vue+neo4j(neo4j desktop安装和使用)
vue+neo4j(neo4j desktop安装和使用)
本文目录
-
- vue+neo4j(neo4j desktop安装和使用)
-
- 官网下载安装
- 基本使用
-
- 创建项目
- 新增数据库
- 连接数据库
- 使用cypher构建简单知识图谱
-
- 创建节点
- 创建关系
- 删除节点及关系
- 查询节点和关系
- 数据导出为json文件
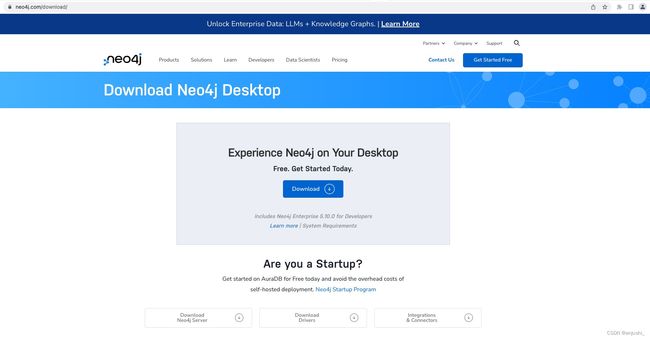
官网下载安装
-
下载后会跳转到
Activation Key页面,已经自动生成好密钥,复制后,粘贴到Neo4j Deskto的Software Keys输入框内即可完成激活

-
官方安装使用手册
https://neo4j.com/developer/neo4j-desktop/
基本使用
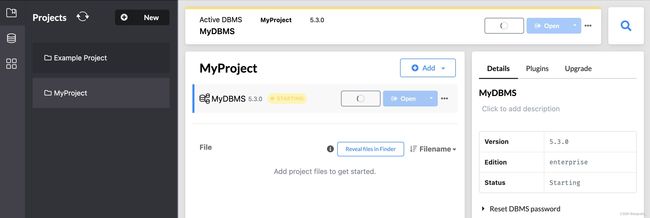
创建项目
新增数据库
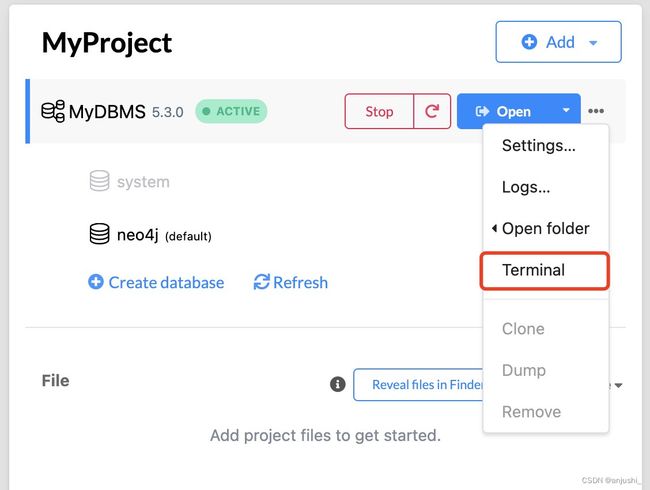
连接数据库
2. 用其他浏览器打开
使用cypher构建简单知识图谱
创建节点
CREATE (a:Person {name: 'John', age: 30})
CREATE (b:Person {name: 'Jane', age: 30})
CREATE (c:Dog {name: 'ww'})
创建关系
MATCH (a:Person {name: 'John', age: 30}), (b:Person {name: 'Jane', age: 30})
CREATE (a)-[:FRIENDS]->(b)

MATCH (a:Person {name: 'John', age: 30}), (b:Person {name: 'Jane', age: 30})
CREATE (b)-[:FRIENDS]->(a)
MATCH (a:Person {name: 'John', age: 30}), ((c:Dog {name: 'ww'}))
CREATE (a)-[:OWN]->(c)
MATCH p=(n:Person)-[r:FRIENDS]->() RETURN p
删除节点及关系
MATCH(a:Person {name: 'John', age: 30})
DETACH DELETE a
MATCH(b:Person {name: 'Jane', age: 30})
DETACH DELETE b
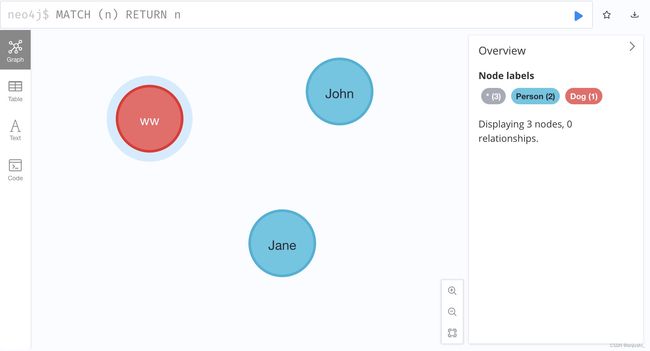
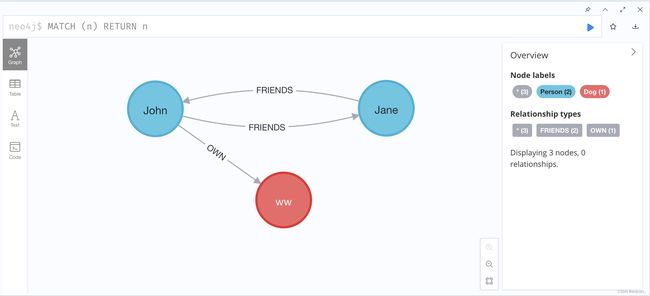
查询节点和关系
查询所有节点
MATCH (n)
RETURN n

-
报错
Only directed relationships are supported in CREATE在Neo4J中,创建关系的时候,必须要指定方向,不然就会报错
在Neo4J中,关系的创建不能是无向的,但是查询和使用可以
数据导出为json文件
官网参考:https://neo4j.com/labs/apoc/4.1/export/json/#export-database-json
-
使用如下命令
MATCH p=()-[r]->() RETURN p -
records.json内容结构如下,包含start,end和segments
{
"start": {
"identity": 1,
"labels": [
"Person"
],
"properties": {
"name": "John",
"age": 30
},
"elementId": "1"
},
"end": {
"identity": 0,
"labels": [
"Person"
],
"properties": {
"name": "Jane",
"age": 30
},
"elementId": "0"
},
"segments": [
{
"start": {
"identity": 1,
"labels": [
"Person"
],
"properties": {
"name": "John",
"age": 30
},
"elementId": "1"
},
"relationship": {
"identity": 0,
"start": 1,
"end": 0,
"type": "FRIENDS",
"properties": {
},
"elementId": "0",
"startNodeElementId": "1",
"endNodeElementId": "0"
},
"end": {
"identity": 0,
"labels": [
"Person"
],
"properties": {
"name": "Jane",
"age": 30
},
"elementId": "0"
}
}
],
"length": 1.0
}