vue+elementUI实现省市区三级联动
1、获取elementUI的省市区级联数据
npm install element-china-area-data -S2、引入数据
import { regionData, CodeToText } from 'element-china-area-data'3、在vue页面中使用
{{ data.label }}
({{ data.children.length }})
data() {
return {
kuaidi: {
name: '',
departmentName: '',
applicationDate: this.$moment().format('YYYY-MM-DD'),
attribute: '',
destinationCity: '',
addressee: '',
consigneeAddress: '',
expressCompany: '',
courierNumber: '',
},
rules: {
attribute: [
{ required: true, message: '请选择快递属性', trigger: 'change' }
],
destinationCity: [
{ required: true, message: '请选择城市', trigger: 'change' }
],
addressee: [
{ required: true, message: '请输入收件单位', trigger: 'blur' }
],
consigneeAddress: [
{ required: true, message: '请输入收件地址', trigger: 'blur' }
],
expressCompany: [
{ required: true, message: '请输入快递公司', trigger: 'blur' }
],
courierNumber: [
{ required: true, message: '请输入快递单号', trigger: 'blur' }
],
},
attributeList: ['客户', '供应商', '其他'],
citys: regionData,
}
},handleChange(value) {
let cityNames = []
value.forEach(e => {
cityNames.push(CodeToText[e])
});
this.kuaidi.destinationCity = cityNames.join('/')
},其中:filterable实现可搜索;clearable实现可清除
注:由于handleChange(value)中value是区域编码,所以需要引入CodeToText[i],将区域码转换成对应中文。
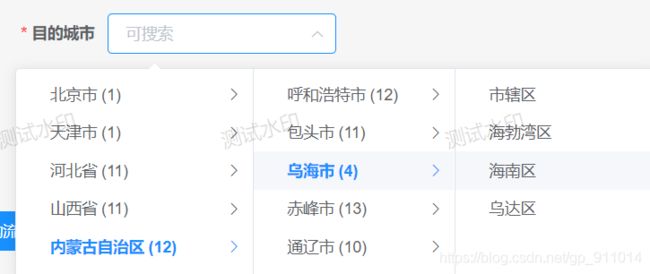
最终效果如下所示:
附录:
import { provinceAndCityData, regionData, provinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from 'element-china-area-data' provinceAndCityData是省市二级联动数据(不带“全部”选项)regionData是省市区三级联动数据(不带“全部”选项)provinceAndCityDataPlus是省市区三级联动数据(带“全部”选项)regionDataPlus是省市区三级联动数据(带“全部”选项)- "全部"选项绑定的value是空字符串
"" CodeToText是个大对象,属性是区域码,属性值是汉字 用法例如:CodeToText['110000']输出北京市TextToCode是个大对象,属性是汉字,属性值是区域码 用法例如:TextToCode['北京市'].code输出110000,TextToCode['北京市']['市辖区'].code输出110100,TextToCode['北京市']['市辖区']['朝阳区'].code输出110105