ECharts实现折现图的拐点为空心圆圈
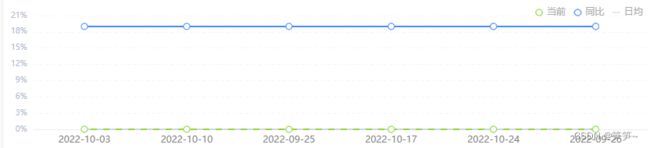
效果:
let option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
},
formatter: function (params) {
return '';
}
},
grid: {
left: 10,
right: 40,
bottom: 10,
top: 45,
containLabel: true
},
legend: {
top: 30,
right: 40,
itemWidth: 10,
itemHeight: 10,
textStyle: {
color: '#aaa'
},
data: [
{
name: '当前',
icon: ''
},
{
name: '同比',
icon: ''
},
{
name: '日均',
icon: 'line'
},
]
},
xAxis: [
{
type: 'category',
data: ['2022-10-25'],
axisPointer: {
type: 'shadow'
},
axisLabel: {
color: '#838383',
fontSize: 12,
interval: 0,
// rotate: 35
},
axisTick: { show: false },
axisLine: {
show: true,
lineStyle: {
color: '#eee',
}
}
}
],
yAxis: [
{
type: 'value',
axisLine: {
show: true,
lineStyle: {
color: 'transparent'
}
},
axisTick: {
show: false
},
splitLine: {
show: false
},
axisLabel: {
formatter: '{value}%',
color: '#B2BCCB',
fontSize: 10
},
position: 'left',
splitLine: {
show: true,
lineStyle: {
color: '#F5F5F6',
type: 'dashed'//虚线
}
}
}
],
series: [
{
name: '当前',
type: 'line',
data: [{
symbol: 'emptyCircle',
symbolSize: 8,
value: 0
}],
itemStyle: {
color: '#8ED53B',
deccal: {
symbol: 'rect',
}
},
},
{
name: '同比',
type: 'line',
data: [{
symbol: 'emptyCircle',
symbolSize: 8,
value: 0
}],
itemStyle: {
color: '#438AFE'
},
},
{
name: '日均',
type: 'line',
data: [{
symbol: 'emptyCircle',
symbolSize: 8,
value: 0
}],
itemStyle: {
color: '#D0D5DB',
opacity: 0,
},
lineStyle: {
type: 'dashed'
}
},
]
};在option-》series-》data-》symbol设置为emptyCircle