的 index,就是数组的下标,使用 for 循环遍历的时候,可以循环出来!
Vue.component('todo-items',{
props:['item','index'],
template: '{{index+1}}.{{item}} '
});实例化 Vue 并初始化数据
var vm = new Vue({
el:'#app',
data:{
title:'你的兴趣爱好',
todoItem:['唱歌','跳舞','打篮球']
}
})将这些值通过插槽插入
说明:我们的 todo-title 和 todo-items 组件分别被分发到了 todo 组件的 todo-title 和 todo-items 插槽中。
3.3 自定义事件
通过以上代码不难发现,数据项是在 Vue 的实例中的,那如果我们想要在组件中完成删除操作要该怎么办呢?即如何才组件中删除 Vue 实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue 为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用 this.$emit('自定义事件名', 参数),操作过程如下:
在 vue 的实例中,增加 methods 对象并定义了一个名为 removeTodoItems 的方法
var vm = new Vue({
el:'#app',
data:{
title:'你的兴趣爱好',
todoItem:['唱歌','跳舞','打篮球']
},
methods:{
// 该方法可以被模板中自定义事件触发
removeTodoItems:function(index){
console.log("删除 " + this.todoItem[index] + " 成功");
// splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目
// 其中 index 为添加/删除项目的位置,1 表示删除的数量
this.todoItem.splice(index, 1);
}
}
})修改 todo-items 待办内容组件的代码,增加一个删除按钮,并且绑定事件!
Vue.component('todo-items',{
props:['item','index'],
template: '{{index+1}}.{{item}} ',
methods:{
remove_component:function(index){
this.$emit('remove', index);
}
}
});修改 todo-items 待办内容组件的 HTML 代码,增加一个自定义事件,比如叫 remove,可以和组件的方法绑定,然后绑定到 vue 的方法中!
3.4 逻辑理解
四、Axios
4.1 为什么要用 Axios
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作 Dom 太频繁!
4.2 第一个Axios 程序
我们开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据,数据内容如下:创建一个名为 test.json 的文件并填入上面的内容,放在项目的根目录下。
{
"name": "狂神说Java",
"url": "https://blog.kuangstudy.com",
"page": 1,
"isNonProfit": true,
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://space,bilibili.com/95256449"
},
{
"name": "狂伸说iava",
"ur1": "https://blog.kuangstudy.com"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}测试代码:
Title
名称:{{info.name}}
地址:{{info.address.country}}-{{info.address.city}}-
{{info.address.street}}
链接:{{info.url}}
4.3 说明
1、我们在这里使用了 v-bind 将 a:href 的属性值与 Vue 实例中的数据进行绑定
2、使用 Axios 框架的 get 方法请求 Ajax 并自动将数据封装进了 Vue 实例的数据对象中
3、我们在 data 中的数据结构必须要和 Ajax 响应回来的数据格式匹配。
五、Vue 的生命周期
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载 DOM、渲染→更新→渲染→卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。