DingTalk「开发者说」第8期 钉钉微应用开发实战
分享人:悦铭,钉钉H5微应用前端开发链路负责人
视频地址:一键回看
目录:
一、初识钉钉H5微应用
二、H5微应用原理解析
三、钉钉JSAPI使用与鉴权
四、H5微应用开发
五、H5的性能优化建议
六、H5开发实战
七、Q&A
正文:
一、初识钉钉H5微应用
顾名思义,钉钉H5微应用是指用H5方式开发的钉钉应用。
1. 钉钉H5微应用的开发步骤
a. 开发一个H5页面,页面内(前端、服务端)接入钉钉开放平台的开放能力(如免登、扫一扫、通讯录等);
b. 在钉钉开放平台上创建一个应用,将H5页面地址配置成应用的链接;
c. 在钉钉开放平台上发布应用;
d. 发布后,用户就能在钉钉平台内(如钉钉工作台、钉钉应用广场上)看到这个应用并使用(点击打开、购买)。
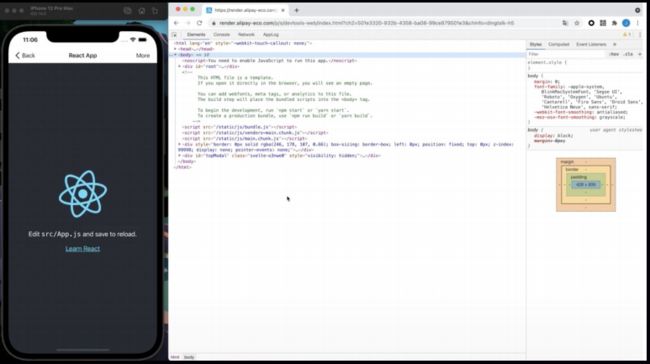
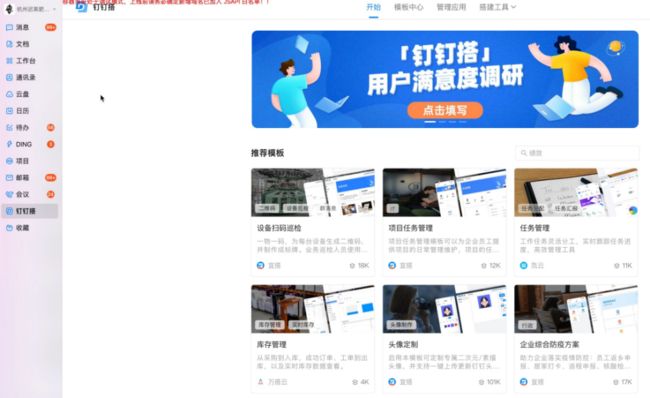
发布在钉钉工作台的H5微应用示例
2. 钉钉H5微应用的类型
钉钉H5微应用主要有两种类型:企业内部应用和第三方企业应用。
| 应用类型 |
开发者 |
使用人员 |
是否支持上架到钉钉应用广场 |
| 企业内部应用 |
企业内部开发者或委托的服务商开发者 |
安装了该应用的企业内部人员 |
否 |
| 第三方企业应用 |
产品方案商的开发者 |
购买开通该三方应用的企业内部人员 |
是,需要满足上架要求,上架流程请参考《钉钉开发平台-第三方企业应用开放-运营规范-产品方案商-合作全流程指引》 |
企业内部应用示例 第三方企业应用示例
二、钉钉H5微应用原理解析
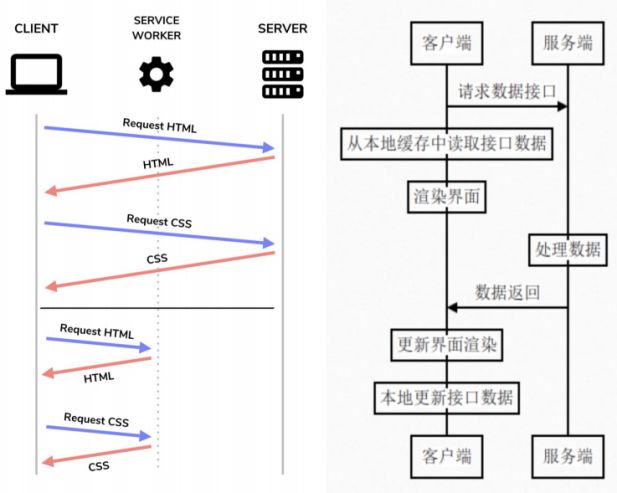
在钉钉容器中访问H5微应用的核心时序:
1. 用户通过钉钉客户端点击钉钉微应用;
2. 钉钉客户端拿到页面的HTML后,向微应用服务端发起请求;
3. 微应用服务端返回页面模板并加载前端脚本JavaScript;
4. 微应用前端在JavaScript中向钉钉客户端请求免登授权码;
5. 客户端在进行身份校验并通过后返回授权码Code,微应用前端根据授权码向微应用服务端请求用户信息以及页面数据;
6. 微应用服务端需要根据请求获取Access Token,即用户和企业的身份认证信息,微应用服务端进行身份校验并通过后返回Access Token;
7. 然后微应用服务端根据免登授权码Code以及验证信息Access Token向钉钉服务端请求用户信息,钉钉服务端对Code和Access Token进行校验,通过后返回用户信息给微应用服务端;
8. 微应用服务端对用户信息进行校验,通过后返回微应用数据给微应用前端,微应用前端进行页面渲染。
通常情况下,钉钉官方技术团队会不定期升级容器内核,与业界主流浏览器Chrome内核保持同步,绝大部分HTML、CSS、JavaScript、浏览器标准API等新特性都会得到支持,但不能保证所有特性都得到支持。
因此,开发者在使用一些开发语言实验性特性时,需自身回归测试其在钉钉容器内的是稳定可用的。
JSAPI
在开发H5微应用时离不开钉钉的JSAPI,钉钉提供的所有JSAPI究其底层的实现大致可以归类为两种:JS调用Native和Native调用JS。
- JS调用Native
当钉钉客户端唤起一个全新Web容器时,在容器启动时会初始化一个JSBridge 模块,这个模块的核心是将上层业务的JSAPI调用转换为对一个 invokeAPI方法的调用,同时将JSAPI的入参、回调函数等信息转为invokeAPI的入参,以此实现JS到Native的调用;
- Native调用JS
当Native调用JS时,会通过Native既有的平台能力执行一段如invokeAPI(apiName, params)形式的 JS字符串,以此实现Native到JS的调用。
H5和Native的相互调用如下图所示:
- H5调用Native,是原生将WebViewJavascriptBridge绑定在window上,H5直接调用这个对象中的原生接收方法;
- Native调用H5,是H5将JSBridge绑定在window上,Native通过原生方法调用这个对象上的H5接收方法。
三、钉钉JSAPI使用与鉴权
- 钉钉客户端提供的JSAPI有很多是手机的基础能力,对这些基础JSAPI的调用不需要鉴权;
- 对于一些钉钉业务、安全相关的JSAPI的调用,则需要先鉴权,然后再调用。
1. 钉钉JSAPI鉴权步骤
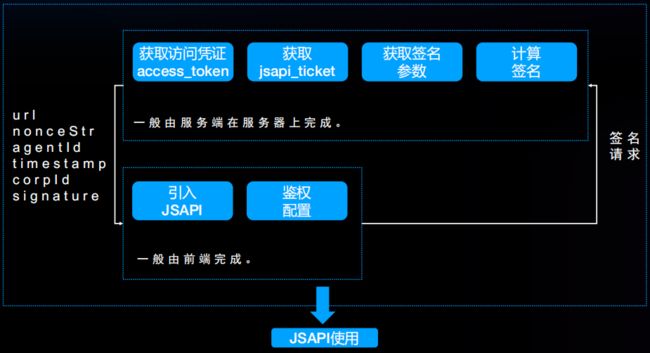
如下图所示,钉钉JSAPI鉴权需要六个步骤。
钉钉JSAPI鉴权流程图
首先获取访问凭证access_token、获取jsapi_ticket、获取签名参数、计算签名,这四个步骤由服务端在服务器上完成,完成后由服务端将url、nonceStr、agentId、timestamp、corpId、signature传给前端,由前端完成引入JSAPI和鉴权配置的步骤。
完成这六步以后,前端就可以正常使用需要鉴权的钉钉JSAPI。
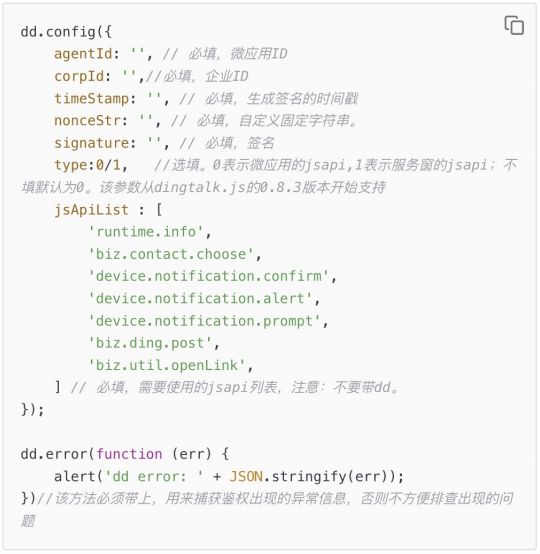
下图是由前端完成的工作代码示例,开发者需要特别注意的是:需要配置的参数信息,务必由服务端在服务器上完成并传送给前端。
四、钉钉H5微应用开发
1. 开发流程
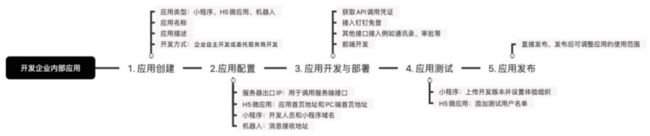
这里以企业内部应用开发为例,介绍钉钉H5微应用开发流程,一共需要五个步骤。
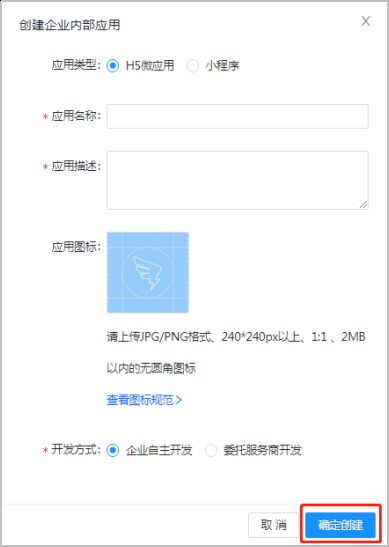
a. 应用创建,填写基础信息
- 应用类型:小程序、H5微应用、机器人;
- 应用名称;
- 应用概述;
- 开发方式:企业自主开发或委托服务商开发;
b. 应用配置
- 服务端出口IP:用于调用服务端接口;
- H5微应用:应用首页地址和PC端首页地址;
- 小程序:开发人员和小程序域名;
- 机器人:消息接收地址
c. 应用开发与部署
- 获取JSAPI调用凭证;
- 接入钉钉免登;
- 其它接口接入,例如通讯录、审批等;
- 前端开发;
d. 应用调试
- 小程序:上传开发版本并设置体验组织;
- H5微应用:添加测试用户名单;
e. 应用发布
- 直接发布,发布后可调整应用的使用范围。
2. 开发工具 - 全码开发
前端基于《钉钉开放平台-文档首页-工具与资源-DingTalk Design CLI》生成H5页面模板。
a. 开发步骤:
在开发之前需要完成以下前置步骤:
- 安装node;
- 安装DingTalkDesignCLI;
- 查看安装结果;
- 初始化前端项目;
完成以上步骤后就可以开始微应用的开发调试。
b. 开发工具:微应用本地开发工具
c. 调试工具:微应用调试工具
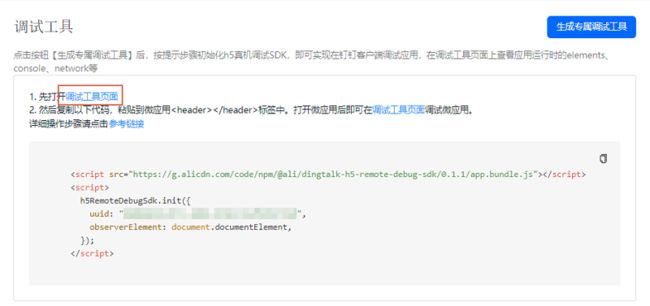
在每一个微应用的开发管理界面都可以生成一个专属的调试工具(见下图),开发者可以按照提示将工具插入页面,并进行初始化操作。
初始化后会生成一个调试工具的页面(见下图)。在这个页面可以将在真机中调试的信息打印出来方便开发者进行调试,实现如同开发调试普通微应用一样调试钉钉H5微应用。
另外,服务端基于《钉钉开放平台-文档首页-工具与资源-服务端SDK下载》接入钉钉开放平台开放能力。
3. 开发工具 - 低码开发
低代码开发可以通过钉钉搭的入口选择相应工具,其开发步骤如下:
- 通过钉钉搭的入口选择搭建工具如宜搭;
- 创建应用,选择空白创建;
- 新建自定义页面;
- 选择工作台模板;
- 进入页面编辑器进行编辑;
- 发布页面;
- 发布应用:选择发布到钉钉工作台;
应用发布后返回工作台即可查看和使用。
全码开发和低码开发各有优劣,开发者可以根据自身需求灵活选择。
五、钉钉H5微应用性能优化建议
1. 优化资源加载
a. 图片请求优化
- 针对网络适配:根据从客户端获取的网络情况(这里可以使用JSAPI:device.connection.getNetworkType)替换页面所使用的图片资源。在糟糕的网络环境(2G移动网络)下,可以采用低质量压缩的图片以替换原始图片链接;
- 合理使用CSS/SVG/ICON Font来替换图片:针对一些图标类型的图片如果能使用这些技术绘制,在任何分辨率和缩放设置下都可以提供清晰的效果并减小网络传输的开销;
- 对图片进行按需加载:仅当图片资源出现在用户可见区域时,才进行加载;
- 合理控制图片尺寸:比如,在环境支持的情况下使用WebP格式的图片,以获取更大的压缩比;选择合适的宽高比,以获取图片体积和显示效果的平衡等;
b. 网络请求优化
- 域名收敛:更多的域名会带来更大的域名解析开销,所以我们需要有意识的减少页面请求所涉及的域名,特别是阻塞页面渲染的js、css等资源,尽量使用相同的域名,以降级网络加载成本;
- 减少请求数:更多的请求数意味着更多的建联过程开销。一般来说,我们希望页面初始时加载的关键js、css资源各只有一个;
- 使用CDN:CDN通过广泛的网络节点分布,使用户可以就近取得所需内容,提高用户访问资源的相应速度和成功率。对于一般静态资源,都可以通过CDN来获得访问加速。
2. 优化首屏体验
a. 优化首屏资源加载
- 使用Preload预加载关键资源;
- 延迟加载次要资源;
b. 使用服务端渲染
- 服务端渲染(SSR), 是将渲染的工作放到服务端进行。针对首屏的加载优化,我们可以将首屏需要展示的内容,在服务端先渲染好,用户可以第一时间看到相应内容;
3. 利用资源缓存
a. 使用浏览器缓存
- 通过Cache-Control标头指定浏览器可以如何缓存单项响应以及可以缓存多长时间;
- ETag标头。当浏览器发现过期的缓存响应时,它可以向服务器发送一个小令牌(通常是文件内容的哈希)来检查文件是否已更改;
- Last-Modified:此标头的用途与 ETag 相同,但它通过比较时间来确定资源是否已更改,而不是像 ETag 那样通过比较内容;
b. 缓存接口数据
- 对于一些时效性没有那么高的数据,可以考虑将接口数据缓存;
c. 缓存页面资源
随着ServiceWorker和CacheStorage等相关能力获得广泛支持,也让我们有了更加灵活和强大的缓存方式;
一般来说,推荐使用第三方库来简化相关功能的实现,比如“WorkBox”,借助其提供的相关API,可以方便的利用ServiceWorker来缓存资源。
六、H5微应用开发系列实战
实战一:快速上架一个H5微应用
1、项目需求:
将企业内已经建设好的H5微应用上架到钉钉工作台上。
2、操作步骤:
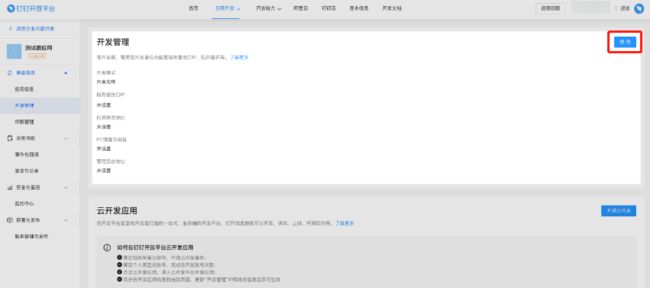
a. 创建企业内部应用:在钉钉开发者后台选择钉钉应用-企业内部开发-H5微应用-创建应用
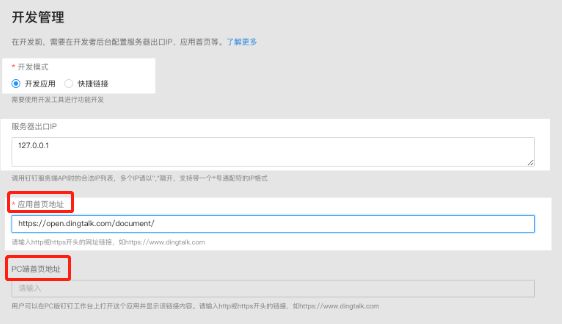
b. 配置应用:进入新建应用详情页,在开发管理中点击修改并进行开发信息配置;
注意:如果只配置应用首页地址,则应用只支持移动端打开,如果需要同时在PC端打开,则需要配置PC端首页地址。
c. 应用发布:进入版本管理与发布,添加可使用范围,然后点击确认发布,未设置可使用范围,默认将当前应用创建人添加到可使用范围。
d. 使用应用:在钉钉移动端工作台添加并使用应用。
实战二:H5调试实战
1、项目需求:
调试开发中、线上的H5微应用。
2、操作步骤:
a. 在开发者后台进入目标应用详情页,点击开发管理,在调试工具中点击生成专属调试工具,按照步骤先打开调试工具页面;
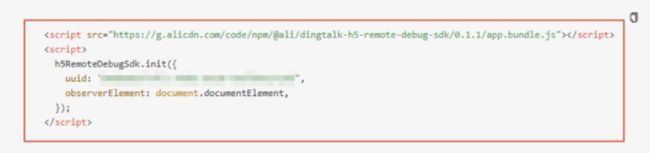
b. 复制此应用的专属调试代码,然后将代码添加到微应用的
c. 打开微应用后即可在调试工具页面调试微应用,调试页面如下;
实战三:H5微应用低码实战
1、项目需求:
搭建一个员工复工信息上报表单,通过钉钉搭来创建应用并展现到工作台上。
2、操作步骤:
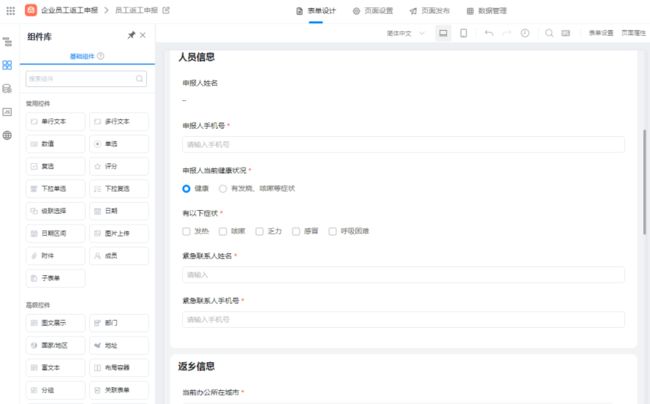
a. 在钉钉搭中选择搭建工具-宜搭,进入宜搭,选择企业员工行程申报并启用应用;
b. 启用成功后进行表单编辑;
- 需求示例:在员工有发热、咳嗽、感冒的症状时,需要上传48小时核酸证明图片;
- 操作:由左侧组件库中选择图片上传并拖入到“有以下症状”栏,在右侧组件配置项中点击关联选项配置,将图片上传添加到发热、咳嗽、感冒中,然后点击图片上传组件添加描述语,如“请上传48小时核酸阴性证明”;
- 表单编辑完成后点击预览,确认无误后点击保存,并发布页面;
c. 应用发布:将应用发布到钉钉工作台,设置工作台分组和可见范围后点击发布;
d. 返回工作台查看应用。
七、Q&A
Q:H5应用开发缓存如何清除?由于每次发布的静态资源都不同,有时需要清除钉钉APP应用缓存。
A:所有静态资源都是可以被缓存的,是否被缓存需要看服务端的设置信息,这种情况需要业务开发人员配合前后端进行处理。
Q:钉钉H5微应用在未来将会有哪些开发者利好的规划?
A:钉钉即将推出一款桌面端的应用程序,通过这个应用程序会提供一些工具帮助开发者在开发钉钉微应用中提效。
Q:H5微应用是否可以跳转到钉钉的小程序?
A:可以的,开发者可以通过开发者文档查阅H5微应用-JSAPI openLink,这个JSAPI可以实现在H5微应用中跳转到指定小程序。
Q:钉钉微应用可以上传不限格式的文件吗?
A:钉钉微应用在格式上是有要求的,具体要根据使用的JSAPI的要求,每个JSAPI都会有清晰的描述;同时也可以在开发者后台进行人工提问。
Q:目前提供的H5微应用开发工具有哪些?是否有可以在本地使用的工具?
A:钉钉平台提供的H5微应用开发工具包括:
- H5微应用本地开发工具:开发者通过这个工具可以做到在本地Web浏览器中调试H5微应用和JSAPI,像开发一个普通H5应用一样开发钉钉H5微应用;
- H5微应用调试工具-网页版;
- 内网操作工具;
- 另外,钉钉即将推出的桌面端应用程序中将包含以上所有工具。
Q:钉钉小程序和H5微应用的区别是?
A:这个问题本质上是小程序和H5的区别,主要体现在以下几方面:
- 学习和开发成本:H5比小程序在这方面要更高一些;
- 离线包机制:小程序有完善的离线包机制,H5则还在建设中;
- 用户体验:小程序在用户体验上优于H5,如秒开率等;
- 端能力:在这方面钉钉对小程序的支持是要强于对H5的支持的。